1. vue引入
- 第一种方法:在线引入
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>- 第二种方法:本地引入

2. 语法学习
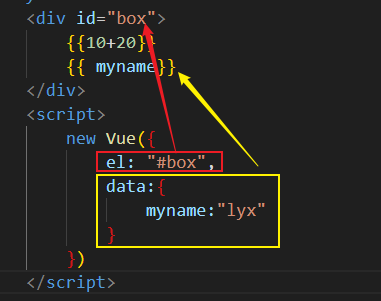
- el用于绑定id,data用于定义数据
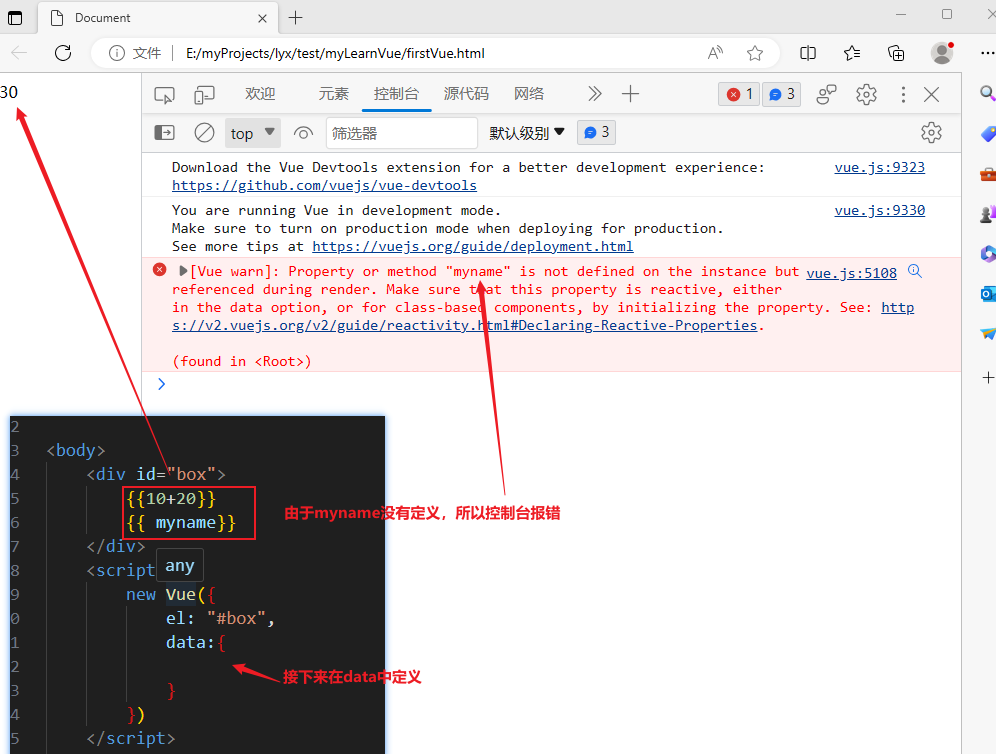
- 如下例题


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 在线导入 -->
<!-- 开发环境版本,包含了用帮助的命令行警告 -->
<script src="../vue/vue.js"></script>
</head>
<body>
<div id="box">
{{10+20}}
{{ myname}}
</div>
<script>
new Vue({
el: "#box",
data:{
myname:"lyx"
}
})
</script>
</body>
</html>- el用于绑定id,如果没有绑定,{{}}符号里面的内容是照常显示


- 把vue对象挂载到实例上

运行如下:
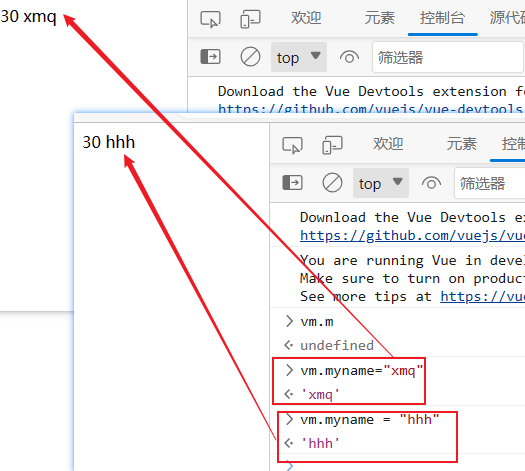
如下在控制台直接通过刚刚定义的vm实例vm.myname来修改值

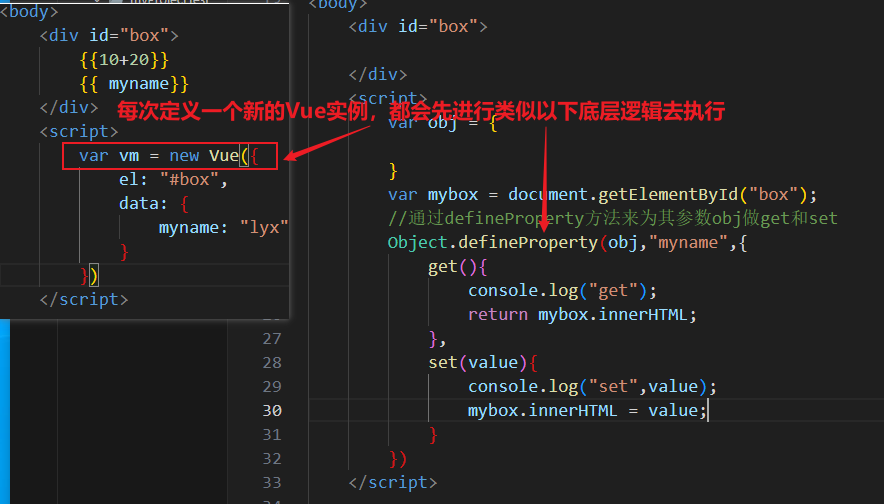
接下来是刚刚代码实现的底层逻辑,具体是涉及到一个Object.defineProperty()方法


<body>
<div id="box">
</div>
<script>
var obj = {
}
var mybox = document.getElementById("box");
//通过defineProperty方法来为其参数obj做get和set
Object.defineProperty(obj,"myname",{
get(){
console.log("get");
return mybox.innerHTML;
},
set(value){
console.log("set",value);
mybox.innerHTML = value;
}
})
</script>
</body>











![解决:Uncaught (in promise) SyntaxError: “[object Object]“ is not valid JSON 问题的过程](https://img-blog.csdnimg.cn/7444b0afb58343bba4f4767fe6201585.png)