首先咱们得先下载mitt指令如下:
npm i mitt --save接下来介绍Vue3中通过mitt使用事件总线的两种方式
方式一:
该方式为全局挂载mitt,个人感觉有点繁琐,不太推荐
创建:
1.首先找到你的main.js或main.ts文件
2.引入mitt
3.挂载mitt
如下图所示:

代码如下:
import mitt from 'mitt'
// 通过mitt配置事件总线
const bus = mitt()
app.config.globalProperties.$bus = bus使用 :
发送方:
1.引入从vue中引入getCurrentInstance
2.获取到刚才挂载的bus
3.发送自定义事件,并携带参数

代码如下:
import { getCurrentInstance } from "vue"
const ctx = getCurrentInstance()
const bus = ctx?.appContext.config.globalProperties.$bus
//自行定义
let a = ref<string>("你好")
bus.emit('sendToBrother', a)接收方:
1.引入从vue中引入getCurrentInstance
2.获取到刚才挂载的bus
3.监听总线上的自定义事件,获取事件携带的参数

代码如下:
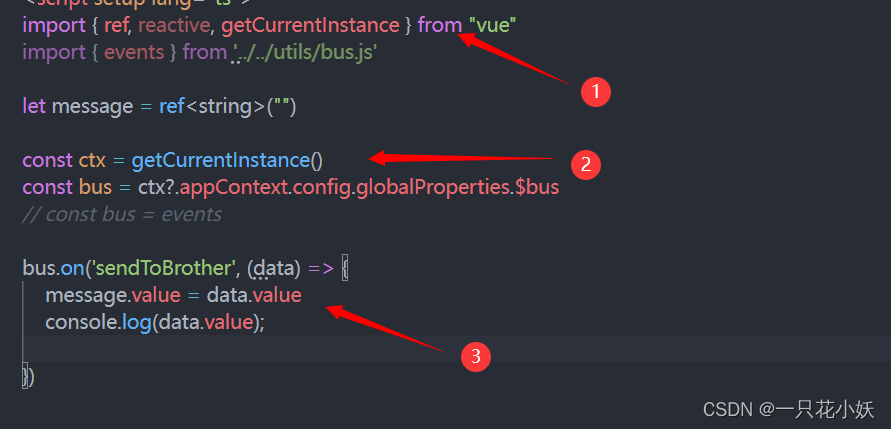
import { getCurrentInstance } from "vue"
const ctx = getCurrentInstance()
const bus = ctx?.appContext.config.globalProperties.$bus
// 如何接收,使用什么来接收请自行定义
let message = ref<string>("")
bus.on('sendToBrother', (data) => {
message.value = data.value
console.log(data.value);
})
方式二:
该方式为额外创建一个bus.js文件作为mitt的中转,每次使用mitt时直接从该文件导入即可
创建:
1.在src目录下创建一个utils文件夹
2.在utils文件夹下创建一个bus.js文件
3.在文件中引入mitt并导出

代码如下:
import mitt from 'mitt'
export const events = mitt()使用:
发送方:
1.引入mitt
2.发送自定义事件并携带参数

代码如下:
import { events } from '../../utils/bus.js'
const bus = events
let a = ref<string>("你好")
// 触发发送自定义事件
const handleOneClick = () => {
bus.emit('sendToBrother', a)
}
接收方:
1.引入mitt
2.监听总线上的自定义事件,获取事件携带的参数

代码如下:
import { events } from '../../utils/bus.js'
const bus = events
let message = ref<string>("")
bus.on('sendToBrother', (data) => {
message.value = data.value
console.log(data.value);
})