
<template>
<view class="container">
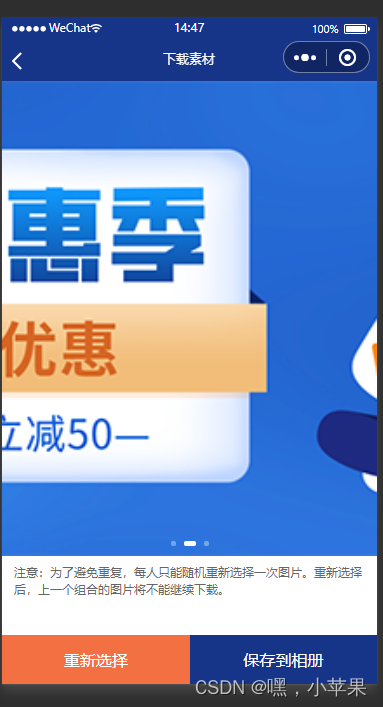
<u-swiper :list="list" circular radius='0' indicator indicatorMode='dot' height='950rpx'></u-swiper>
<view class="btn btn2" @click="saveFun">保存到相册</view>
</view>
</template>
<script>
export default {
components: {},
data() {
return {
list: [
'https://cdn.uviewui.com/uview/swiper/swiper1.png',
'https://cdn.uviewui.com/uview/swiper/swiper2.png',
'https://cdn.uviewui.com/uview/swiper/swiper3.png',
]
}
},
onLoad(option) {},
methods: {
saveFun() {
uni.showLoading({
title: '图片下载中',
mask: true
})
const imageList = []
for (let i = 0; i < this.list.length; i++) {
imageList.push(this.getTempPath(this.list[i],i))
}
},
getTempPath(url,i) {
let that = this;
return new Promise((resolve, reject) => {
wx.downloadFile({
url: url,
success: function(res) {
var temp = res.tempFilePath
wx.saveImageToPhotosAlbum({
filePath: temp,
success(res1) {
if(i == that.list.length - 1){
that.successFun();
}
return resolve(res1)
},
fail: function(err) {
reject(url + JSON.stringify(err))
}
})
},
fail: function(err) {
reject(url + JSON.stringify(err))
}
})
})
},
successFun(){
uni.hideLoading();
this.$u.toast('保存成功,请去完成作业!');
}
},
}
</script>
<style lang='scss' scoped>
.fixedbox{
position: fixed;
bottom: 0;
right: 0;
left: 0;
background-color: #fff;
}
.tips {
line-height: 34rpx;
margin: 16rpx 24rpx 38rpx;
}
.btn {
width: 376rpx;
height: 98rpx;
line-height: 98rpx;
text-align: center;
color: #FFF;
}
.btn1 {
background: #F37043;
}
.btn2 {
background: $uni-color-main;
}
</style>