之前的html文件如何去绑定css样式?
01.首先在html文件中,在<head>标签中,用<style>中去写样式,通过html标签(每一个标签都有这样子的属性)中的class或者是id属性来完成<style>中的描绘的样式的用。
例子:
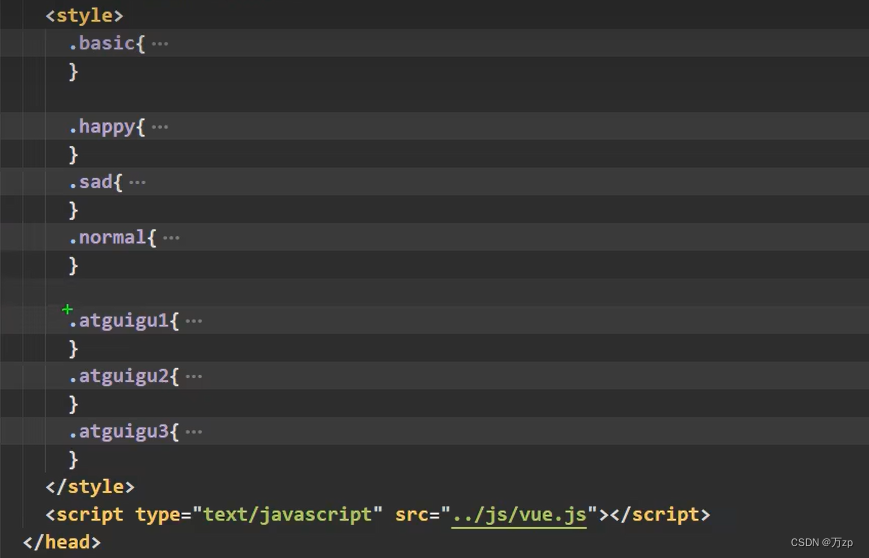
先去写样式<style>,.basic就是用class选择器(此处的意思是class属性值是basic),id选择器是#

同时用多个样式,就是一起用,只是用空格来隔开。

这个是传统的在html文件中用css样式。
那么如何在vue中去绑定样式?
用class或者id来获取样式:
01.首先css样式还是要去写的,也就是还需要在头部标签head中去写,这边不改变。

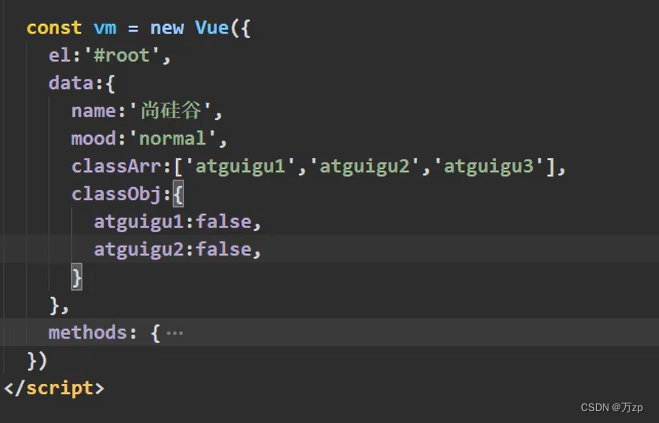
02.在vue实例中的data中key值去写字段。这里的字段就是<style>中的写的class类选择器的名字。例如:data中的自定义的key 值是(mood)

03.在html标签中去用v-bind来绑定mood字段

04.此外可以用一个事件来完成样式名称的改变。

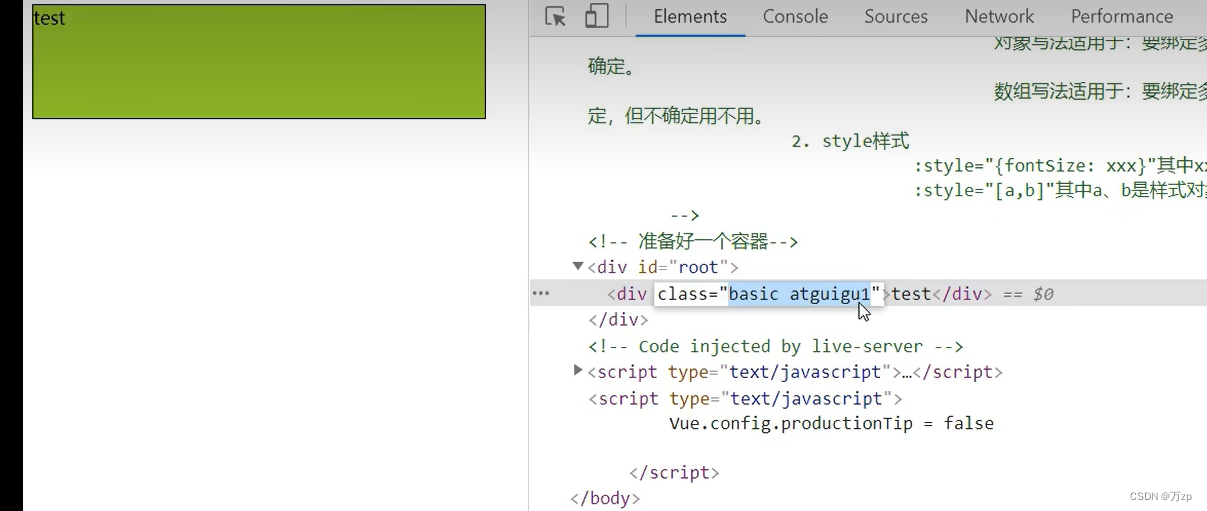
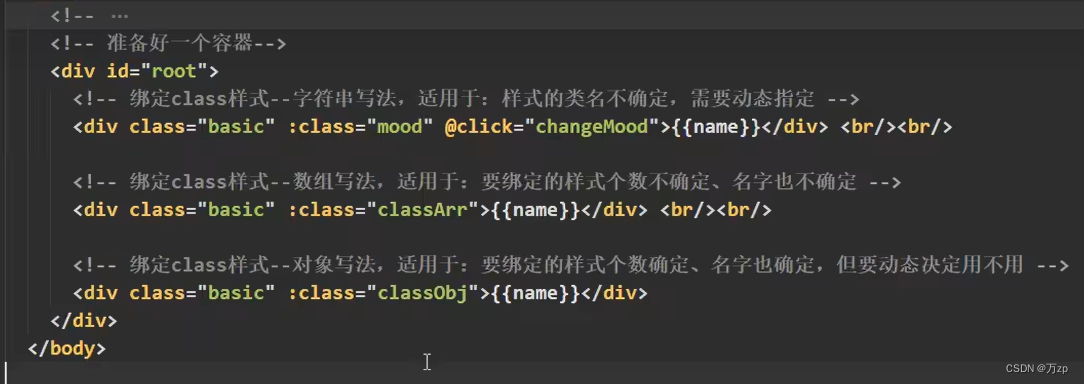
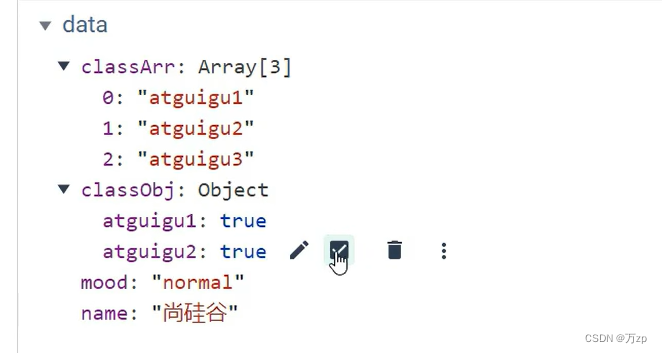
class属性的进一步的优化(数组包装,对象包装),这里的修改字段在浏览器中去完成的。


结果:

用标签的style属性来完成
之前的html文件中标签用style属性,直接写样式。
例如:

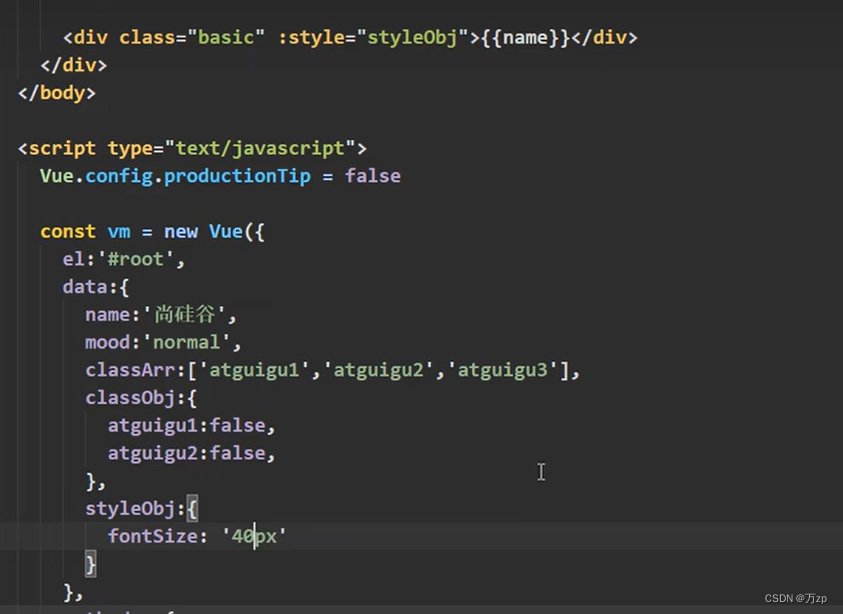
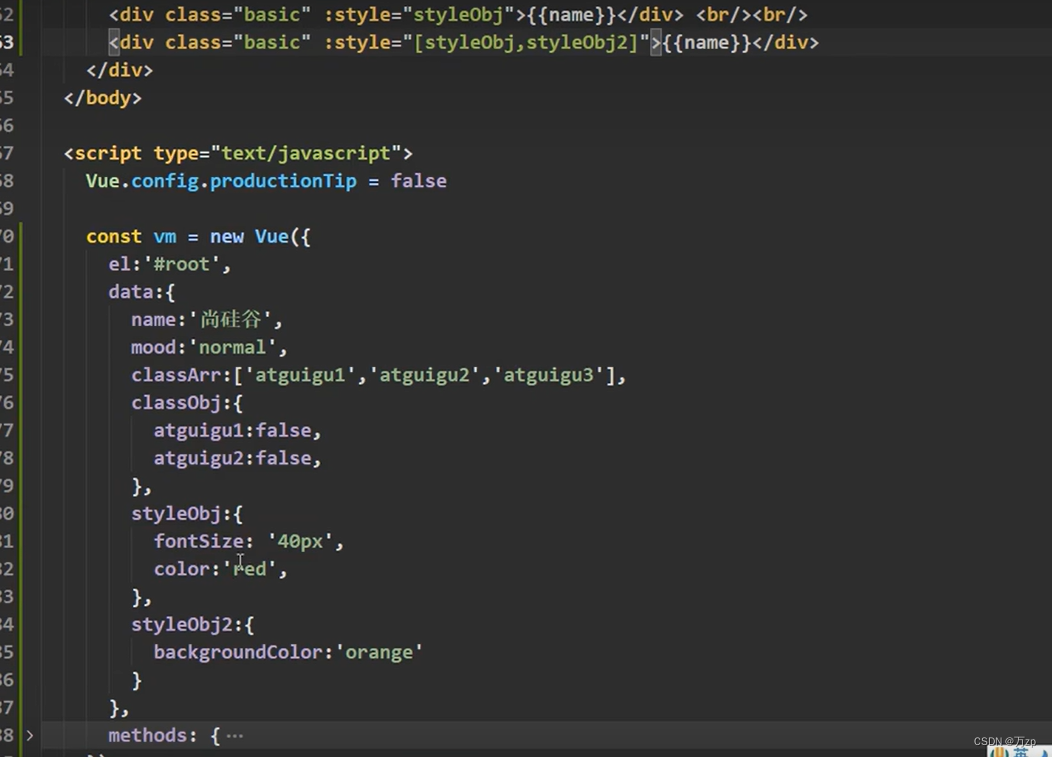
在vue中,由于style是一个内部存在多个键值对的一个属性。一般就把style的许多字段写在一个对象(在data中)。

多个style


















![[自学记录05|百人计划]Early-Z和Z-Prepass](https://img-blog.csdnimg.cn/606775b110a043498ff9ec744e9a4f33.png)