文章目录
- SSM(Vue3+ElementPlus+Axios+SSM前后端分离)--基础环境搭建【一】
- 项目介绍
- 项目功能/界面
- SSM 整合项目界面
- 技术栈
- 项目基础环境搭建
- 创建项目
- 创建Maven 项目-提醒, 配置maven 的仓库镜像
- 手动创建java 和test 相关目录
- 引入项目依赖的jar 包
- 给项目配置Tomcat
- 启动Tomcat , 完成测试
SSM(Vue3+ElementPlus+Axios+SSM前后端分离)–基础环境搭建【一】
项目介绍
项目功能/界面
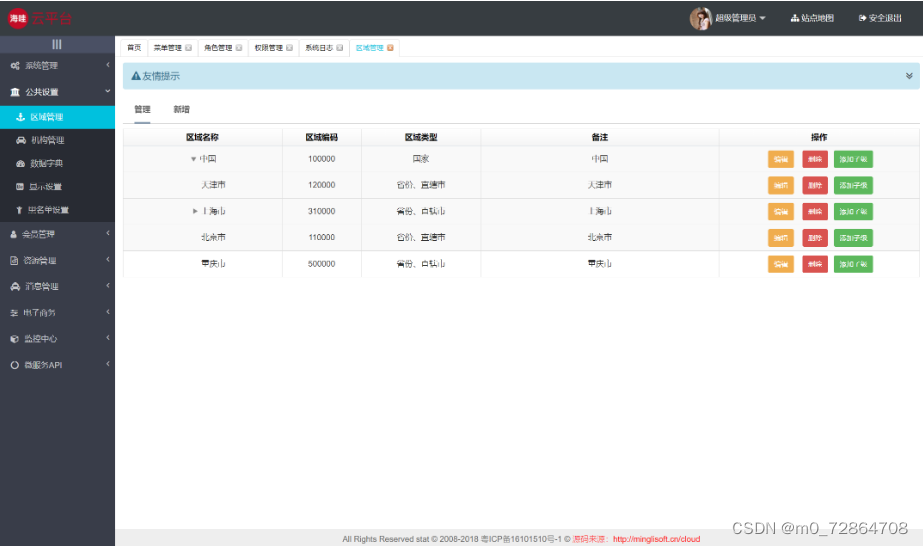
SSM 整合项目界面

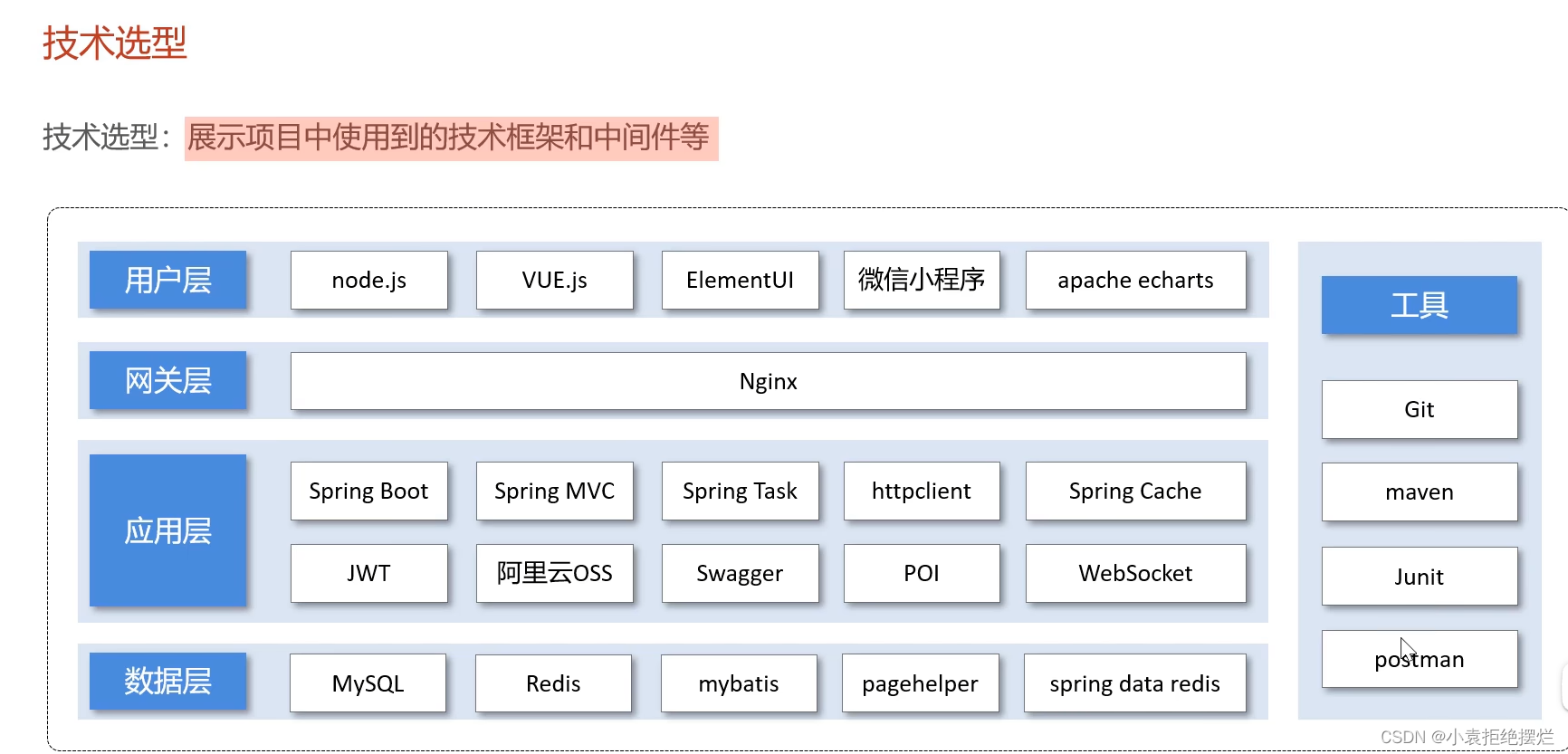
技术栈
说明: 前后端分离开发, 前端框架Vue + 后端框架SSM
-
前端框架Vue
-
后台框架-SSM(SpringMVC+Spring+MyBatis)
-
数据库-MySQL
-
项目的依赖管理-Maven
-
分页-pagehelper
-
逆向工程-MyBatis Generator
-
其它…
项目基础环境搭建
创建项目
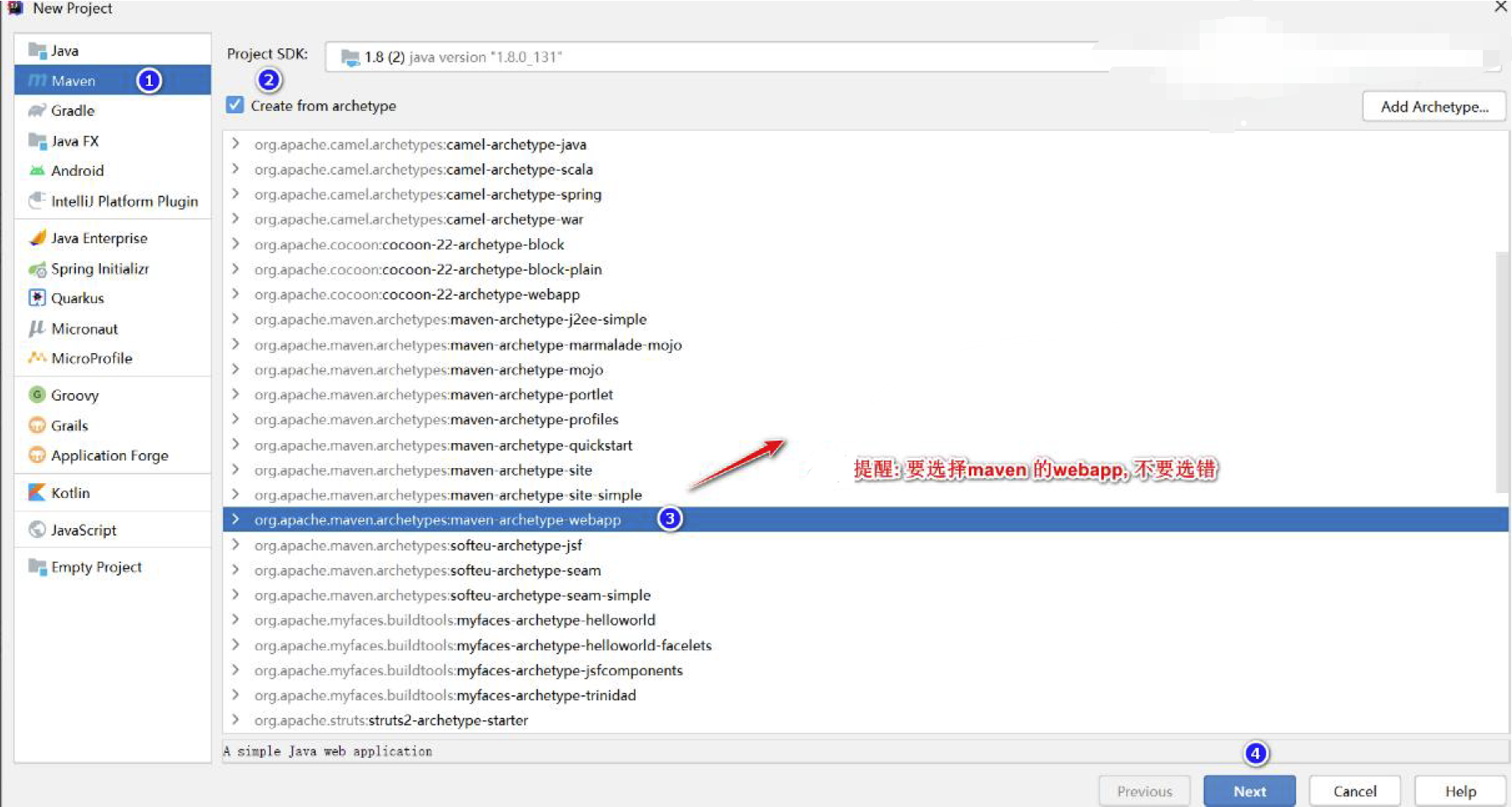
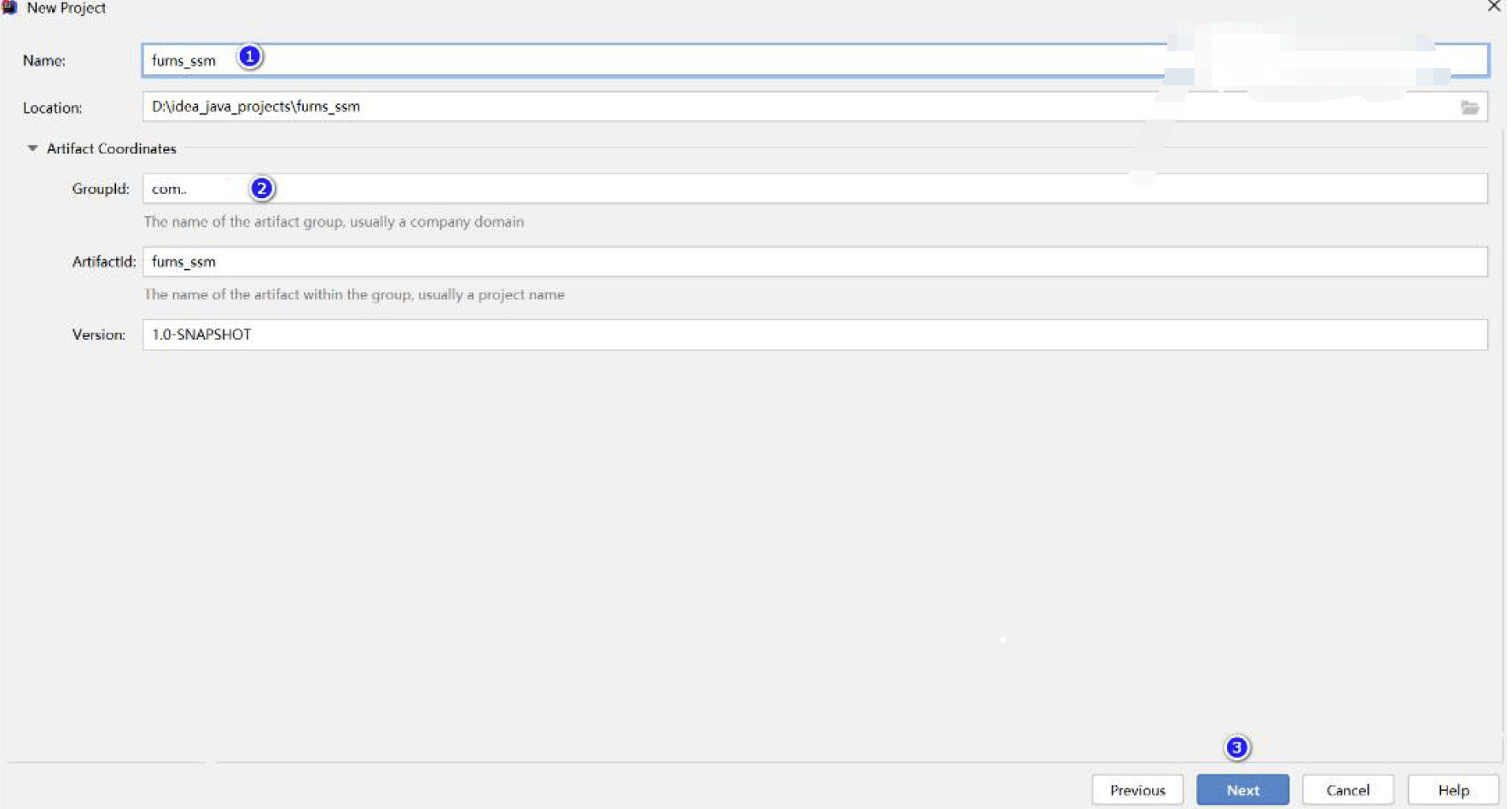
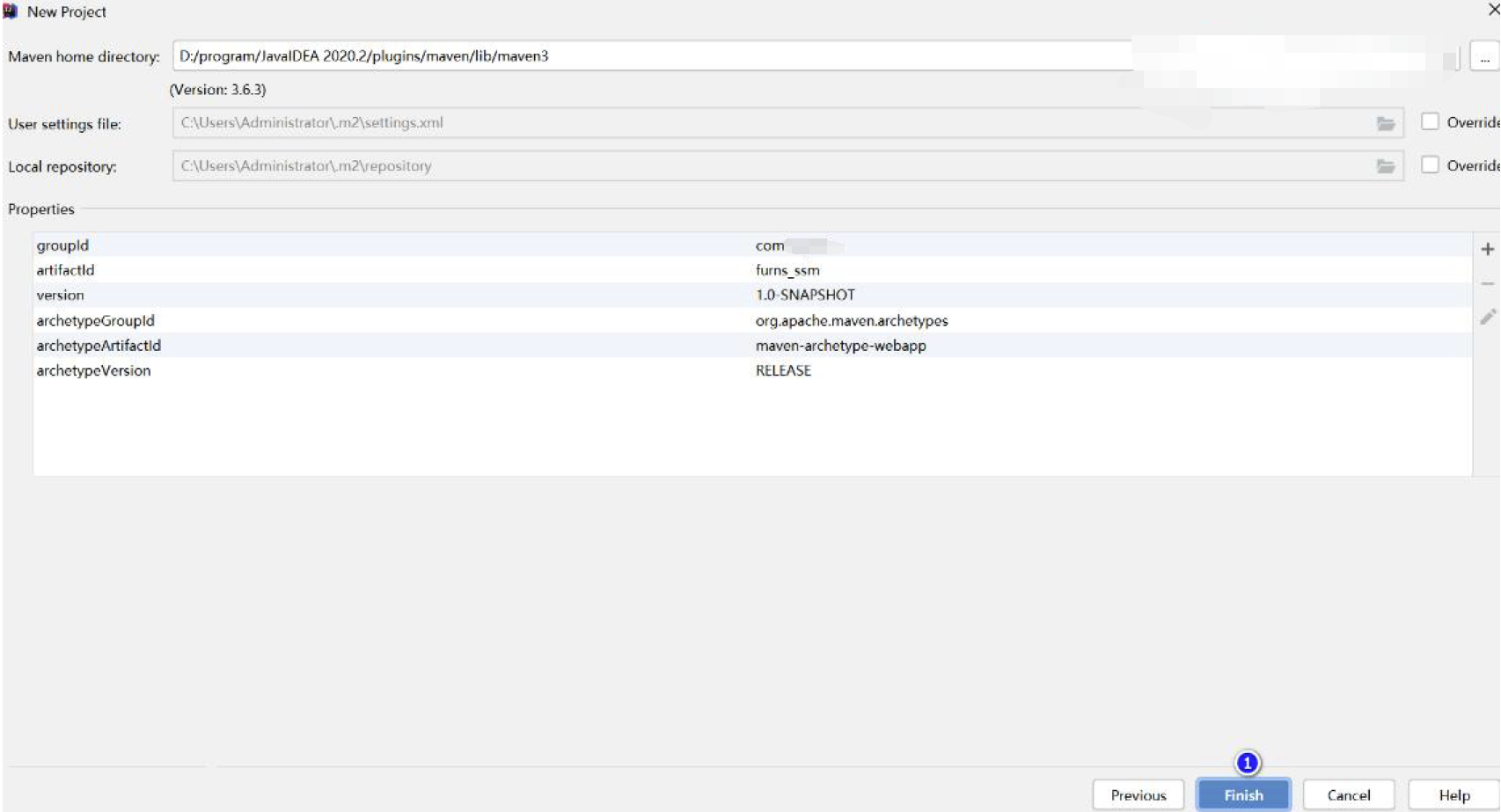
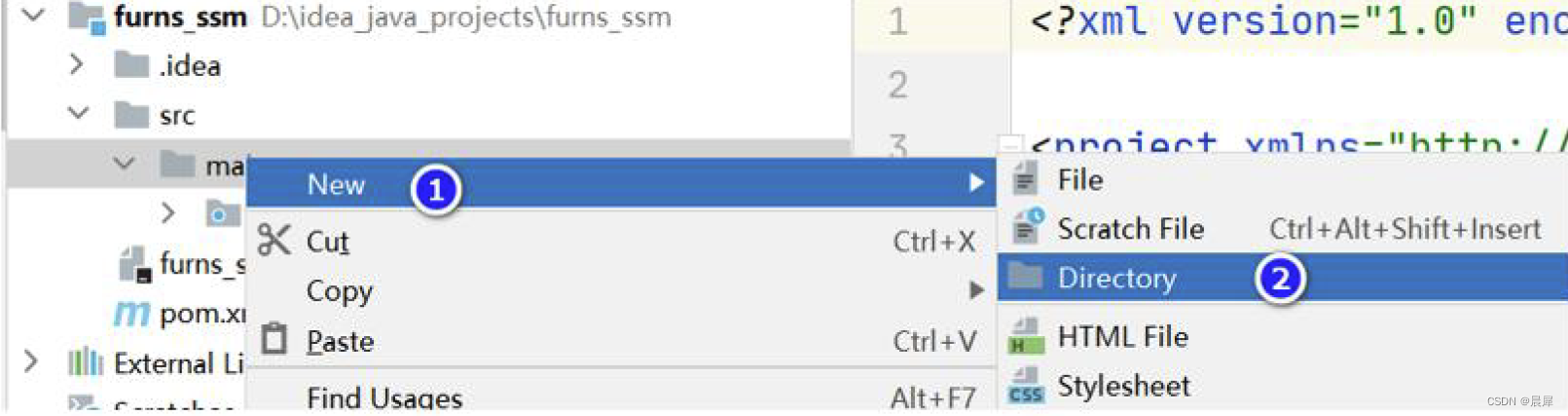
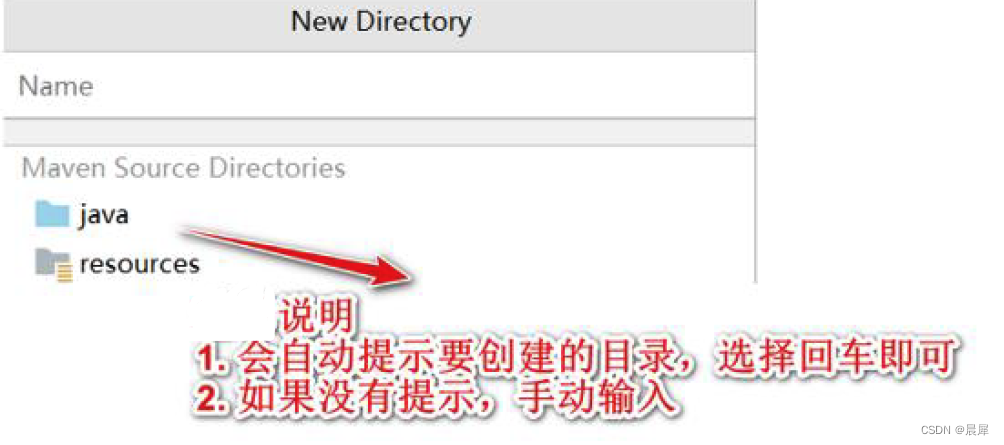
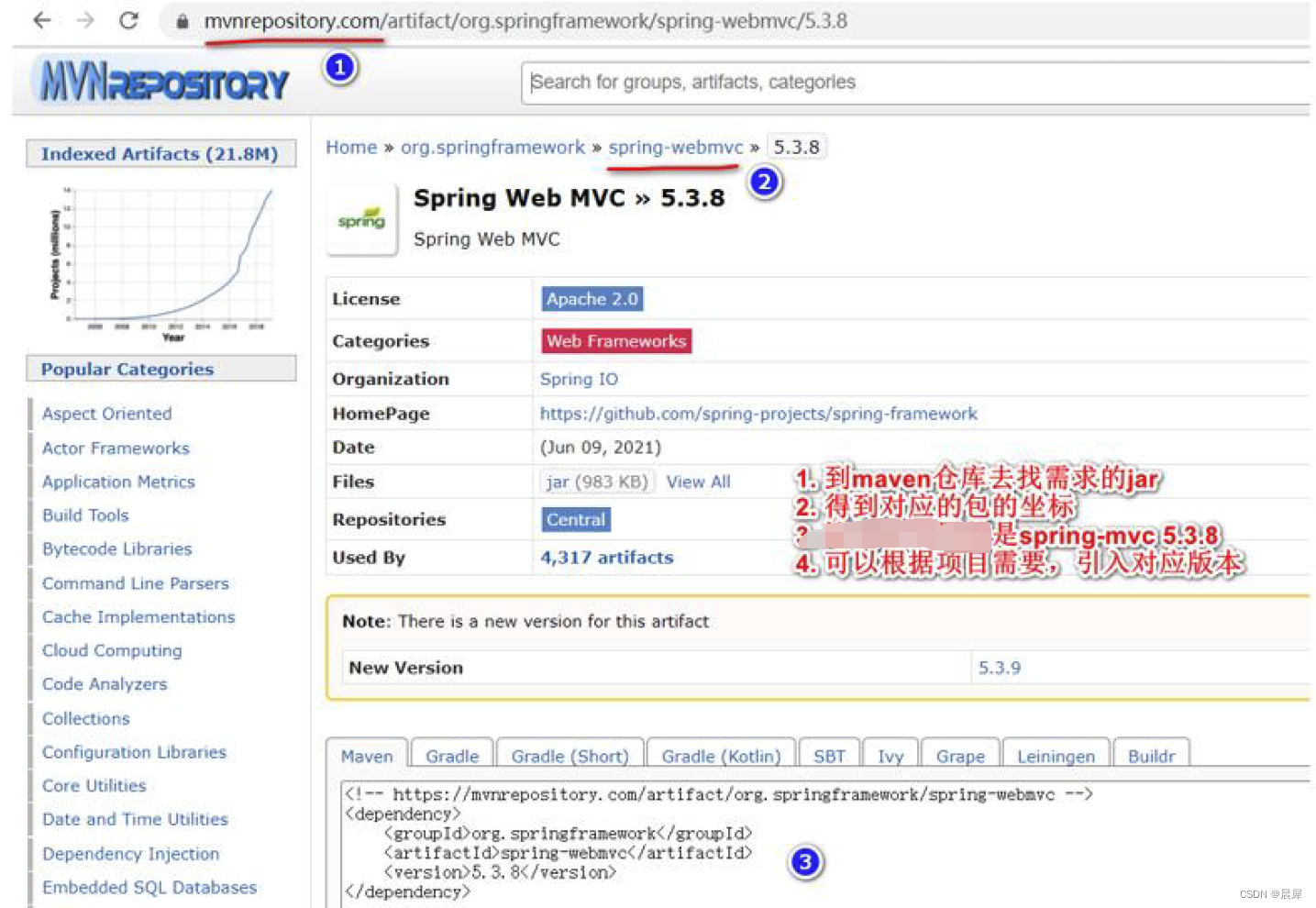
创建Maven 项目-提醒, 配置maven 的仓库镜像
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-94tI3Xrq-1690984267348)(https://gitee.com/nlcwyx/imags/raw/master/imags/202307302142856.png)]](https://img-blog.csdnimg.cn/1296c9bd207b455daae500ccf1fda046.png)



![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-pbtSUlLw-1690984267350)(https://gitee.com/nlcwyx/imags/raw/master/imags/202307311921484.png)]](https://img-blog.csdnimg.cn/3507472c8ad147f1972fd88061806675.png)
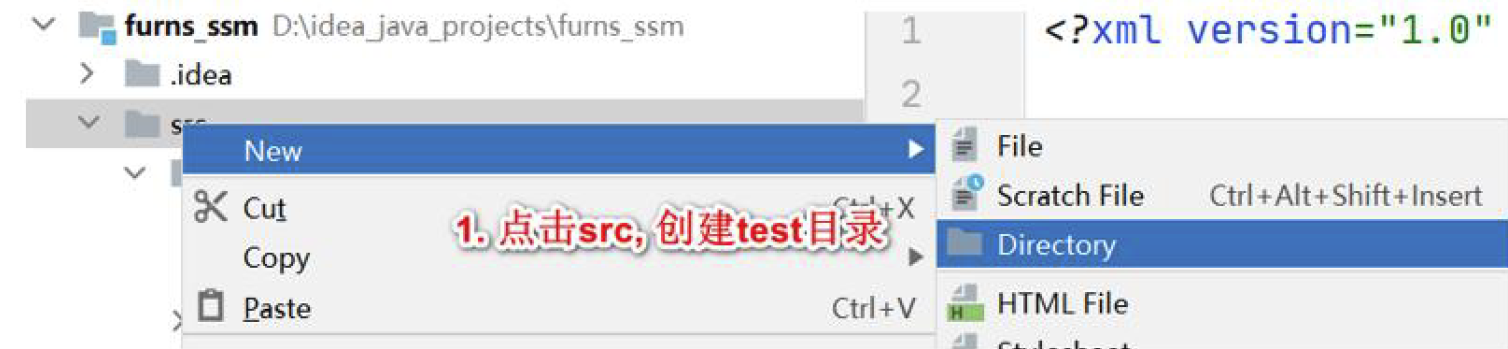
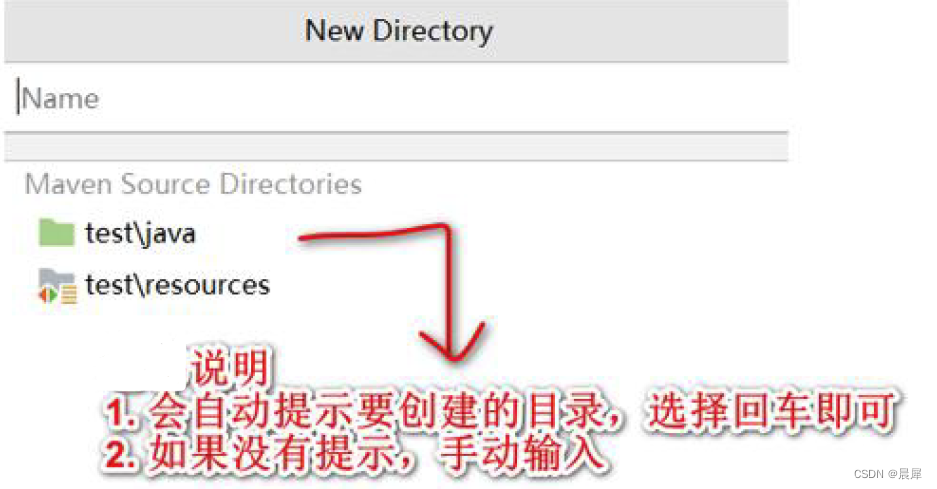
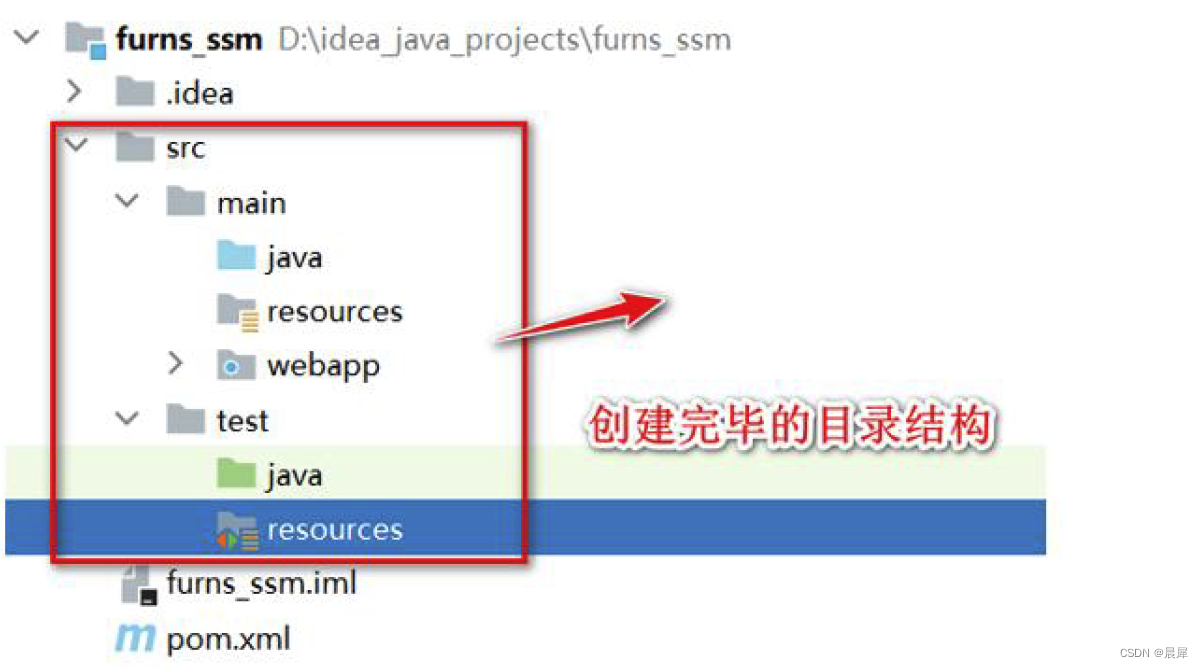
手动创建java 和test 相关目录





引入项目依赖的jar 包
先引入基本的包,开发中, 需要什么包再导入即可

配置pom.xml
//把编译原来1.7的版本改成1.8,否则很多注解无法识别
<properties>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
<maven.compiler.source>1.8</maven.compiler.source>
<maven.compiler.target>1.8</maven.compiler.target>
</properties>
//注销bulid 配置,暂时不需要,需要时,再打开/修改,这里不做显示
//增加项目依赖的jar 包
<dependencies>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>4.11</version>
<scope>test</scope>
</dependency>
<!--引入springmvc, 也会引入/导入spring的库/jar-->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-webmvc</artifactId>
<version>5.3.8</version>
</dependency>
<!--引入spring-jdbc, 支持事务相关-->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-jdbc</artifactId>
<version>5.3.8</version>
</dependency>
<!--引入spring aspects 切面编程需要的库/jar-->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-aspects</artifactId>
<version>5.3.8</version>
</dependency>
<!--引入mybatis库/jar-->
<dependency>
<groupId>org.mybatis</groupId>
<artifactId>mybatis</artifactId>
<version>3.5.7</version>
</dependency>
<!--引入mybatis整合spring的适配包, 一定要引入-->
<dependency>
<groupId>org.mybatis</groupId>
<artifactId>mybatis-spring</artifactId>
<version>2.0.6</version>
</dependency>
<!--引入druid数据库连接池-->
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>druid</artifactId>
<version>1.2.6</version>
</dependency>
<!--引入mysql驱动-->
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<version>5.1.49</version>
</dependency>
<!-- 引入mybatis逆向工程依赖包 -->
<dependency>
<groupId>org.mybatis.generator</groupId>
<artifactId>mybatis-generator-core</artifactId>
<version>1.4.0</version>
</dependency>
<!-- 引入jackson,处理json数据 -->
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-databind</artifactId>
<version>2.12.4</version>
</dependency>
<!-- 引入mybatis pageHelper分页插件 -->
<dependency>
<groupId>com.github.pagehelper</groupId>
<artifactId>pagehelper</artifactId>
<version>5.2.1</version>
</dependency>
<!-- JSR303数据校验支持引入hibernate-validator
-->
<dependency>
<groupId>org.hibernate</groupId>
<artifactId>hibernate-validator</artifactId>
<version>6.1.0.Final</version>
</dependency>
</dependencies>
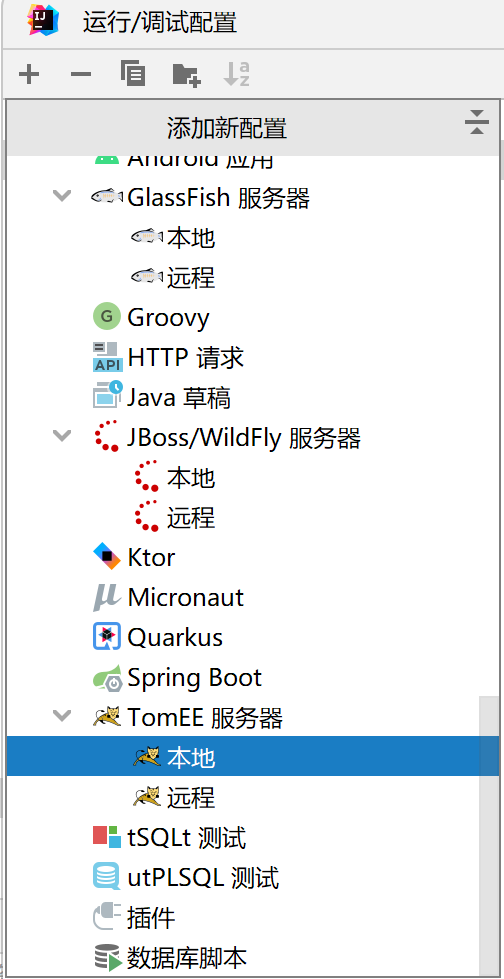
给项目配置Tomcat
方式和前面将javaweb 一样, 配置一个Local Tomcat Server

启动Tomcat , 完成测试