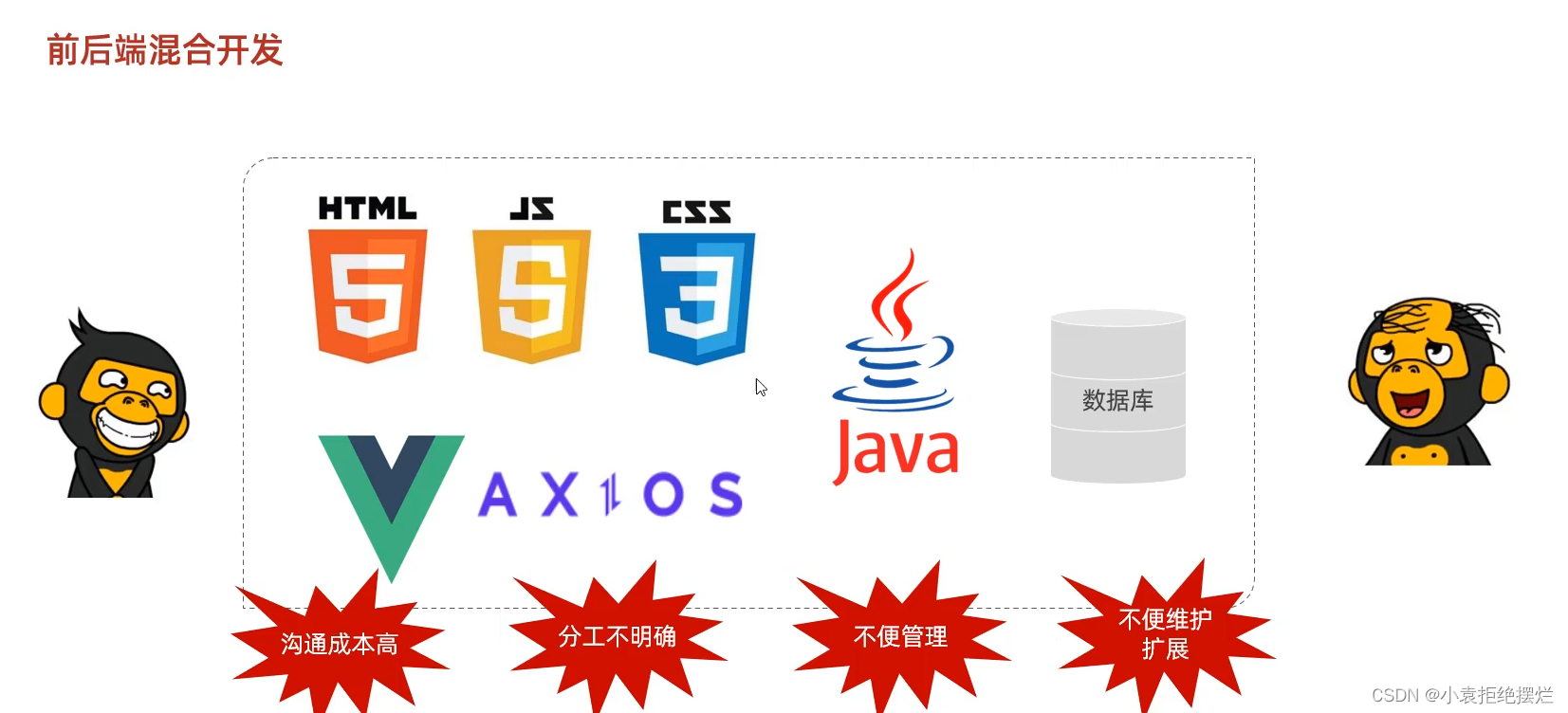
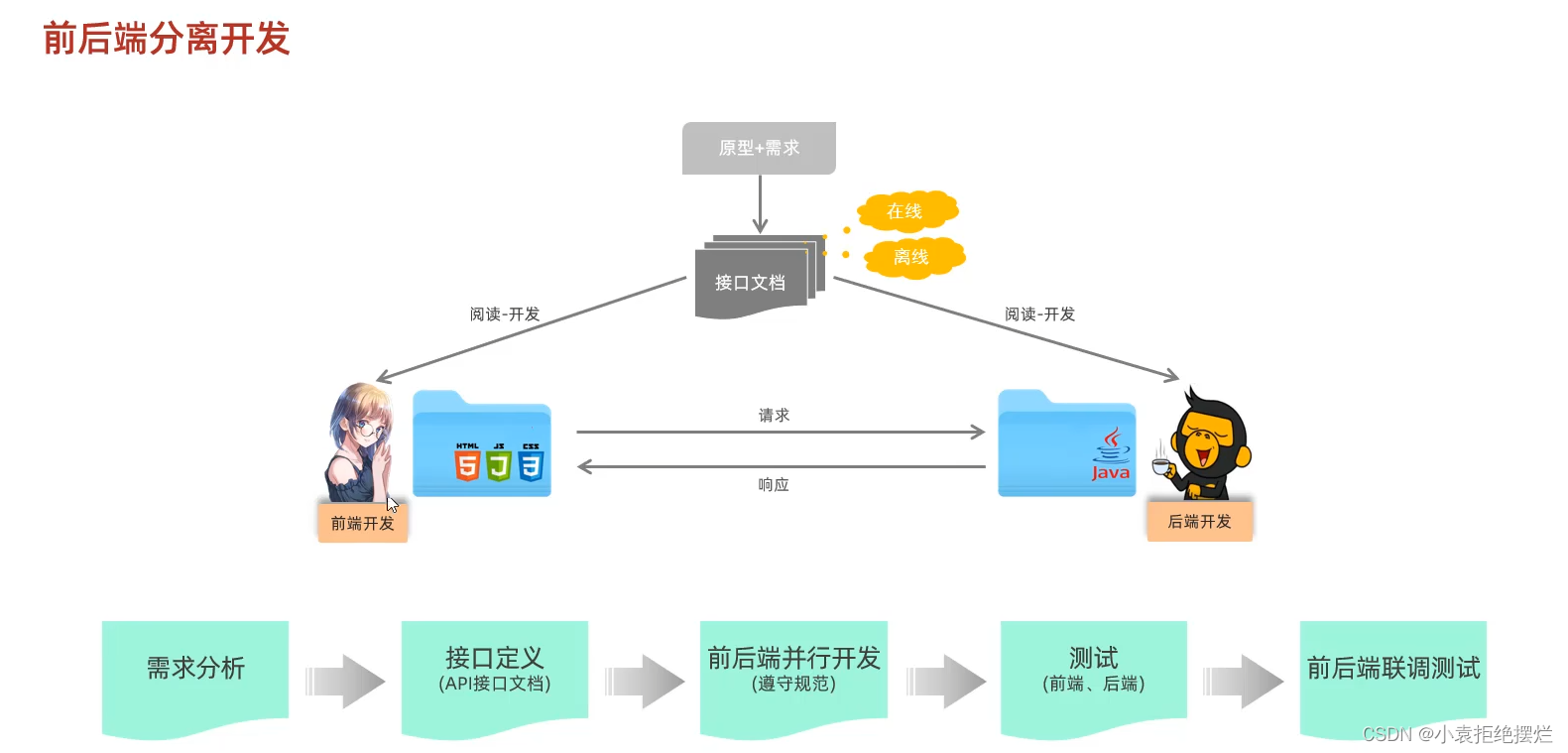
前后端开发模式
早期开发是前后端混合开发
即前后端代码写在一个工程中
前端写完给后端,后端发现问题反映给前端,后端就需要懂全栈



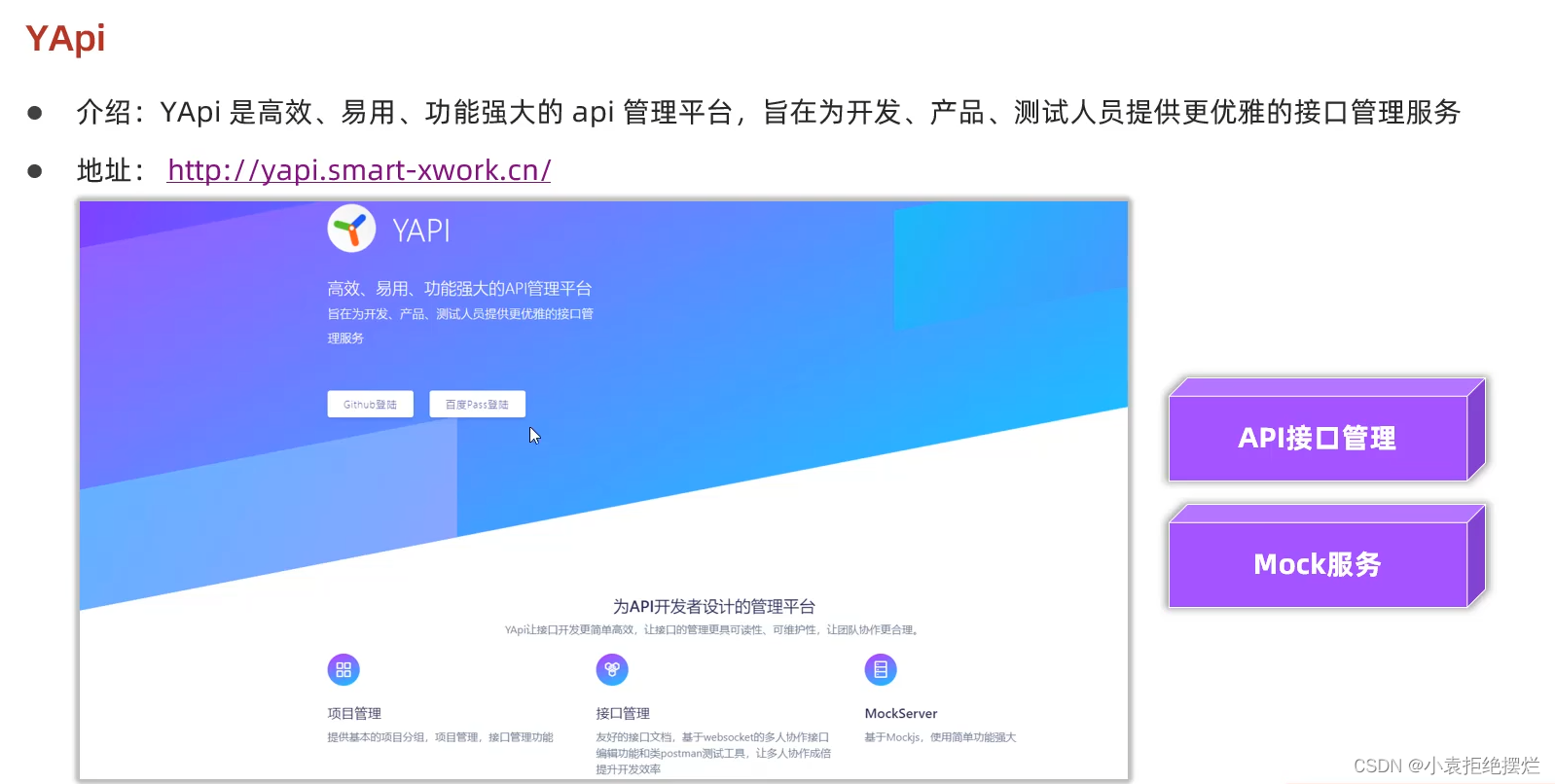
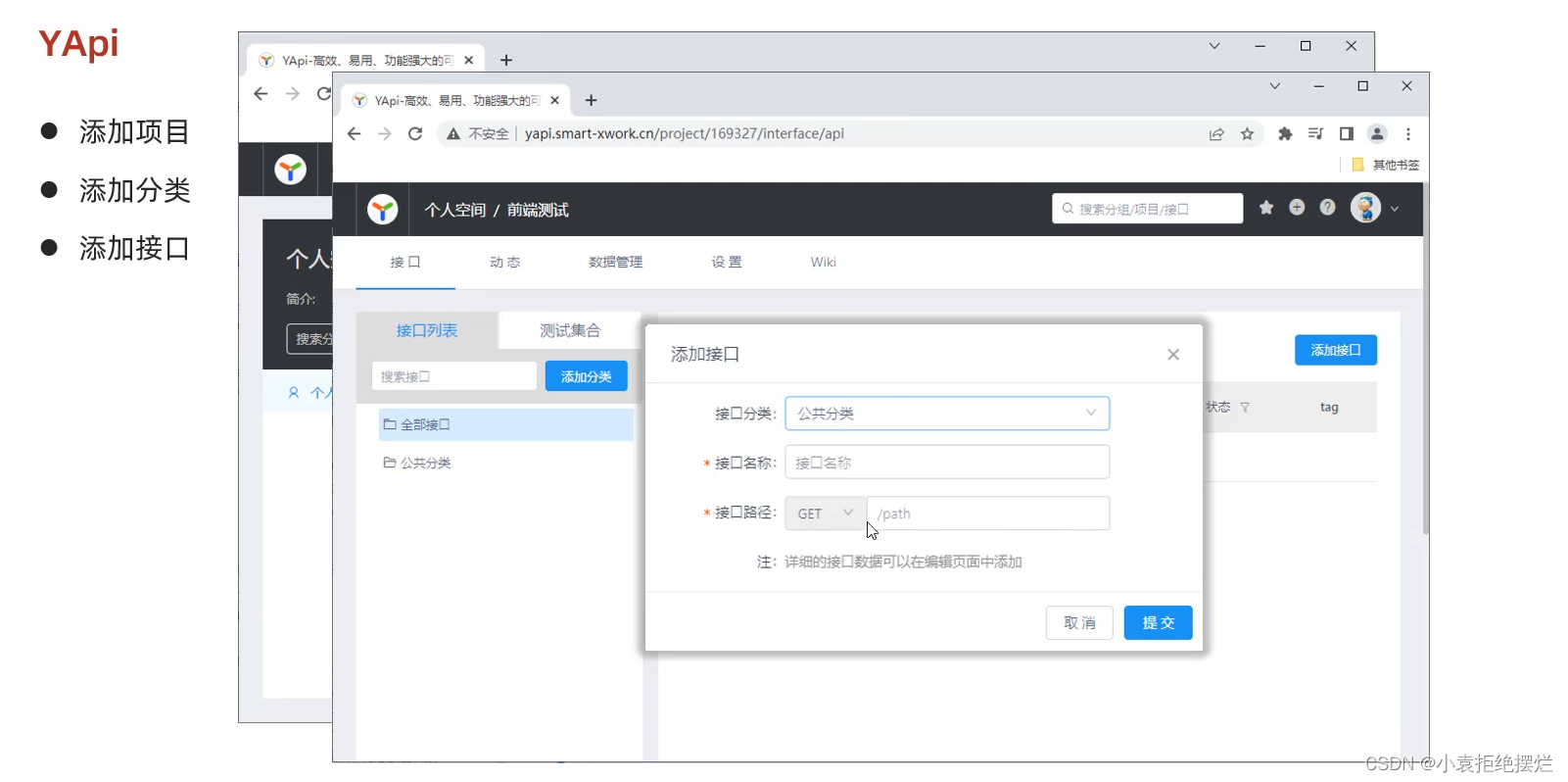
YAPI(接口在线管理平台)
一个接口管理和编辑平台
现在已经没有在维护了


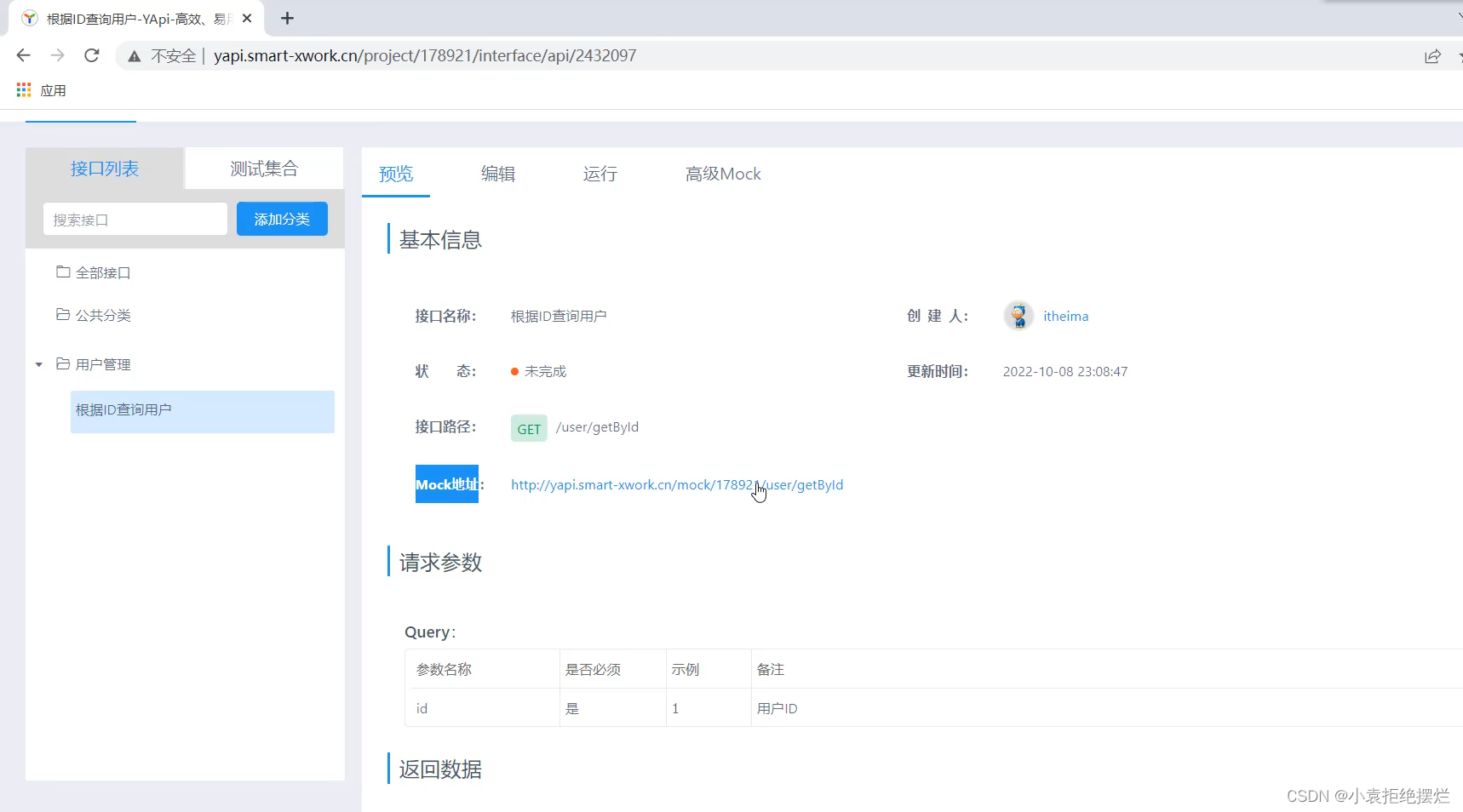
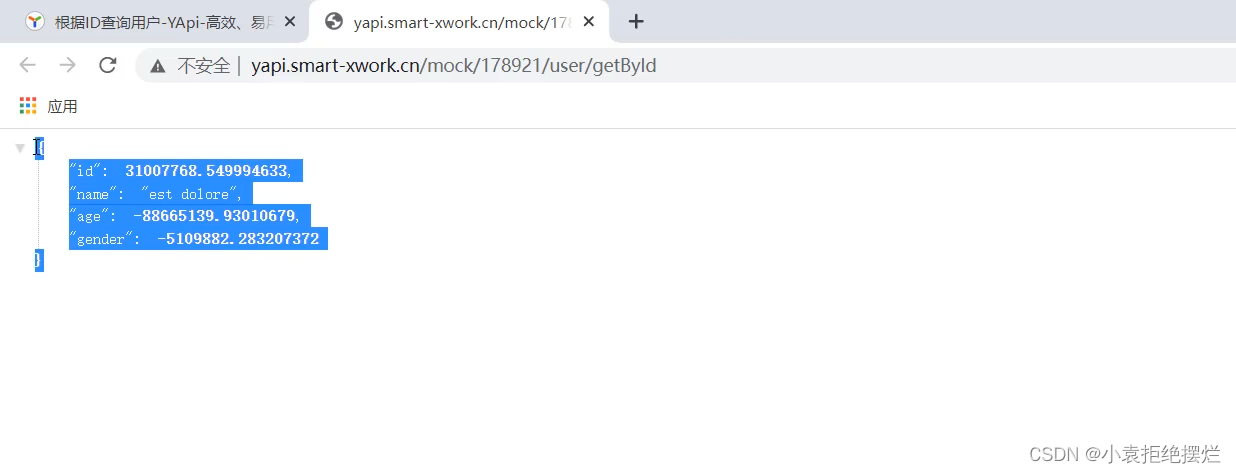
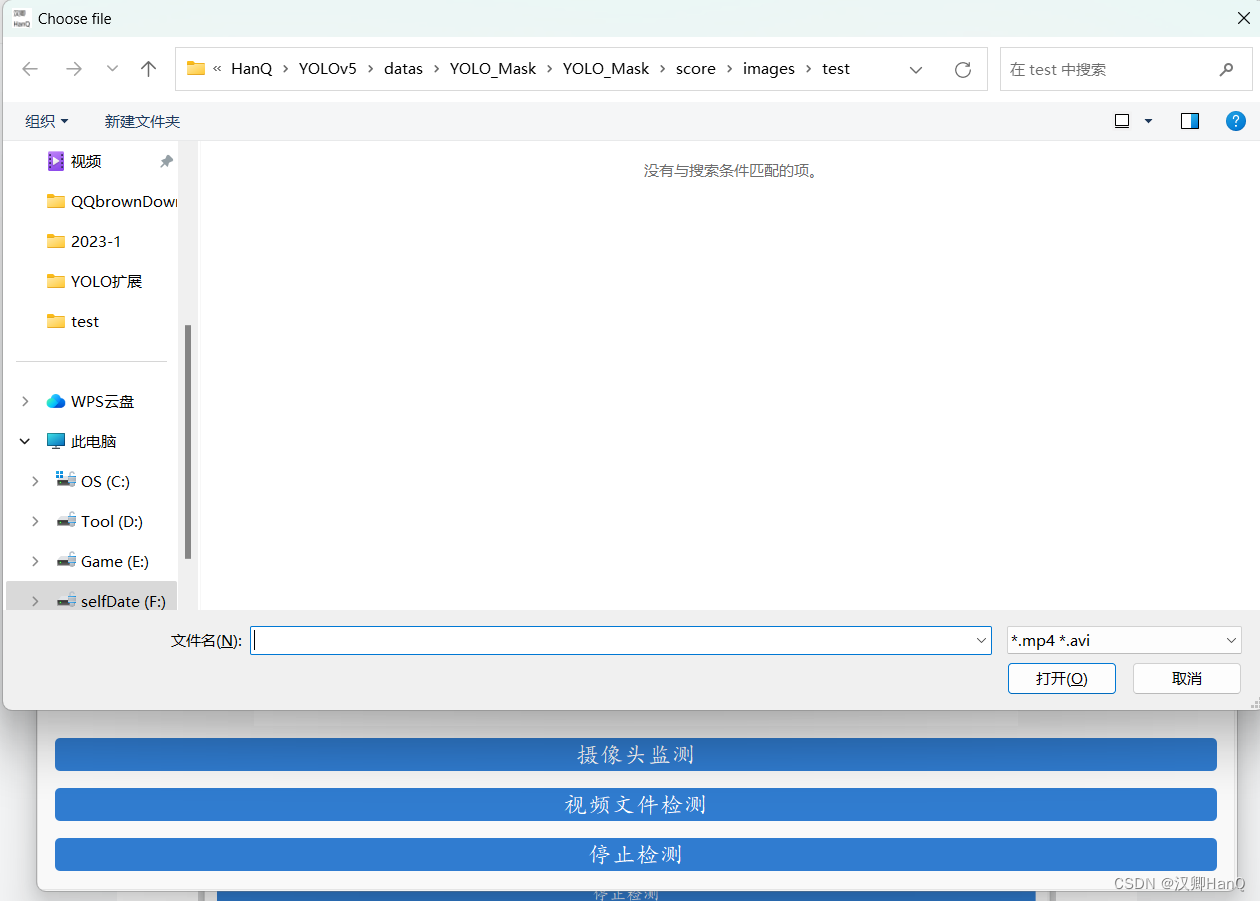
还有mock服务
就是根据你编写的来生成一个网址,然后你访问的话
会进行对应数据的返回
如图


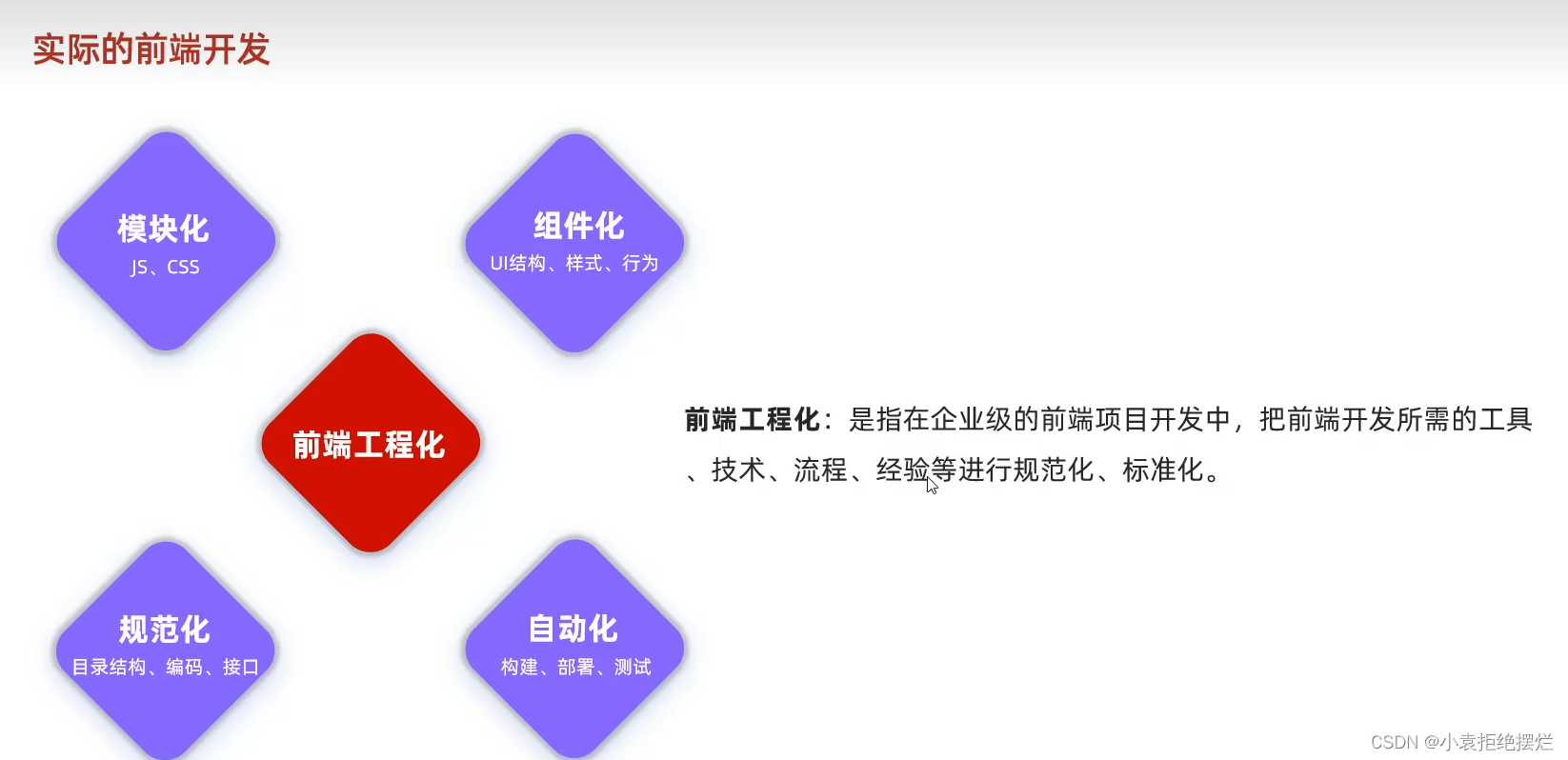
前端工程化
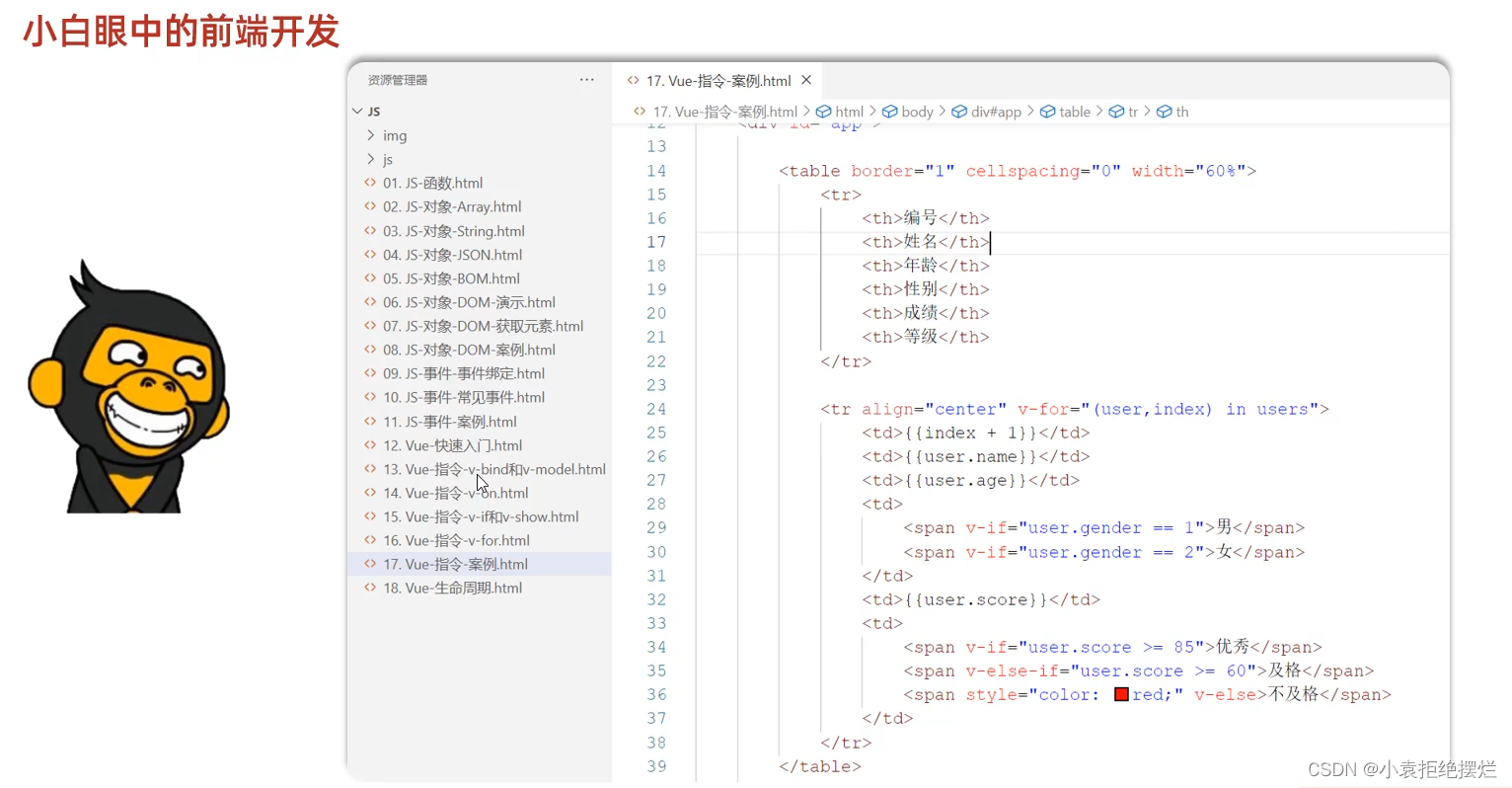
很多小白理解的前端工程就是这样
资源没有同一管理
js内部,代码复用性不高


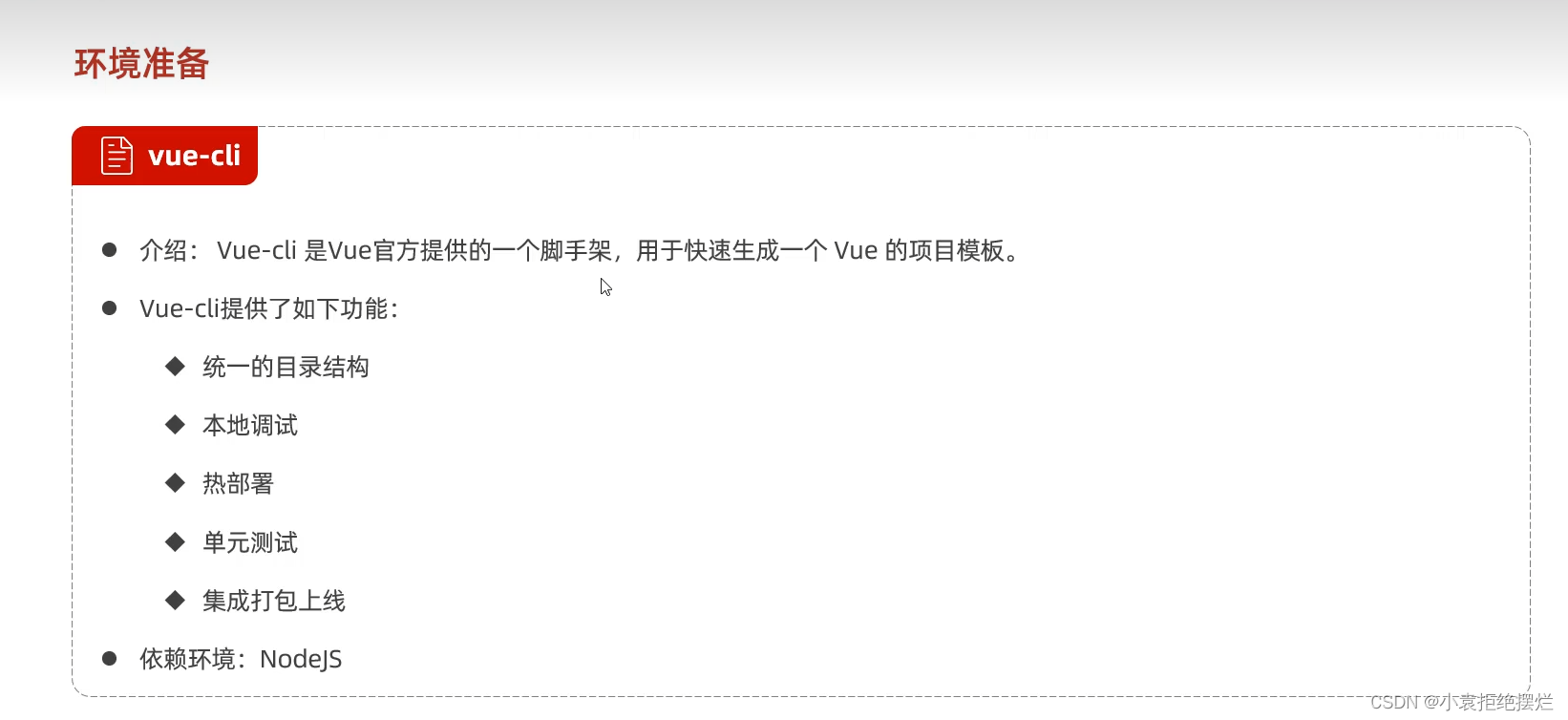
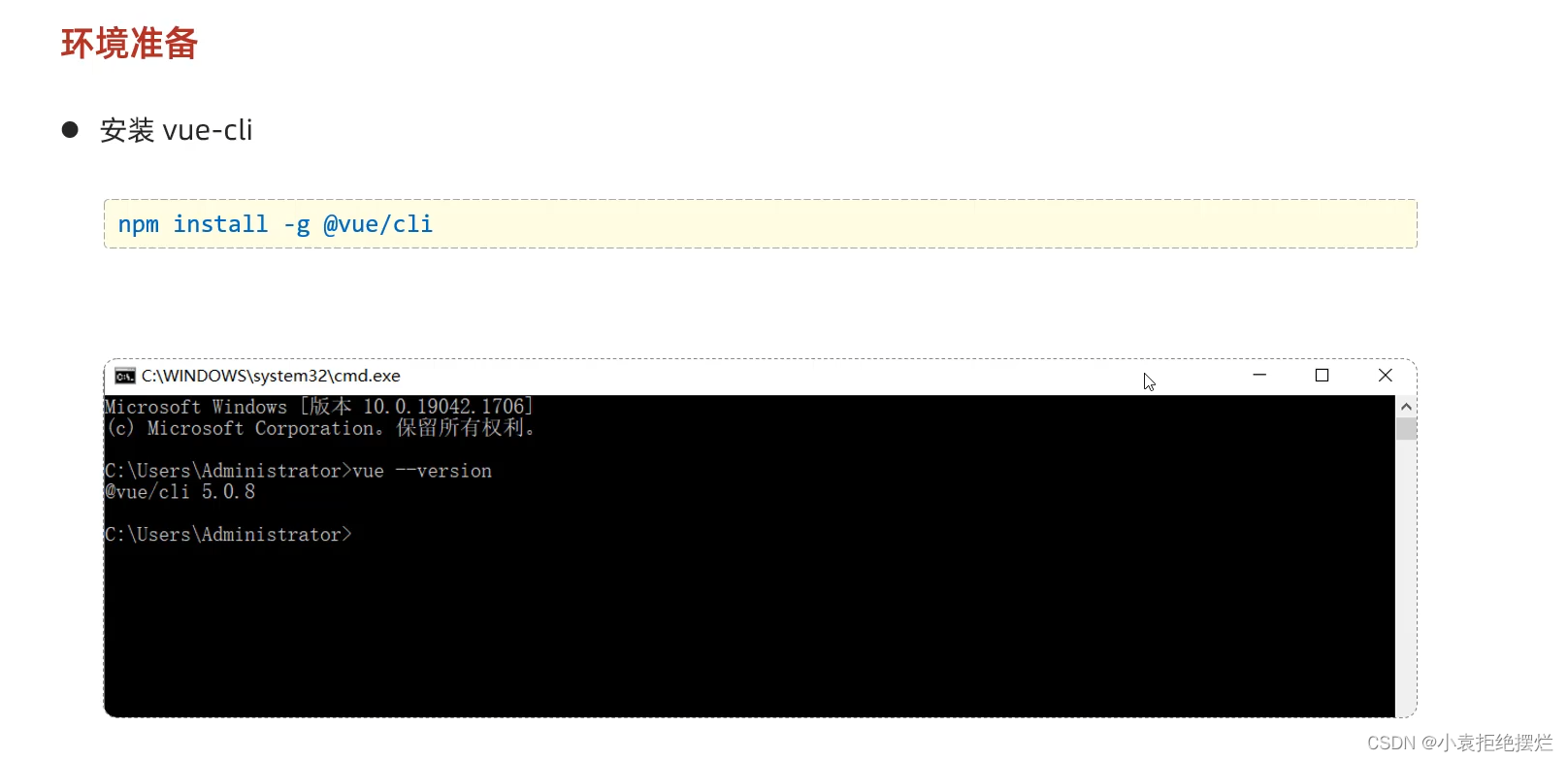
环境准备
vue项目提供了一个脚手架
可以快速生成vue模板

首先准备nodejs的环境
找个nodejs安装博客或视频进行安装以及环境配置


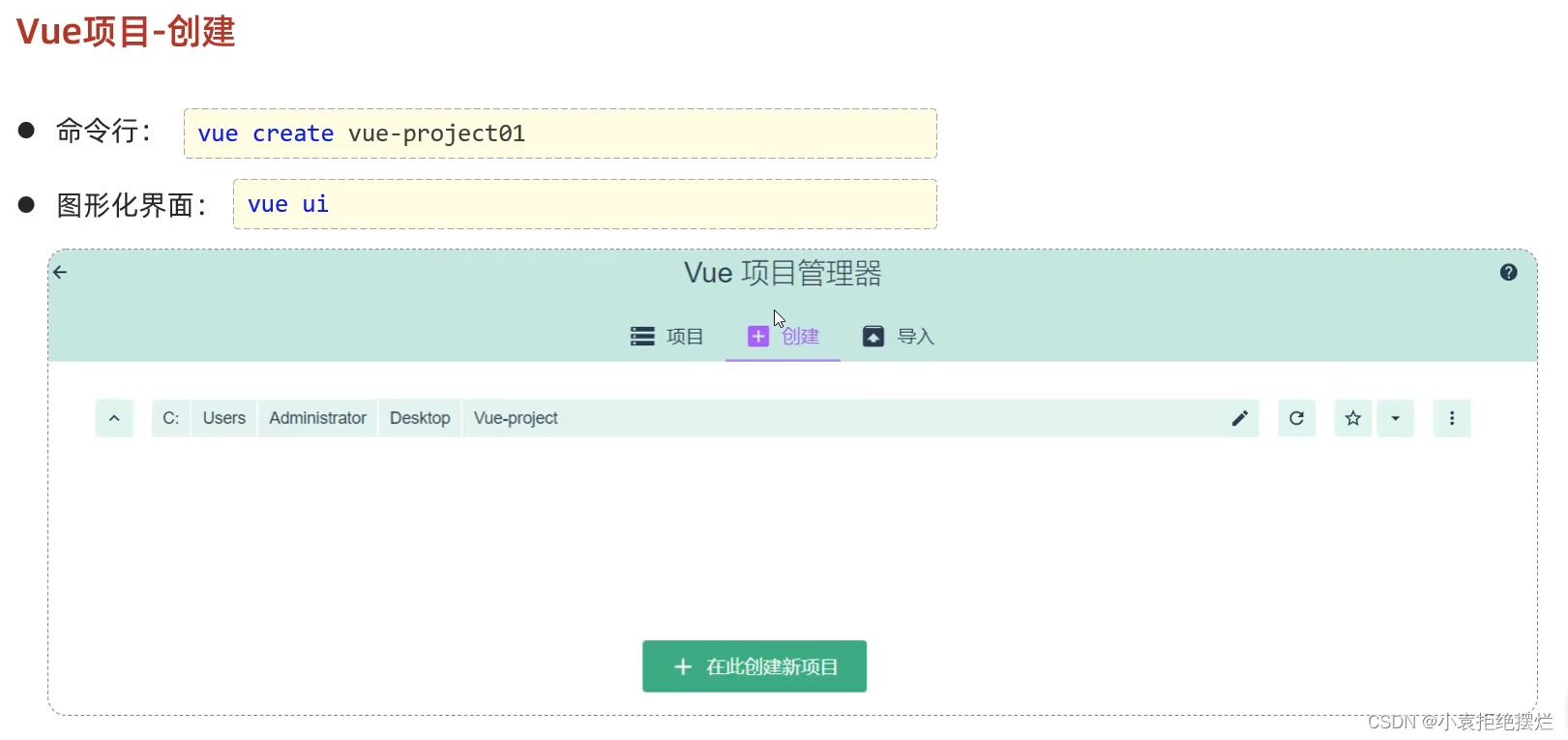
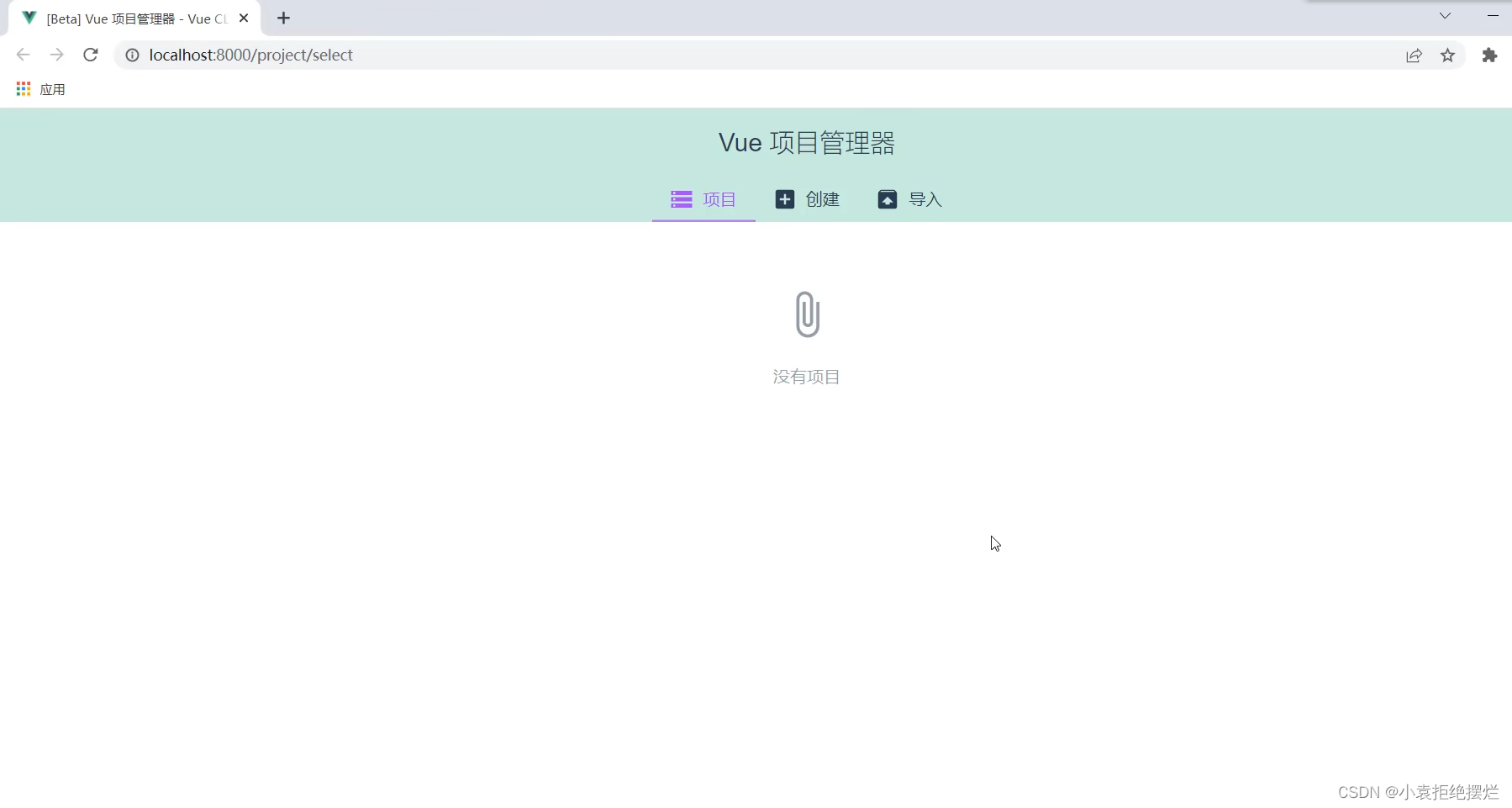
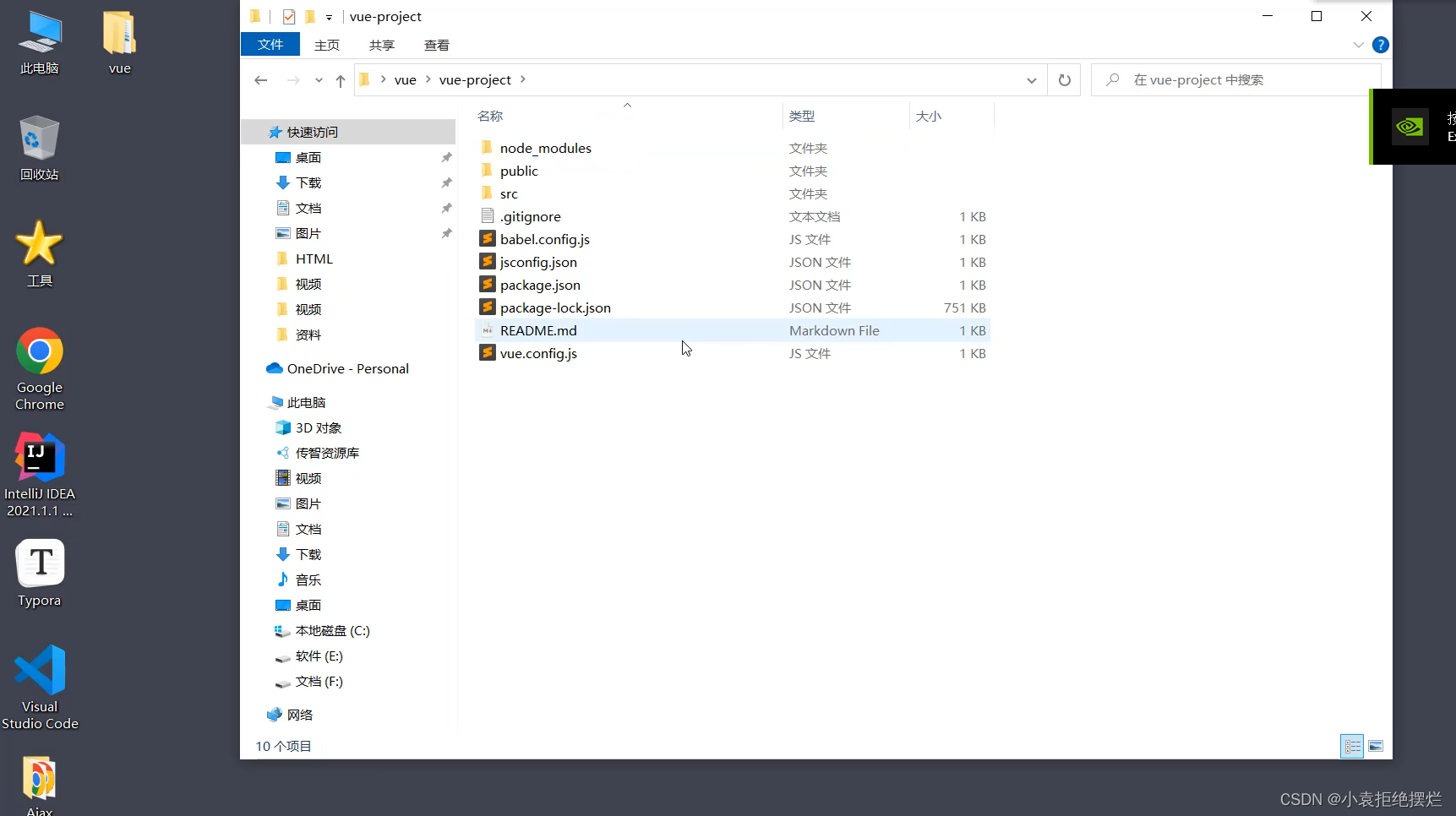
Vue项目
在想创建Vue项目的文件夹下
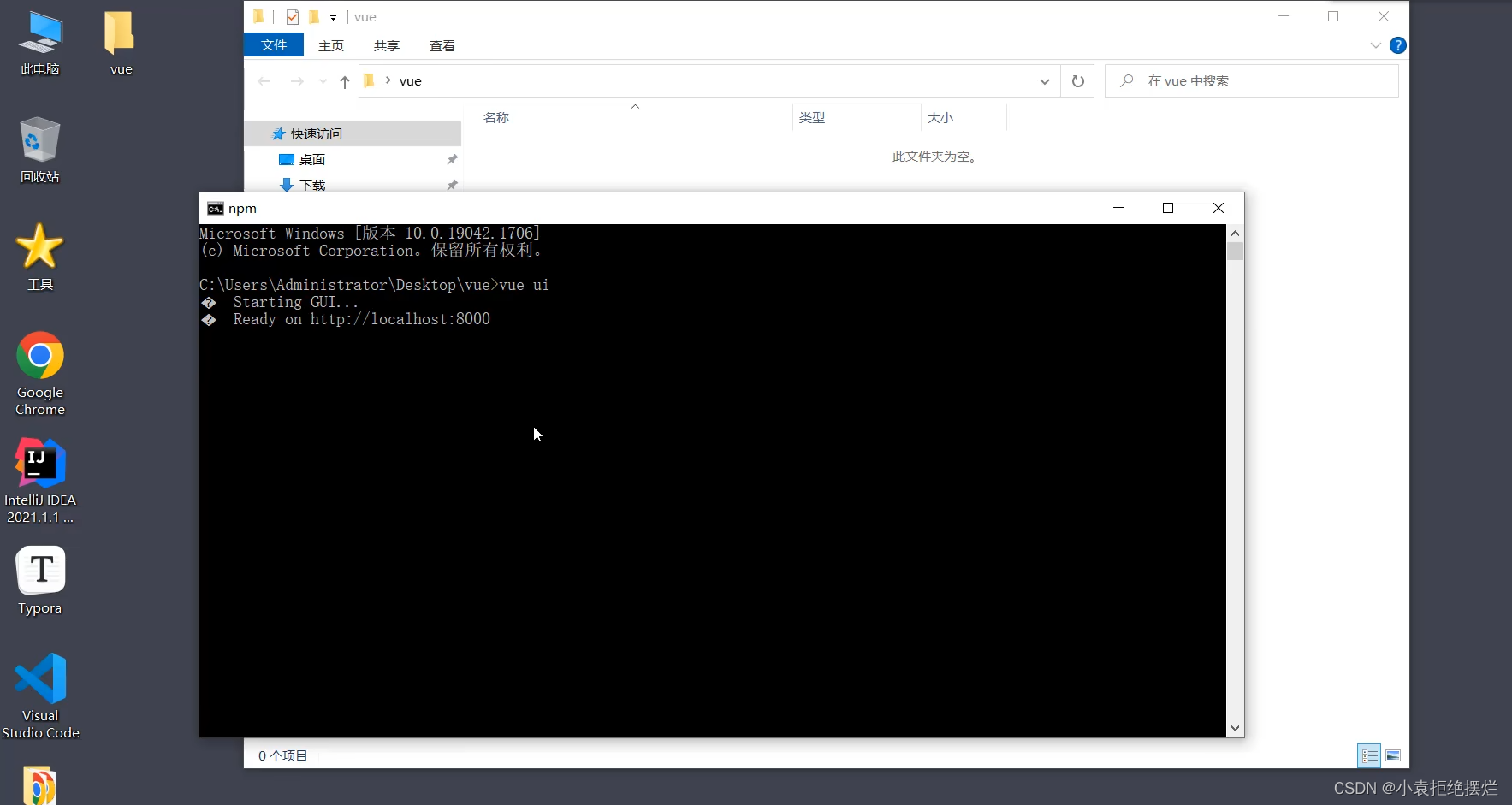
开命令行
输入vue ui即可使用图形化界面来创建Vue工程



经历一系列的选择后
创建出来这个项目
再用vscode打开就行

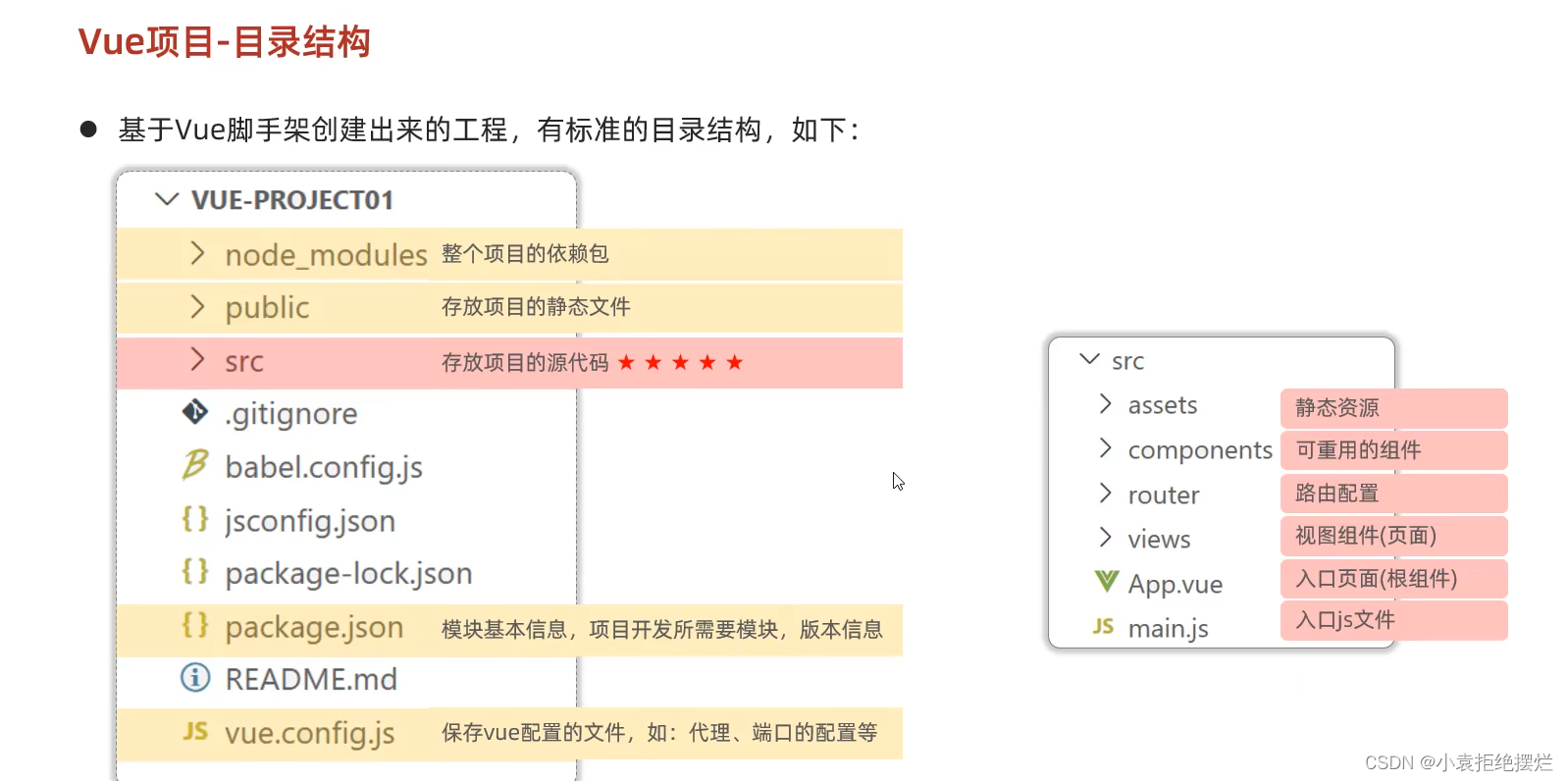
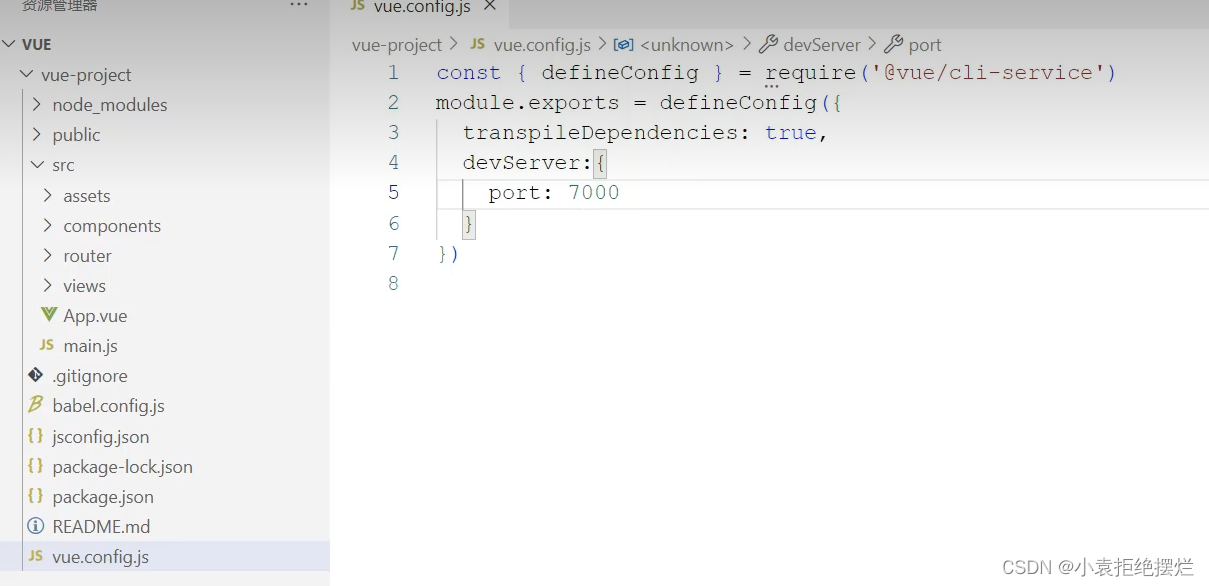
这是具体每个文件对应但是干嘛的


可以通过这个文件来改端口号

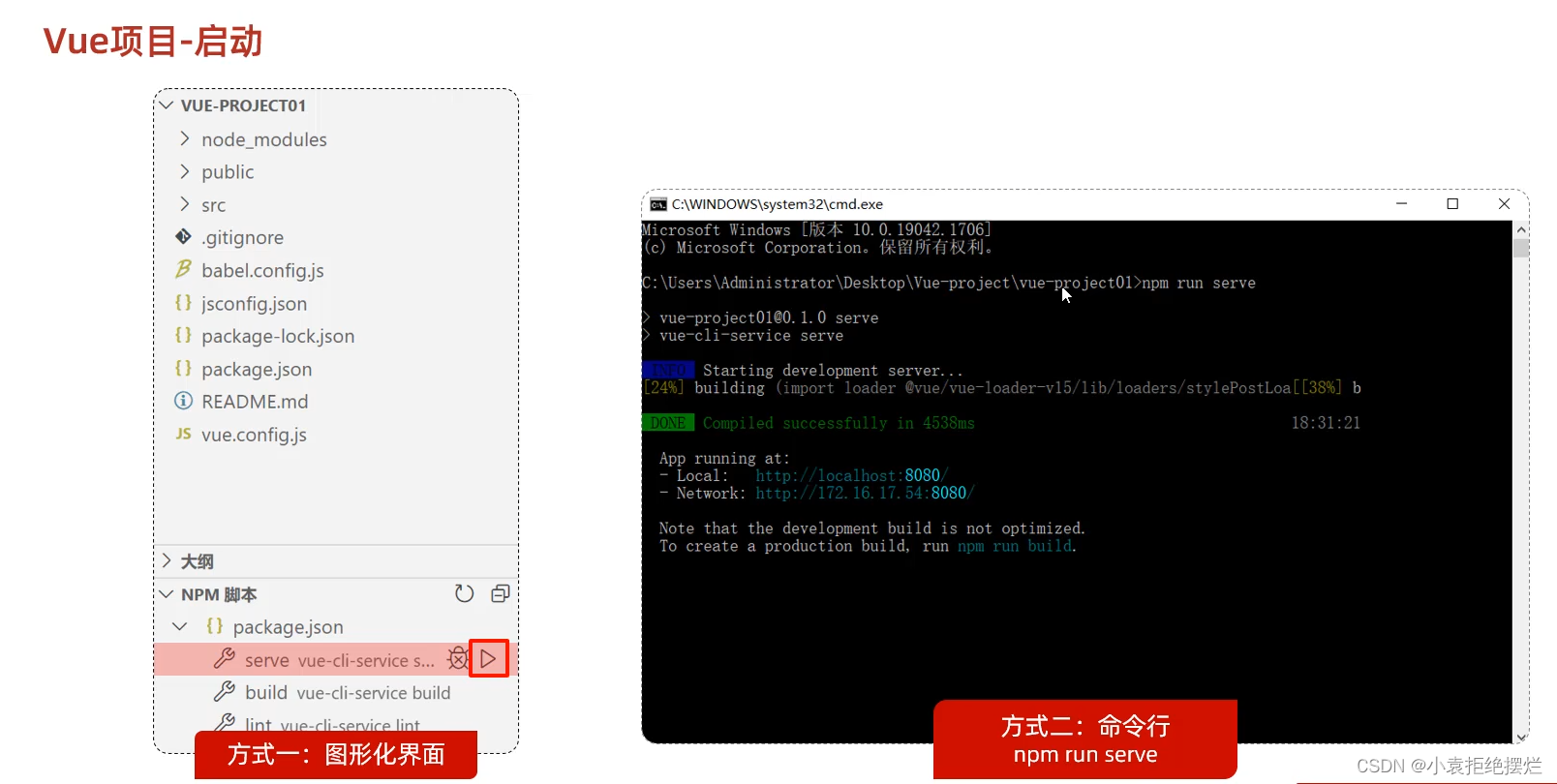
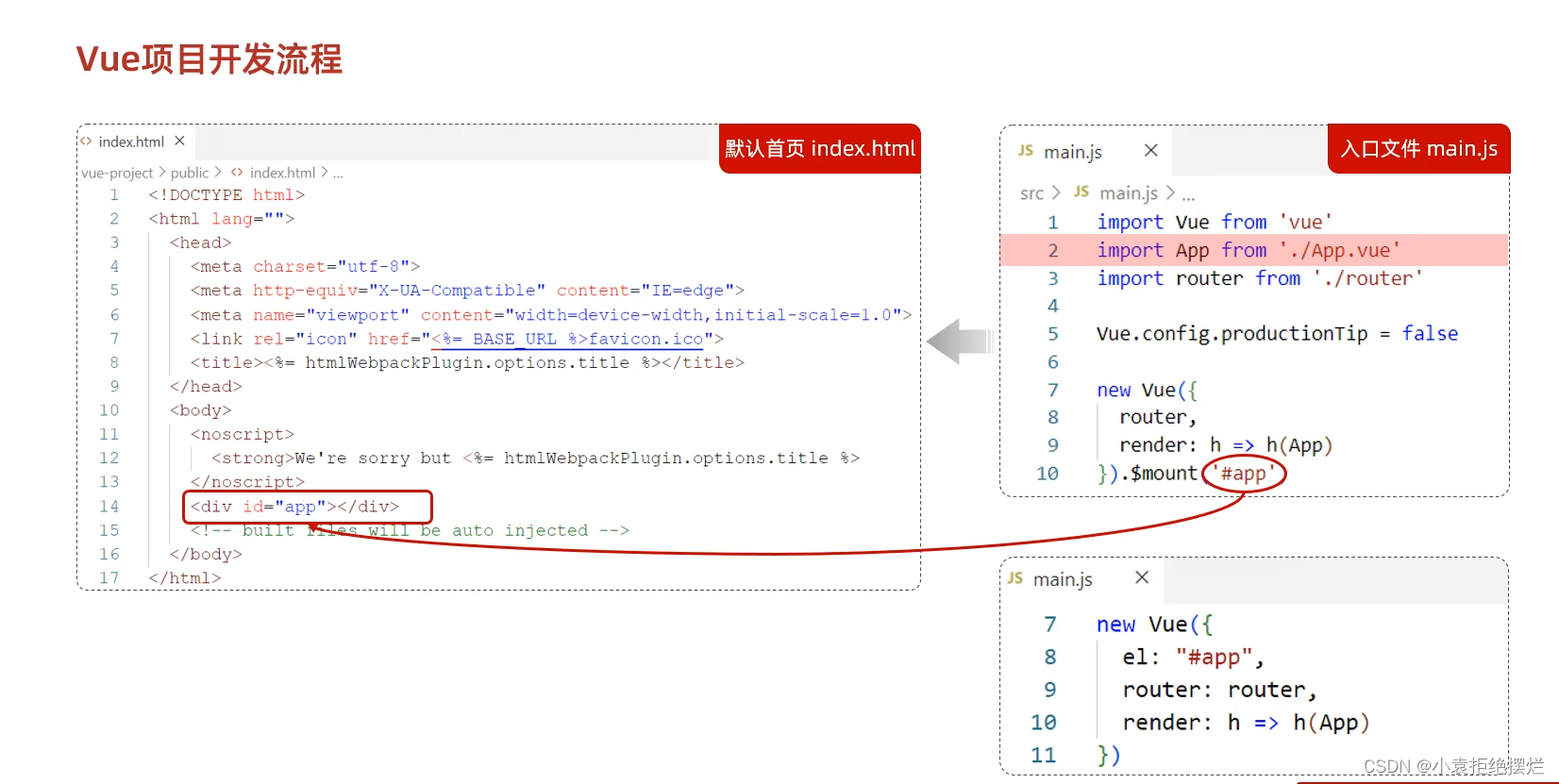
开发流程
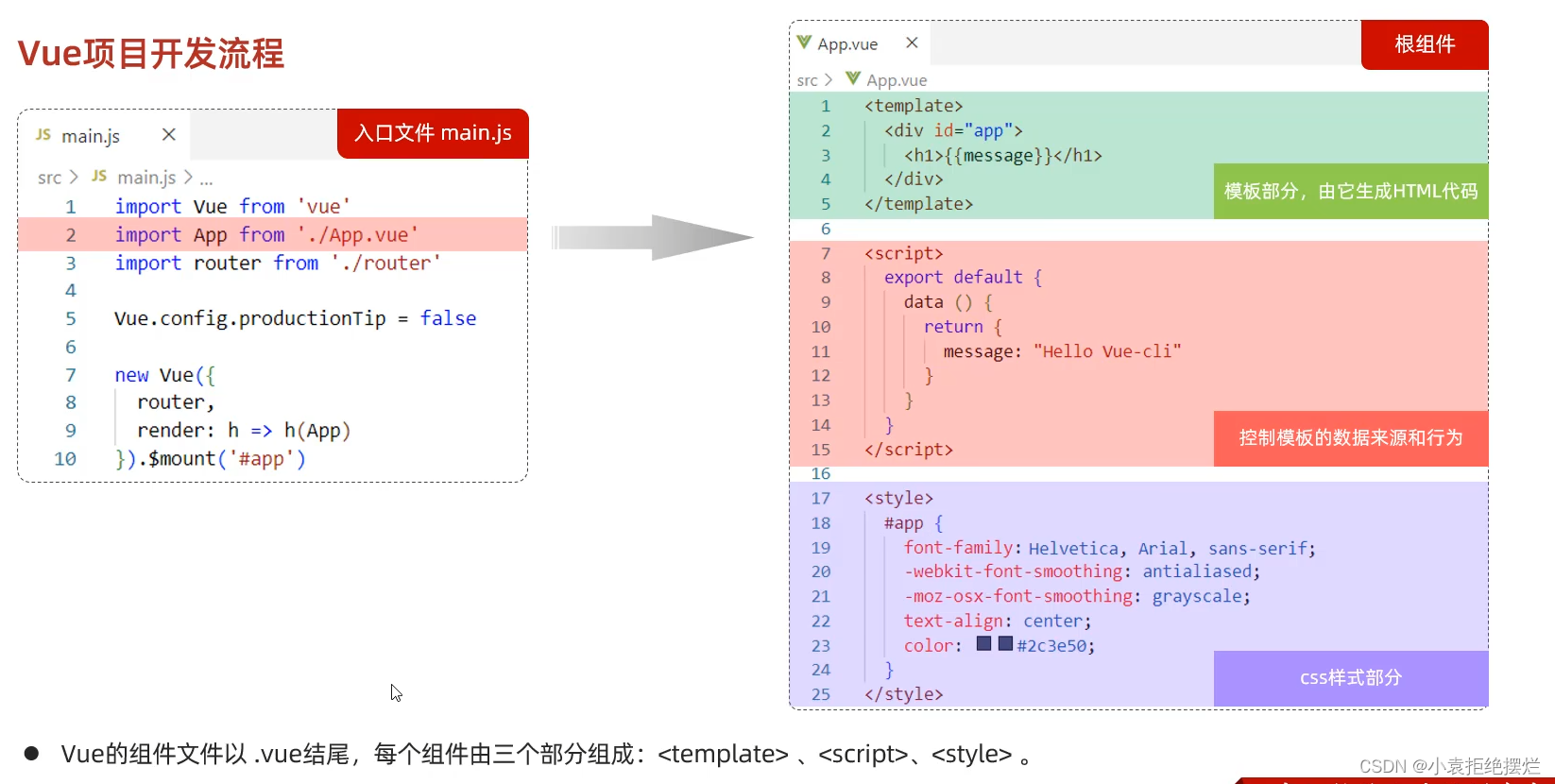
1.我们main里面导入App.vue组件成为App
再建一个vue对象,render是创建虚拟dom元素,并且把vue对象实例挂载到#app
而这个区域就是index.html的div区域
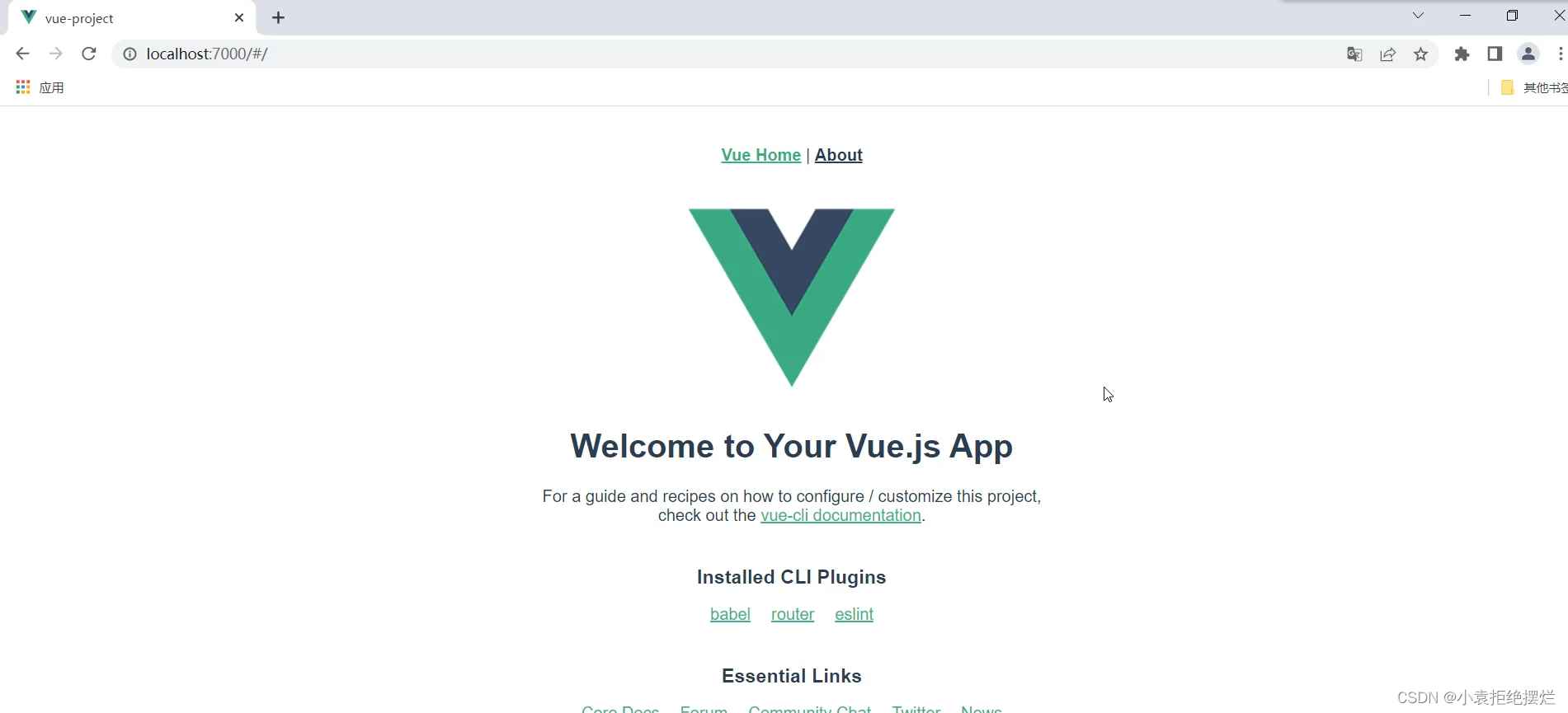
所以我们打开默认首页才会有页面











![[python]conda激活环境后pip -V显示在base路径](https://img-blog.csdnimg.cn/09a1978d3519414990960ceb6c1bd6cf.jpeg)



![#P0994. [NOIP2004普及组] 花生采摘](https://img-blog.csdnimg.cn/img_convert/0c1bbf5fb275efb7c8e5f8f26d037929.png)