文章目录
- 01 变量的声明
- 02 数据类型
- 字符串型
- boolean类型
- undefined null类型
- symbol类型
- 超大整数 bigint
- 数组类型
- 普通对象
01 变量的声明
02 数据类型
复习:
声明
声明变量关键词
let
const
变量名 =>变量命名规范
英文 数字 _ $不要以数字开头
见名知意
不能使用关键字 保留字
= 赋值 先看右侧 右侧运算完毕才把结果返回给 变量存储
let 声明变量的情况
常规:
1.声明变量且赋值
2.声明但不赋值
3、声明变量 右侧运算完毕再赋值
4、重复声明,会报错
6、一次性声明多个变量let abc=1+2,
b=‘1’
c=‘2’
d='3‘7.不带声明声明关键词 直接赋值的操作
8.不声明直接使用 报错
const 声明变量的情况
1.声明但不赋值 报错
2.重复赋值 后面的值 会覆盖前面的值 报错
数字 ==>数值型 Number
1、 基础数字类型 7种
- Number 数值型
- String 字符串型
- Boolean 布尔类型
- Undefined 未定义
- Null 空对象
- Symbol 符号 es6补充
- Bigint 大整数 es11补充
2、复杂数据类型 1种
- Object 对象
typeof 大致准确的判断 会有点bug
1.数值字面量(一眼就能看到值 叫法 123 一个字面量)
2.属于数值类型的数据
整数 1 2 3
小数 1.1 1.3
二进制 0b11=3
八进制 0o70
十六进制 0xA
特殊的数值 NAN=>坏掉的数值 NaN无法和其他 NaN相等
3.浮点数 运算 精度丢失的问题(超大整数 也有精度丢失的问题)
由于双精度存储的问题 占用的内存更大 丢失精度 =>运算 不准确
4.表示数字的范围
表示数字的最大2^1023 到2^1024之间 无限接近2……1024
超过这个范围 Infinity 无穷大 也有有-无穷大 -2^1024
最大整数的范围 2^53 在这个范围内 整数运算才准确
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
let num1 = 123;
let num2 = 0b11;
let num3 = 0o70;
let num4 = 0xA;
let num5 = 0/0;
let num6 = 0/0;
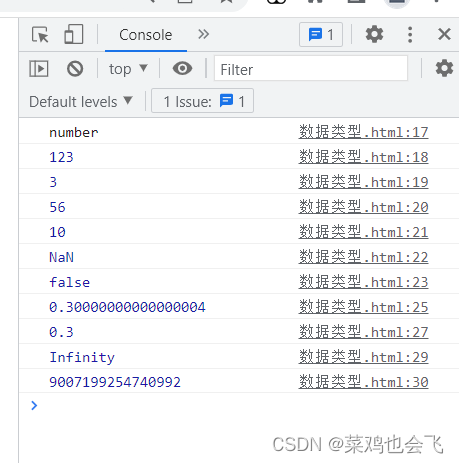
console.log( typeof 1)
console.log(num1)
console.log(num2)
console.log(num3)
console.log(num4)
console.log(num5)
console.log(num5==num6)
// 浮点精度丢失
console.log(0.1+0.2)
// 解决方法
console.log((0.1 * 10 + 0.2 * 10) / 10);
// 无限大
console.log(2**1024)
console.log(2**53)
</script>
</body>
</html>

字符串型
字符串的字面量 ’ ’ " " unicode(存放多国语言文字 和 符号)
es6模板字符串 ` `
区分: 普通字符串 ’ ’ " " 字符不能换行
模板字符串 可以换行
字符串内引号的使用
- '‘内部使用”“ 如果说非要’'进行转义 \ ’ 反斜杠 js识别为普通字符
- “” 内部使用 ‘’
- ``里面 单双引号都可以正常使用
转义符
- ’ , \n换行 ,\ \ 普通反斜杠 \ t制表符
在字符串内使用变量
- 普通字符串内使用变量
- ’ ': ’ +变量+'打包放入对应的需要放变量的位置(原理是字符串的拼接)
- " ": "+变量+”
- 模板字符串内
- ${变量} 放入对应需要放变量的位置 ${}
字符串.length 表示 字符串属性 字符长度(不常用)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
<script>
let str='093345 \\\'haon';
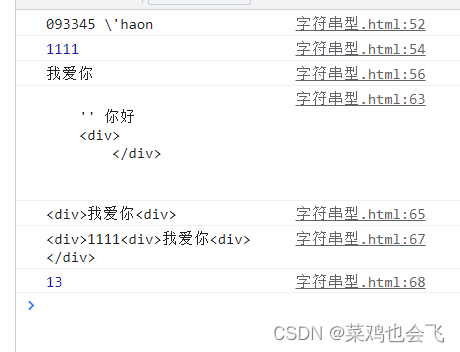
console.log(str)
let str1=1111
console.log(str1)
let str2="我爱你"
console.log(str2)
let str3=`
'' 你好
<div>
</div>
`
console.log(str3)
let str4='<div>'+ str2+'<div>'
console.log(str4)
let str5=`<div>${str1}${str4}</div>`
console.log(str5)
console.log(str.length)
</script>
</html>

boolean类型
布尔类型 用于判断
Boolean :true false 类型转换
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
<script>
let bool=true
let bool1=false
let bool2=Boolean(true)
console.log(typeof bool2)
console.log(bool2)
</script>
</html>

undefined null类型
- undefined 类型里 就一个值 undefined
- 未赋值的变量初始值 undefined
- 函数 默认值返回undefined
- null类型 就一个值null 空对象
- 为赋值的变量 未来赋值给一个复杂型数据类型时 初始的时候 可以赋值给Null
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
<script>
let a;
console.log(a);
function fn(){
console.log(1);
}
console.log(fn());
</script>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
<script>
let a = null;
let b ;
</script>
</html>

symbol类型
symbol 对象 若干的属性 想对这个对象进行拓展–>新增一些属性 属性名 重复了 导致bug 独一无二的属性 属性---->挂载在对象身上(要对已经存在的对象 扩展属性的时候 为了避免和已有属性名发生冲突 使用symbol产出的独一无二的值 作为属性名)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
<script>
let a = Symbol('1'); //独一无二的symbol值
let sym1 = Symbol('1');//独一无二的symbol值
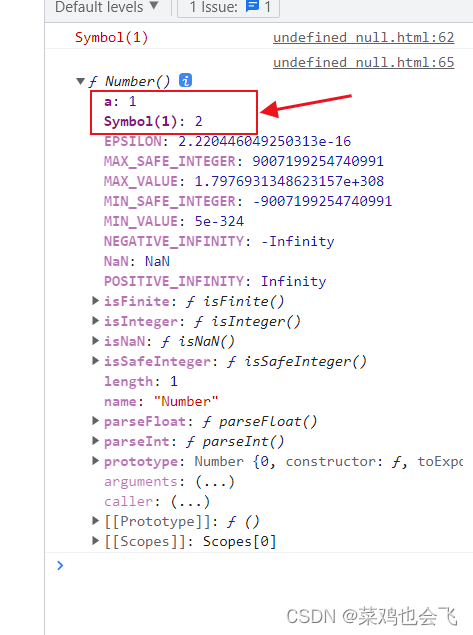
console.log(a);
Number.a = 1 //挂载了一个普通a属性名 = 1
Number[a] = 2 //率先识别为变量
console.dir(Number)
</script>
</html>

超大整数 bigint
解决 2的53次方 运算是有问题的
字面量
- let numB=1n
- numB1=BigInt(123)
注意:bigint数据类型 可以和bigint的数值进行运算 (不可以和数值进行运算)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
<script>
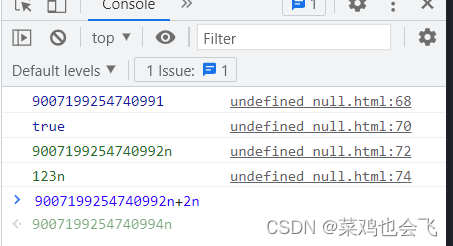
let maxNum=Number.MAX_SAFE_INTEGER;
console.log(maxNum)
let numB=1
console.log(numB == 1)
let numB1=9007199254740992n
console.log(numB1)
let numB2=BigInt(123);
console.log(numB2)
</script>
</html>

数组类型
Object : 数组 ,普通对象 ,函数 ,内置对象 ,Data ,Math…
- 数组 Array 存储多个数据 -----> 对象 任意数据类型 都可以接收
let arr = [“a”,“b”,‘c’,‘d’]
let arr1 = Array([“a”,“b”]) Array() 接收arr1里面的数据 ==> [[“a”,“b”]]
let arr2 = Array(“a”,“b”) [“a”,“b”] ( 一般不会通过这种方式去进行创建 )- 如何把数组内的数据 拿出来 使用
- 通过序号(索引值)取值 arr[序号数字] 序号 (索引值)第一个数据开始算 0开始 (取到arr里 没有的值===>undefined)
- 多维数组
let arr1 = [ //二维
[“商品1”,“商品1.1”[[]],],
[“商品2”,“商品2.1”],
[“商品3”,“商品3.1”]
]- 属性 arr,length 重要 返回数组数据的个数
arr 对象有很多可以用于操作数据的好用的方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
<script>
let arr = ["a","b",'c','d']
// 添加
arr[4] = 'e'
arr[5] = 'f'
//修改
arr[0] = "g"
arr[1] = 'h'
console.log(arr);
// let arr1 = [
// ["商品1","商品1.1"],
// ["商品2","商品2.1",["商品4"]],
// ["商品3","商品3.1"]
// ]
// console.log(arr.length);
// console.log(arr[arr.length - 1]);
// console.log(arr.length - 1);
// console.log(arr1[1][2][0]);
// console.log(window);
</script>
</html>
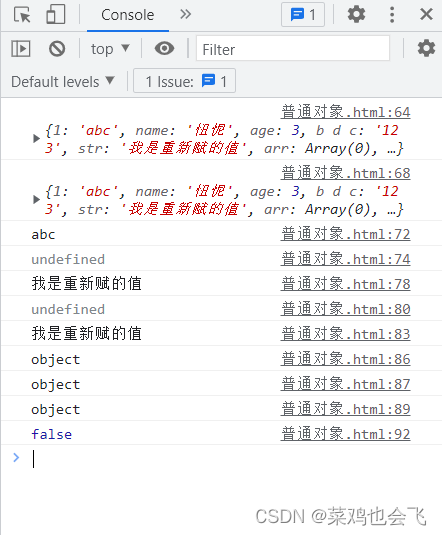
普通对象
属性名: 属性值 键值对的形式 去进行多个数据的存储
eg:div 介绍歌手–> 歌手名字,代表作 ,详细介绍
属性名: 不需要进行声明 name====>“name” 所有的属性名 都是字符串型
== 取值== console.log(obj.name) ; .取值 是大部分情况用的
特殊情况1 属性名 不可以在obj后 .数字 字符串(可能会造成语法问题的属性名)来操作的 就要用[ ]代替.操作值
特殊情况2 使用变量取值 ·
- 对象.obj obj会识别为 对象的属性名 而不会识别为变量
- 对象[obj] obj 会识别为变量 而不是属性名
== 修改和添加 ==
obj.str=‘我是重新赋的值’
obj.age=3
obj.sex=‘女’(添加)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
<script>
let str='hobby'
let obj={
name:'忸怩',
age:23,
1:'abc',
"b d c":"123",
str:"我是obj里面的str的数据",
arr:[],
obj1:{}
}
obj.str='我是重新赋的值'
obj.age=3
obj.sex='女'
console.log(obj)
// let sym = Symbol('1')
// obj[sym] = '美女'
console.log(obj);
console.log(obj["1"]);
console.log(obj["b b c"]);
//通过str变量 取 '睡觉'这个数据
console.log(obj.str);
console.log(obj[str]);
//obj[str] ==> obj["hobby"]
console.log(obj['str']);
let arr = []
let arr1 = []
console.log(typeof arr); //object
console.log(typeof obj); //object
console.log(typeof null);//object typeof 的bug之一
console.log([] === []);
</script>
</html>