文章目录
- Element
- 简介
- 快速入门
- 常见组件
- 表格组件
- Pagination分页
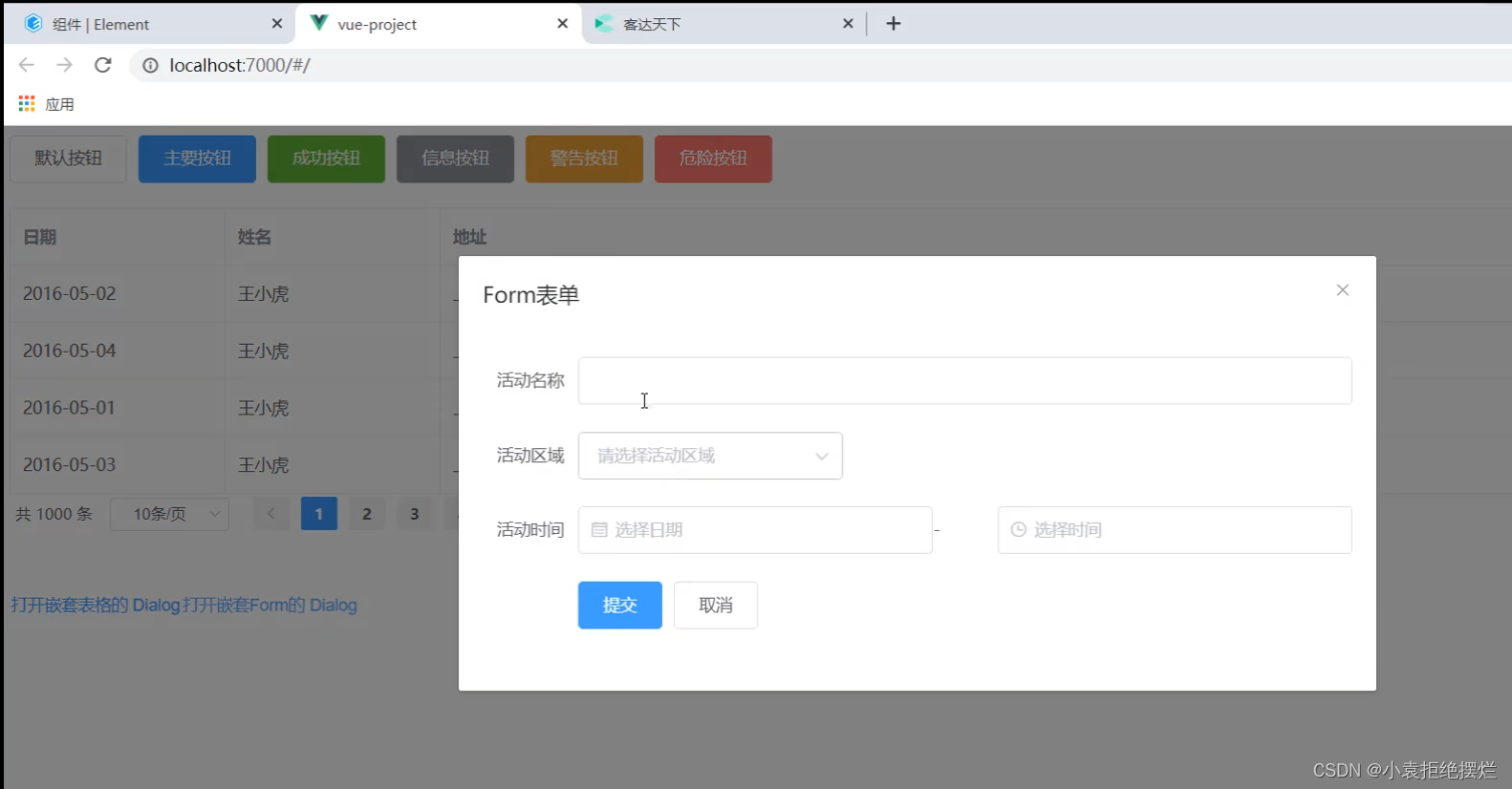
- Dialog对话框
- Form表单
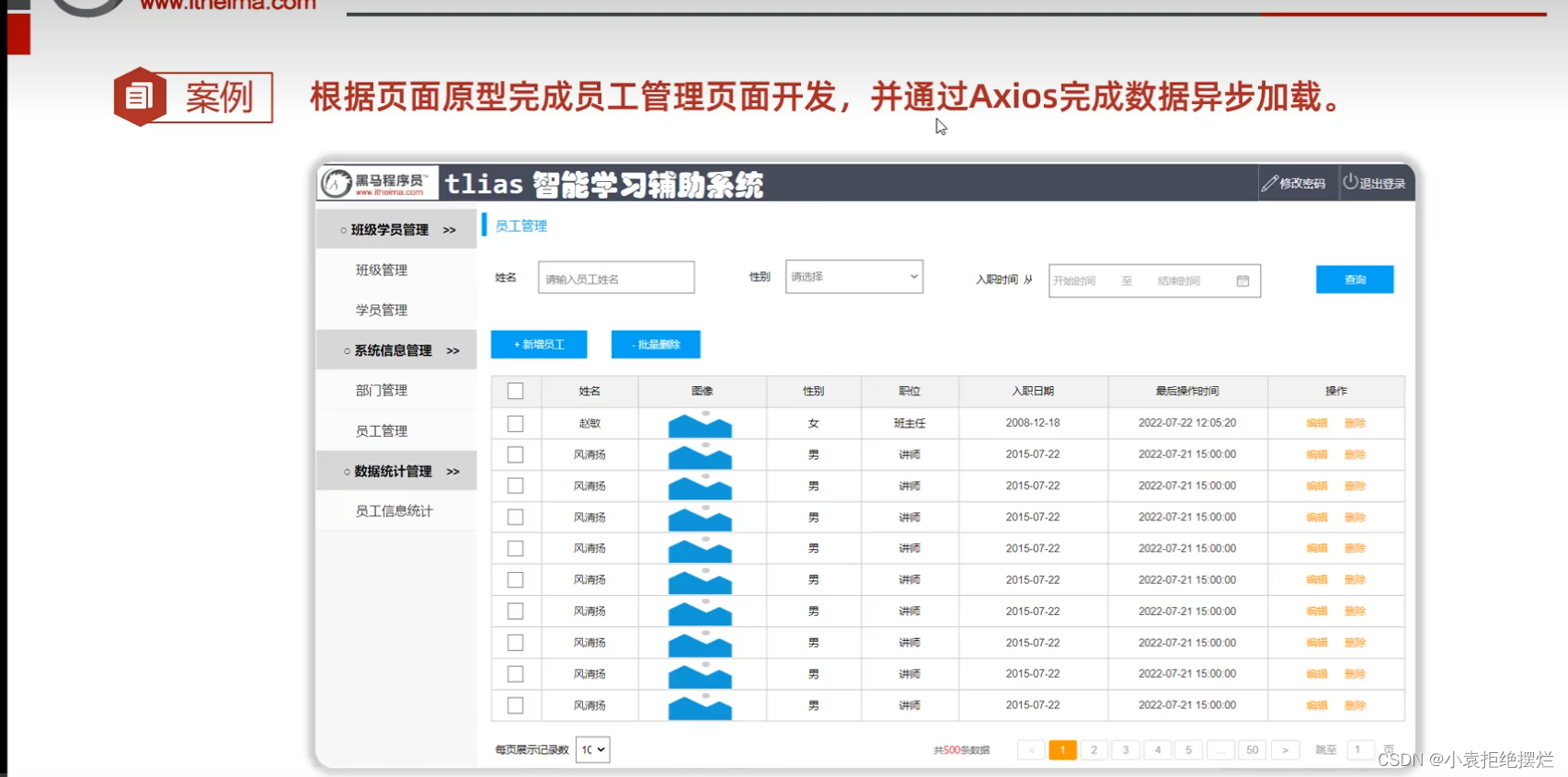
- 案例
- 基本页面布局
- 页面组件实现
- axios异步加载数据
- vue路由
- 打包部署
本人主攻后端,前端的文章基本就用来记一下的
写的文章基本没什么内容,还望看的多包含
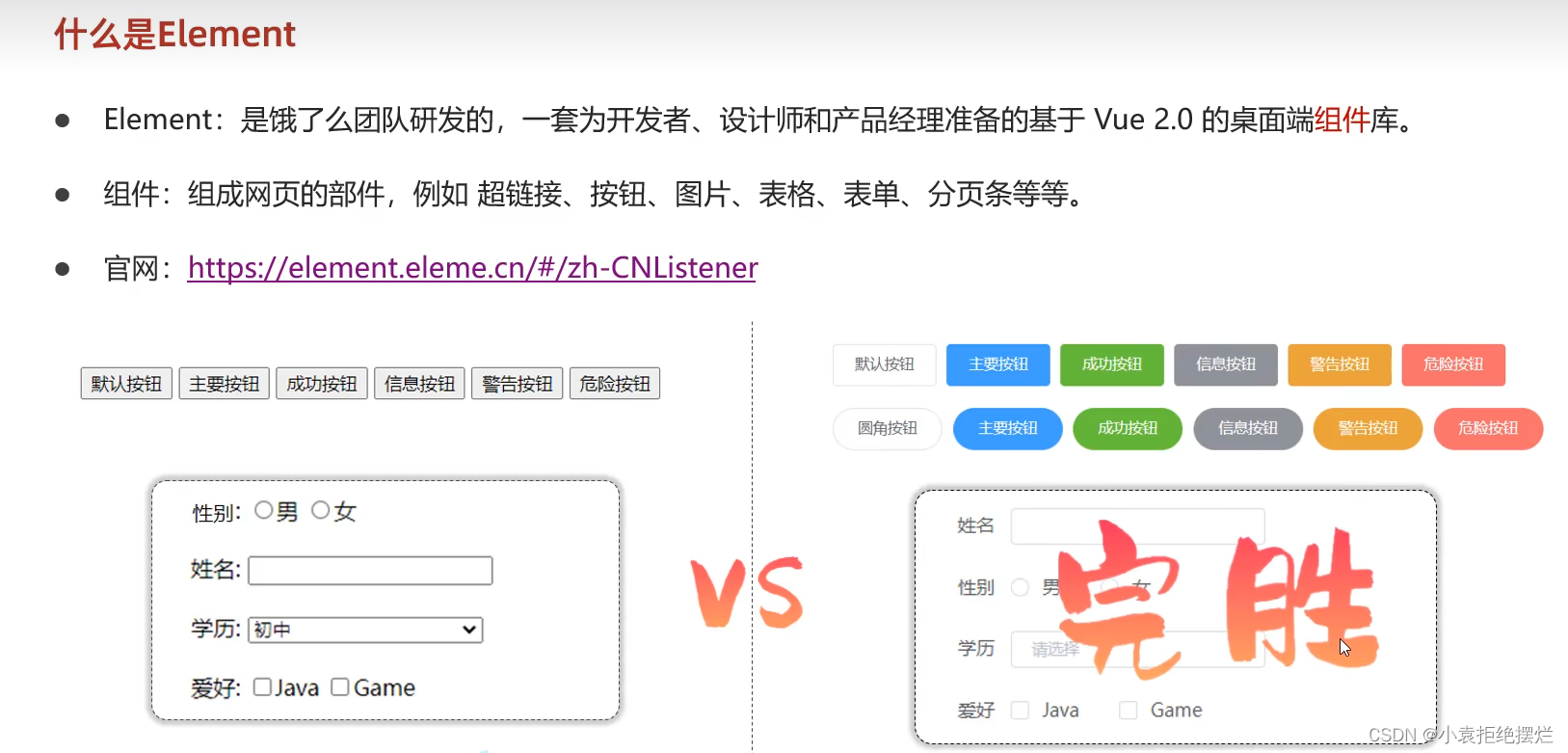
Element
简介
Element是一套基于Vue2.0(需要在vue工程下使用)的组件库
你可以认为就是帮我们快速搭建网页的组件库
可以直接用他定义好的按钮和表单等等,有不同的效果,可以制作出比较精美的网页
element官网

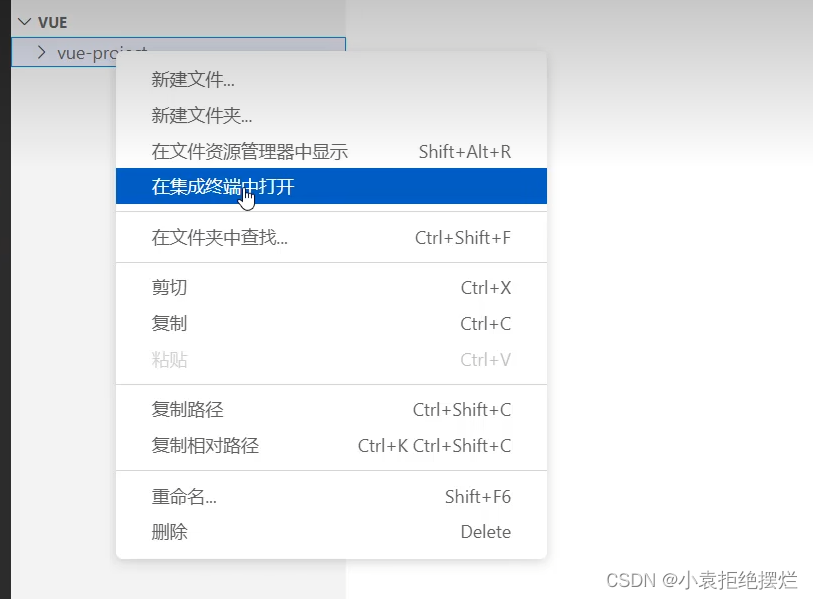
快速入门

1.集成终端打开
然后进行安装


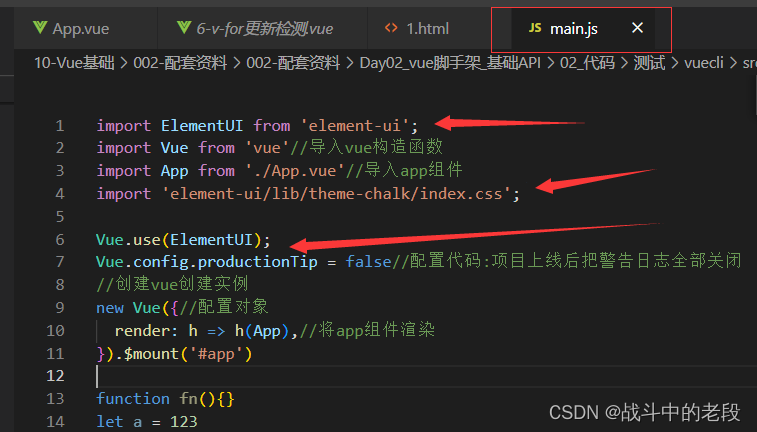
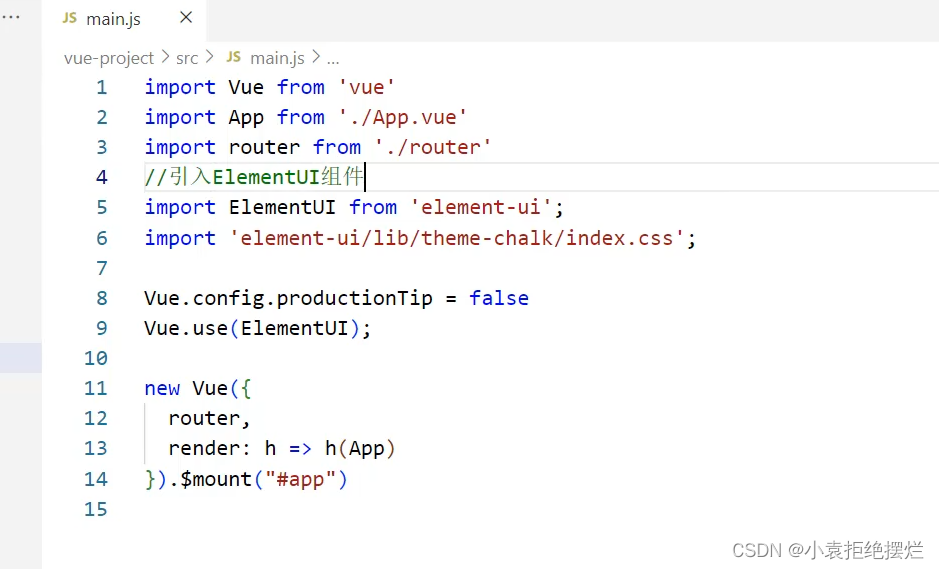
2.在main.js中引入elementUI组件库
在原有基础上添加注释后面那两条

3.接下来
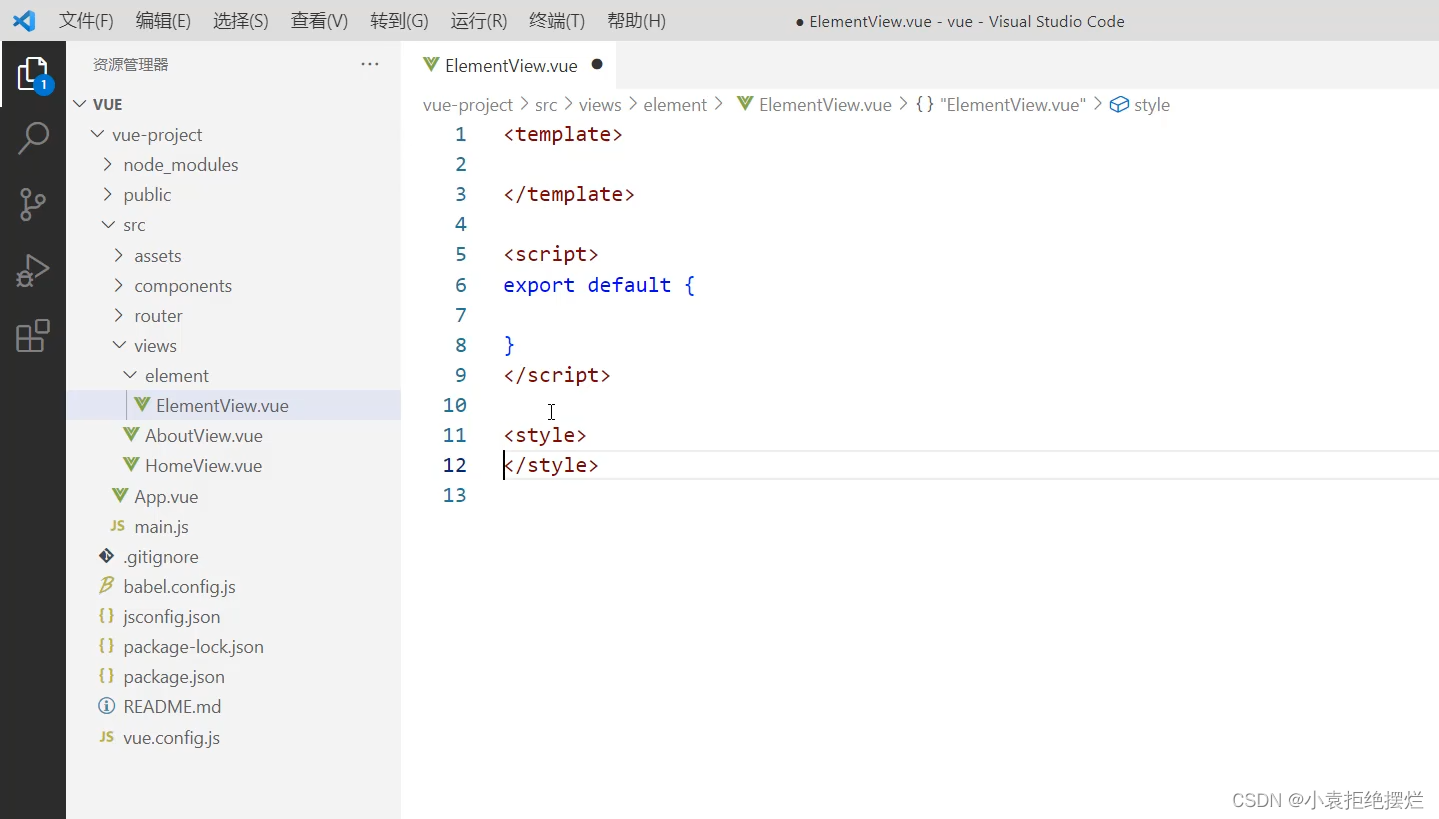
在views文件夹建一个element文件夹
然后再element文件夹下建一个ElementView的vue文件
写一下对应的基础格式

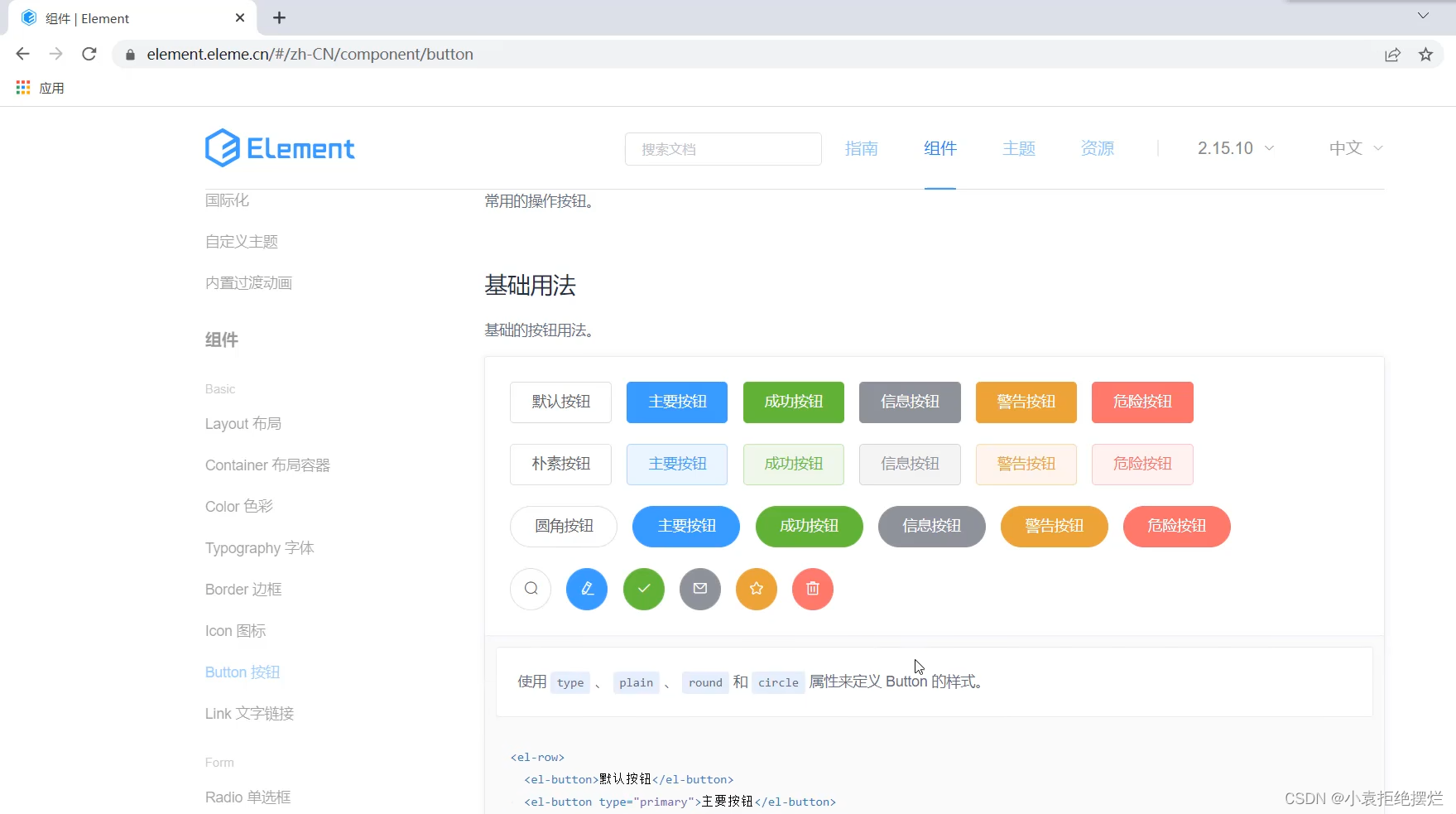
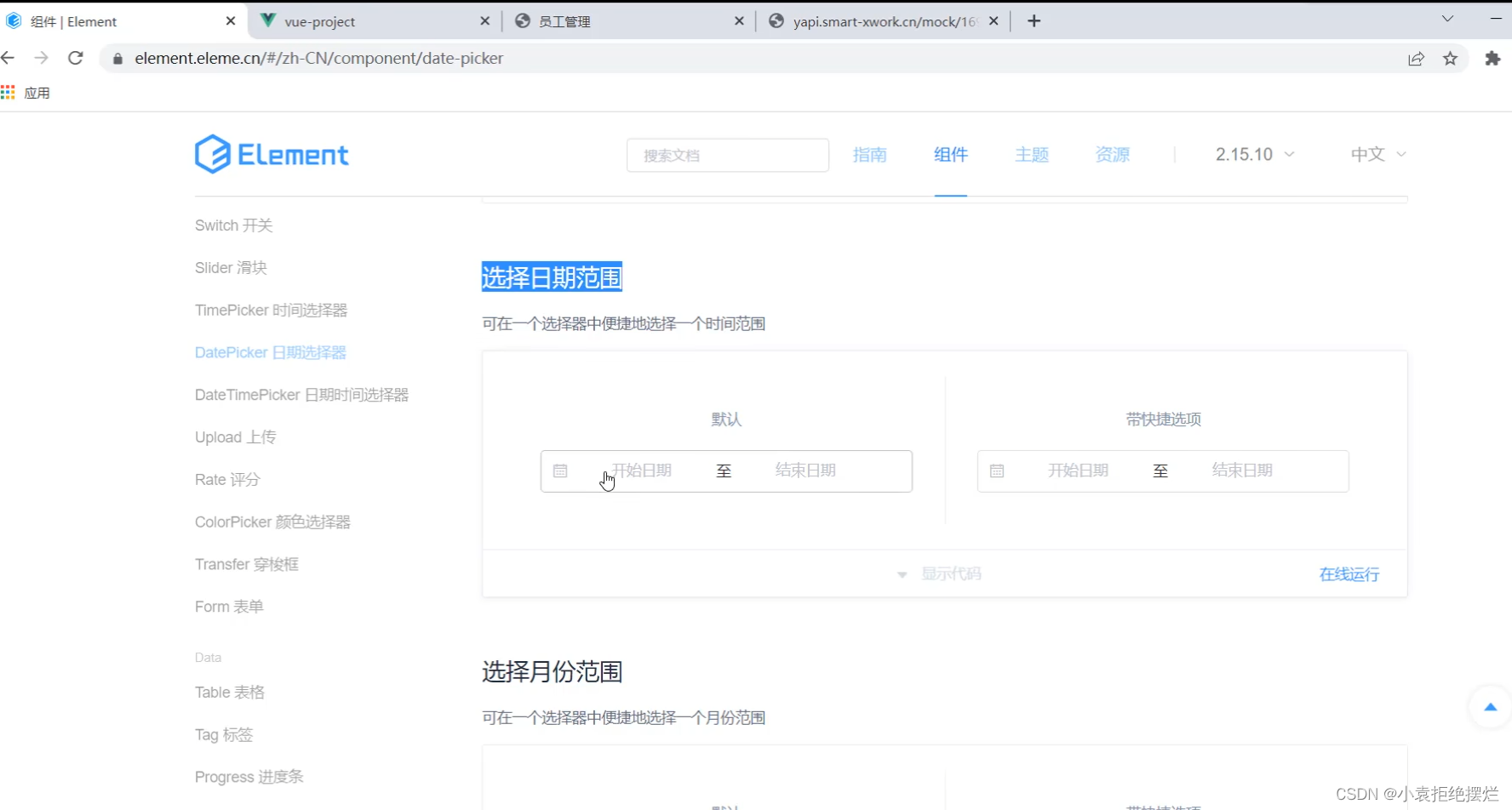
然后我们访问官网
准备cv
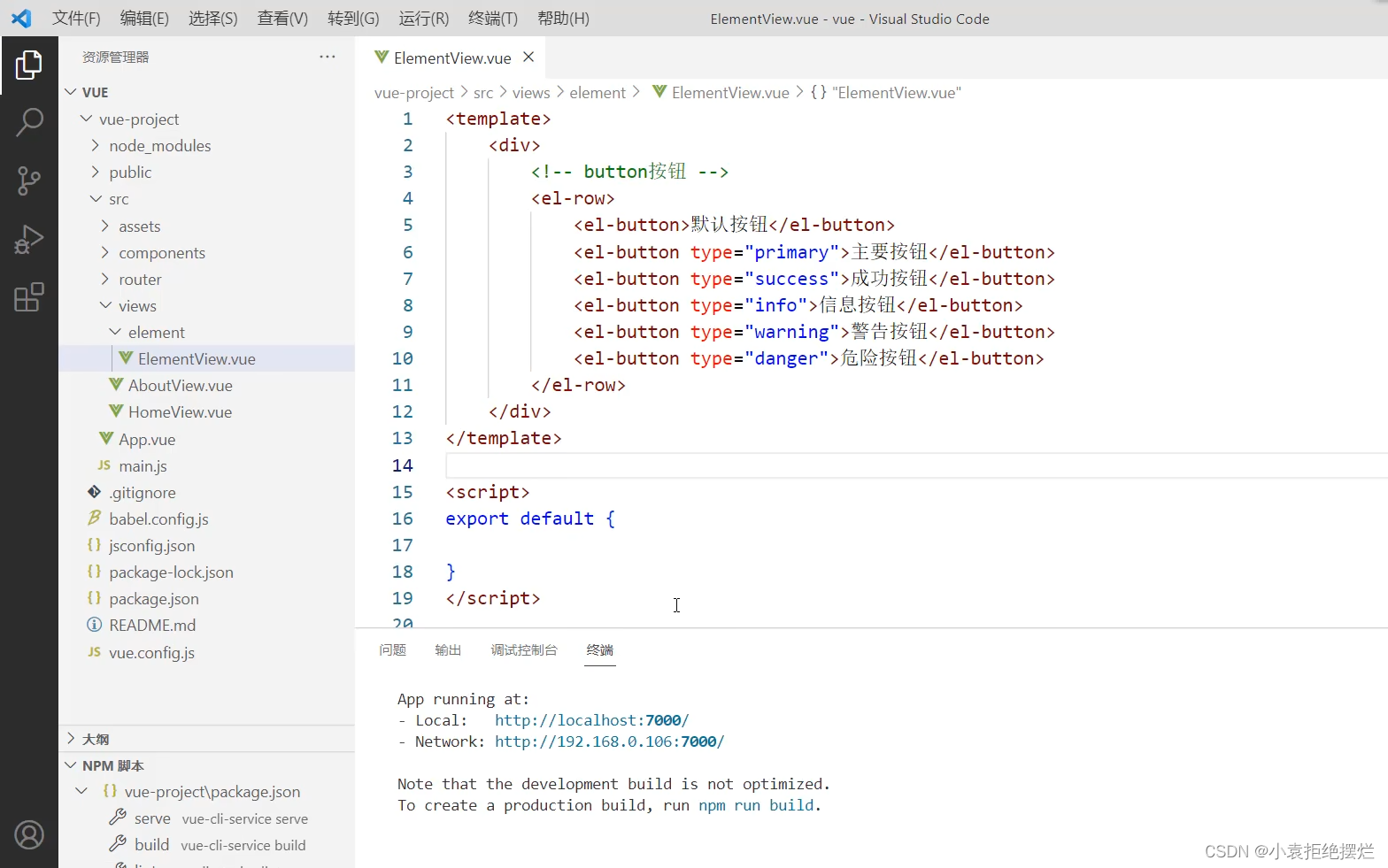
我们主要演示一下button组件
就里面有不同的样式,你要想用哪种你就直接点击显示代码
然后将里面的内容复制下来

然后把对应的代码复制到vue文件中
这里不是复杂数据,所以没有数据模型

然后
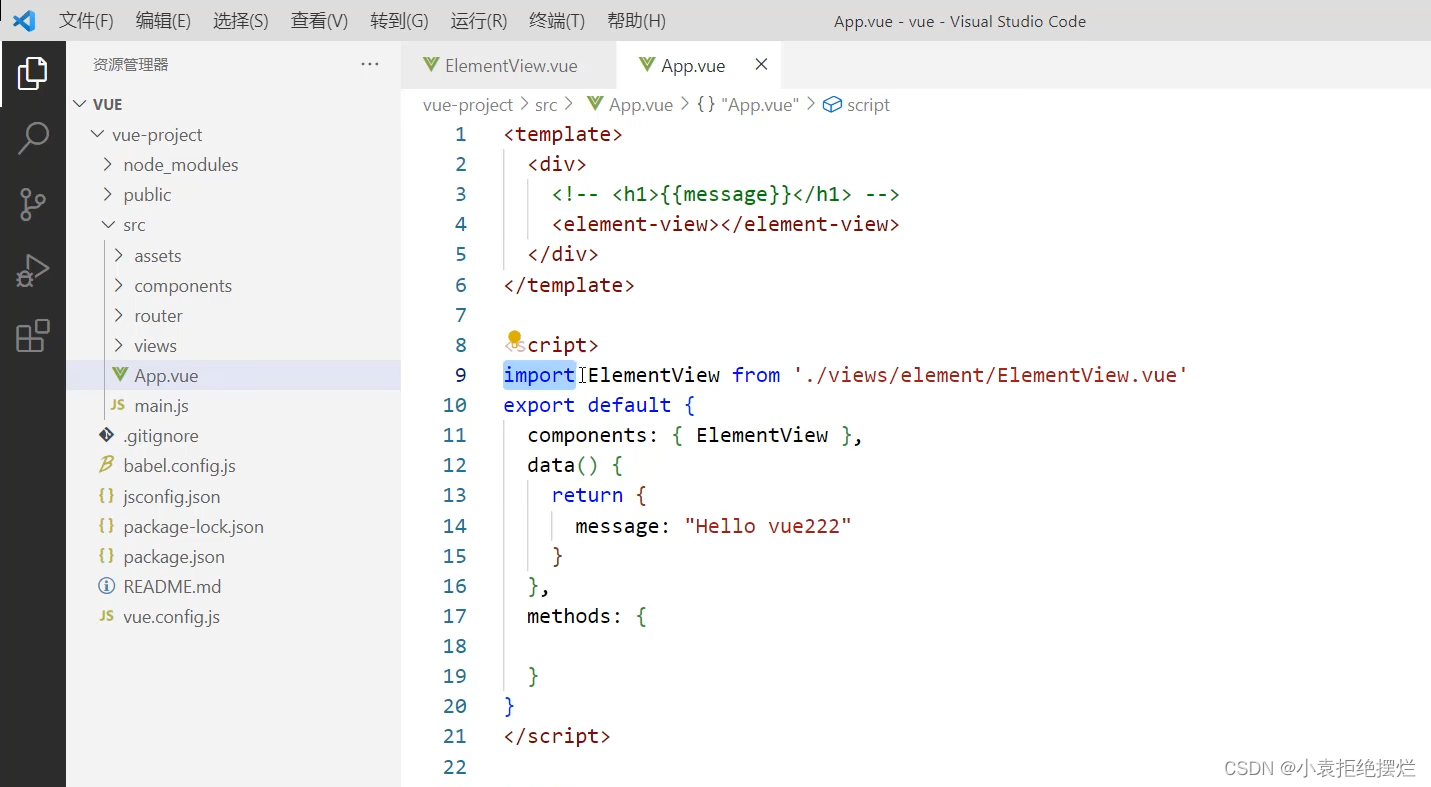
在App.Vue引用一下直接在div中加入
<element-view></element-view>
即可

常见组件
讲一下常用组件
还是cv
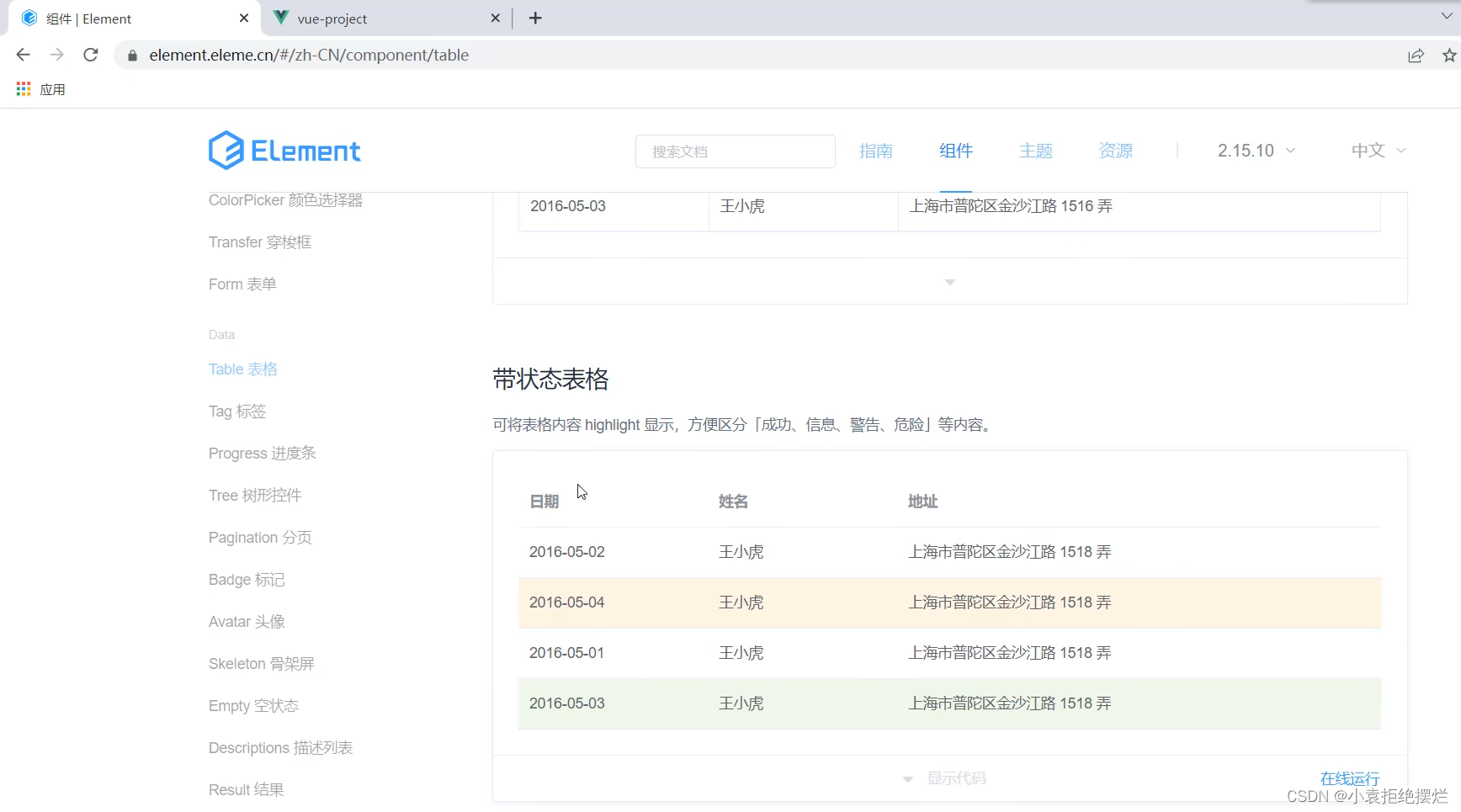
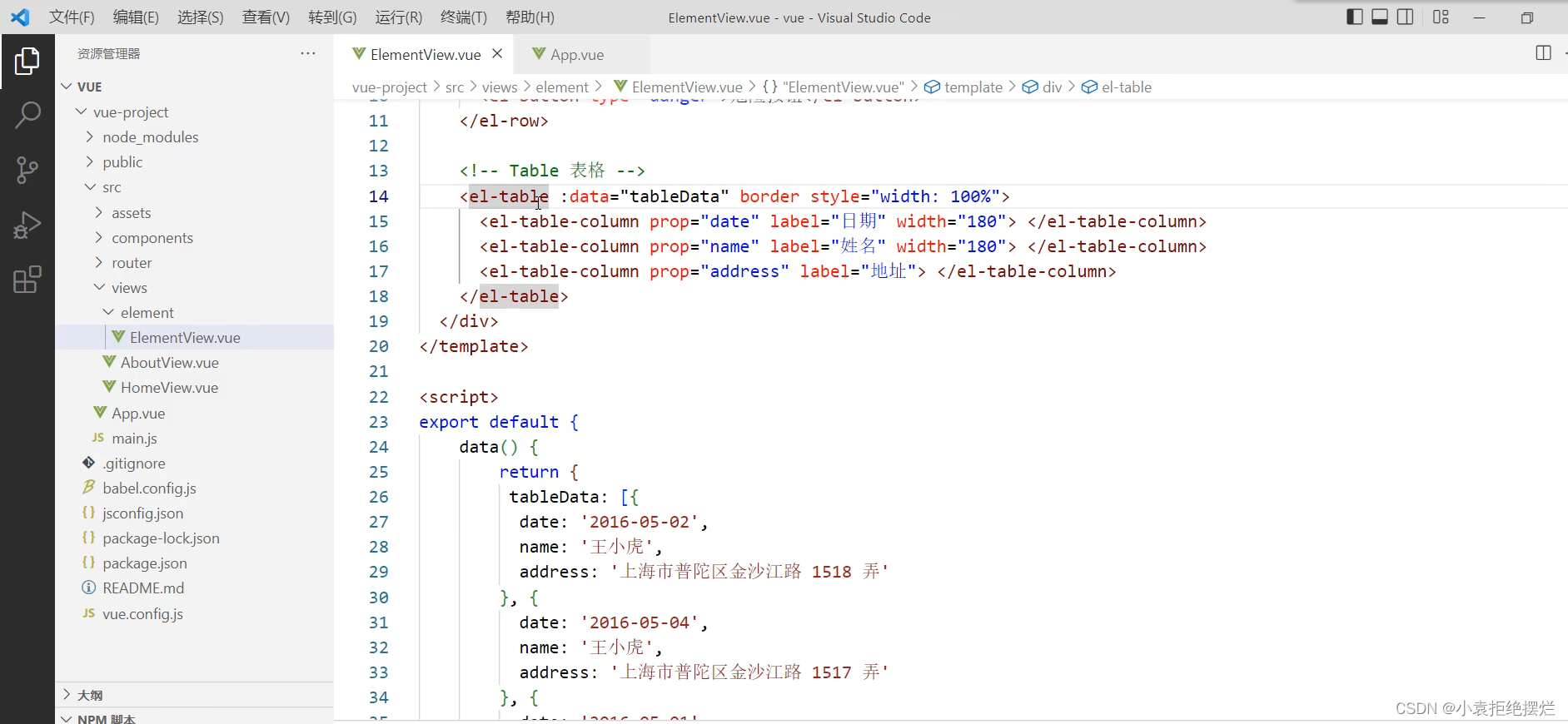
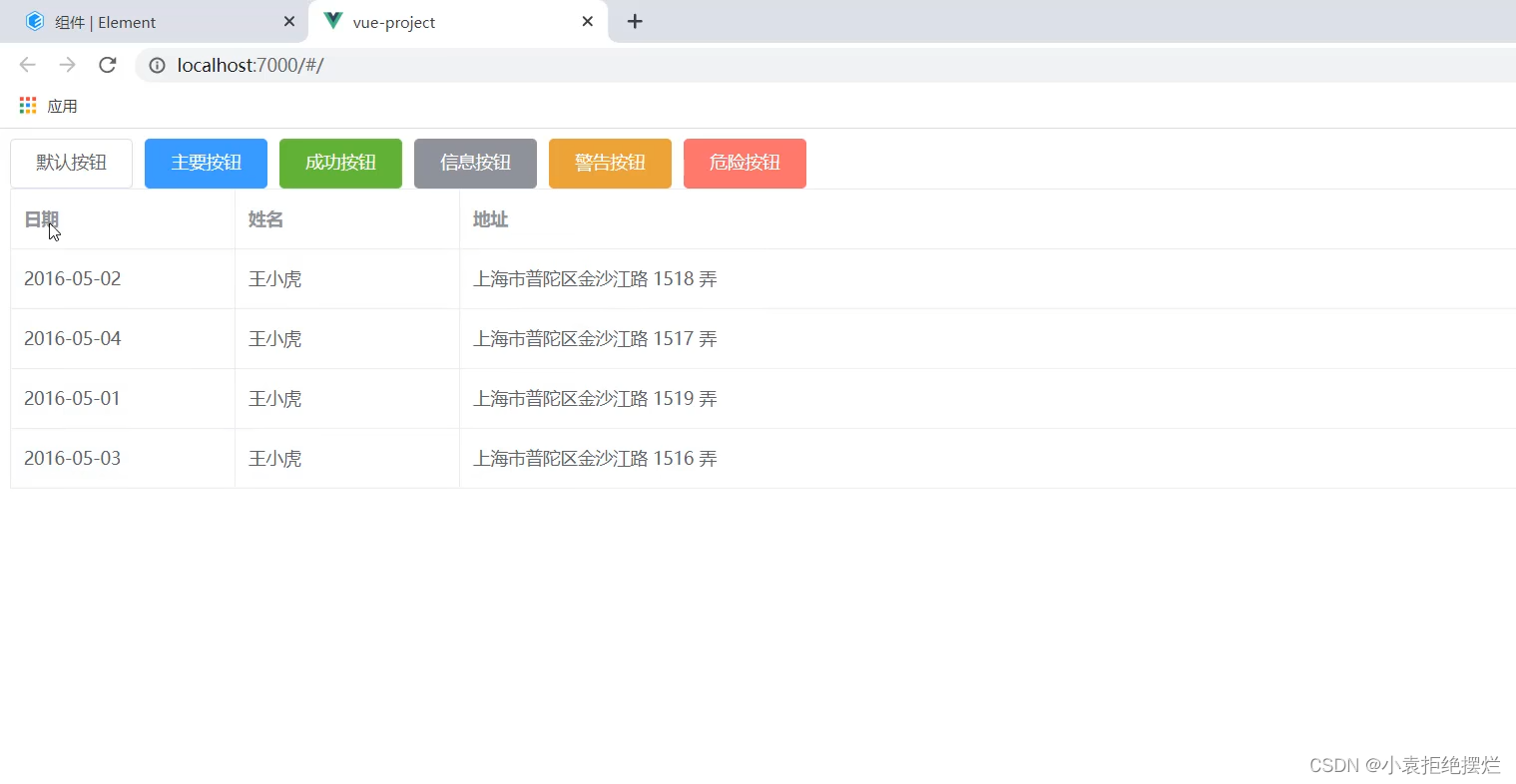
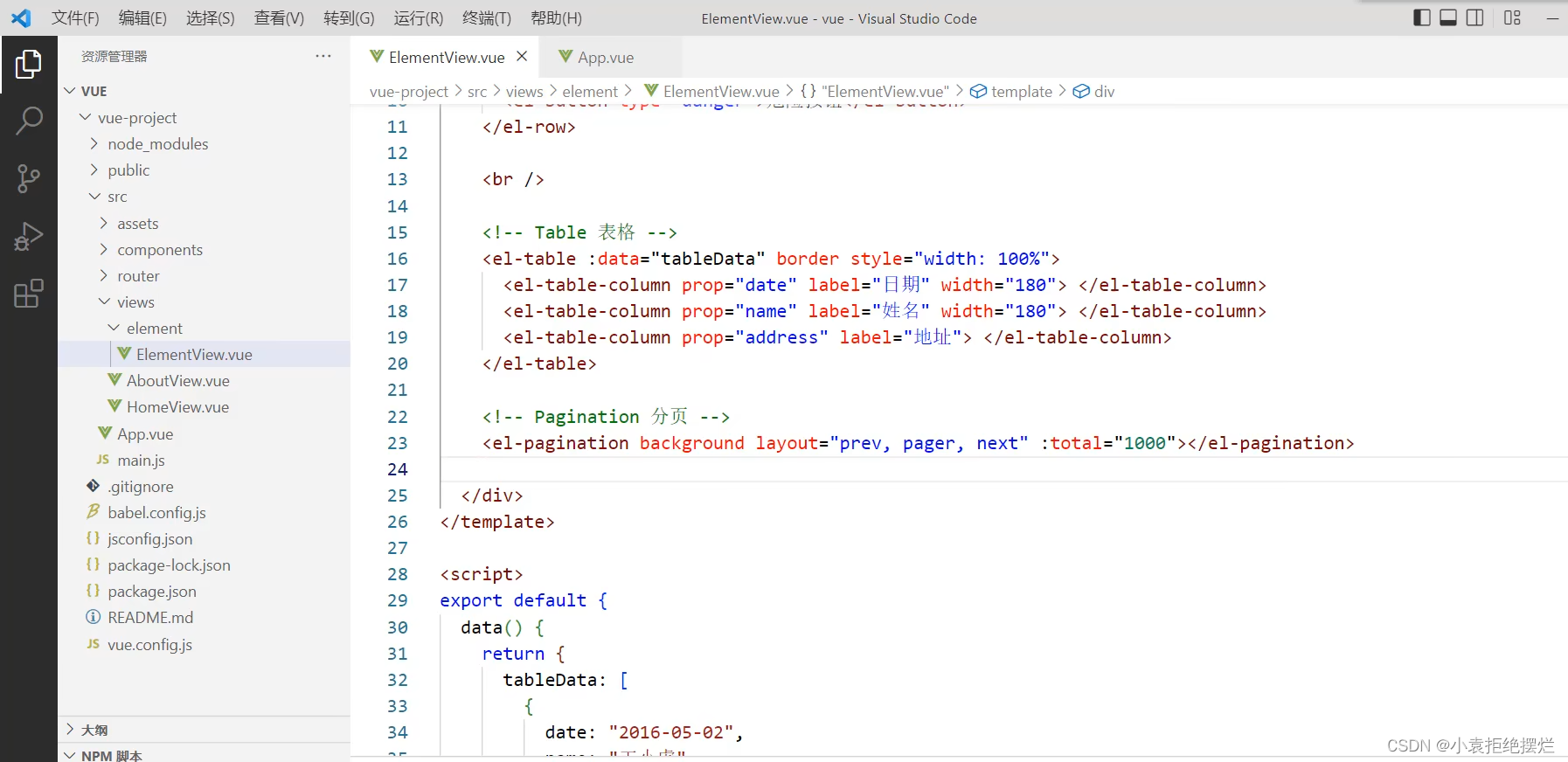
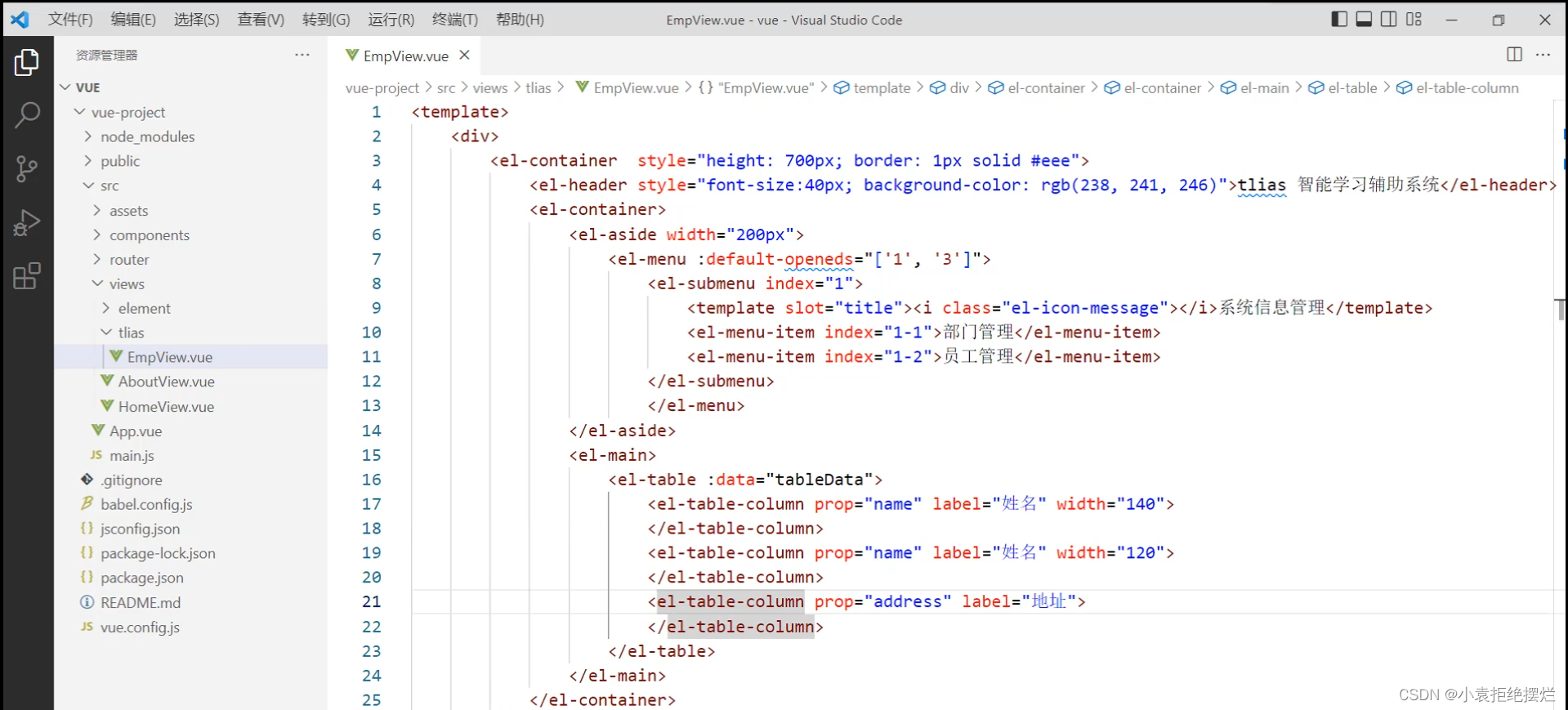
表格组件
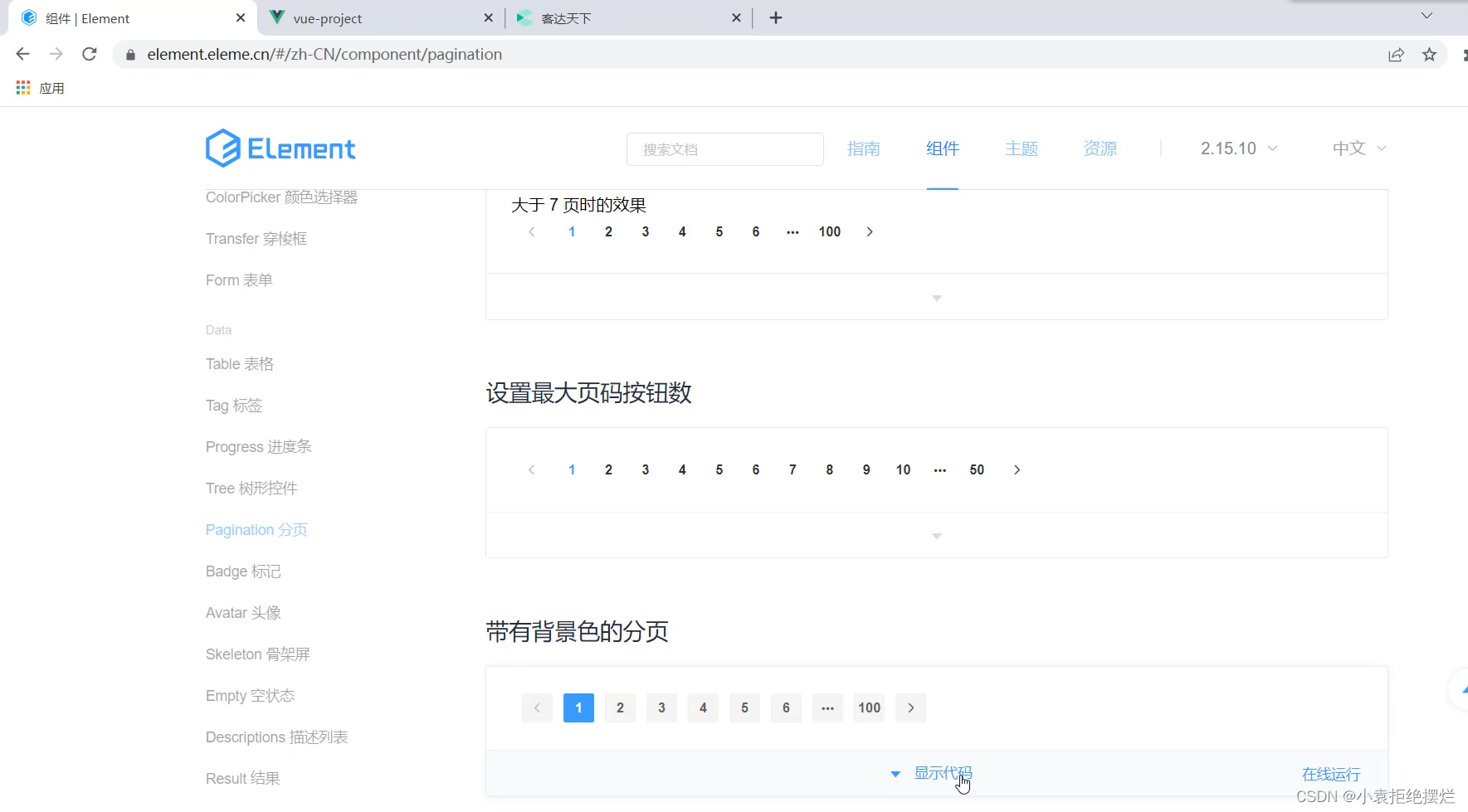
很多不同类型的表格
想要什么复制什么代码

比如这个带边框的
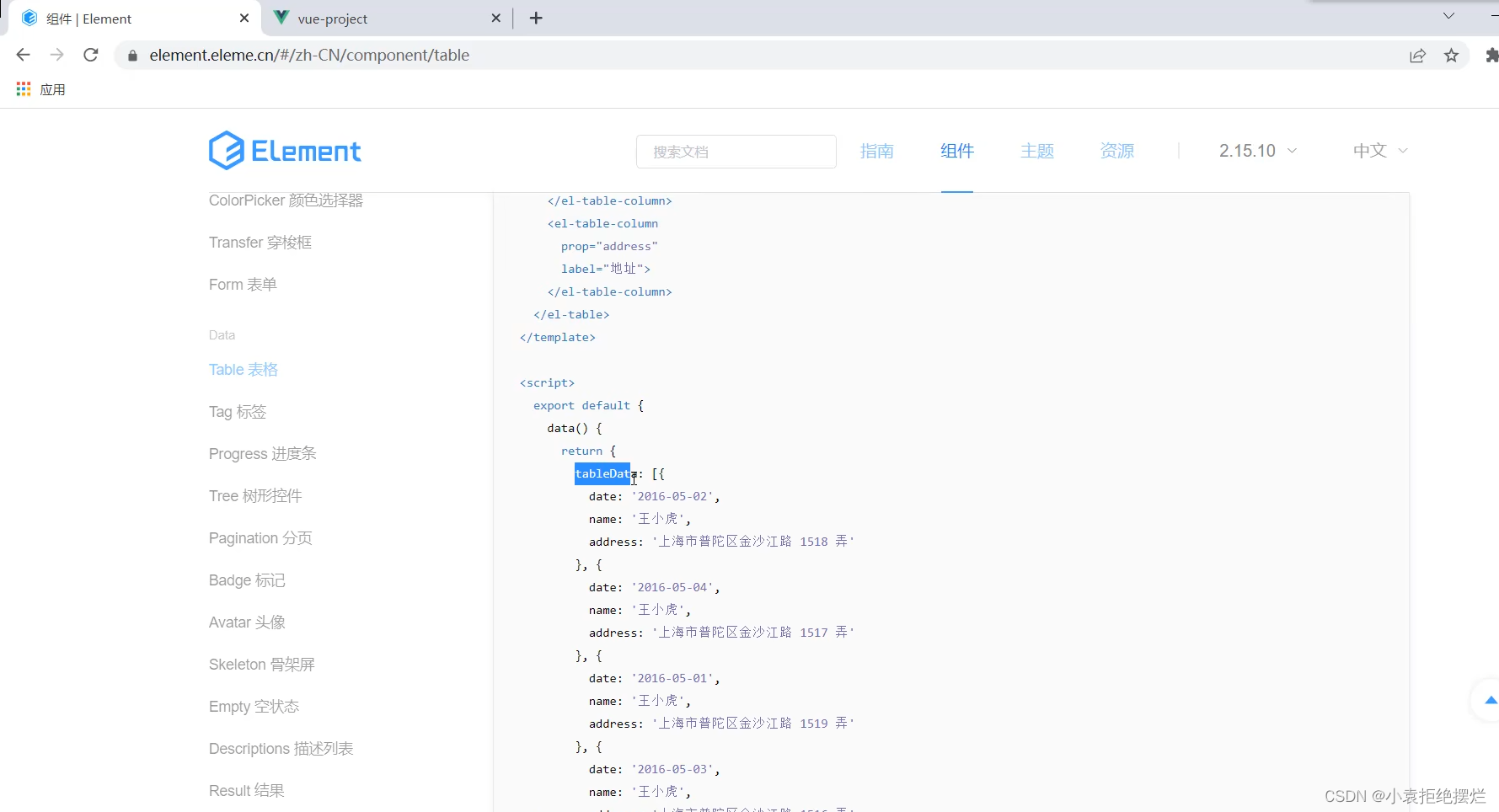
你直接复制,然后可以新建一个vue文件放进去
或者在原来的文件加
它对应展现出来的效果就是你在网页上看的效果
你想更改的话就改对应的标题名什么的,或者数据



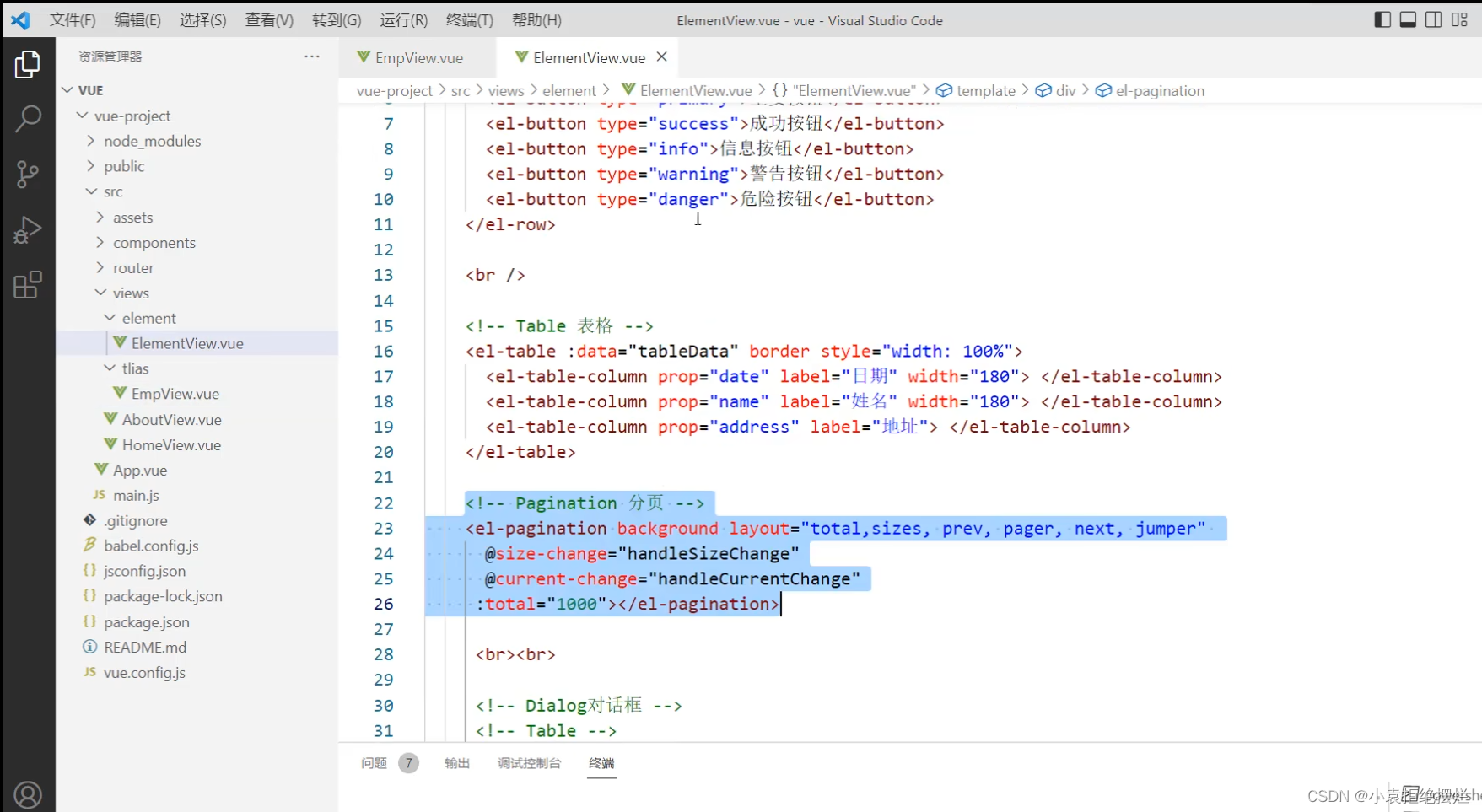
Pagination分页



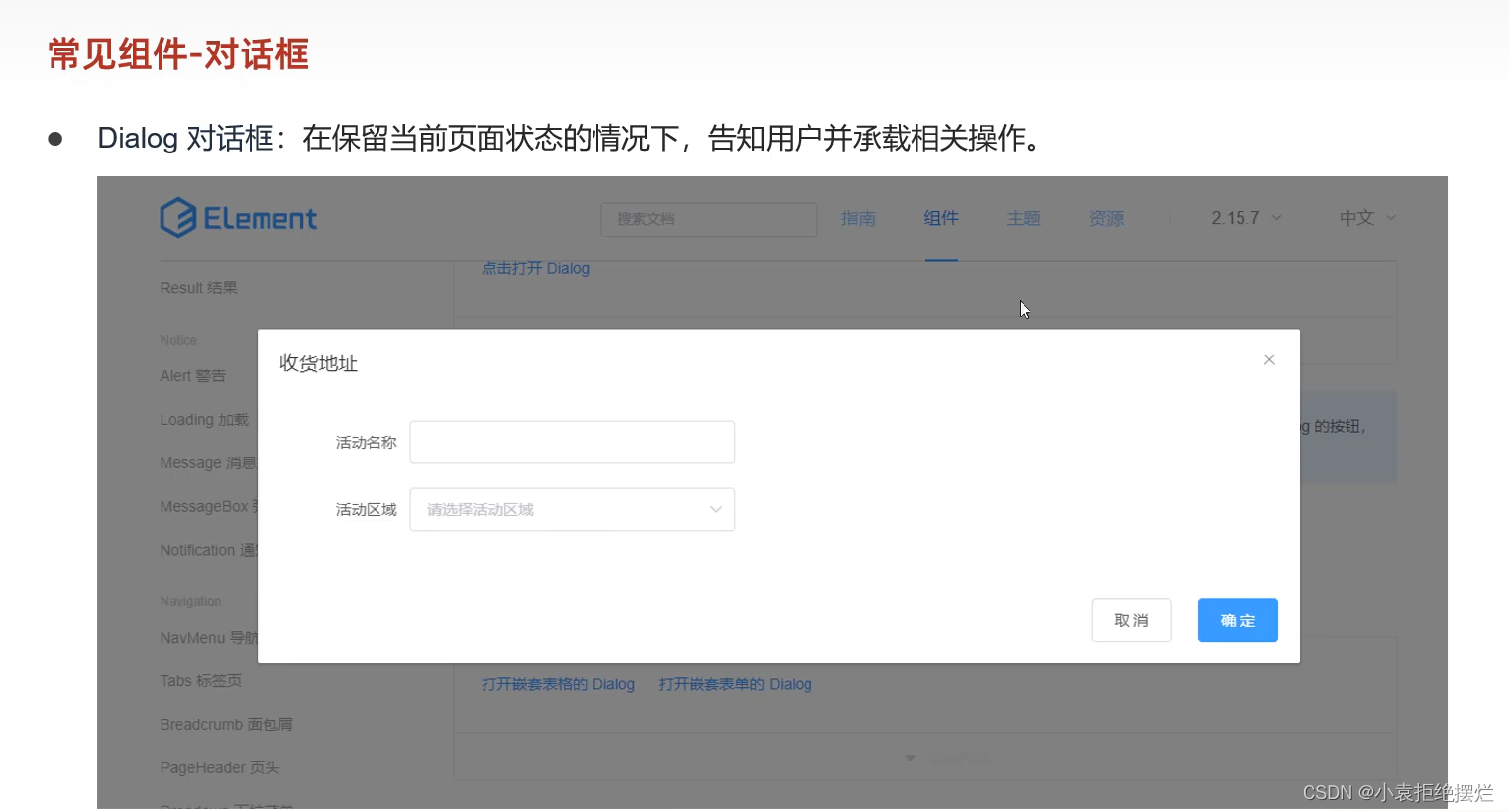
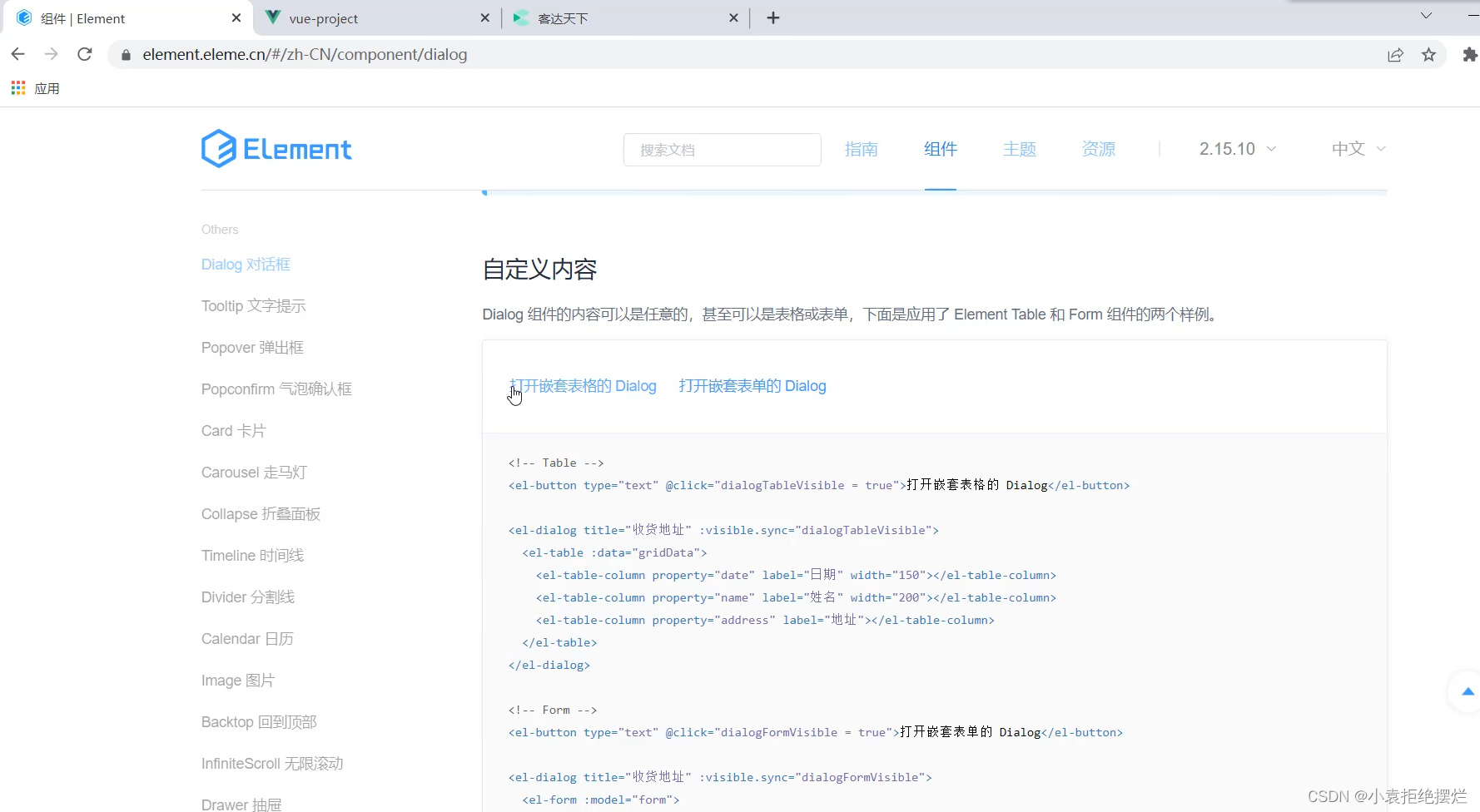
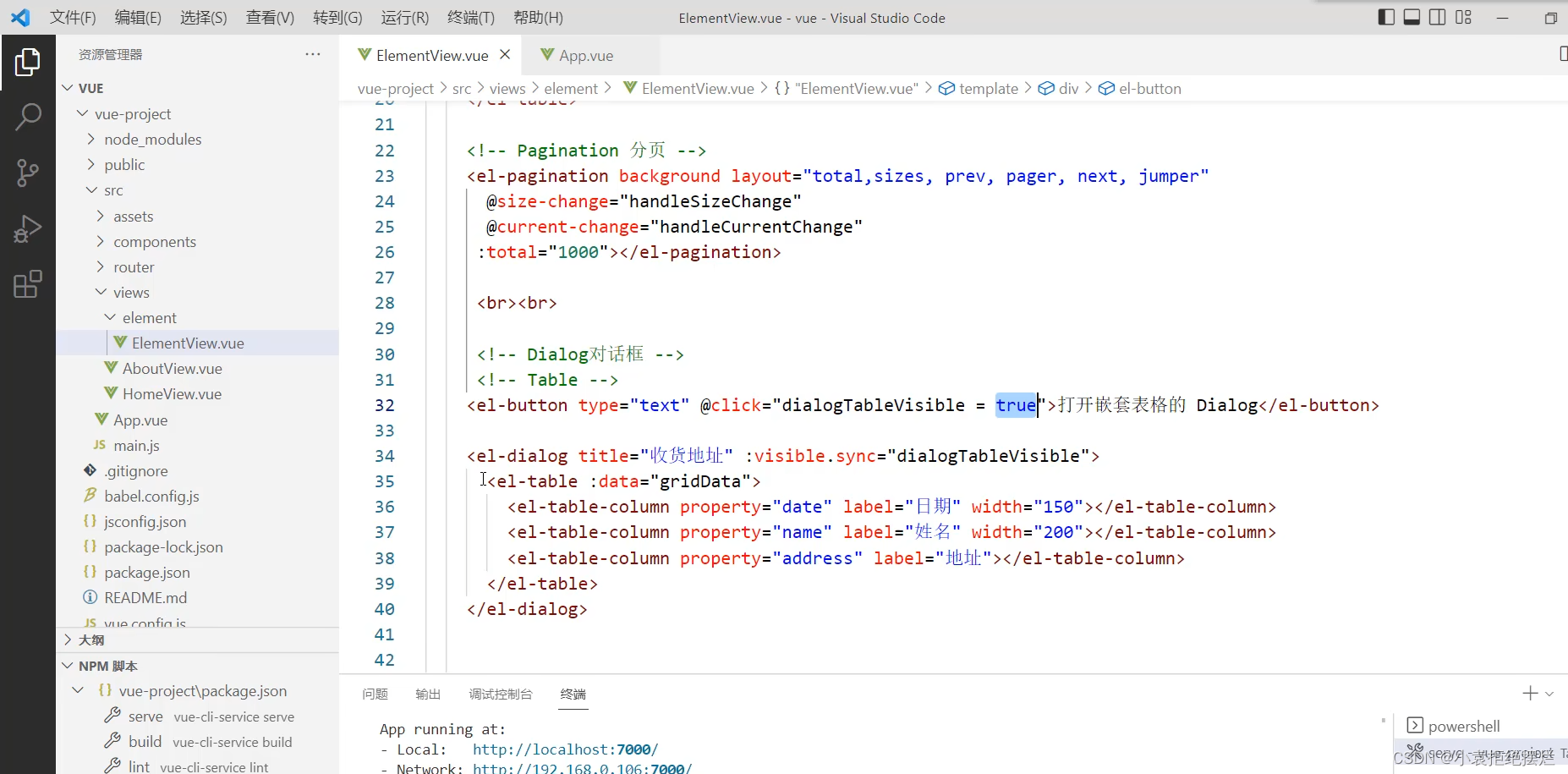
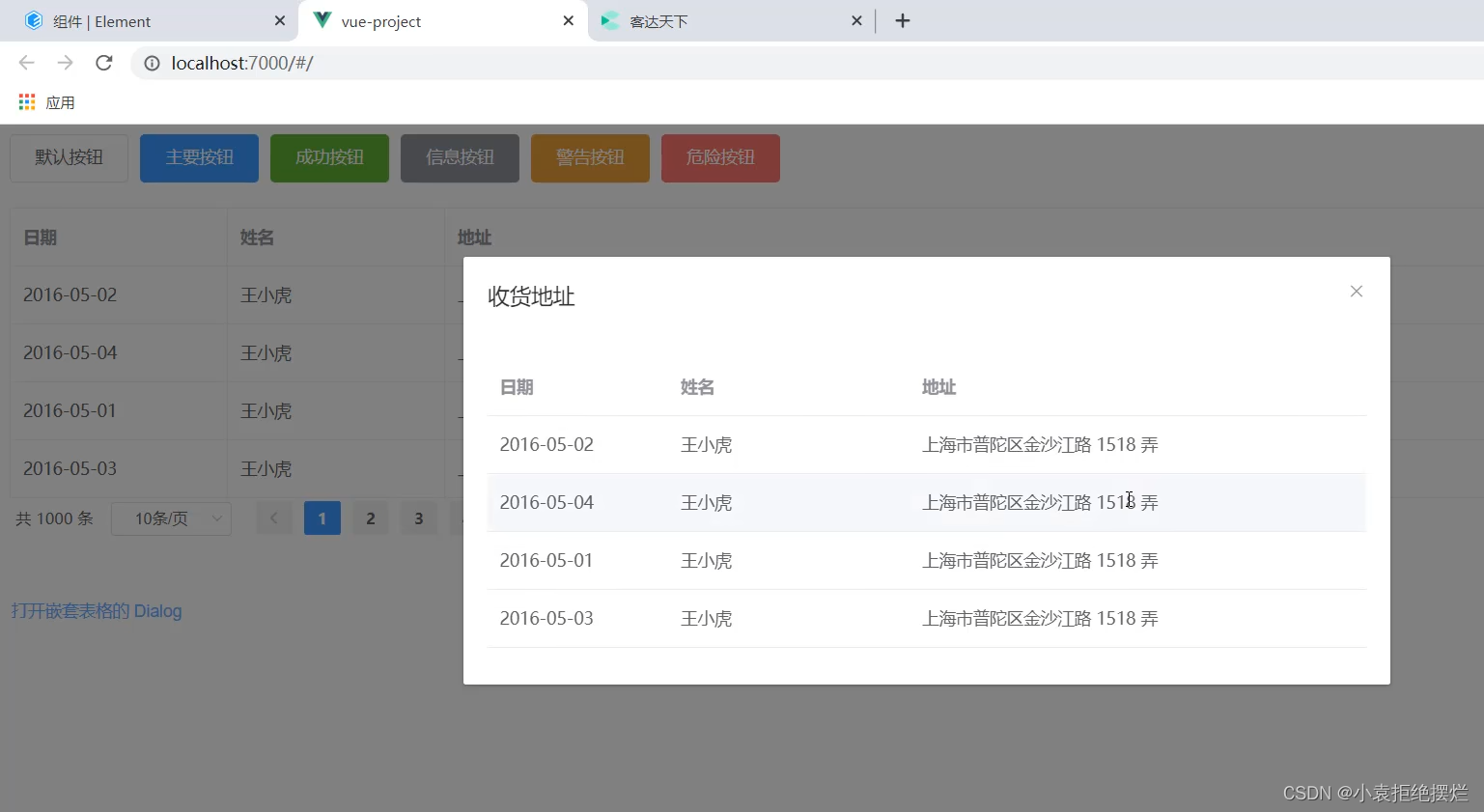
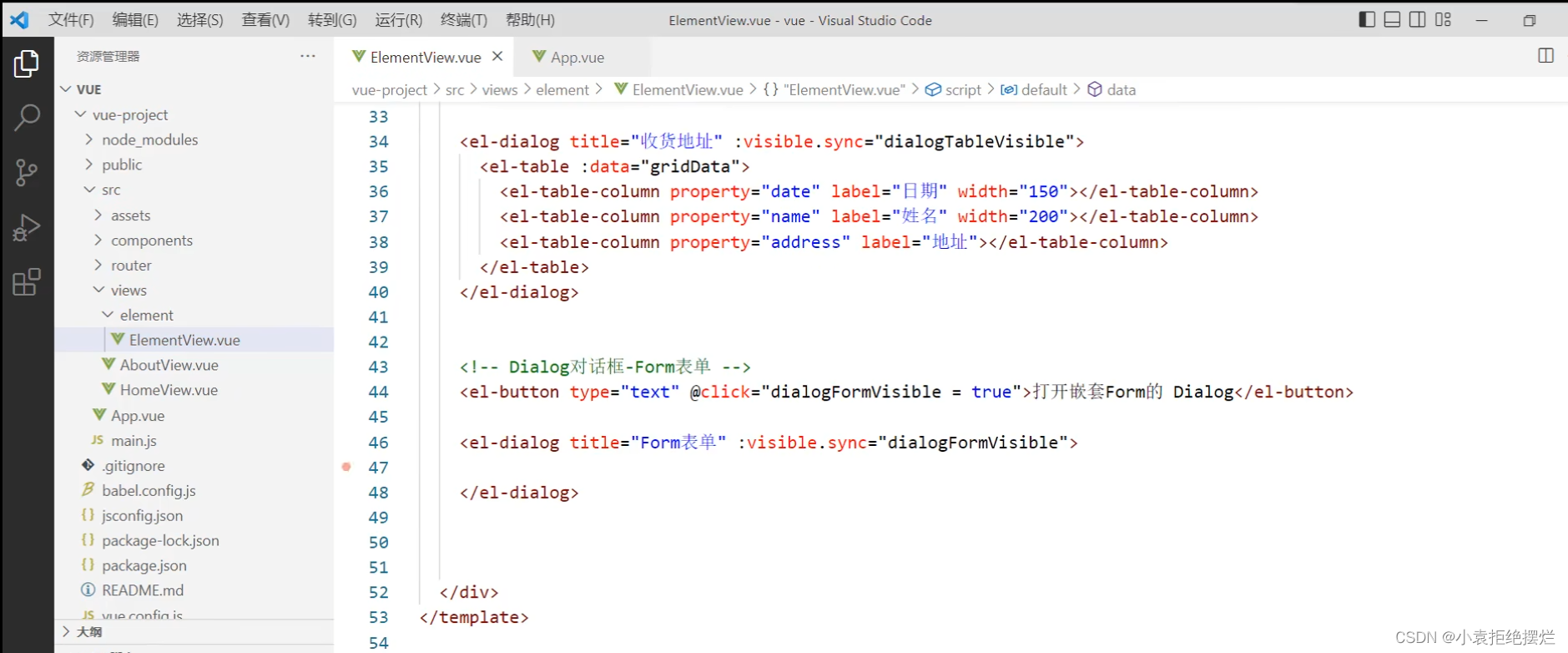
Dialog对话框




还是如果我们想要达到我们想要显示的数据
需要更改对应的数据和名字
还有不同属性
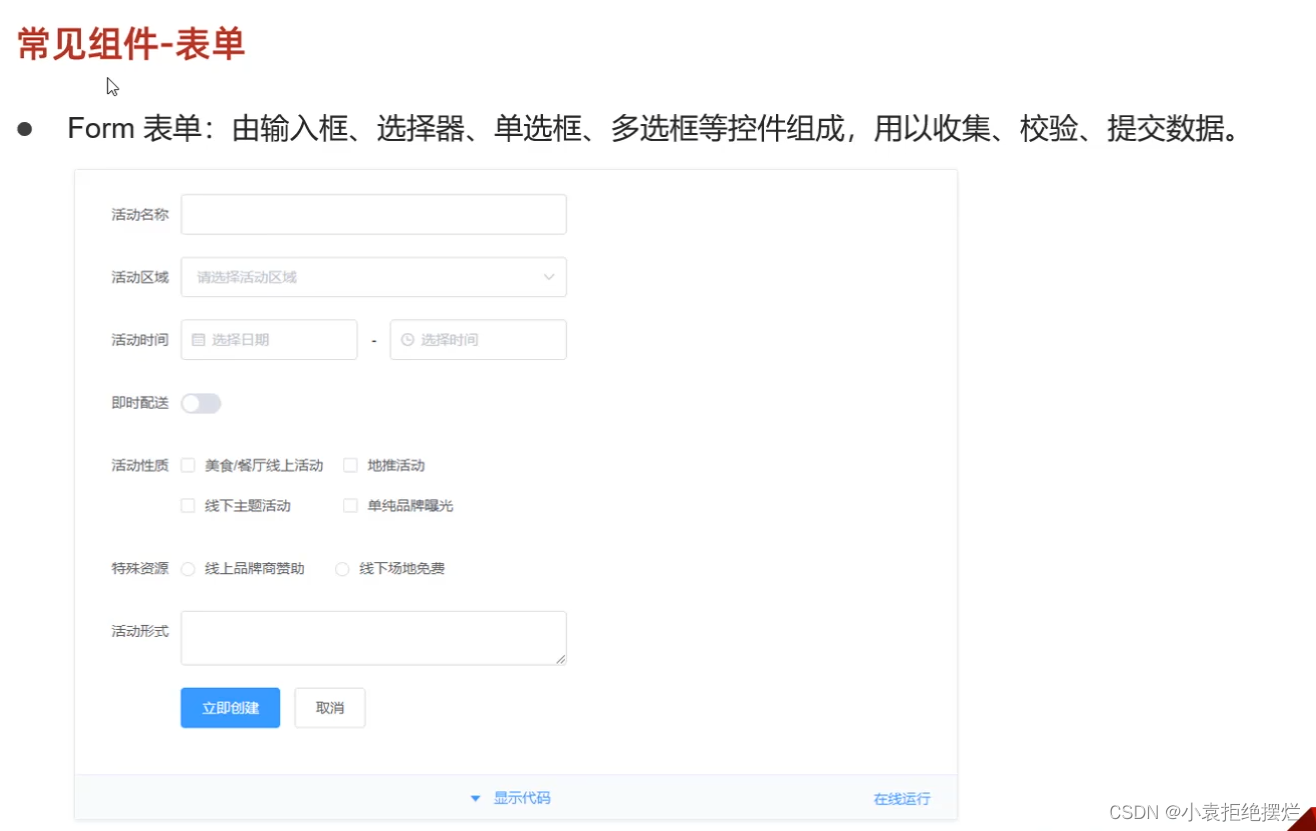
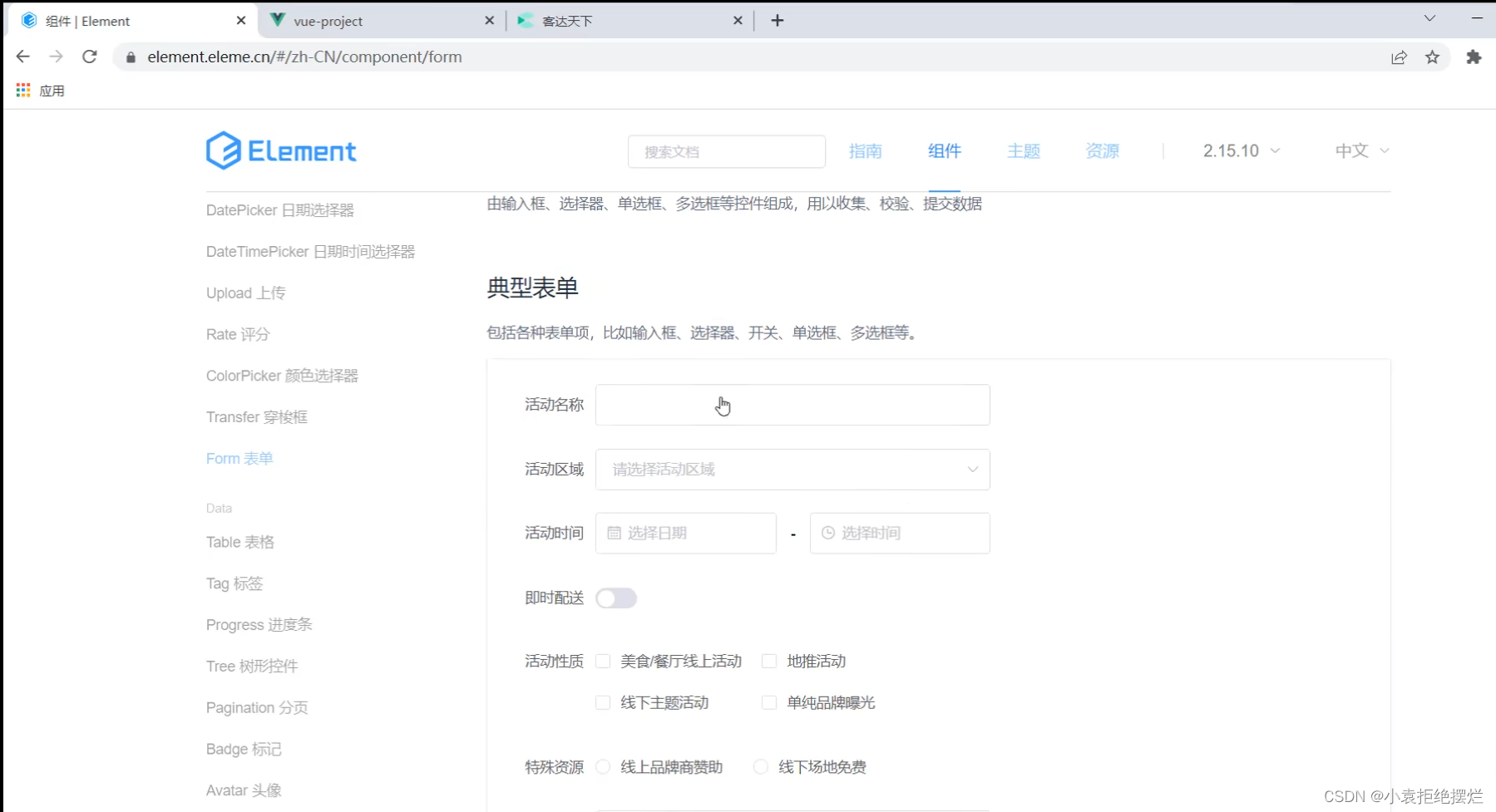
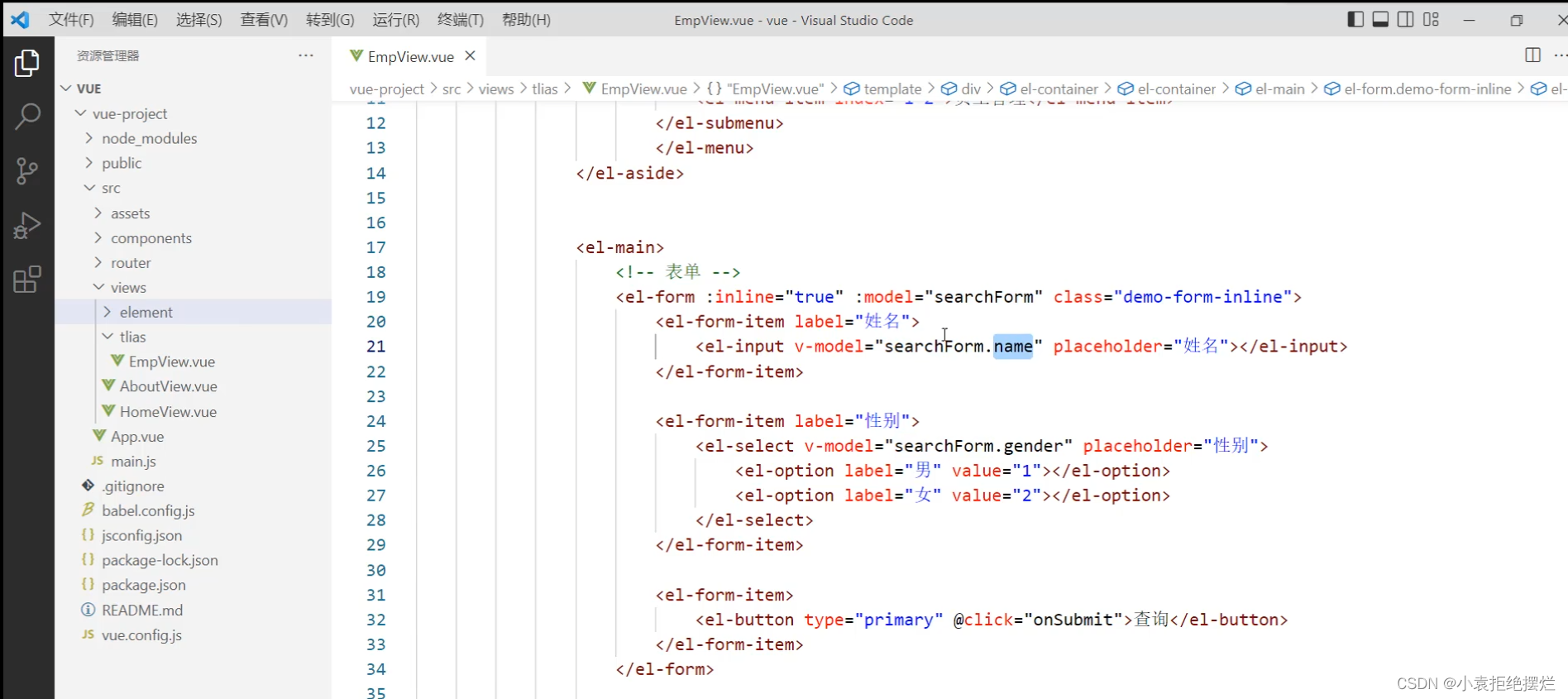
Form表单


还需要输入对应数据


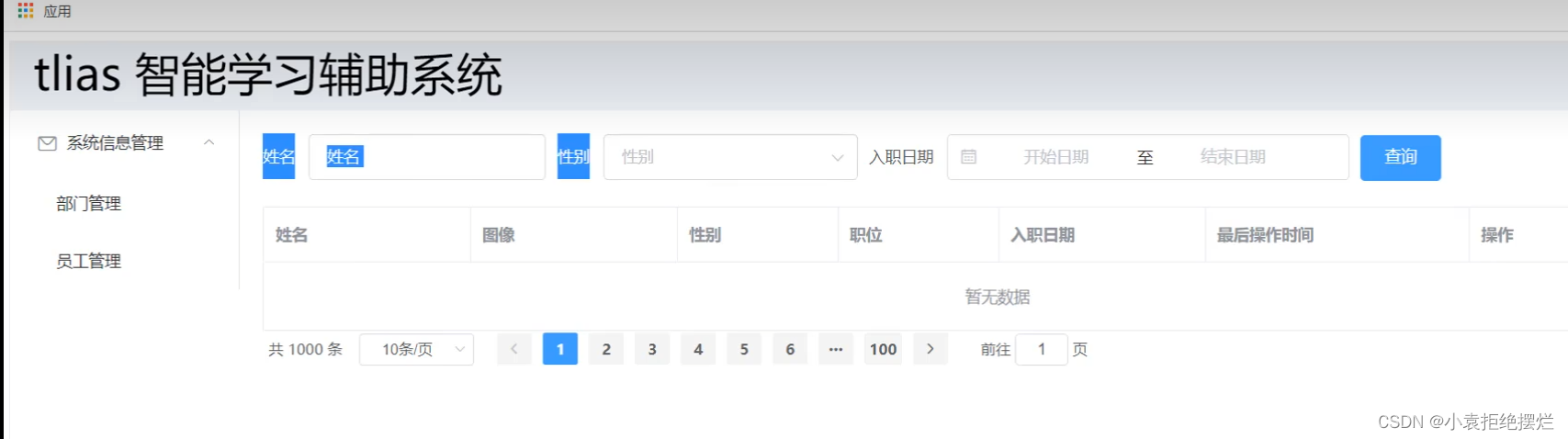
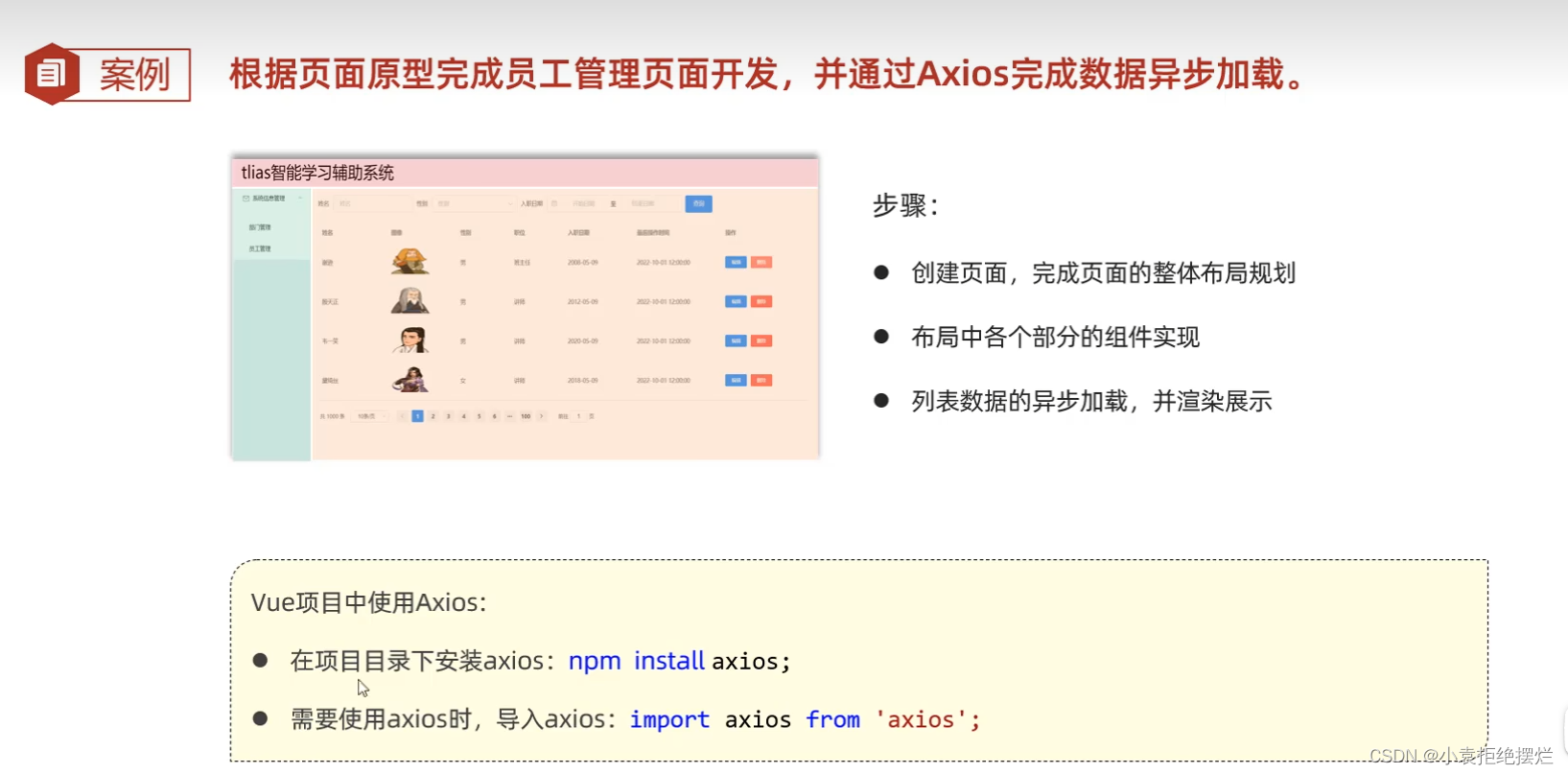
案例
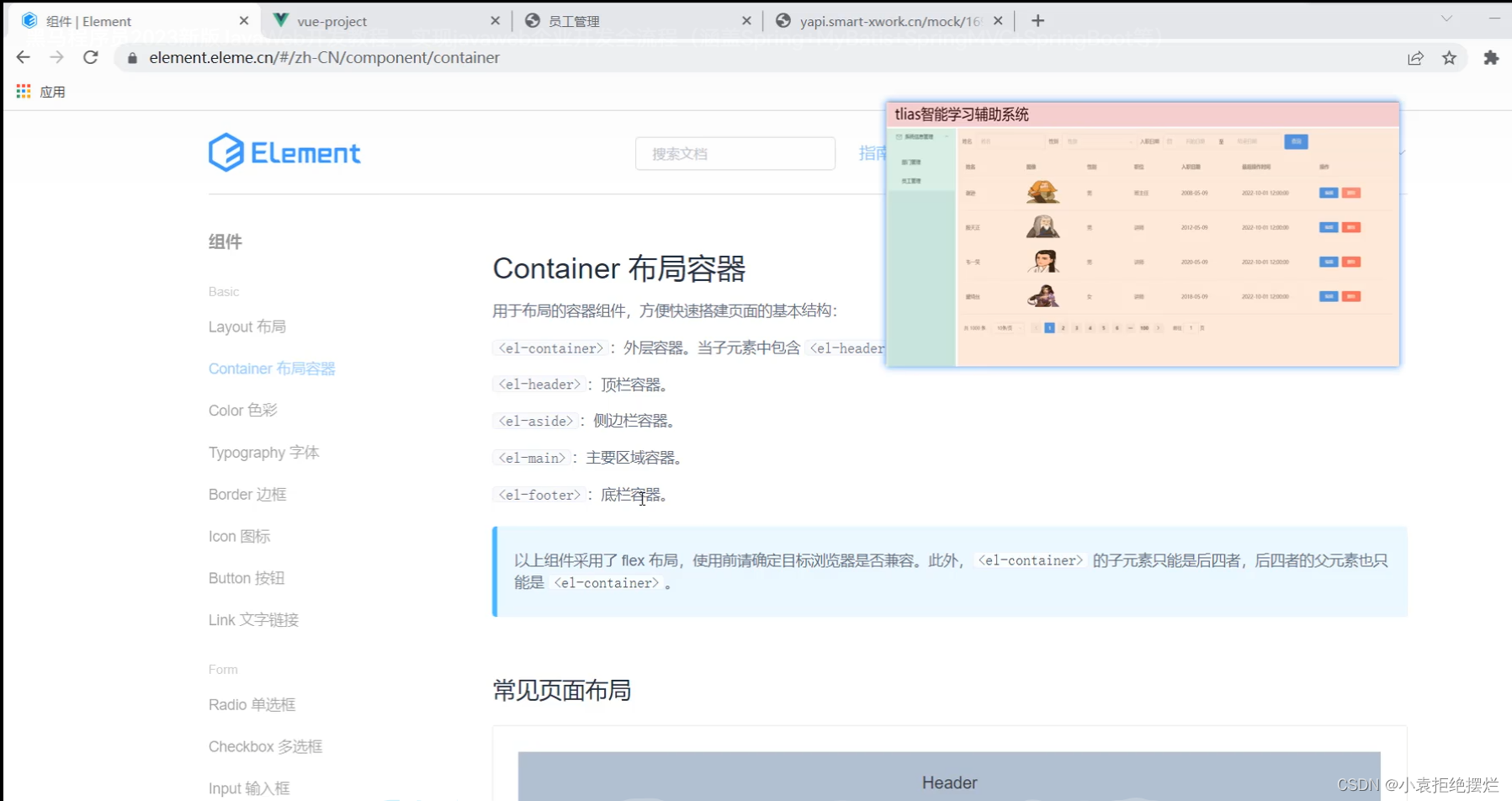
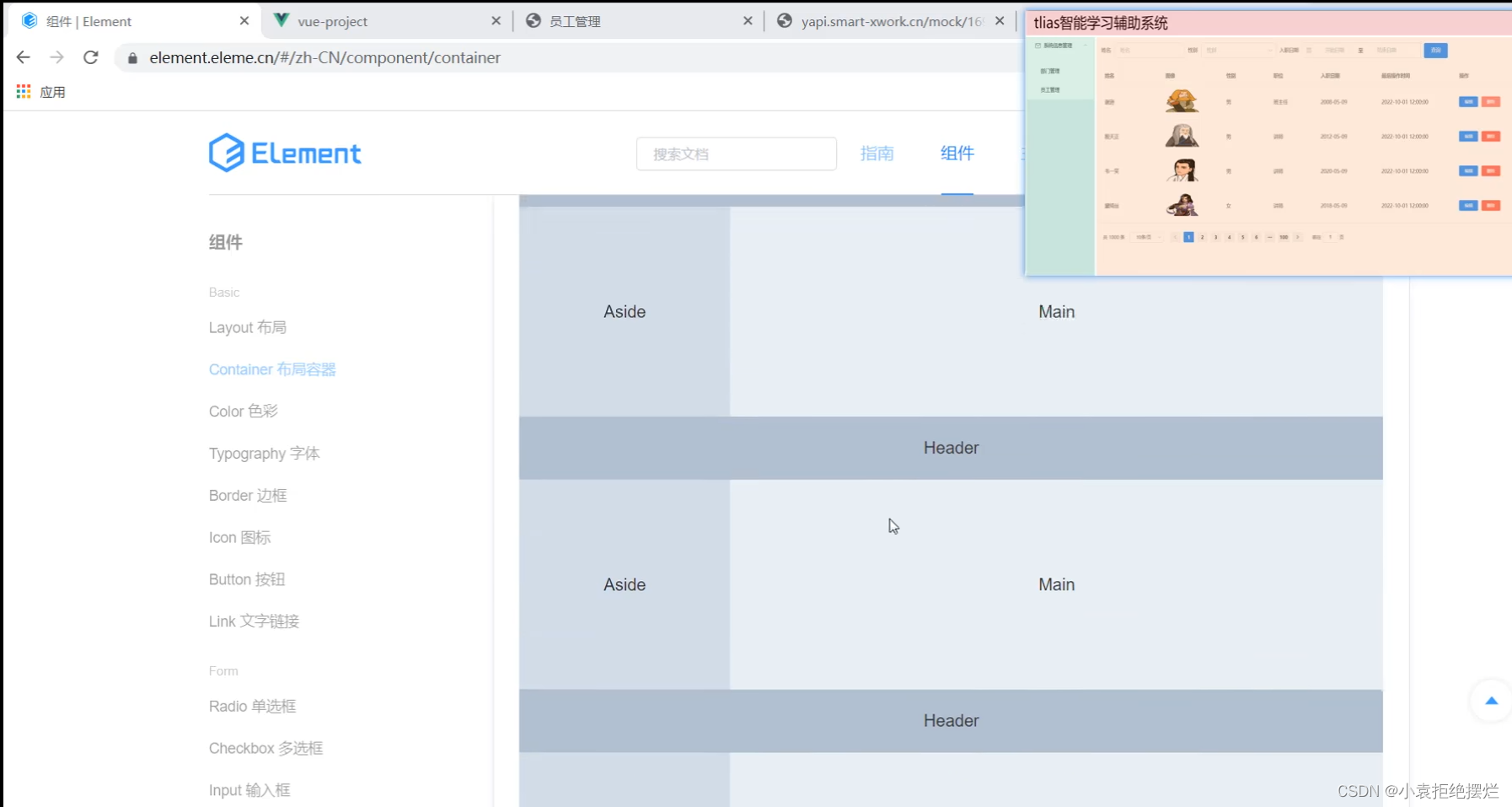
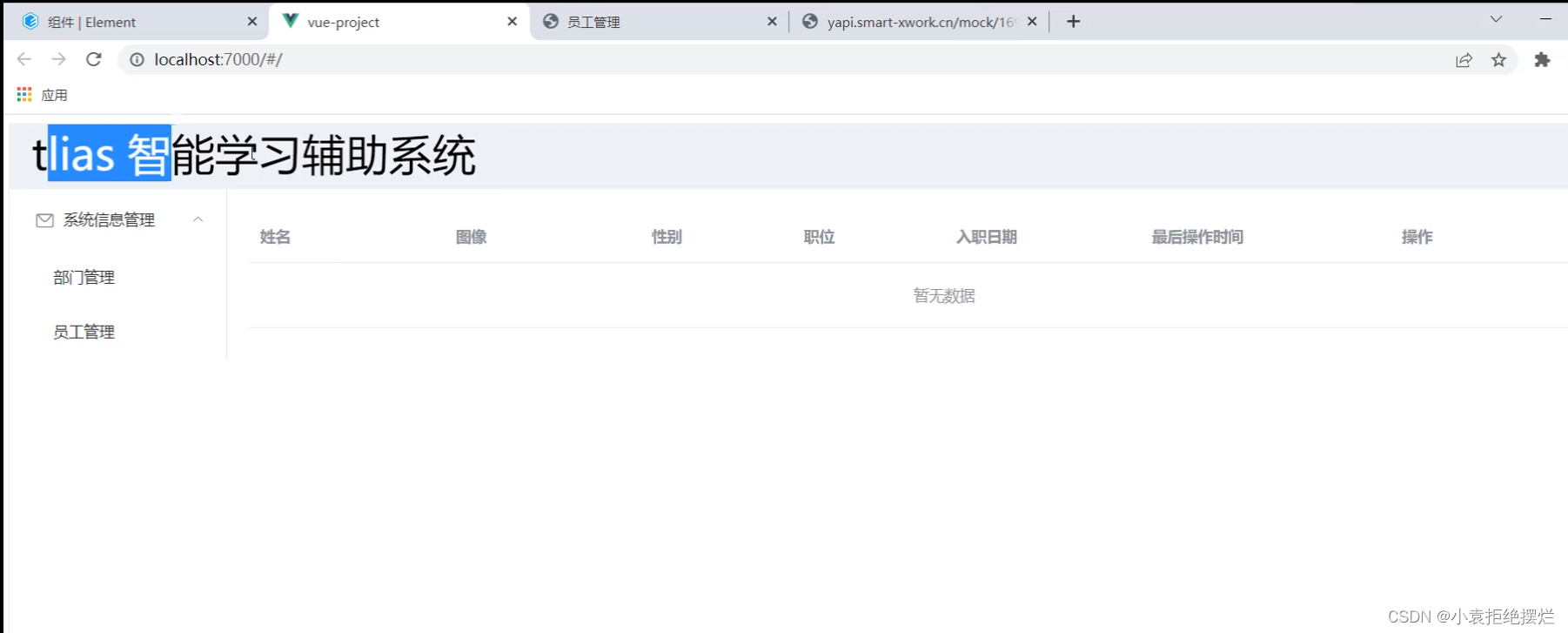
基本页面布局


可以自己定义页面布局的容器

也可以找常用的页面布局

对代码进行一定的修改达到自己想要的样式


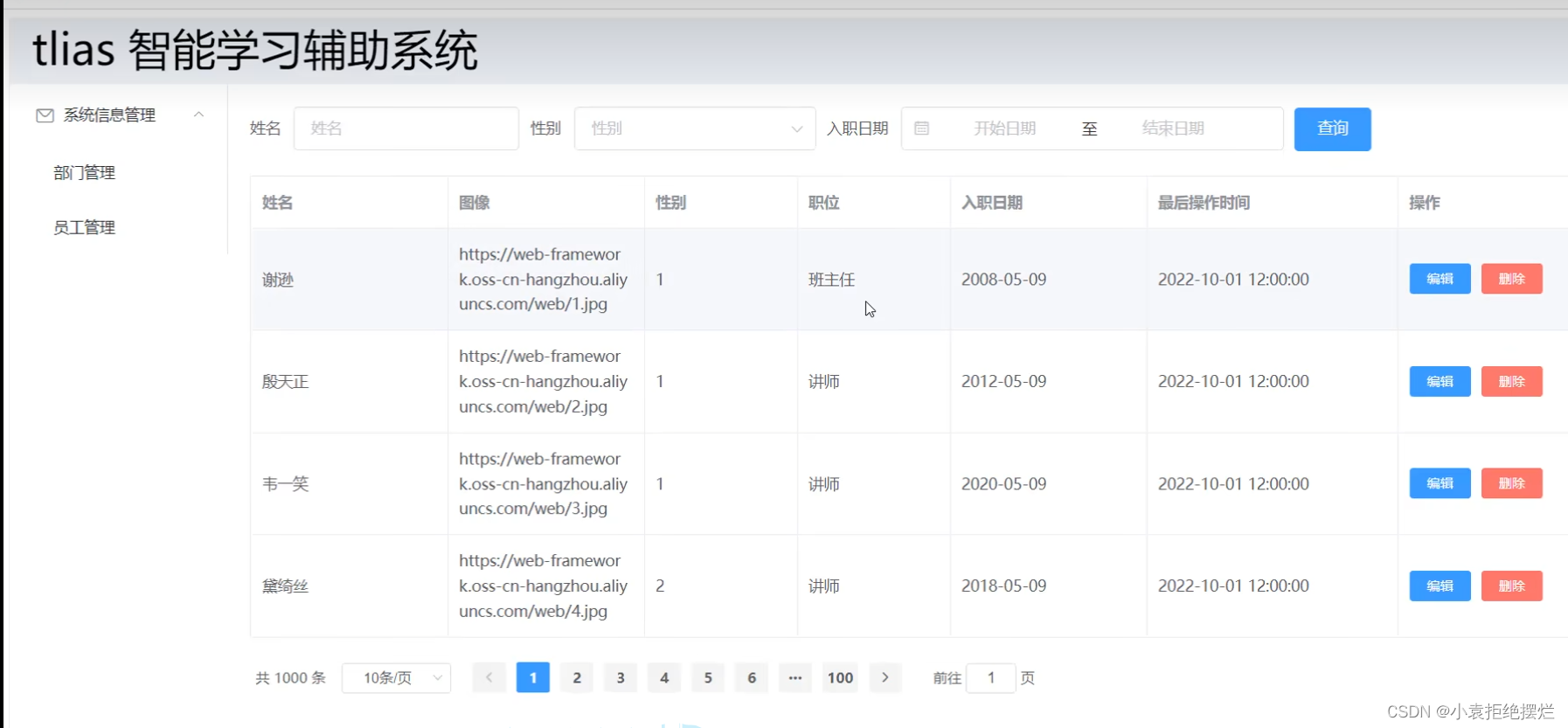
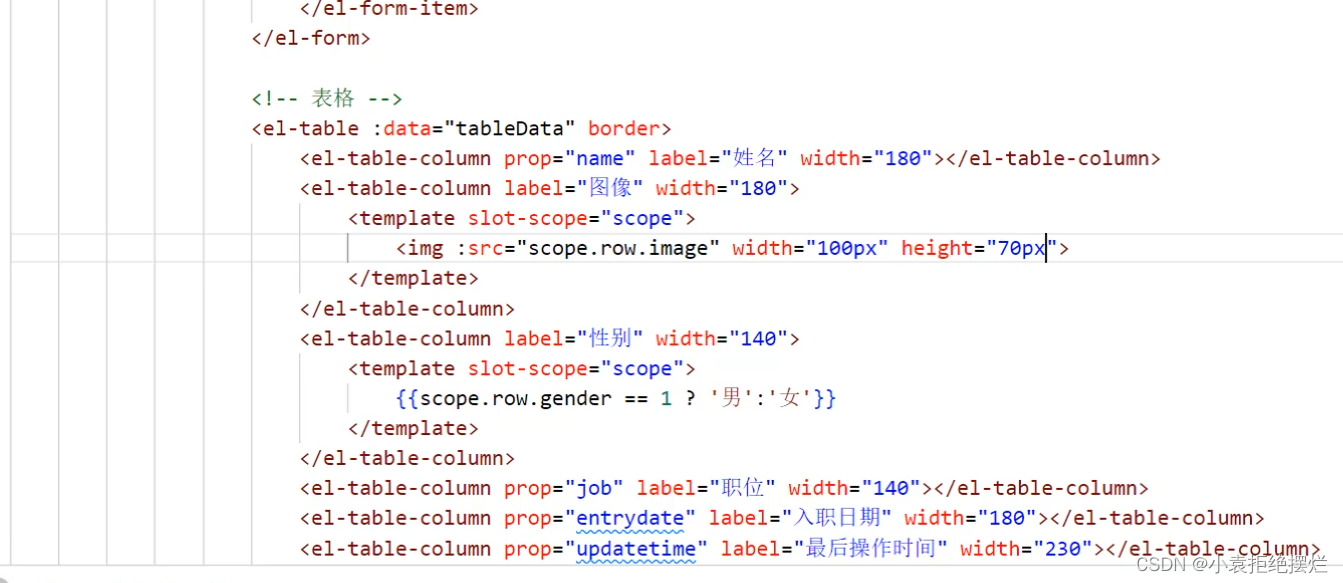
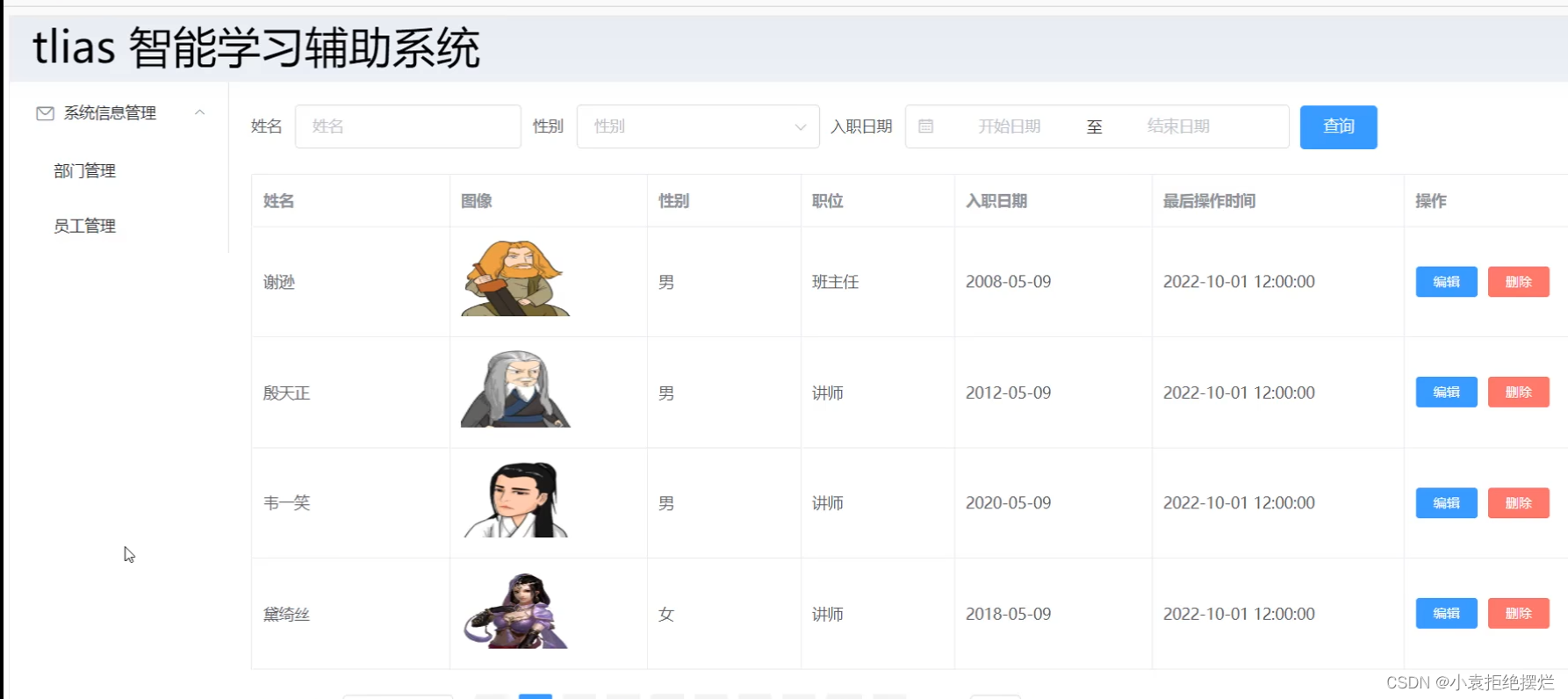
页面组件实现




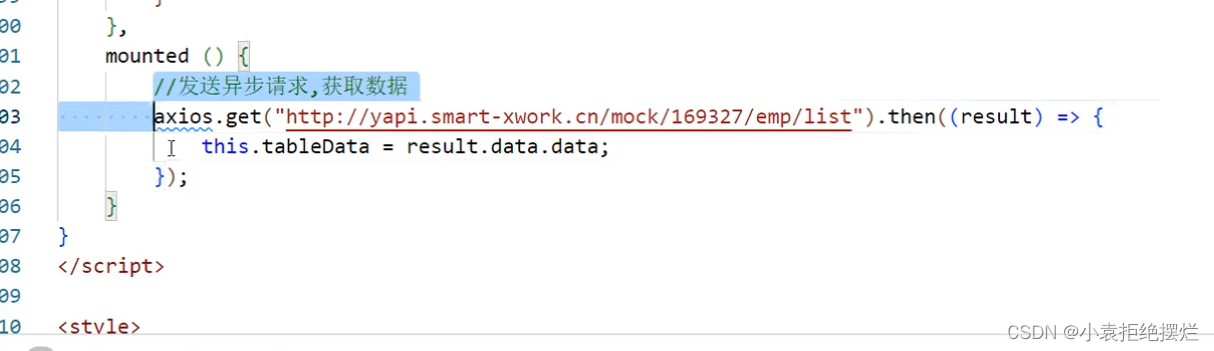
axios异步加载数据

然后编写钩子方法

不太行

男女和图片进行修改


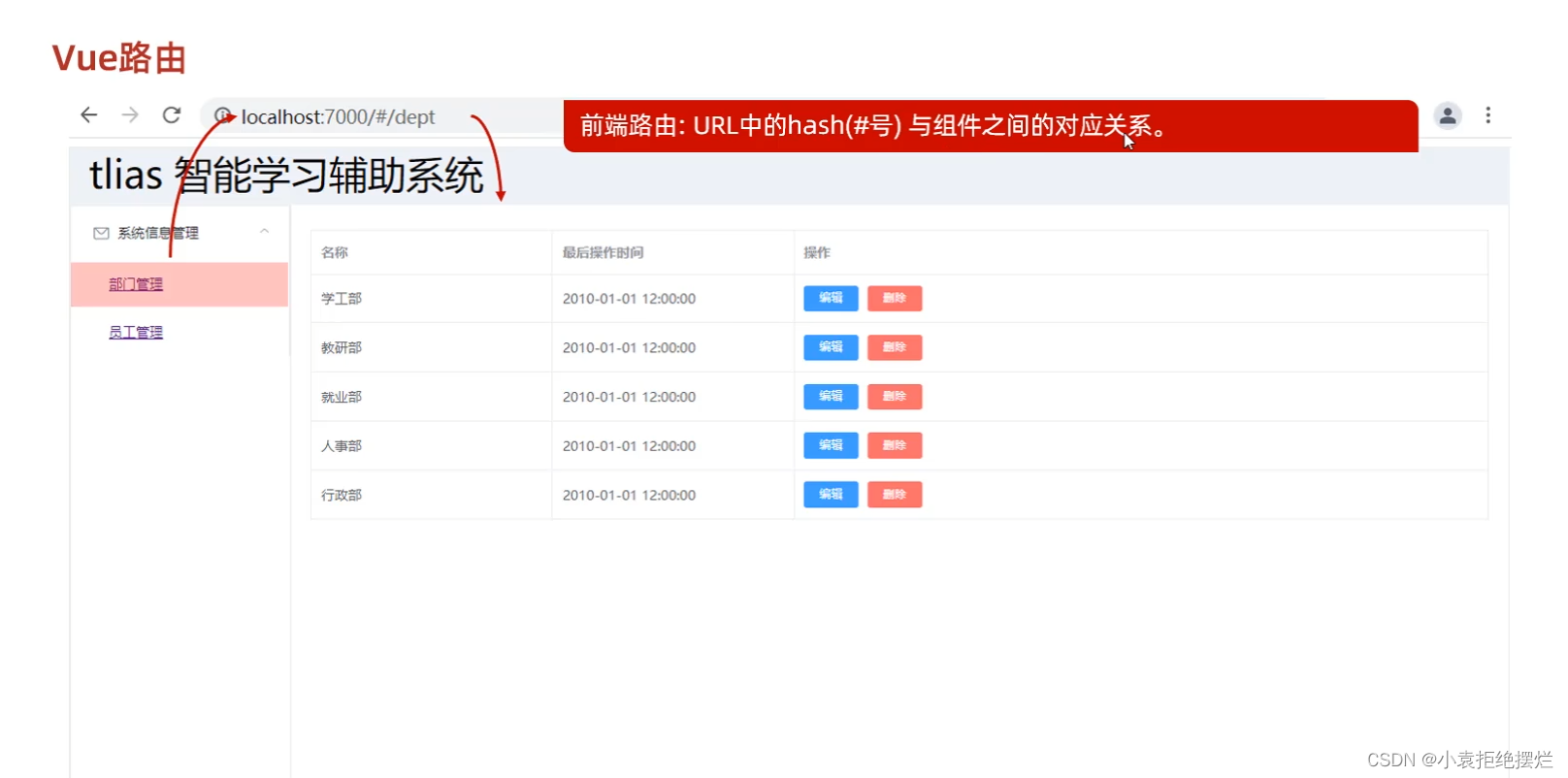
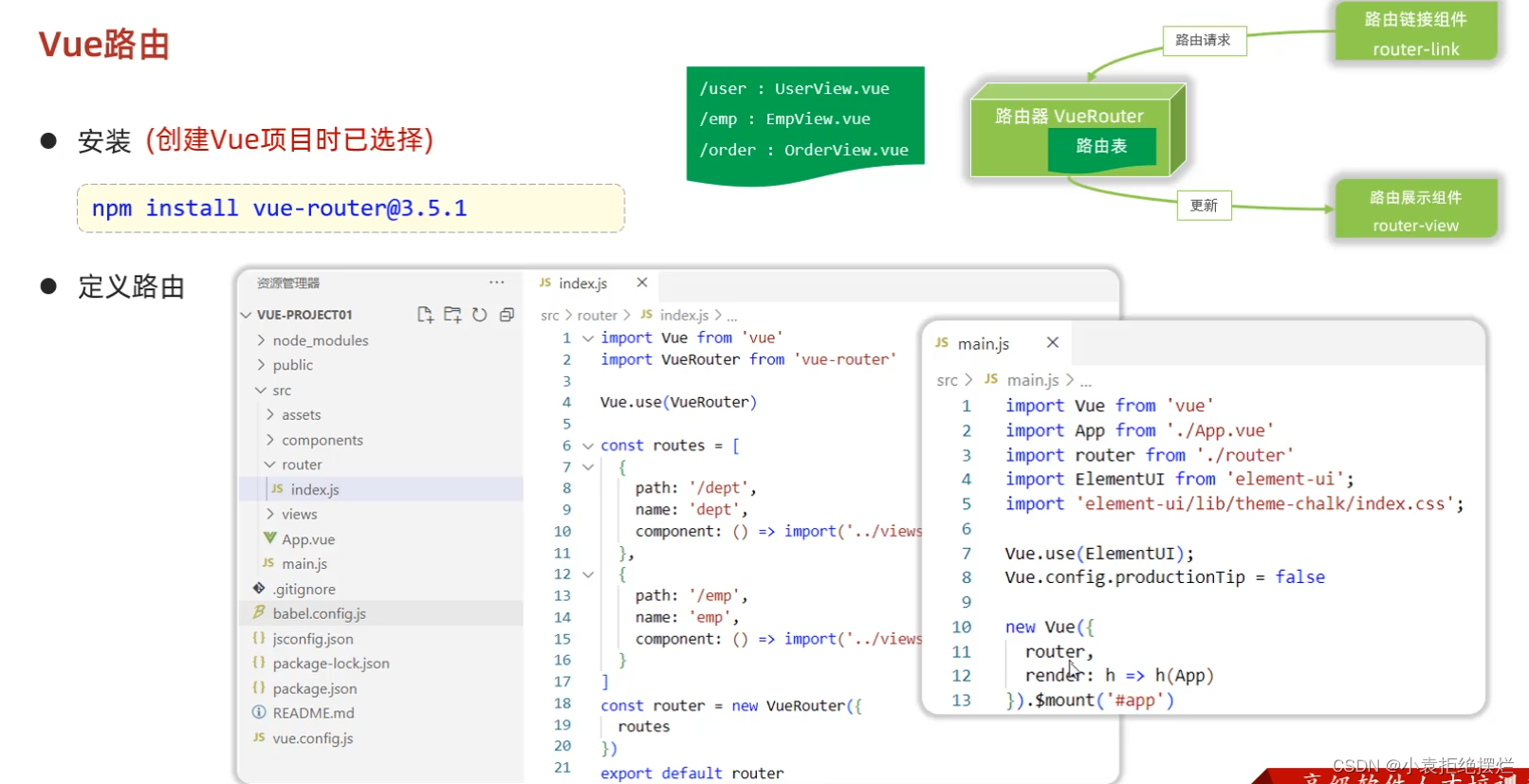
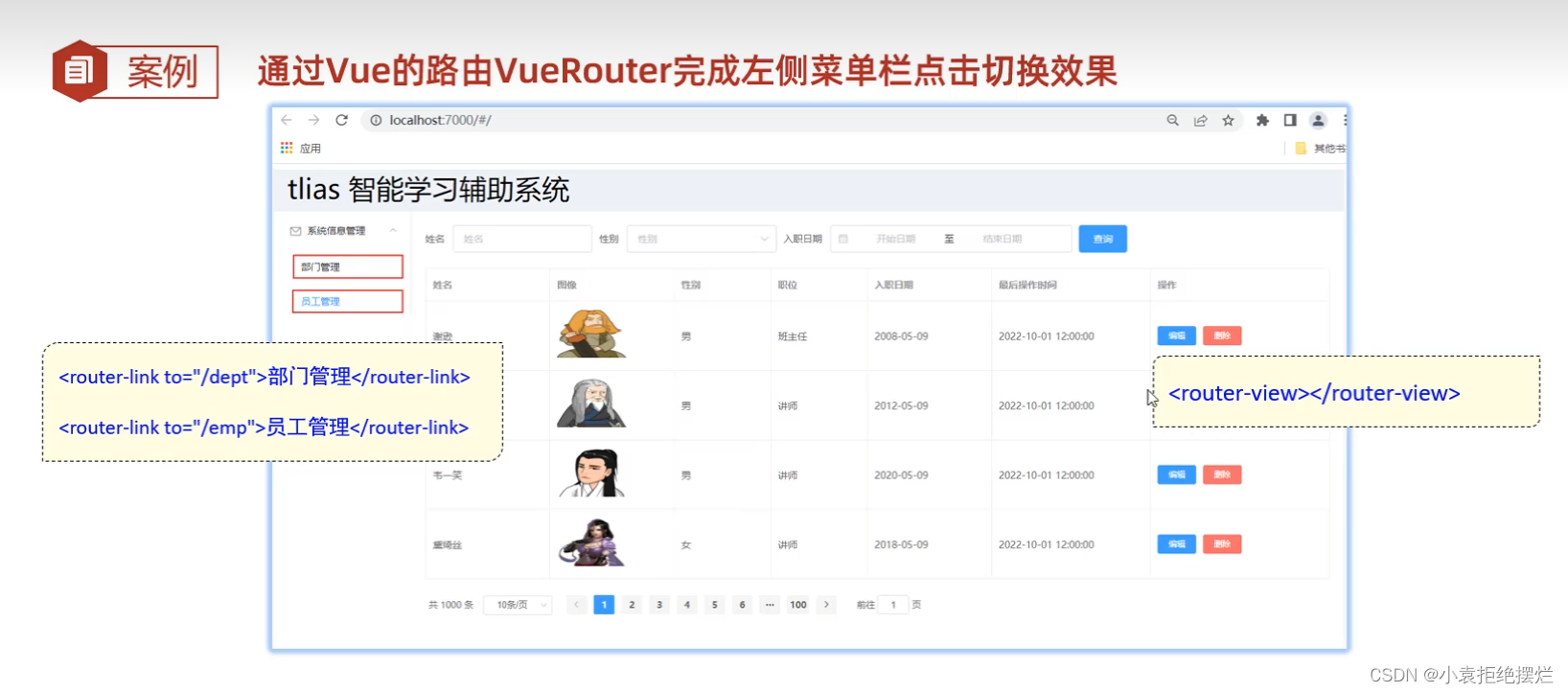
vue路由
就是点击不同的功能
对应的url发生变化,展现不同效果




打包部署
先打包再部署在nginx上