一、autoresizing案例

1.在介绍autoresizing之前,告诉大家,这个只是介绍,以后不要用这个东西,都用autolayout
还有一个非常重要的就是,使用autoresizing,就不能用autolayout,反之亦然

2.我们来看一个案例,看一个什么案例呢,看这么一个案例,
大家先看我这个的要求:
1)在控制器的view的四个角放四个高宽都为100的UIView
2)让这四个UIView始终,不论在什么样的屏幕下,都可以正确显示在四角
我们使用autoresizing来实现
新建一个项目


假设,我打开我们的控制器

Main.storyboard

选中这个,控制器
先把它设成3.5英寸吧

模拟器改成iPhone4S

好,现在是不是有一个控制器了
然后,接下来,我要在控制器的上边,怎么讲,西北角,西南角,额,左上角,是吧
来来来,注意,我这里是不是放了个View上来

放了个View上来

View的宽和高,都是100

好,然后呢,我设置这个View的背景色,黄色

然后呢,这个View,是不是显示到左上角了
好,现在这个View显示到左上角了
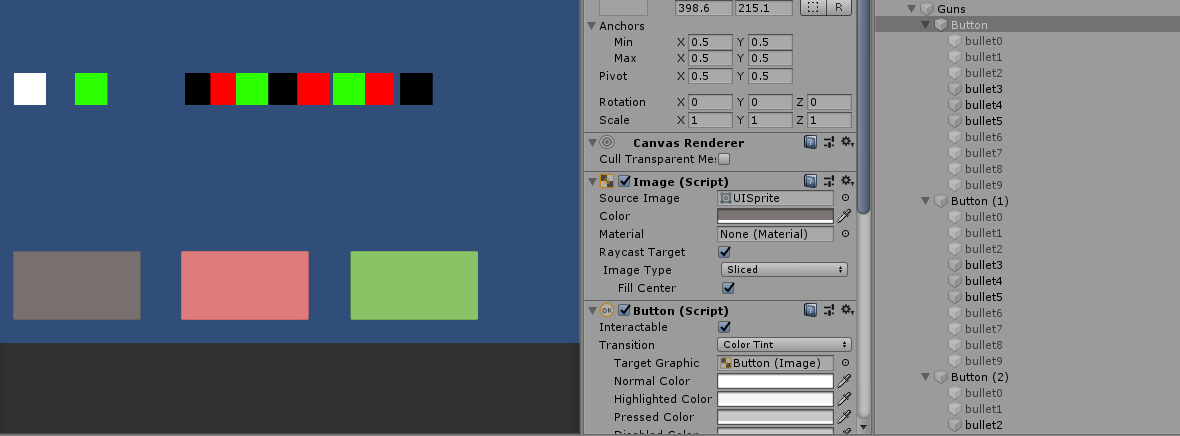
然后呢,接下来,在四个角,分别放四个
选中它,按住option键,拖

是不是右上角有一个

拖,右下角有一个吧,
拖

左下角是不是也有一个

为了看的清楚点儿,每一个颜色,都各不相同

好,现在这个屏幕的

四个角上,是不是都有这四个小方块儿了
来,这个时候,我们command + R,运行一下,
大家说,这个时候,有没有问题,
这,是不是就是咱们之前设置frame的方式啊
直接设置好了,直接设置好了,咱们运行一下,
在3.5英寸,iPhone4S下,看看效果对还是不对,

看看

这个时候,是不是看起来,非常好
在我们上下左右四个角,看起来非常好,也就是说,咱们之前在做的那些案例程序,是不是都是现在这个效果,看起来非常好,但是咱们之前那些程序,你从来没有试过,按住command键 + 按一下方向键右
是不是屏幕变成横屏了

按住command + 方向键右,是不是屏幕打横了
屏幕变成横屏以后,还是那个效果吗
我们要的是,屏幕变成横屏以后,也要是左上角显示黄色方块儿,右上角显示蓝色方块儿,左下角显示紫色方块儿,右下角显示红色方块儿吧
我们要的是,不论屏幕是竖屏,还是横屏,都是要求四个角显示不同颜色的方块儿啊
因为,现在我们用的frame,是写死了,没有去设置屏幕适配,
那么,你下面,这个红色方块儿,它始终的Y值,是多少,

是不是380 , 啊
当屏幕变成横屏以后,Y值380,是不是跑到屏幕外边了

是不是看不到了,
这样的话,是不是没有做屏幕适配,就一个4英寸的屏幕,我横屏以后,是不是效果就不对了,
那么,我接下来,把它换成其他屏幕,看它对不对