如果下载 ruby-debug-ide
gem install ruby-debug-ide
vscode 下载 ruby扩展
1, ruby

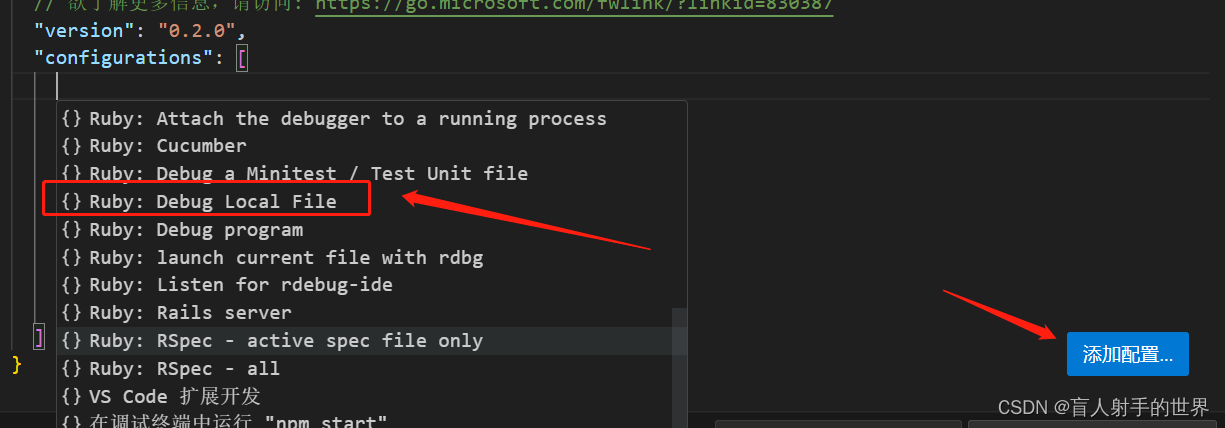
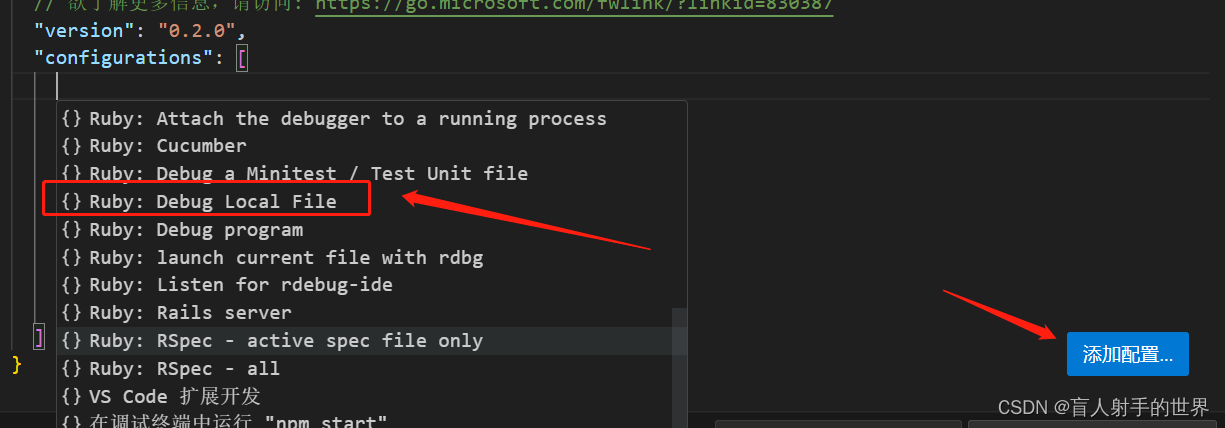
2,修改launch.json

如果下载 ruby-debug-ide
gem install ruby-debug-ide
vscode 下载 ruby扩展
1, ruby

2,修改launch.json

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/828285.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!