前言
实践是最好的学习方式,技术也如此。
文章目录
- 前言
- 一、功能需求(一)
- 1、功能需求描述
- 2、知识点
- 3、布局与程序设计
- 二、功能需求(二)
- 1、功能需求描述
- 2、知识点
- 1)LinearLayout
- 2)RelativeLayout
- 三、功能需求(三)
- 1、功能需求描述
一、功能需求(一)
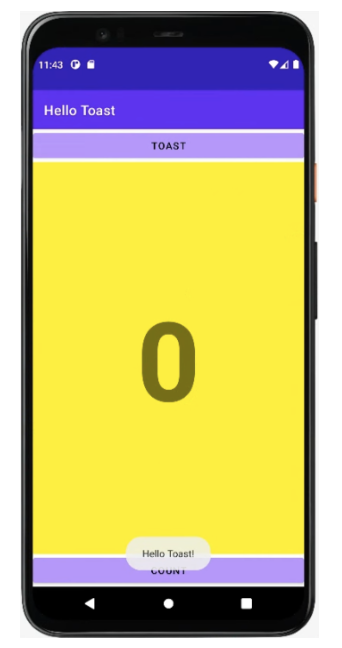
1、功能需求描述
- 组成:两个 Button 元素(
Button1和Button2)和一个TextView; - 功能:用户点击
Button1,屏幕显示一条消息(a Toast);点击Button2增加TextView中显示的 “计数器” ,计数器从0开始;

2、知识点


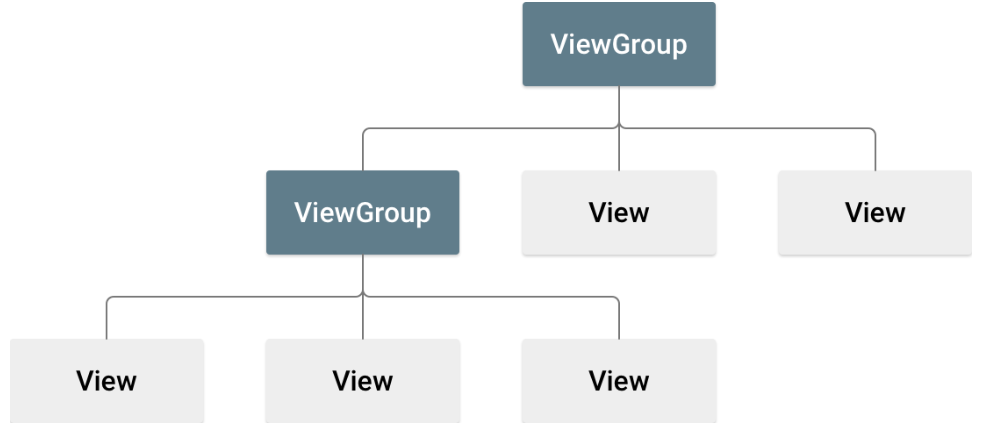
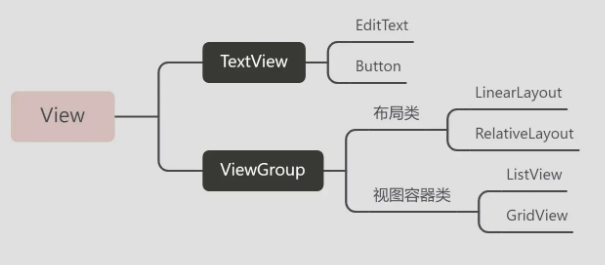
- View
- 定义应用中的界面结构;
- 布局中的所有元素均使用
View和ViewGroup对象的层次结构进行构建; View通常用于绘制用户可见的并与之交互的内容;ViewGroup是不可见的容器,用于定义 View 和其它 ViewGroup 对象的布局结构;- View 对象通常称为 微件,可以是多个子类之一;例如
Button或TextView;
ViewGroup 对象通常称为 布局,可以是提供不同布局结构之一;例如LinearLayout或ConstraintLayout;
- View 对象通常称为 微件,可以是多个子类之一;例如
3、布局与程序设计
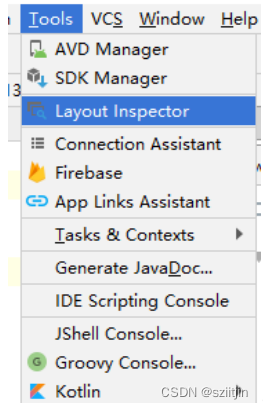
调色板窗格:显示
组件树窗格:显示 UI 元素的视图层次结构;View 元素被组织成父级和子级的树形层次结构,子级继承其父级的属性;
创建布局
为 Button 添加 OnClick 属性和处理程序;单击处理程序是当用户单击或点击可单击 UI 元素时调用的方法
public class MainActivity extends AppCompatActivity {
private int mCount = 0;
private TextView mShowCount;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main); // 指定一个视图
Log.i("myapplication", "1521");
}
public void showToast(View view) {
Toast toast = Toast.makeText(this, R.string.toast_message, Toast.LENGTH_SHORT);
toast.show();
}
public void countUp(View view) {
mCount ++;
mShowCount = (TextView) findViewById(R.id.show_count);
if (mShowCount != null) {
mShowCount.setText(Integer.toString(mCount));
}
}
}
二、功能需求(二)
1、功能需求描述
- 为手机和平板电脑等较大显示器水平和垂直方向创建布局变体
2、知识点
1)LinearLayout
LinearLayout:是一个 ViewGroup,将视图结合排列在水平或垂直行中,以水平或垂直排列 UI 元素
修改属性
修改视图控件位置 -> 修改代码位置
修改权重 (android:layout_weight),额外空间分配
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<Button
android:id="@+id/button_toast"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:backgroundTint="@android:color/holo_purple"
android:text="@string/button_label_toast"
android:textColor="@android:color/black"
android:onClick="showToast" />
<TextView
android:id="@+id/show_count"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="#FFFF00"
android:gravity="center"
android:text="@string/count_initial_value"
android:textColor="@android:color/holo_purple"
android:textSize="160sp"
android:textStyle="bold" />
<Button
android:id="@+id/button_count"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:backgroundTint="@android:color/holo_purple"
android:text="@string/button_label_count"
android:textColor="@android:color/black"
android:onClick="countUp" />
</LinearLayout>
2)RelativeLayout
RelativeLayout:视图分组,其中每个视图相对于组内的其他视图进行定位和对齐,用于构建布局
android:layout_below=“@+id/show_count”:相对于其他视图的位置
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<Button
android:id="@+id/button_toast"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:backgroundTint="@android:color/holo_purple"
android:text="@string/button_label_toast"
android:textColor="@android:color/black"
android:onClick="showToast" />
<TextView
android:id="@+id/show_count"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="#FFFF00"
android:gravity="center"
android:text="@string/count_initial_value"
android:textColor="@android:color/holo_purple"
android:textSize="160sp"
android:textStyle="bold"
android:layout_below="@+id/button_toast"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
/>
<Button
android:id="@+id/button_count"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:backgroundTint="@android:color/holo_purple"
android:text="@string/button_label_count"
android:textColor="@android:color/black"
android:onClick="countUp"
android:layout_below="@+id/show_count"
android:layout_centerHorizontal="true"
/>
</RelativeLayout>
三、功能需求(三)
1、功能需求描述
文本和滚动试图
TextView 在屏幕上显示文本。
文本信息超出了显示屏的显示范围,创建滚动视图,用户向上或向下滑动垂直滚动,向左或向右滑动水平滚动