PyQt实现复现框CheckBox
- 1 安装环境
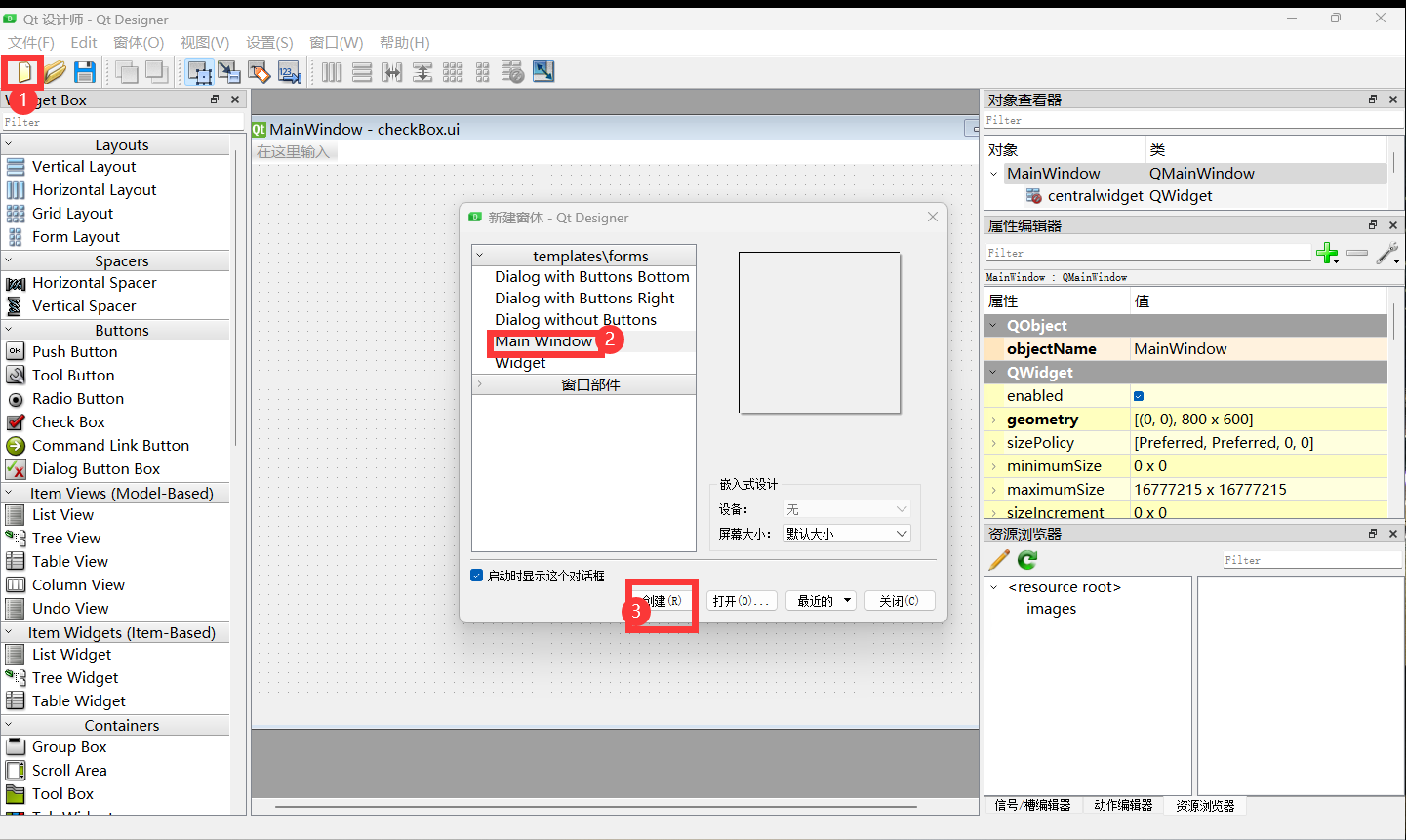
- 2 Ctrl+N,新建Main Window窗口,保存为checkBox.ui文件
- 3 CheckBox的三种状态
- 4 实现通用复选框的选中状态设置用户权限功能
1 安装环境
1)Python环境安装PyQt5、PyQt-sip、PyQt5Designer、PyQt5-tools
2)在环境下\Lib\site-packages\QtDesinger\designer.exe,打开designer.exe应用程序。
2 Ctrl+N,新建Main Window窗口,保存为checkBox.ui文件

3 CheckBox的三种状态
1)QT.Cheched—>选中
2)QT.PartialyChecked—>半选中
3)QT.Unchecked—>未选中
4 实现通用复选框的选中状态设置用户权限功能
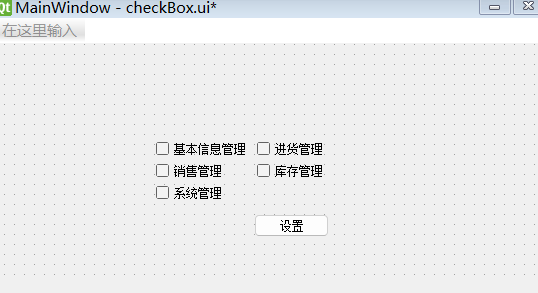
1)在Qt Designer设计器中选中5个Checkbox控件和一个设置按钮pushbutton,选中双击每个文本设置如下:

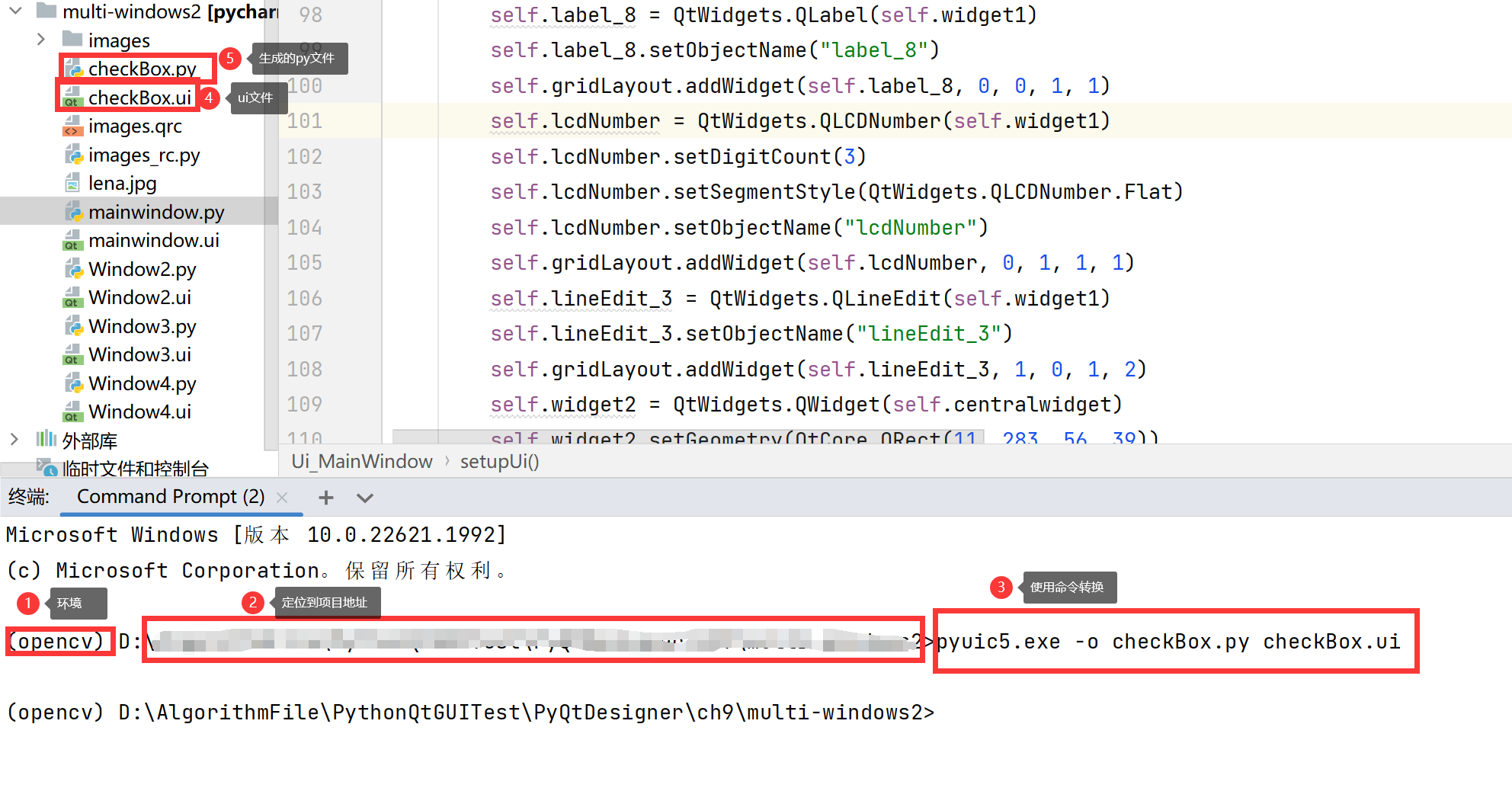
2)保存为.ui文件,并使用Python环境中的Scripts\pyuic5.exe程序转换为.py文件:
pyuic5.exe -o checkBox.py checkBox.ui

3)修改生成的.py文件,如下:
# 1、PyQt5基本库
from PyQt5 import QtCore, QtGui, QtWidgets
from PyQt5.QtWidgets import QMessageBox
class Ui_MainWindow(object): # 2、设计主窗口类,继承object类
def setupUi(self, MainWindow): # 3、定义主窗口的控件属性
MainWindow.setObjectName("MainWindow")
MainWindow.resize(552, 290)
sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Expanding, QtWidgets.QSizePolicy.Fixed)
sizePolicy.setHorizontalStretch(0)
sizePolicy.setVerticalStretch(0)
sizePolicy.setHeightForWidth(MainWindow.sizePolicy().hasHeightForWidth())
MainWindow.setSizePolicy(sizePolicy)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.gridLayout = QtWidgets.QGridLayout(self.centralwidget)
self.gridLayout.setObjectName("gridLayout")
self.checkBox = QtWidgets.QCheckBox(self.centralwidget)
sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Expanding, QtWidgets.QSizePolicy.Expanding)
sizePolicy.setHorizontalStretch(0)
sizePolicy.setVerticalStretch(0)
sizePolicy.setHeightForWidth(self.checkBox.sizePolicy().hasHeightForWidth())
self.checkBox.setSizePolicy(sizePolicy)
self.checkBox.setObjectName("checkBox")
self.gridLayout.addWidget(self.checkBox, 0, 0, 1, 1)
self.checkBox_2 = QtWidgets.QCheckBox(self.centralwidget)
sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Expanding, QtWidgets.QSizePolicy.Expanding)
sizePolicy.setHorizontalStretch(0)
sizePolicy.setVerticalStretch(0)
sizePolicy.setHeightForWidth(self.checkBox_2.sizePolicy().hasHeightForWidth())
self.checkBox_2.setSizePolicy(sizePolicy)
self.checkBox_2.setObjectName("checkBox_2")
self.gridLayout.addWidget(self.checkBox_2, 1, 0, 1, 1)
self.checkBox_4 = QtWidgets.QCheckBox(self.centralwidget)
sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Expanding, QtWidgets.QSizePolicy.Expanding)
sizePolicy.setHorizontalStretch(0)
sizePolicy.setVerticalStretch(0)
sizePolicy.setHeightForWidth(self.checkBox_4.sizePolicy().hasHeightForWidth())
self.checkBox_4.setSizePolicy(sizePolicy)
self.checkBox_4.setObjectName("checkBox_4")
self.gridLayout.addWidget(self.checkBox_4, 2, 0, 1, 1)
self.checkBox_3 = QtWidgets.QCheckBox(self.centralwidget)
sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Expanding, QtWidgets.QSizePolicy.Expanding)
sizePolicy.setHorizontalStretch(0)
sizePolicy.setVerticalStretch(0)
sizePolicy.setHeightForWidth(self.checkBox_3.sizePolicy().hasHeightForWidth())
self.checkBox_3.setSizePolicy(sizePolicy)
self.checkBox_3.setObjectName("checkBox_3")
self.gridLayout.addWidget(self.checkBox_3, 3, 0, 1, 1)
self.checkBox_5 = QtWidgets.QCheckBox(self.centralwidget)
sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Expanding, QtWidgets.QSizePolicy.Expanding)
sizePolicy.setHorizontalStretch(0)
sizePolicy.setVerticalStretch(0)
sizePolicy.setHeightForWidth(self.checkBox_5.sizePolicy().hasHeightForWidth())
self.checkBox_5.setSizePolicy(sizePolicy)
self.checkBox_5.setObjectName("checkBox_5")
self.gridLayout.addWidget(self.checkBox_5, 4, 0, 1, 1)
self.pushButton = QtWidgets.QPushButton(self.centralwidget)
self.pushButton.setObjectName("pushButton")
self.gridLayout.addWidget(self.pushButton, 5, 0, 1, 1)
MainWindow.setCentralWidget(self.centralwidget)
self.menubar = QtWidgets.QMenuBar(MainWindow)
self.menubar.setGeometry(QtCore.QRect(0, 0, 552, 26))
self.menubar.setObjectName("menubar")
MainWindow.setMenuBar(self.menubar)
self.statusbar = QtWidgets.QStatusBar(MainWindow)
self.statusbar.setObjectName("statusbar")
MainWindow.setStatusBar(self.statusbar)
self.pushButton.clicked.connect(self.getValue) # 定义信号连接槽函数的属性(可修改)
self.retranslateUi(MainWindow)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
def retranslateUi(self, MainWindow): # 4、重翻译控件的方法,由转换的文件生成,基本不变
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "MainWindow"))
self.checkBox.setText(_translate("MainWindow", "基本信息管理"))
self.checkBox_2.setText(_translate("MainWindow", "进货管理"))
self.checkBox_4.setText(_translate("MainWindow", "库存管理"))
self.checkBox_3.setText(_translate("MainWindow", "销售管理"))
self.checkBox_5.setText(_translate("MainWindow", "系统管理"))
self.pushButton.setText(_translate("MainWindow", "设置"))
def getValue(self): # 5、自定义的槽函数方法
oper = "" # 记录用户权限
if self.checkBox.isChecked(): # 判断复选框是否被选中
oper += '\n' + self.checkBox.text() # 记录选中的权限
if self.checkBox_2.isChecked():
oper += '\n'+ self.checkBox_2.text()
if self.checkBox_3.isChecked():
oper += '\n'+ self.checkBox_3.text()
if self.checkBox_4.isChecked():
oper += '\n'+ self.checkBox_4.text()
if self.checkBox_5.isChecked():
oper += '\n'+ self.checkBox_5.text()
# 使用information()方法弹出信息提示,显示所有的选择权限
QMessageBox.information(MainWindow,"提示", "您选择的权限如下:\n"+oper,QMessageBox.Ok)
import images_rc
import sys
# 主方法,程序从此处启动PyQt设计的窗体
if __name__ == '__main__':
app = QtWidgets.QApplication(sys.argv)
MainWindow = QtWidgets.QMainWindow() # 创建窗体对象
ui = Ui_MainWindow() # 创建PyQt设计的窗体对象
ui.setupUi(MainWindow) # 调用PyQt窗体的方法对窗体对象进行初始化设置
MainWindow.show() # 显示窗体
sys.exit(app.exec_()) # 程序关闭时退出进程
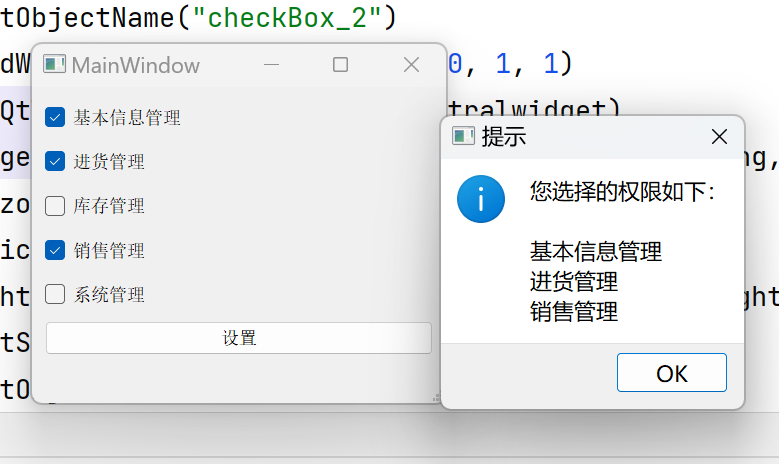
运行效果如下: