Vue是什么
构用户界面的js的渐进式框架,基于htlm、css、js,并提供声明式组件化的编程模型,帮你高效开发用户界面。无论简单或复杂的界面Vue都可以胜任。
vue是一个框架,同时也是一个生态。因为有很多程序员支持vue,开发了很多如轮播图的东西就形成了一个生态。考虑到web世界的多样性,vue注重灵活性和可被逐步继承。可在一个完整项目中使用vue,或某一个功能上使用vue,或某一个html中使用vue的某个功能。
后期主要是一个完整的项目中使用Vue。

vue分为vue2和vue3。vue3涵盖了vue2,vue3增加了很多新的特性。
官网:cn.vuejs.org v2.cn.vuejs.org
Vue API风格
vue2和vue3新老版本的问题,代码书写风格不一样:选项式API(vue2)、组合式API(vue3)。
使用选项式API,我们可以用包含多个选项的对象来描述组件的逻辑,例如data 、methods 和(mounted。选项所定义的属性都会暴露在函数内部的this 上,它会指向当前的组件实例.
具体参见Vue2如Vue2基础入门_阳光明媚UPUP的博客-CSDN博客
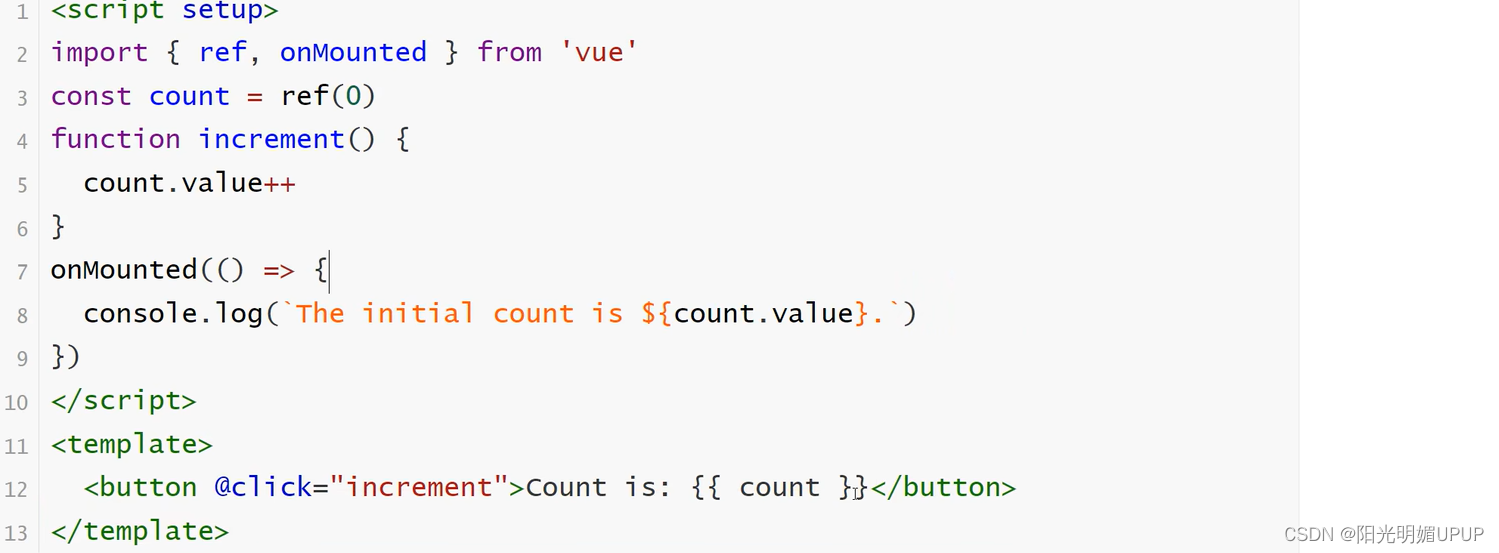
通过组合式API,我们可以使用导入的API函数来描述组件逻辑。
组合式api如:

这两种风格的api虽然写法完全不同,但是效果确实完全相同的。
当你不需要使用构建工具,或者打算主要在低复杂度的场景中使用Vue,例如渐进增强的应用场景,推荐采用选项式API
当你打算用Vue构建完整的单页应用,推荐采用组合式API+单文件组件
学习Vue前的准备
熟悉命令行
要求安装15.0或更高版本的nodejs cmd下node -v检测
nodejs简单了解
node.js:是一个开源的,跨平台的javaScript运行环境,简单来说它是一款应用程序,是一款软件,可运行javaScript。
nodejs可开发服务器端应用,nodejs就可在服务器中进行处理,将视频发给用户端。将资源返回给浏览器解析。nodejs就运行在服务器端,将用户的请求做处理,并把资源返回给浏览器。
nodejs可开发工具类应用如webpack、vite、babel,这三个工具可提高前端开发的效率和质量,都是借助于是借助于nodejs。
nodejs可以开发桌面端应用:vscoder、figma、postman,这三都借助于electron框架,electron又是借助于nodejs开发出来的。
nodejs下载安装
Node.js
选中LTS长期支持版下载
旧版本可在中文网站中全部按转包中CNPM Binaries Mirror
下载 | Node.js 中文网
下载.mis直接安装,途中不用勾选那个自动install的选框。
下载zip参考【转载】windows下Nodejs zip版下载安装及环境变量配置_nodezip版如何配置_AllTimeLow丶的博客-CSDN博客
创建Vue项目
进入空文件夹,上方cmd敲,会进入到该目录,然后 npm init vue@latest
D:\VueProject>npm init vue@latest
Vue.js - The Progressive JavaScript Framework
√ Project name: ... vue-base 起个项目名,不要有大写字母
√ Add TypeScript? ... No / Yes //添加TS默认NO直接回车即可
√ Add JSX Support? ... No / Yes
√ Add Vue Router for Single Page Application development? ... No / Yes 添加路由,先no
√ Add Pinia for state management? ... No / Yes
√ Add Vitest for Unit Testing? ... No / Yes
√ Add an End-to-End Testing Solution? » No
√ Add ESLint for code quality? ... No / YesScaffolding project in D:\VueProject\vue-base... //全部no默认,然后回车即可。
Done. Now run:
cd vue-base
npm install
npm run dev
D:\VueProject>
然后执行它的提示代码即可:
先cd vue-base
然后执行cnpm install 也可安装cnpm后执行cnpm install
安装cnpm命令为npm install -g cnpm --registry=https://registry.npm.taobao.org
然后使用cnpm install
然后npm run dev运行项目 运行成功后复制地址到浏览器url输入访问即可。
也可使用vscoder打开一个空文件夹,然后ctrl+`在终端里敲上面的初始化代码等。
开发环境
vscoder+volar扩展
vscoder打开vue项目根目录
由于App.vue是字体为灰色,我们在vsccoder左侧扩展里加上一个vue language feature volar
这时App.vue就有颜色了
Vue项目目录结构
.vscode --- vscode工具的配置文件
node_modules --- Vue项目的运行依赖文件夹 执行npm install安装的就是它
public --- 资源文件夹(浏览器图标)
src --- 源码文件夹 进行编码的文件夹 写代码的文件夹
.gitignore --- git忽略文件
index.html --- 入口的HTML文件
package.json --- 信息描述文件 依赖vue3,开发环境dev详细依赖vite脚手架类似webpack
README. md --- 注释文件
vite.config.js --- vue配置文件 做配置,如跨域、打包
模板语法
基于html的模板语法,是我们能够声明式的将其组件实例的数据绑定到呈现的dom上,所有的vue模板都是语法层面合法的html,可被符合规范的浏览器和html解析器解析。
1.文本插值
最基本的数据绑定形式,采用双大括号mustache语法
我们可先删除vue项目src下的components目录下所有的东西,然后App.vue中只保留
<script> </script> <template> </template> template和script上下顺序可颠倒,template建议放在script上面。
我们在App.vue中写入
<template>
<h3>模板语法</h3>
<p>{{msg}}</p>
</template>
<script>
export default{
data(){
return{
msg:"神奇的语法"
}
}
}
</script>重新运行终端npn run dev访问即可(后期保存自动更新页面)。发现还有样式剧中,样式在main.js中引入了资源文件夹assets文件夹下的main.css删除import语句即可。
assets为资源文件夹,日后公共css及实现都可放在这里,目前assets中资源直接删除掉即可。
2、使用js表达式
仅支持单一表达,即一个有结果的js表达式,可放在return语句中的。
不支持var,不支持for这种换行的表达式,可三元表达式。
<template>
<h3>模板语法</h3>
<p>{{msg.split("").reverse().join("")}}</p>
<p>{{number+1}}</p>
<p>{{ok?'yes':'no'}}</p>
</template>
<script>
export default{
data(){
return{
msg:"神奇的语法",
number:10,
ok:true
}
}
}
</script>3、原始html
双大括号将会将数据插值为纯文本,而不是HTML。若想插入HTML,你需要使用vhtml指令
<template>
<h3>模板语法</h3>
<p>{{url}}</p>
<p v-html="url"></p>
</template>
<script>
export default{
data(){
return{
url:"<a href='http://www.baidu.com'>百度</a>"
}
}
}
</script>属性绑定
双大括号不能在HTML attributes 中使用。想要响应式地绑定一个attribute,应该使用v-bind指令。
App.vue中改成引入组件文件夹中的HelloWorld.vue
<script setup>
import HelloWorld from './components/HelloWorld.vue'
</script>
<template>
<HelloWorld/>
</template>src下components下的HelloWorld.vue
<template>
<!-- v-bin:也可简写为:一个冒号 -->
<div v-bind:id="dynamicId" :class="msg" >测试</div>
<button :disabled="isButtonDisabled">button按钮</button>
<div v-bind="objectOfAttrs">一次性绑定多个属性</div>
</template>
<script>
export default{
data(){
return{
msg:"active",//active为选中的意思
dynamicId:"appId",
dynamicTitle:null,//如果为null或undefined,那么该attribute将会从渲染的元素上移
isButtonDisabled:false,
//也可一次性绑定多个值
objectOfAttrs:{
id:"appId",
class:"allClass"
}
}
}
}
</script>刷新网页即可。所有的标签的属性都可通过这个v-bind为其绑定vue的data值
条件渲染
在vue中,提供了条件渲染,这类似于JavaScript中的条件语句
v-if、v-else、v-else-if、v-show
先src的components文件夹下创建ifDemo.vue
<template>
<h3>条件渲染</h3>
<div v-if="flag">你能看见我吗?</div>
<!-- v-if为假的时候显示 -->
<div v-else>那你还是看看我吧</div>
<div v-if="type === 'A'">A</div>
<div v-else-if="type==='B'">B</div>
<div v-else-if="type==='C'">C</div>
<div v-else>Not A/B/C</div>
<div v-show="flag">你能看见我吗?</div>
</template>
<script>
export default{
data(){
return{
flag : true,
type : "B"
}
}
}
</script>在App.vue中引入:
<script setup>
import HelloWorld from './components/HelloWorld.vue'
import IfDemo from "./components/ifDemo.vue"
</script>
<template>
<HelloWorld />
<IfDemo />
</template>v-if是基于对标签的渲染与否,v-show是基于display属性设置为true或false。
总的来说,ve-if有更高的切换开销,而v-show有更高的初始渲染开销。因此,如果需要频繁切换,则使用v-show较好;如果在运行时绑定条件很少改变,则v-if会更合适。
v.if 也是惰性的:如果在初次渲染时条件值为false,则不会做任何事。条件区块只有当条件首次变为true时才被渲染。
列表渲染
我们可以使用v-for指令基于一个数组来渲染一个列表。v-or指令的值需要使用item in items 形式的特殊语法,其中items是源数据的数组,而item是迭代项的别名
src下的components中创建ListDemo.vue
<template>
<h3>列表渲染</h3>
<p v-for="item in names">{{item}}</p>
<p v-for="(item,index) in names">{{item}}--{{ index }}</p>
<!-- 使用in和使用of都一样 -->
<p v-for="item of names">{{item}}</p>
<p v-for="(item,index) of names">{{item}}--{{ index }}</p>
<hr/>
<!-- 对于复杂的json -->
<div v-for="item of results">
<p>{{item.id}}</p>
<p>{{item.title}}</p>
<a :href="item.url">链接</a>
</div>
<!-- 对于一个对象也可遍历 -->
<div>
<p v-for="item in userInfo">{{ item }}</p>
<p v-for="(value,key,index) in userInfo">{{ value }}-{{ key }}--{{index}}</p>
</div>
</template>
<script>
export default{
data(){
return{
names:["张三","李四","王二麻子"],
//对于复杂的json数据
results:[
{
"id":1,
"title":"111hello你好",
"url":"http://www.baidu.com"
},
{
"id":2,
"title":"222hello你好",
"url":"http://www.baidu.com"
},
{
"id":3,
"title":"333hello你好",
"url":"http://www.baidu.com"
}
],
//对于一个对象也可以遍历
userInfo:{
name:"张三",
age:22,
sex:"男"
}
}
}
}
</script>App.vue中引入
<script setup>
import HelloWorld from './components/HelloWorld.vue'
import IfDemo from "./components/ifDemo.vue"
import ListDemo from "./components/ListDemo.vue"
</script>
<template>
<HelloWorld />
<IfDemo />
<ListDemo />
</template>