需求:看日志时,有的sql 非常的长,参数比较多,无法直接在sql 客户端工具执行,如果一个一个的把问号占位符替换为参数太麻烦,因此写个html 小工具,批量替换:
代码:
<!DOCTYPE html>
<html lang='en'>
<head>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>sql转换工具</title>
<meta charset="utf-8">
</head>
</head>
<body>
<h3>源SQL:</h3>
<textarea type = "textarea" id ="input1" style="width:1100px;height:110px; overflow:auto; border:1px solid green;"
wrap ="soft" ></textarea>
<h3>参数:</h3>
<textarea type = "text" id ="input2" style="width:1100px;height:50px; overflow:auto; border:1px solid green;"
wrap ="soft"></textarea>
<br/>
<br/>
<button type="button" onclick ="submit()">提交</button>
<button type="button" onclick ="clearContent()">清空</button>
<button type="button" onclick ="copyText()">复制结果</button>
<h3>转换结果:</h3>
<textarea type = "text" id ="input3" style="width:1100px;height:130px; overflow:auto; border:1px solid green;"
wrap ="soft" readonly></textarea>
</body>
<script type="text/javascript">
// 获取sql
function submit() {
var content = document.getElementById("input1").value ;
content = content.replaceAll(/[\r\n]/g, "");
console.log("content:" + content);
if(content.length == 0){
alert("请输入需要处理的sql");
return;
}
//获取参数
var param = document.getElementById("input2").value ;
param = param.replaceAll(/[\r\n]/g, "");
console.log("param:" + param);
if(param.length == 0){
alert("请输入需要处理参数");
return;
}
var result = param.replaceAll("(String)","");
result = result.replaceAll("(Integer)","");
result = result.replaceAll("(BigDecimal)","");
result = result.replaceAll("(Timestamp)","");
var arr = [];
arr = result.split(',');
for(var i = 0 ;i<arr.length;i++){
content = content.replace("?","'"+arr[i].trim()+"'");
}
document.getElementById("input3").value = content;
}
// 清空div 中的数据
function clearContent() {
document.getElementById("input1").value = "";
document.getElementById("input2").value = "";
document.getElementById("input3").value = "";
}
//复制结果
function copyText() {
var copyText = document.getElementById("input3").value;
if(copyText.length == 0){
alert("没有需要复制的结果");
return;
}
const range = document.createRange();
range.selectNode(document.getElementById("input3"));
const selection = window.getSelection();
if (selection.rangeCount > 0) selection.removeAllRanges();
selection.addRange(range);
document.execCommand('copy');
alert("内容已经复制成功!");
}
</script>
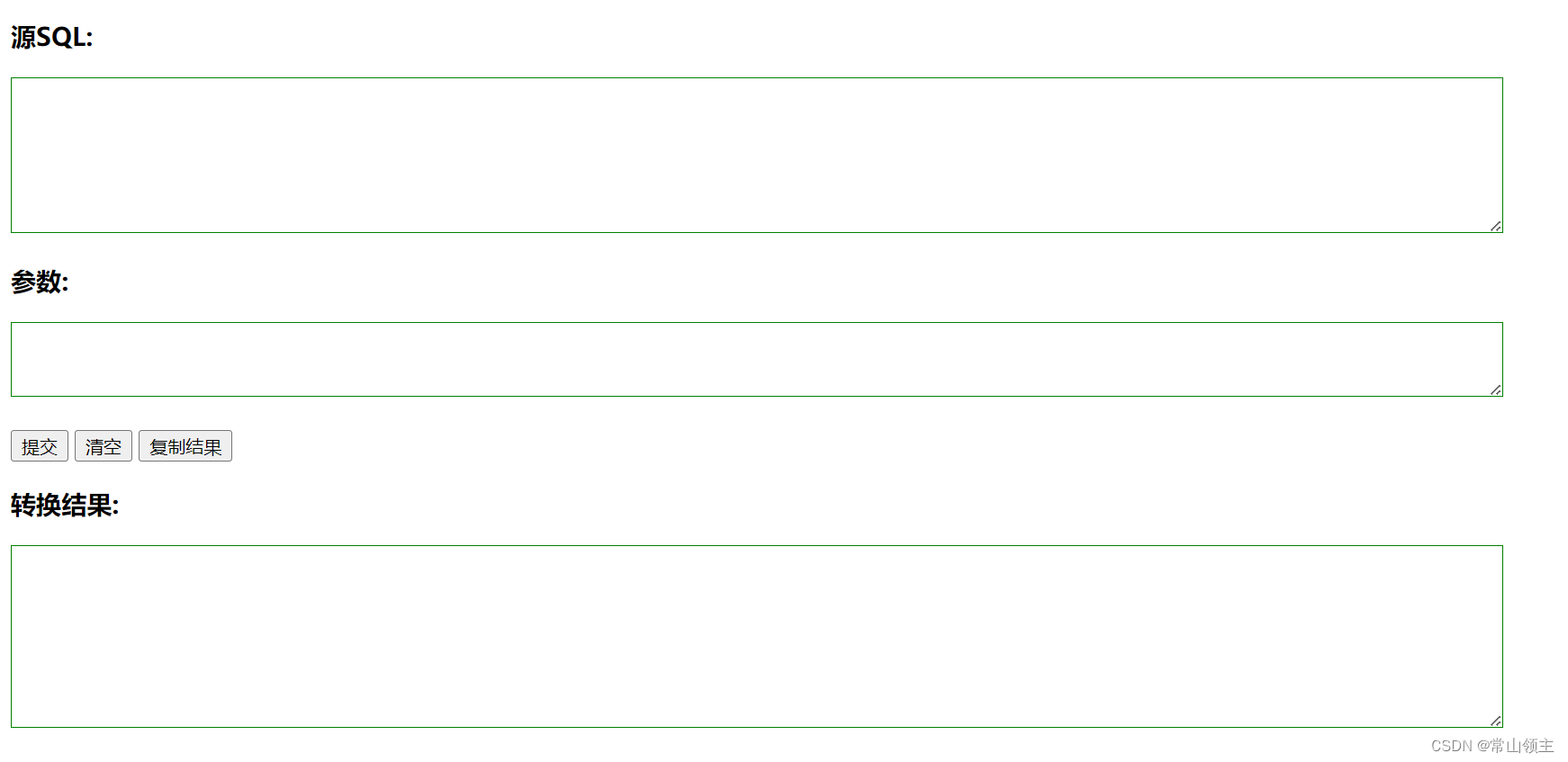
</html>展示图:




![[Linux]基础IO详解(系统文件I/O接口、文件描述符、理解重定向)](https://img-blog.csdnimg.cn/dc815b59679b420b915dd0e7f0bcf793.png)