(YouTube)KDBA QML 学习笔记
旧版本(QML文件介绍)
main.qml
import QtQuick 2.0
Text {
text: "Hell World"
}
main.cpp
#include <QtQuick>
int mian(int argc, char *argn[])
{
QGuiApplication app(argc, argv);//QT开始
QQuickview view; //创建实际显示屏幕上的部分。
view.setSource(QUrl("main.qml"));//QML到Qt的最后一部分,加载QMl文件
view.show(); //进行显示
return app.exec; //QML层,相当于while循环,判断各事件
}
5-9-6-8-7视频中的讲解顺序
业务逻辑在C++中是下降的,用户界面采用QML格式。
最新版本Qt6.5.1(QML文件介绍)
main.qml
import QtQuick 2.15
import QtQuick.Window 2.15
Window {
width: 640
height: 480
visible: true
title: qsTr("Hello World")
}
main.cpp
#include <QGuiApplication>
#include <QQmlApplicationEngine>
int main(int argc, char *argv[])
{
#if QT_VERSION < QT_VERSION_CHECK(6, 0, 0)
QCoreApplication::setAttribute(Qt::AA_EnableHighDpiScaling);
#endif
QGuiApplication app(argc, argv);
QQmlApplicationEngine engine;
const QUrl url(QStringLiteral("qrc:/main.qml"));
QObject::connect(&engine, &QQmlApplicationEngine::objectCreated,
&app, [url](QObject *obj, const QUrl &objUrl) {
if (!obj && url == objUrl)
QCoreApplication::exit(-1);
}, Qt::QueuedConnection);
engine.load(url);
return app.exec();
}
这是一个使用C++编写的Qt Quick应用程序的main.cpp文件,它使用QML来创建用户界面。我们逐步解释代码:
-
#if QT_VERSION < QT_VERSION_CHECK(6, 0, 0)
这是一个预处理指令,检查使用的Qt版本是否小于6.0.0。如果条件成立,将执行该块内的代码。 -
QCoreApplication::setAttribute(Qt::AA_EnableHighDpiScaling);
setAttribute函数用于启用高DPI缩放功能。高DPI缩放是一种功能,可以让应用程序在高分辨率显示器上正确缩放其用户界面。 -
QGuiApplication app(argc, argv);
这行代码创建一个QGuiApplication对象,它是Qt Quick应用程序的入口点。 -
QQmlApplicationEngine engine;
这行代码创建一个QQmlApplicationEngine对象,负责加载和运行基于QML的用户界面。 -
const QUrl url(QStringLiteral("qrc:/main.qml"));
这行代码定义了一个常量变量url,表示将要加载到应用程序用户界面的QML文件的路径。在这里,它从资源系统中加载名为"main.qml"的QML文件("qrc:/"表示资源文件)。 -
QObject::connect(&engine, &QQmlApplicationEngine::objectCreated, &app, [url](QObject *obj, const QUrl &objUrl) { ... });
这行代码将一个Lambda函数与QQmlApplicationEngine的objectCreated信号连接起来。objectCreated信号在QML引擎创建根QML对象时发射。在这里,当QML对象被创建时,将调用Lambda函数。 -
if (!obj && url == objUrl) QCoreApplication::exit(-1);
在Lambda函数中,它检查创建的对象(obj)是否为nullptr,以及创建对象的URL(objUrl)是否与之前定义的QML文件的URL(url)相同。如果条件成立,应用程序将以状态码-1退出,表示发生错误。 -
engine.load(url);
这行代码将之前定义的QML文件的URL(url)加载到QQmlApplicationEngine中。QML文件将由引擎处理和运行,其用户界面将被显示。 -
return app.exec();
最后,app.exec()函数启动应用程序的事件循环,使应用程序保持运行并处理事件,直到退出。
因此,这个main.cpp文件设置了必要的配置和对象,用于运行一个带有基于QML的用户界面的Qt Quick应用程序,并且启动了应用程序的事件循环。如果Qt版本小于6.0.0,则会启用高DPI缩放,并且加载名为"main.qml"的主要QML文件。
.pro文件
QT += quick
# You can make your code fail to compile if it uses deprecated APIs.
# In order to do so, uncomment the following line.
#DEFINES += QT_DISABLE_DEPRECATED_BEFORE=0x060000 # disables all the APIs deprecated before Qt 6.0.0
SOURCES += \
main.cpp
RESOURCES += qml.qrc
# Additional import path used to resolve QML modules in Qt Creator's code model
QML_IMPORT_PATH =
# Additional import path used to resolve QML modules just for Qt Quick Designer
QML_DESIGNER_IMPORT_PATH =
# Default rules for deployment.
qnx: target.path = /tmp/$${TARGET}/bin
else: unix:!android: target.path = /opt/$${TARGET}/bin
!isEmpty(target.path): INSTALLS += target
这是一个Qt Quick应用程序的项目文件(通常命名为.pro文件),用于描述项目的配置和构建规则。让我们逐一解释这个文件的内容:
-
QT += quick
这一行指定了项目所使用的Qt模块。在这里,使用了quick模块,该模块用于支持Qt Quick框架,用于创建快速的动态用户界面。 -
#DEFINES += QT_DISABLE_DEPRECATED_BEFORE=0x060000
这行代码是被注释掉的。如果取消注释,它将定义一个预处理器宏QT_DISABLE_DEPRECATED_BEFORE,并设置其值为0x060000。这个宏的目的是禁用在Qt 6.0.0之前被弃用的API,从而让使用已弃用API的代码在编译时失败。 -
SOURCES += \ main.cpp
这行代码指定项目中的C++源代码文件为main.cpp。在这里,main.cpp是主要的C++源文件,其中包含了应用程序的入口点和主要逻辑。 -
RESOURCES += qml.qrc
这行代码指定了资源文件.qrc。在Qt中,资源文件是用来将资源(如图像、样式表、QML文件等)打包到应用程序中的文件。在这里,qml.qrc是一个资源文件,它包含了一个或多个QML文件。 -
QML_IMPORT_PATH =
这行代码设置了一个额外的导入路径,用于在Qt Creator的代码模型中解析QML模块。这里没有指定具体的路径,所以当前项目的目录将被用作导入路径。 -
QML_DESIGNER_IMPORT_PATH =
这行代码设置了额外的导入路径,用于仅在Qt Quick Designer中解析QML模块。同样,没有指定具体的路径,所以当前项目的目录将被用作导入路径。 -
qnx: target.path = /tmp/$${TARGET}/bin
这行代码用于在QNX平台上设置安装路径。如果目标平台是QNX,它将设置target.path为/tmp/目标名称/bin。 -
else: unix:!android: target.path = /opt/$${TARGET}/bin
这行代码用于在其他Unix平台上设置安装路径。如果目标平台是其他Unix平台(不包括Android),它将设置target.path为/opt/目标名称/bin。 -
!isEmpty(target.path): INSTALLS += target
这行代码将根据之前设置的target.path的值,将目标文件安装到指定的路径中。
这个.pro文件告诉Qt构建系统如何编译和构建Qt Quick应用程序,并指定了应用程序的源代码文件、资源文件以及安装路径等相关配置。
QML历史

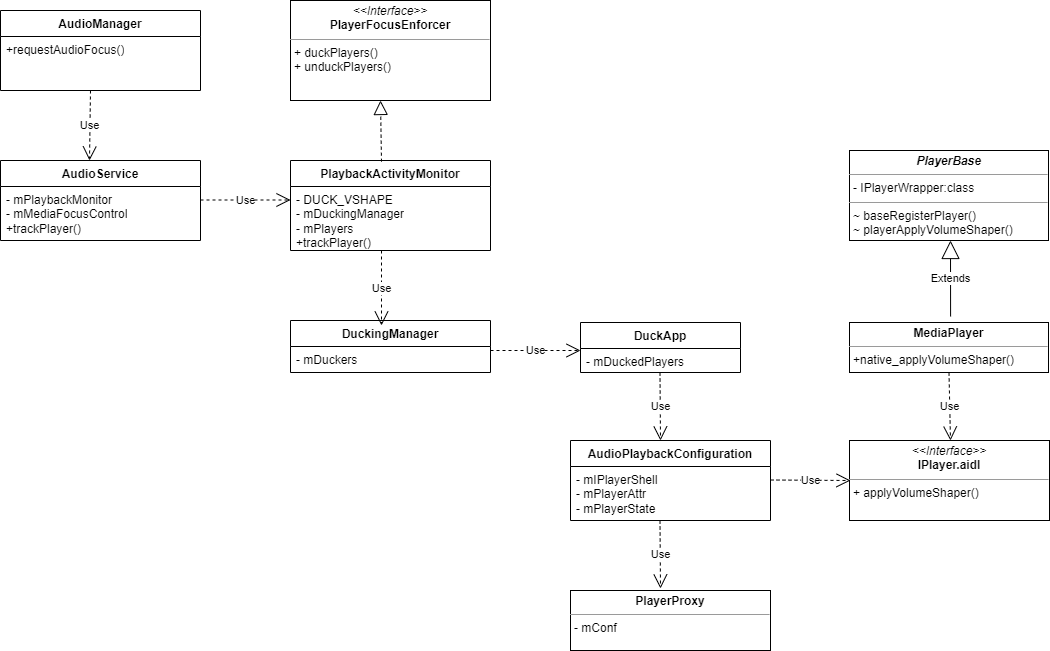
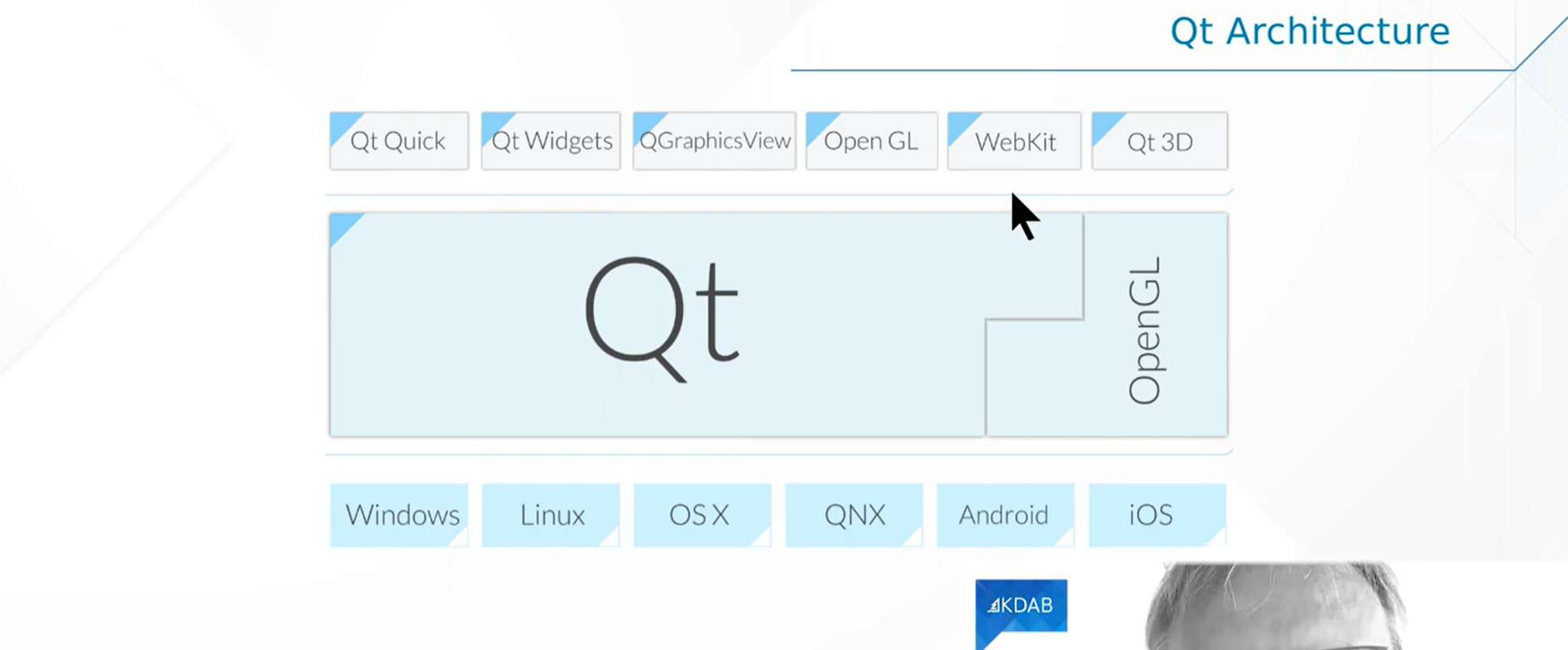
Qt架构

o`文件告诉Qt构建系统如何编译和构建Qt Quick应用程序,并指定了应用程序的源代码文件、资源文件以及安装路径等相关配置。
QML历史
[外链图片转存中…(img-J9pfEZhm-1690971483722)]
Qt架构
[外链图片转存中…(img-yiosQFi7-1690971483722)]