目录
- 定义
- 图形标记
- XML内容
- 使用示例
- 视频教程
定义
事件子流程是 BPMN 2.0 中加入的新元素,它是指通过事件触发的子流程,可以存在于在流程
级别,或者任何子流程级别。和内嵌子流程类似,把一系列的活动归结到一起处理,不同之处在于
事件子流程不能直接启动,要被动地由其它的事件触发启动。事件子流程可以通过消息事件、错误
事件、信号事件、定时器事件或补偿事件等触发。
图形标记
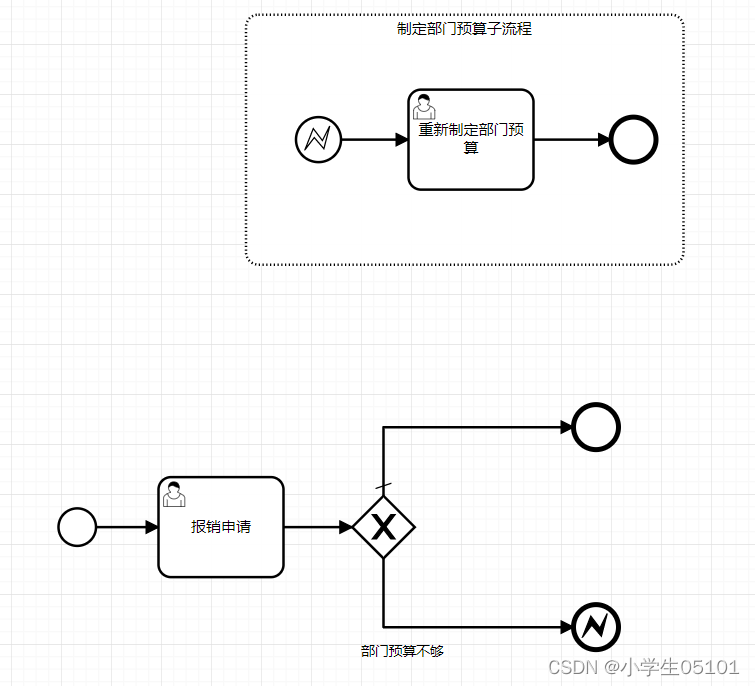
事件子流程可以显示为边框为虚线的内嵌子流程,如图所示:

XML内容
事件子流程的 XML 内容与内嵌子流程是一样的,不同之处在于事件子流程需要把
triggeredByEvent 属性设置为 true:
<process id="mainProcess" name="主流程" isExecutable="true">
<startEvent id="startEvent1"></startEvent>
<subProcess id="subProcess" name="事件子流程" triggeredByEvent="true">
<startEvent id="subProcessStart" />
<endEvent id="subProcessEnd" />
</subProcess>
</process>
使用示例
用于触发事件子流程的事件,使用开始事件进行配置。因此可知,不能在事件子流程中使用空
启动事件,Flowable 支持的事件子流程中必须以错误开始事件或者消息开始事件开始。开始事件的
订阅在包含事件子流程的作用域(流程实例或子流程)创建时就会创建,当作用域销毁也会删除订
阅。事件子流程里面需要有结束节点。
事件子流程可以配置为中断或不中断的,中断的子流程会取消当前作用域内的所有执行,而非中
断的事件子流程将创建一个新的并行执行。中断事件子流程只会被作用域范围内的活动触发一次,
而非中断事件子流程可以多次触发。子流程是否是中断的,通过触发事件子流程的开始事件配置。
注意,Flowable 只支持中断事件子流程。
事件子流程不能有任何入口或出口顺序流。因为事件子流程是由事件触发的,入口顺序流是没
有意义的;当事件子流程结束时,要么当前作用域已经结束了(中断事件子流程的情况),要么是非中
断子流程创建的并行执行结束。
(一)事件子流程处于“流程级别”
如图所示是使用错误开始事件触发事件子流程的例子,主流程是一个扩容流程,用户申
请扩容后,由客服进行扩容操作,如果扩容成功,流程正常结束;如果扩容失败,流程异常结束,
抛出错误信号。事件子流程捕获到错误信号触发,由管理员进行扩容操作,该事件子流程处于“流
程级别”,即流程实例的范围。
事件子流程处于流程级别示例

XML文件内容
<error id="errorStart" errorCode="501" />
<process id="EventSubProcess" name="子流程-事件子流程" isExecutable="true">
<startEvent id="a176c794d61404eecad5499bef1ad0827" />
<userTask id="acb02ce20ac3e4a759349bc6a27b83edf" name="报销申请">
<extensionElements>
<flowable:formData />
<flowable:assigneeType>static</flowable:assigneeType>
</extensionElements>
</userTask>
<sequenceFlow id="a3cf9d622e7f244e593daa3de4ea5cd28" sourceRef="a176c794d61404eecad5499bef1ad0827" targetRef="acb02ce20ac3e4a759349bc6a27b83edf" />
<exclusiveGateway id="Gateway_01ldt0g" default="Flow_1qlsjb2" />
<sequenceFlow id="Flow_0if2u86" sourceRef="acb02ce20ac3e4a759349bc6a27b83edf" targetRef="Gateway_01ldt0g" />
<endEvent id="Event_0h4opqw" />
<sequenceFlow id="Flow_1qlsjb2" sourceRef="Gateway_01ldt0g" targetRef="Event_0h4opqw" />
<sequenceFlow id="Flow_125nv4v" name="部门预算不够" sourceRef="Gateway_01ldt0g" targetRef="Event_1vmolrd">
<conditionExpression xsi:type="tFormalExpression">${flag == false}</conditionExpression>
</sequenceFlow>
<subProcess id="Activity_093jvyy" name="制定部门预算子流程" triggeredByEvent="true">
<userTask id="Activity_0imaet9" name="重新制定部门预算">
<extensionElements>
<flowable:formData />
<flowable:assigneeType>static</flowable:assigneeType>
</extensionElements>
</userTask>
<sequenceFlow id="Flow_031n3ls" sourceRef="Event_1czfv34" targetRef="Activity_0imaet9" />
<endEvent id="Event_1rizm83" />
<sequenceFlow id="Flow_0ljilul" sourceRef="Activity_0imaet9" targetRef="Event_1rizm83" />
<startEvent id="Event_1czfv34">
<extensionElements>
<flowable:formData />
</extensionElements>
<errorEventDefinition errorRef="errorStart" flowable:errorVariableLocalScope="false" flowable:errorVariableTransient="false" />
</startEvent>
</subProcess>
<endEvent id="Event_1vmolrd">
<errorEventDefinition errorRef="errorStart" flowable:errorVariableLocalScope="false" flowable:errorVariableTransient="false" />
</endEvent>
</process>
视频教程
事件子流程