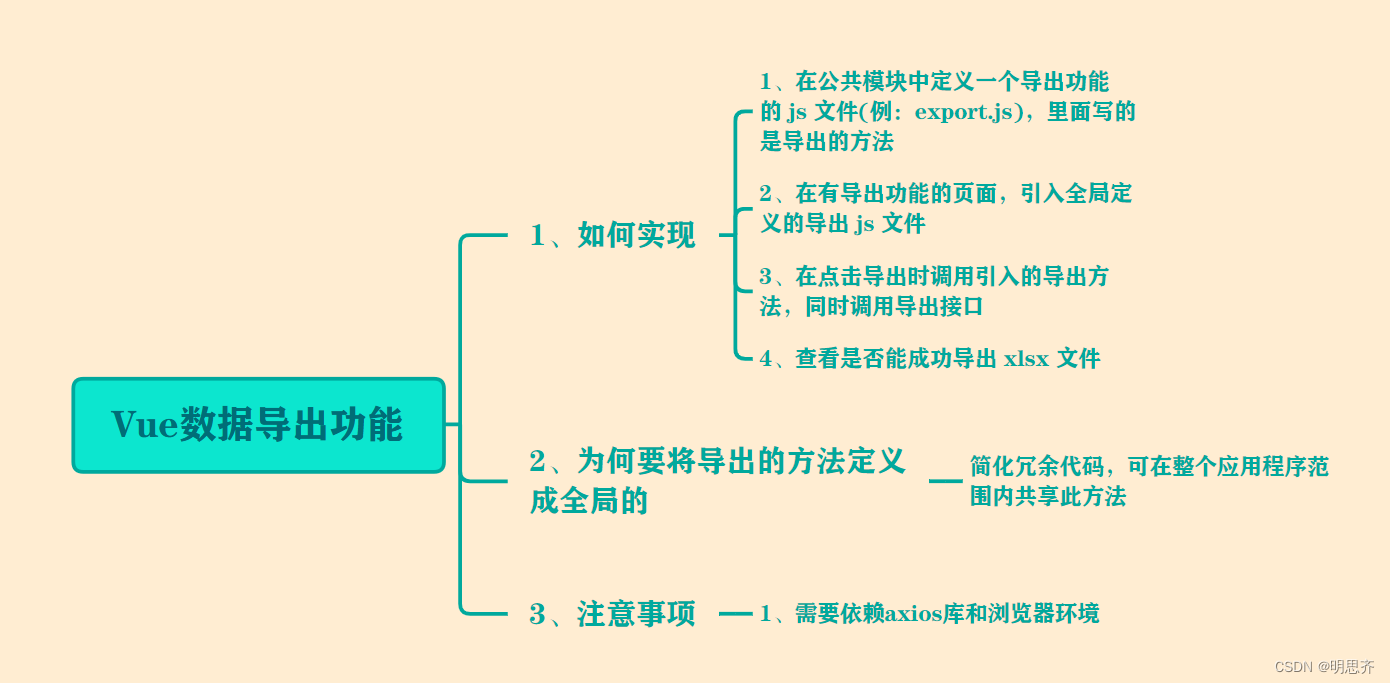
大纲:

1、导出定义的export.js文件 代码展示
import axios from 'axios'
//导出一
export const exportExcel = (url, params, name, type = 'post') => {
// url url路径 params 查询参数 name 文件名 type 请求方式
axios[type](url, params, {
responseType: 'blob',
}).then(res => {
let blob = new Blob([res.data], {
type: 'application/vnd.ms-excel',
'Content-Type': 'application/vnd.ms-excel'
});
let downloadElement = document.createElement('a');
let href = window.URL.createObjectURL(blob); //创建下载的链接
downloadElement.href = href;
downloadElement.download = name || '未命名.xls'; //下载后文件名
document.body.appendChild(downloadElement);
downloadElement.click(); //点击下载
document.body.removeChild(downloadElement); //下载完成移除元素
window.URL.revokeObjectURL(href); //释放掉blob对象
})
};
//导出二
export const getExcel = (u, f) => {
axios.get(u, {
responseType: 'blob'
}).then(res => {
let blob = new Blob([res.data], {
type: 'application/vnd.ms-excel',
'Content-Type': 'application/vnd.ms-excel'
});
let downloadElement = document.createElement('a');
let href = window.URL.createObjectURL(blob); //创建下载的链接
downloadElement.href = href;
downloadElement.download = f || '未命名.xls'; //下载后文件名
document.body.appendChild(downloadElement);
downloadElement.click(); //点击下载
document.body.removeChild(downloadElement); //下载完成移除元素
window.URL.revokeObjectURL(href); //释放掉blob对象
})
};2、在有导出功能的页面引入导出方法

若接口是GET请求,该处导出使用的是getExcel 导出方法
deriveExpor() {
var jsondata = 'orgId='+this.orgId+'&jobNo='+this.jobNo+'&name='+this.name;
//调用导出方法
getExcel('/api/admin/staff/staffExport?' + jsondata,'人员资料')
},不同的请求,传参的方式也存在一定的区别;以下是POST请求
getExport(){
let jsondata = {
opUser: this.opUser,
jobNo: this.jobNo,
name: this.name,
}
exportExcel('/api/admin/card/info/log_list_export', {...jsondata}, '卡操作日志', 'post')
},导出效果展示:

前言:
上述代码是一个导出Excel文件的函数,使用了axios库发送请求并获取到Excel文件的二进制数据。将二进制数据转换为Blob对象,并创建一个下载链接,然后模拟点击下载链接进行文件下载。
导出代码详解(导出一):
使用axios库发送请求,请求的URL路径为
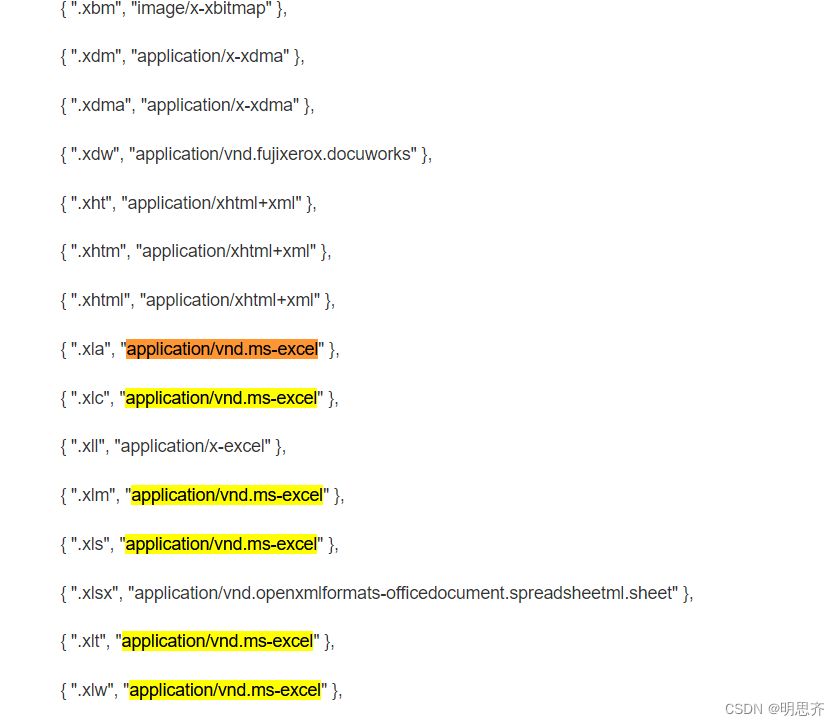
url,请求的参数为params,请求方式默认为POST(可以通过type参数指定为其他请求方式)。在请求的响应中,将响应数据转换为Blob对象,并指定MIME类型为
application/vnd.ms-excel,即Excel文件。创建一个
<a>元素,并将下载链接赋值给href属性。指定文件名,默认为
未命名.xls(可以通过name参数指定文件名)。将
<a>元素添加到document.body中。模拟点击
<a>元素,触发文件下载。下载完成后,从
document.body中移除<a>元素。释放掉Blob对象对应的URL资源。
注意:在调用该函数时,需要传入URL路径、请求参数、文件名等参数。
前言:
上述第二段代码是一个获取Excel文件并下载的函数;使用了axios库发送GET请求,获取到Excel文件的二进制数据。
导出代码详解(导出二):
使用axios库发送GET请求,请求的URL路径为
u;在请求的响应中,将响应数据转换为Blob对象,并指定MIME类型为
application/vnd.ms-excel,即Excel文件。创建一个
<a>元素,并将下载链接赋值给href属性。后面几步,同导出一方法
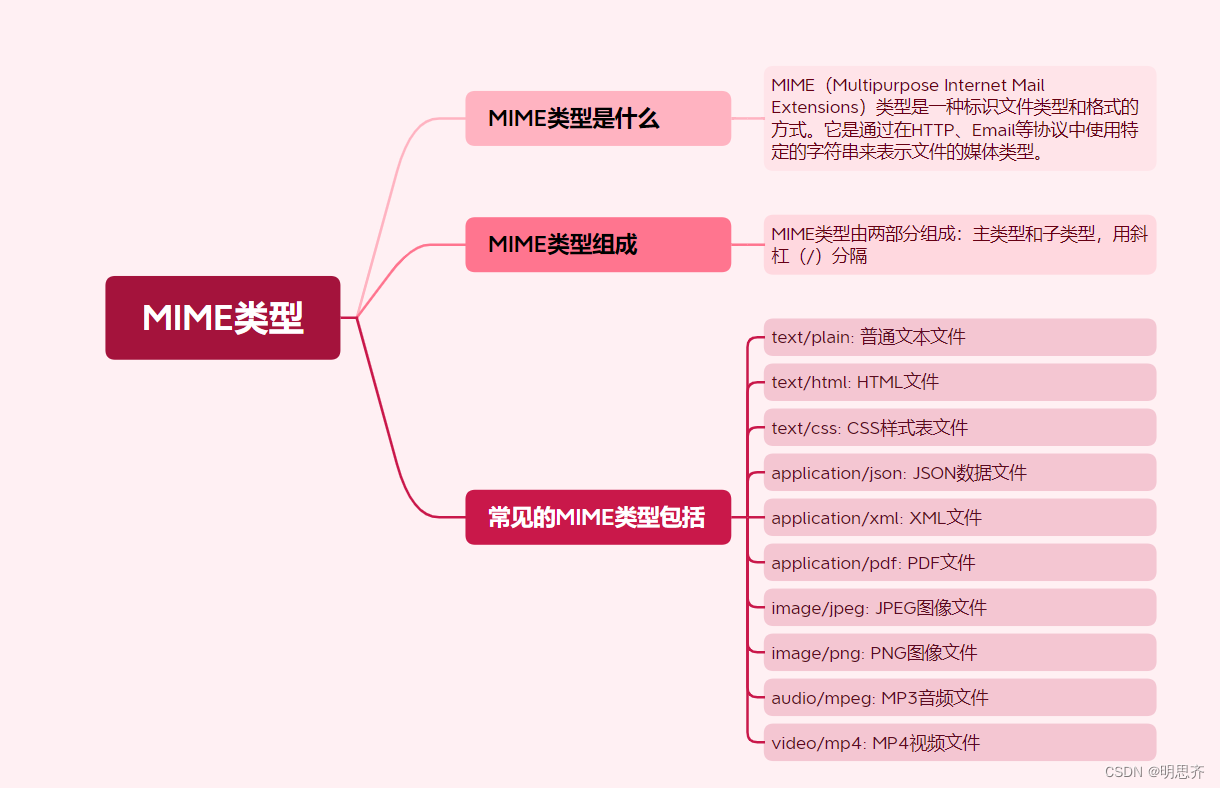
拓展小知识:
MIME(Multipurpose Internet Mail Extensions)类型是一种标识文件类型和格式的方式。
它是通过在HTTP、Email等协议中使用特定的字符串来表示文件的媒体类型。
在编程中,常常需要根据文件的扩展名或内容类型来确定对应的MIME类型,以便正确地处理和解析文件数据。