QMLDay2
test1
作用:
圆角按钮,关联键盘左右键,鼠标点击。状态切换控制。
代码:
import QtQuick 2.15
import QtQuick.Window 2.15
import QtQuick.Controls 2.15
Window {
width: 640
height: 480
visible: true
color: "white"
title: qsTr("Hello World")
Rectangle {
id: btn1
width: 200
height: 200
focus: true
objectName: "btn1"
radius: 20 // 控制圆角的半径
//color: "purple" // 默认按钮的背景颜色
//border.color: "black" // 默认边框颜色
border.width: 2 // 默认边框宽度
Text {
anchors.centerIn: parent
text: "左!"
color: "green" // 文本颜色
font.pixelSize: 16 // 字体大小
}
MouseArea {
anchors.fill: parent
onClicked: {
console.log("Button clicked!")
btn1.state = "pressed"
btn2.state = "default"
}
}
// 定义按钮的状态
states: [
State {
name: "pressed"
// 设置按钮选中时的样式
PropertyChanges {
target: btn1
color: "pink" // 按钮背景颜色
border.color: "yellow" // 边框颜色
}
},
State {
name: "default" // 默认状态
// 设置按钮默认状态的样式
PropertyChanges {
target: btn1
color: "purple" // 按钮背景颜色
border.color: "black" // 边框颜色
}
}
]
// 设置默认状态
state: "default"
// 定义按钮状态切换的过渡效果
transitions: Transition {
from: "*"//表示该过渡效果适用于任何状态。
to: "default"//表示该过渡效果用于从任何状态切换到"default"状态。
NumberAnimation { properties: "color,border.color"; duration: 200 }
//NumberAnimation是指定动画类型为数字动画,它可以控制目标属性的数值变化。
//properties: "color, border.color"表示这个动画将同时作用于color和border.color属性。
//这意味着在按钮状态切换时,按钮的背景颜色和边框颜色都会通过动画进行过渡。
}
}
Rectangle {
id: btn2
x: 300
width: 200
height: 200
objectName: "btn2"
radius: 20 // 控制圆角的半径
//color: "purple" // 默认按钮的背景颜色
//border.color: "black" // 默认边框颜色
border.width: 2 // 默认边框宽度
Text {
anchors.centerIn: parent
text: "右!"
color: "green" // 文本颜色
font.pixelSize: 16 // 字体大小
}
MouseArea {
anchors.fill: parent
onClicked: {
console.log("Button clicked!")
btn2.state = "pressed"
btn1.state = "default"
}
}
// 定义按钮的状态
states: [
State {
name: "pressed"
// 设置按钮选中时的样式
PropertyChanges {
target: btn2
color: "pink" // 按钮背景颜色
border.color: "yellow" // 边框颜色
}
},
State {
name: "default" // 默认状态
// 设置按钮默认状态的样式
PropertyChanges {
target: btn2
color: "purple" // 按钮背景颜色
border.color: "black" // 边框颜色
}
}
]
// 设置默认状态
state: "default"
// 定义按钮状态切换的过渡效果
transitions: Transition {
from: "*"
to: "default"
NumberAnimation { properties: "color,border.color"; duration: 200 }
}
}
// 处理键盘事件
Shortcut {
sequence: "Left"
onActivated: {
btn1.state = "pressed"
btn2.state = "default"
}
}
Shortcut {
sequence: "Right"
onActivated: {
btn2.state = "pressed"
btn1.state = "default"
}
}
}
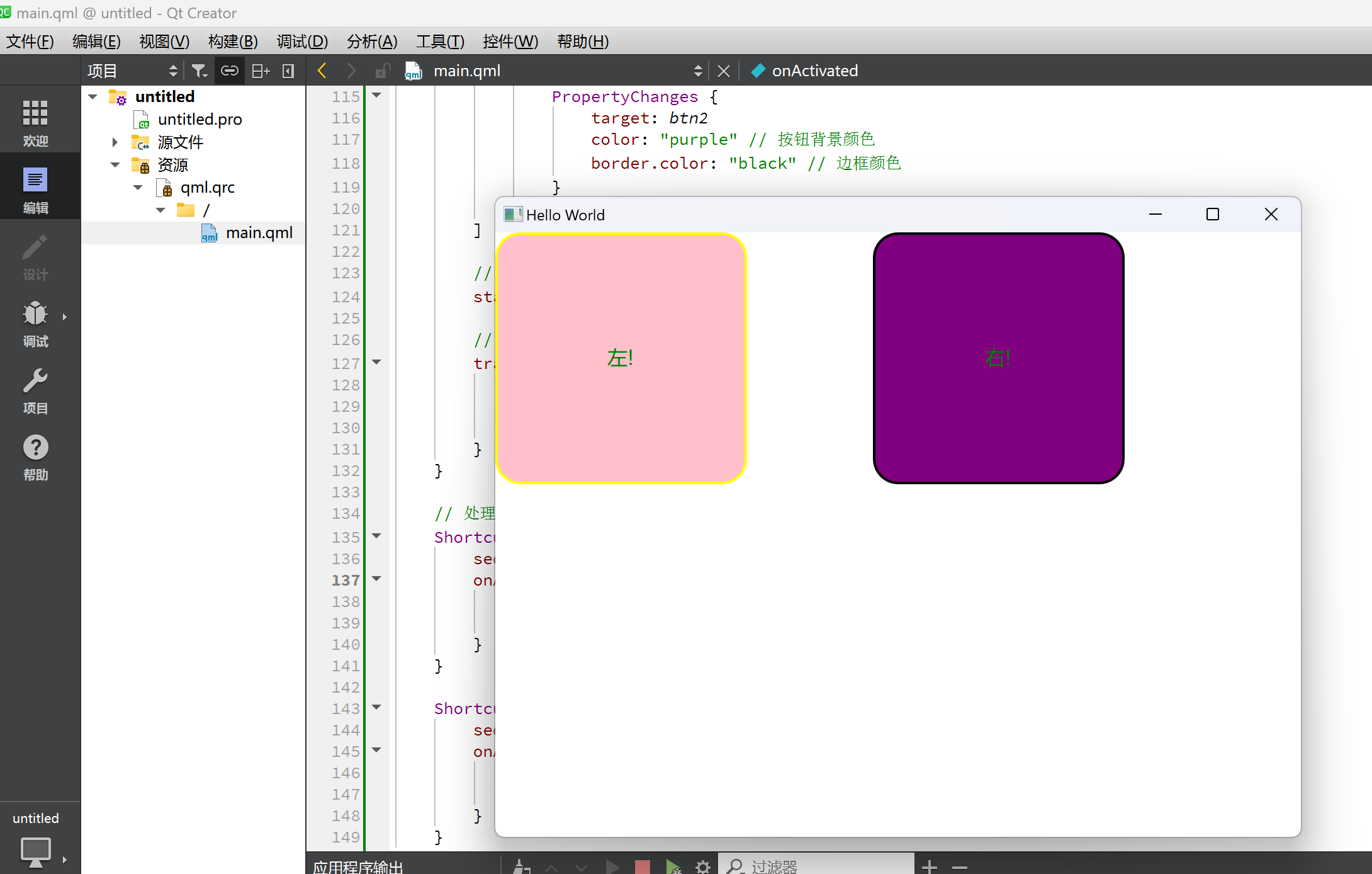
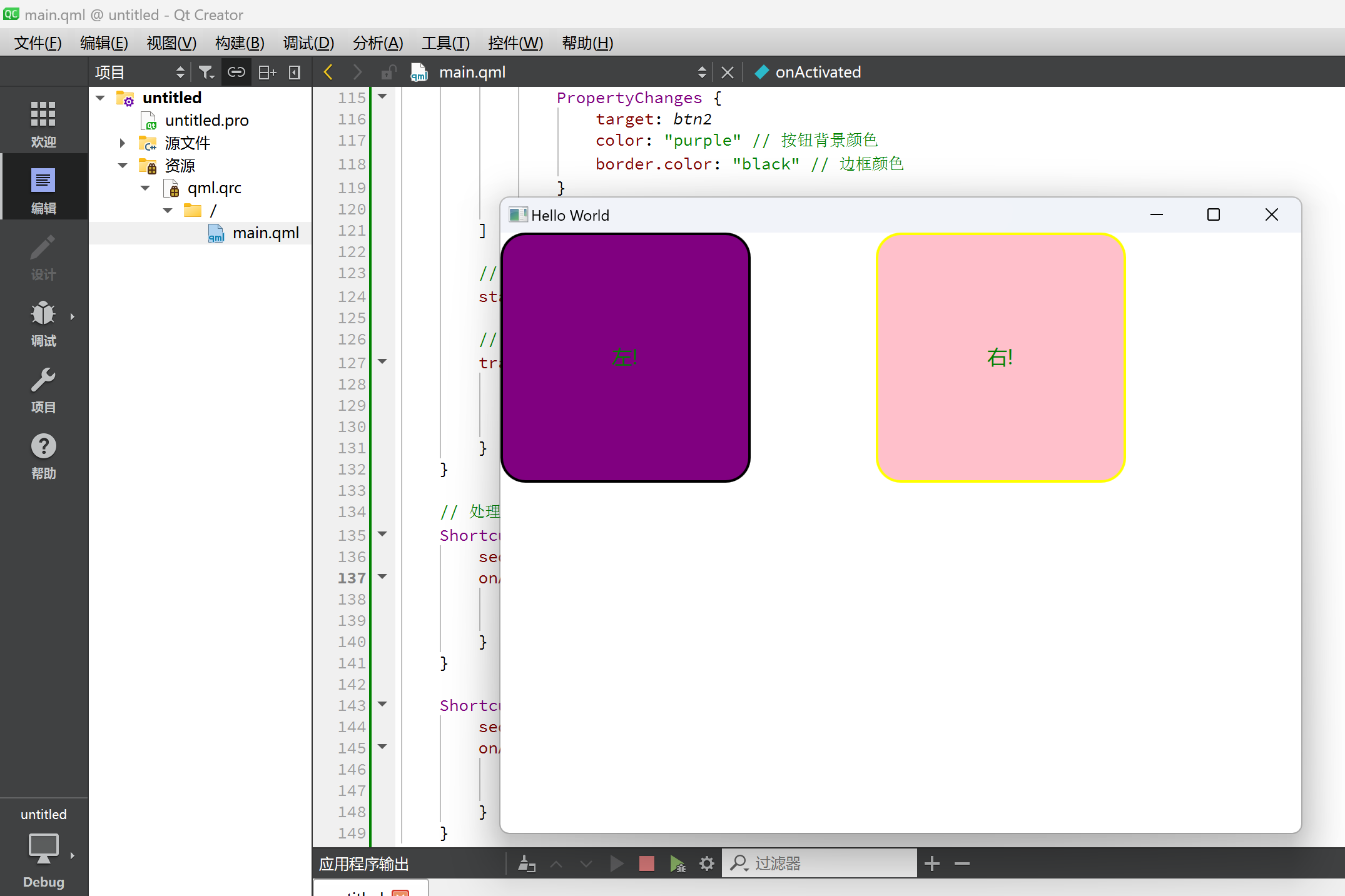
运行截图


btn1.state = "default"
}
}
}
### 运行截图
[外链图片转存中...(img-fw71flua-1690883676631)]
[外链图片转存中...(img-5WUqxaa0-1690883676632)]