背景知识:
1、布局组件:
布局组件是一种用于在用户界面中安排和组织其他组件的组件。它们提供了一种简单的方法来控制和管理页面上组件的位置、大小和层次结构。布局组件可以是容器,可以包含其他组件,并确定它们在界面上的显示方式。常见的布局组件有容器布局组件、网格布局组件、盒子布局组件、边界布局组件、流式布局组件等。
2、容器:
容器是被指定为弹性布局的父元素,它使用 display: flex 或 display: inline-flex 属性来定义。容器中的子元素会根据容器的规则进行布局。
FreeContainer组件是一个综合性的布局组件,可以使用该组件进行纵向和横向的布局操作,并且提供纵向和横向动态增加布局,更加高效的方式完成布局一致的模块。
一、如何使用
1、登陆捷码
没有账号的,点击获得免费账号:http://dev.gemcoder.com/front/development/index.html#/officialLogin?jm=cmVnaXN0ZXI9dHJ1ZQ%3D%3D
2、创建应用、页面
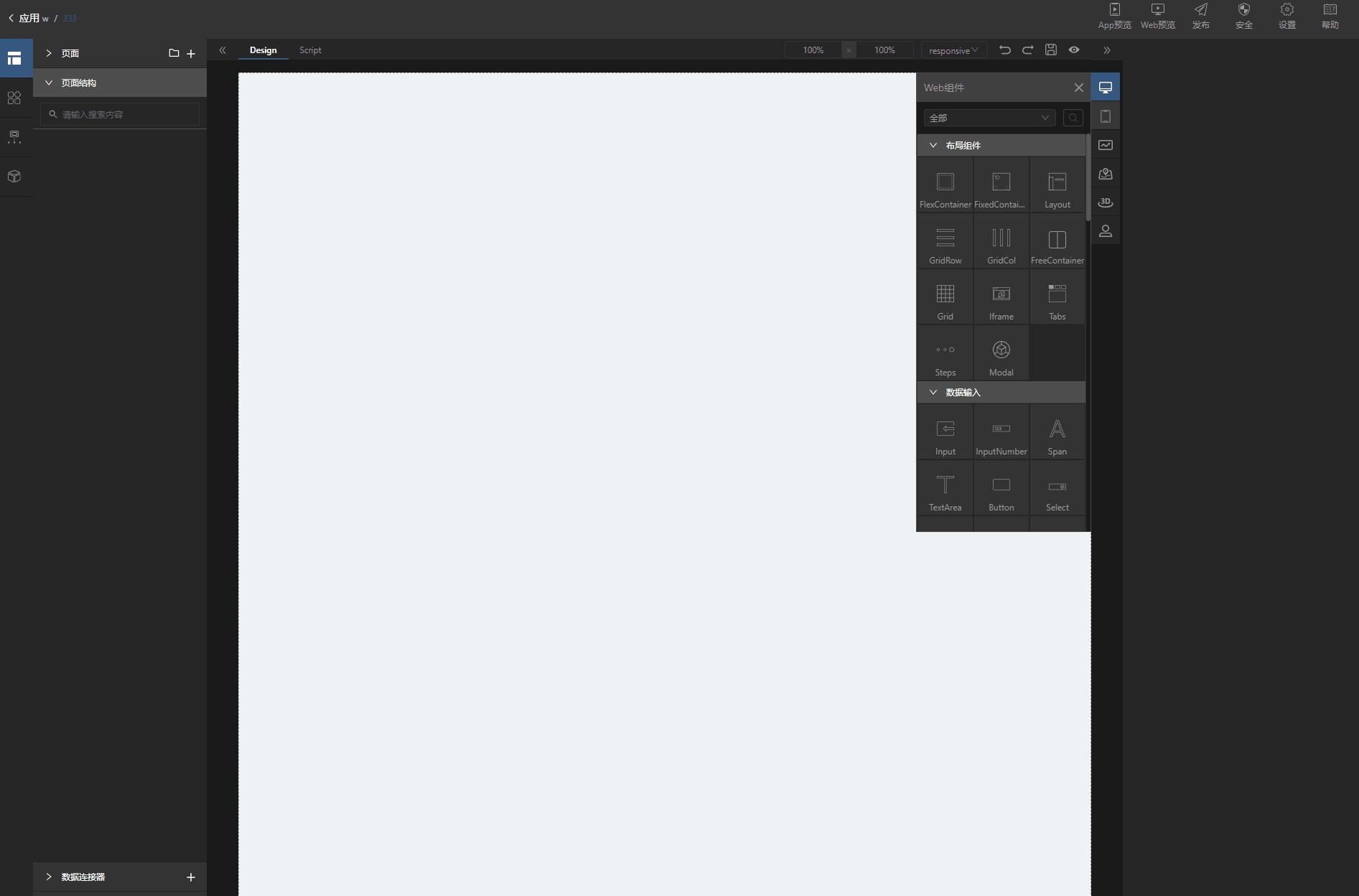
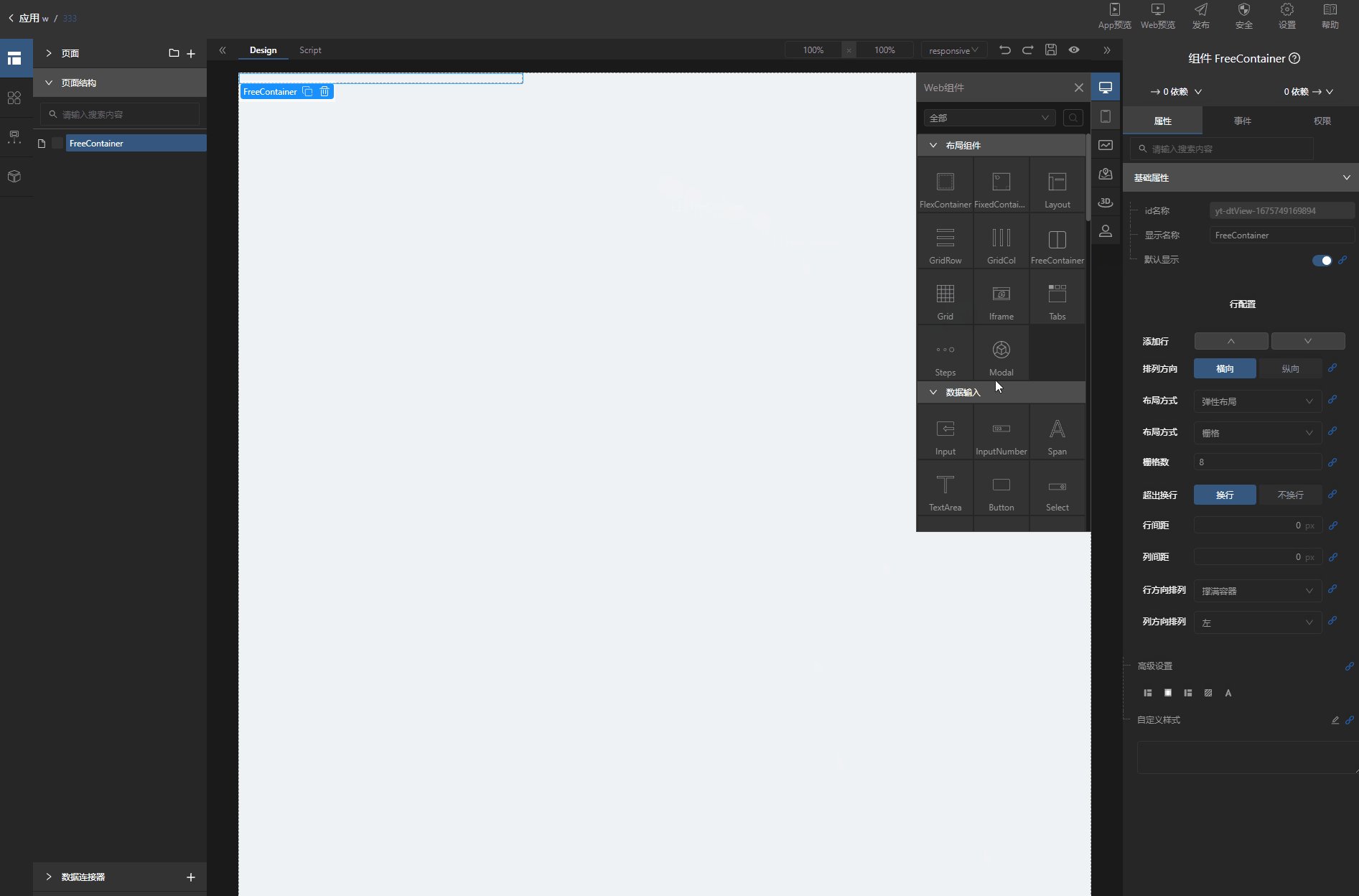
3、找到FreeContainer组件,拖放到页面位置
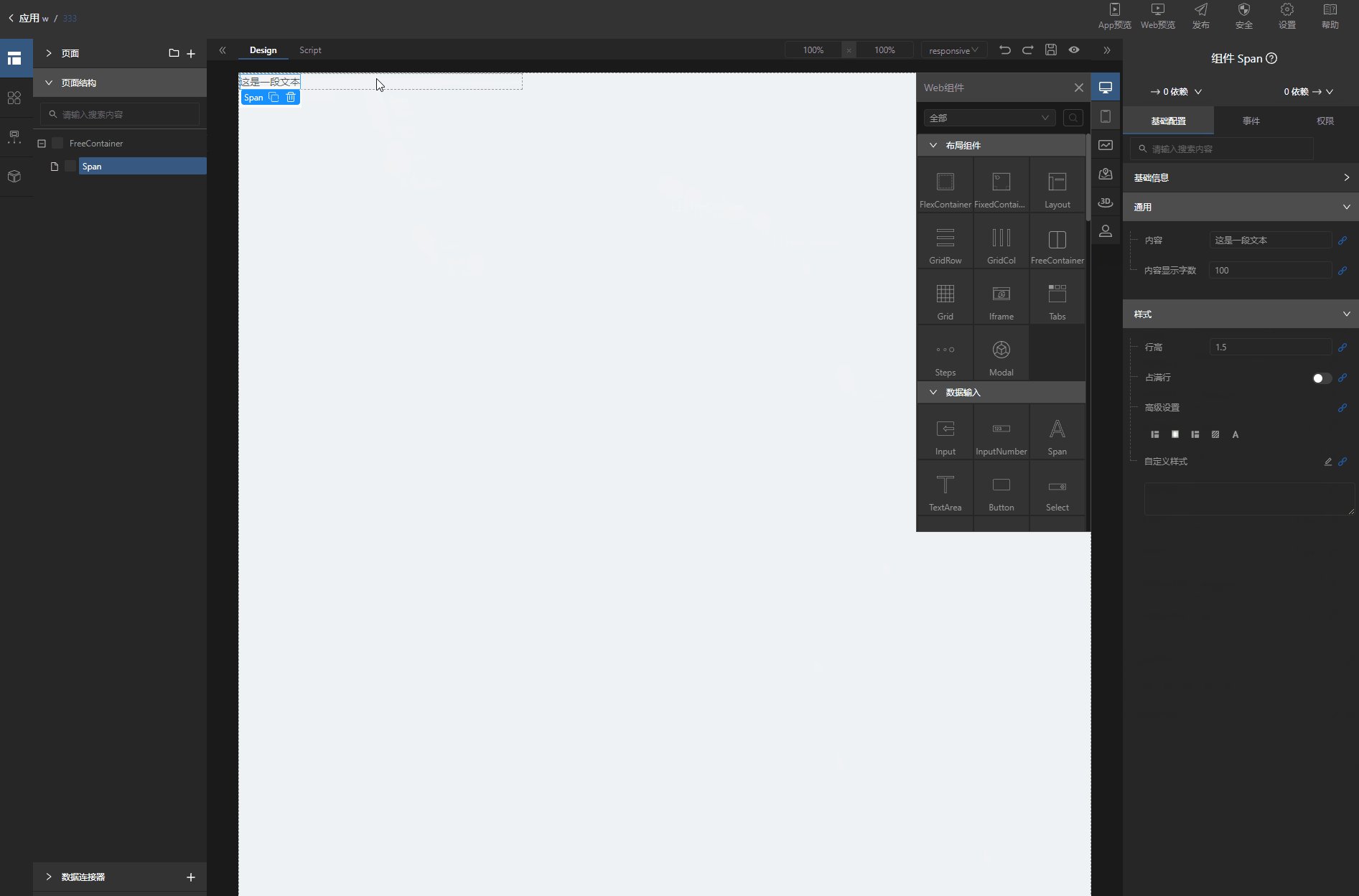
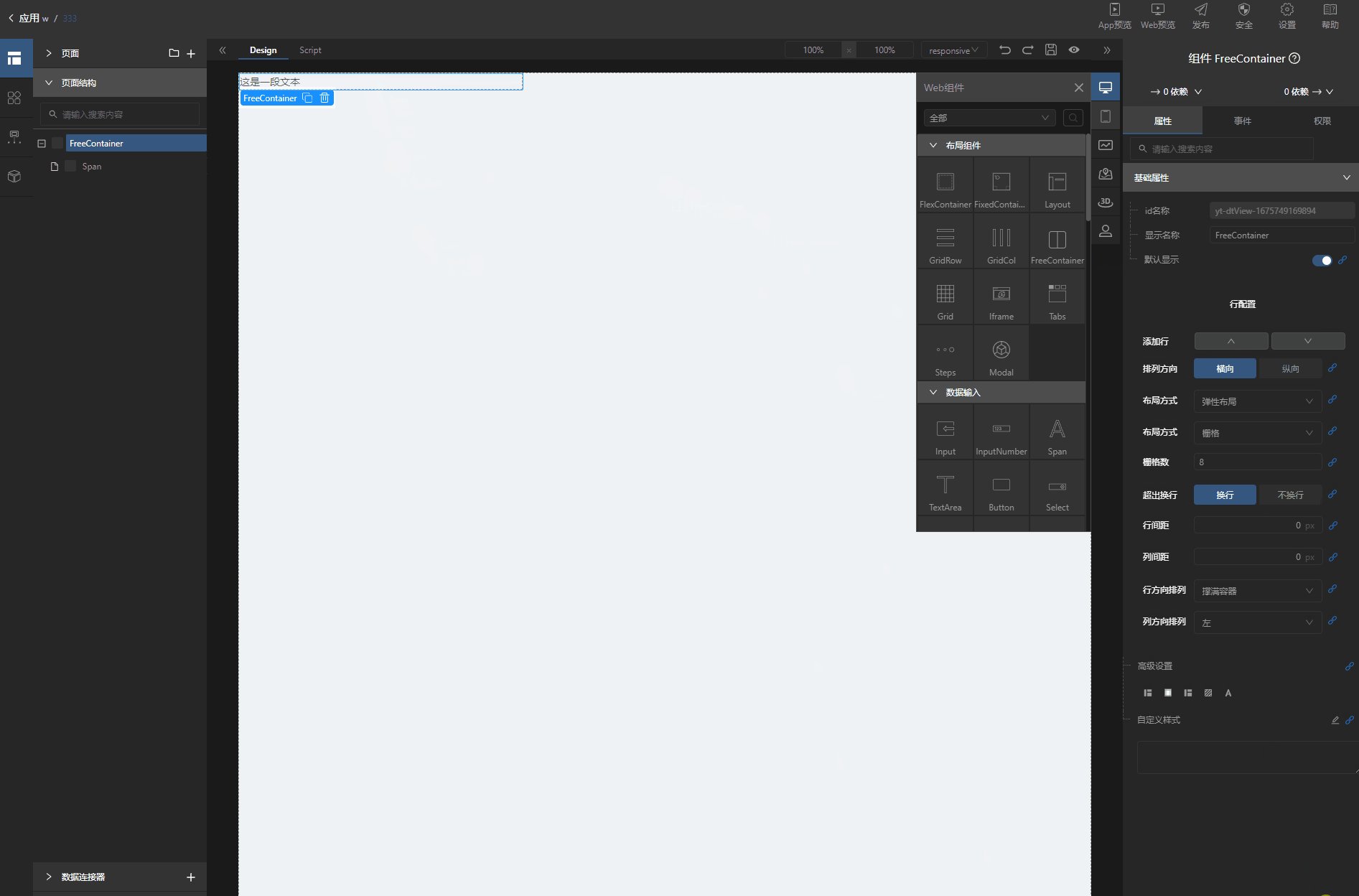
4、选择布局方式(默认为弹性布局),拖入其他组件

二、组件属性
FreeContainer 组件的属性有:

三、应用场景——对组件进行自由布局
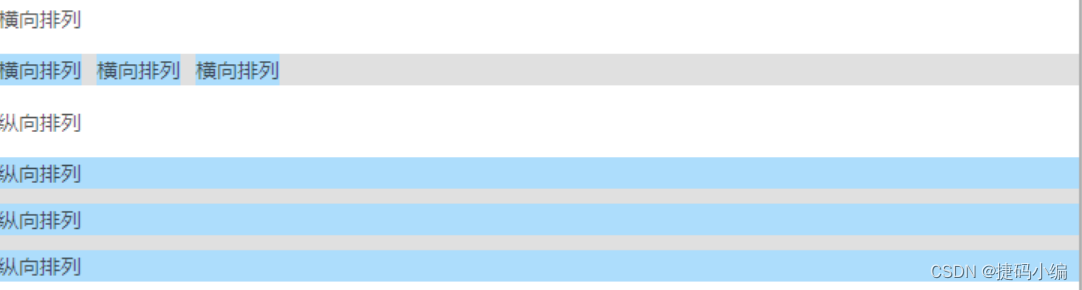
1、对容器内组件进行纵向或横向布局
效果:

配置:

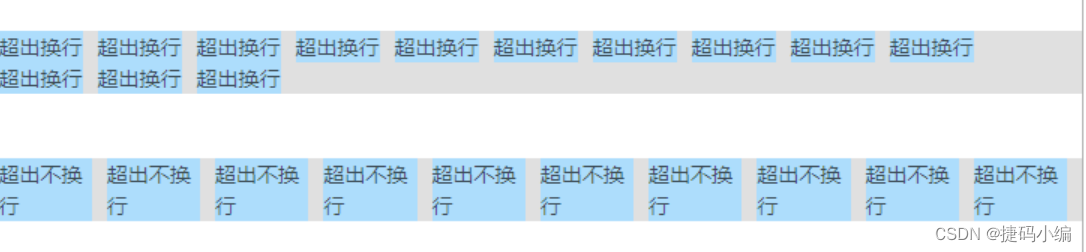
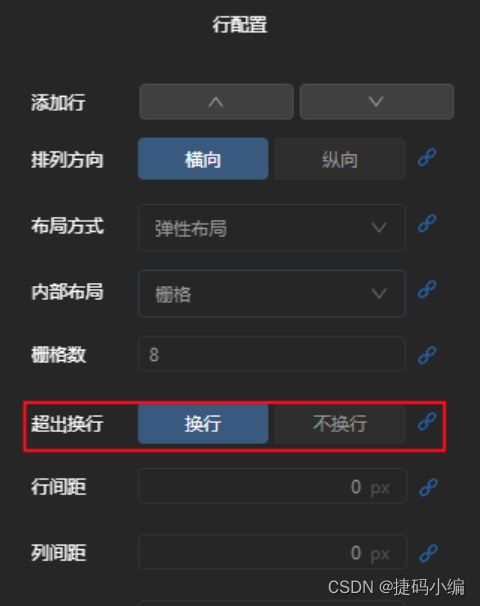
2、 设置容器内文本组件换行
效果:

配置:

3、设置容器内部行列间距
效果:

配置:

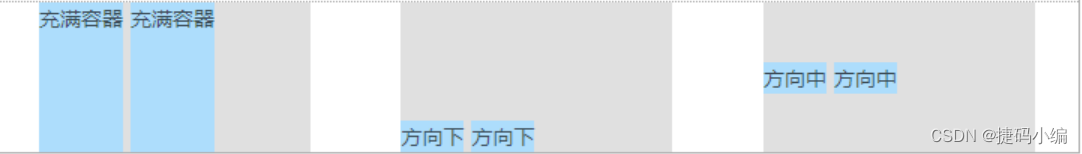
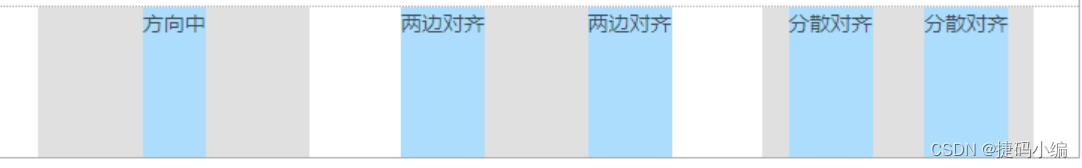
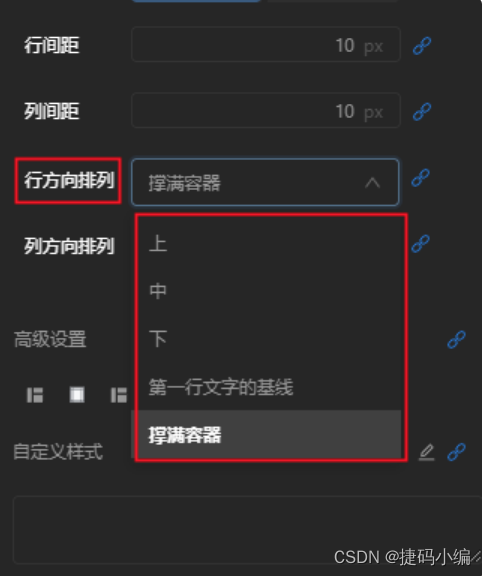
4、行方向排列有5种排列方式控制容器内容的水平位置/控制列的对齐方式
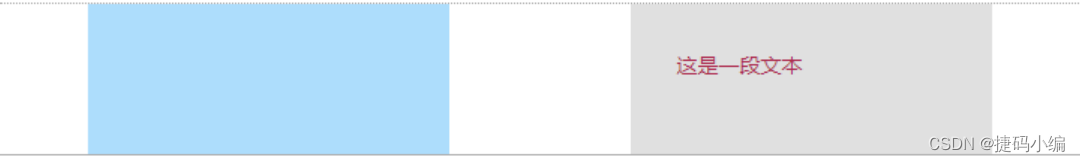
效果:行

效果:列

配置:


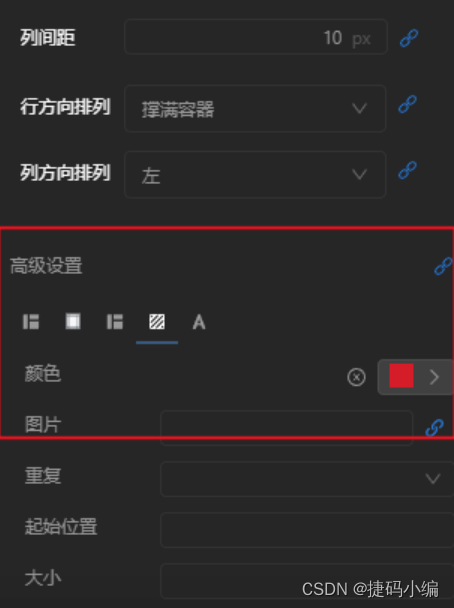
5、改变样式背景
效果:

设置:

6、与其它组件协同使用
用于在同级添加列布局一致的FreeContainer组件
效果: