文章目录
- 前言
- 一、什么是"加密"
- 二、常见的加密方式
- 三、数据摘要(数据指纹)
- 四、证书
- 总结
前言
HTTPS也是一个应用层协议,是在HTTP协议的基础上引入了一个加密层,由于HTTP协议内容都是按照文本的方式明文传输的,这就导致在传输过程中出现一些被篡改的情况,下面我们详细介绍https是如何解决这些问题的。
一、什么是"加密"
加密就是把明文(要传输的信息)进行一系列变换,生成密文。
解密就是把密文再进行一系列变换,还原成明文。
在这个加密和解密的过程中,往往需要一个或多个中间的数据,辅助进行这个过程,这样的数据成为密钥。
下面我们举个例子:

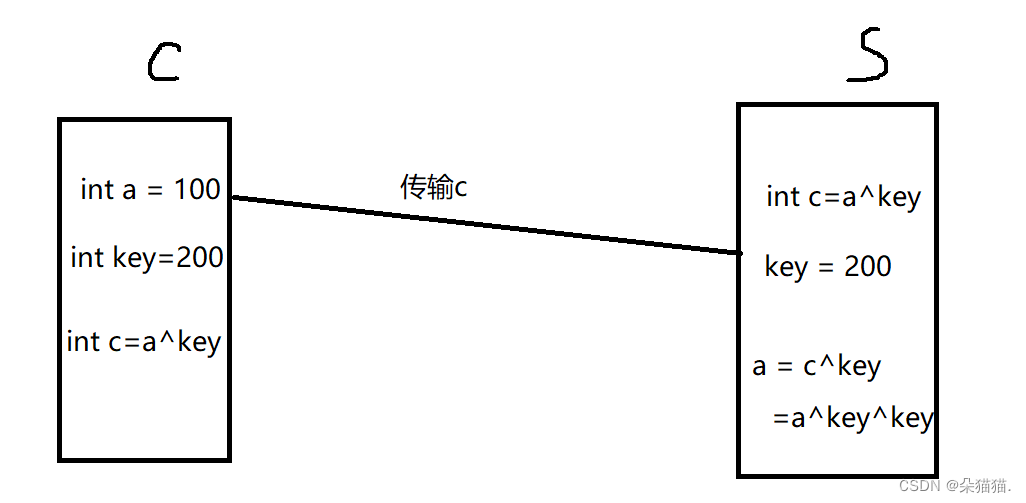
比如我们的客户端要给服务器发送一个变量a = 100,这个变量的多少不想被其他人知道,所以我们用key变量按位异或a形成c变量,将c变量发送给服务器,然后服务器用c变量按位异或key就得到了a变量,我们发现只有在客户端一开始知道a是100,中间在网络传输的时候传输的都是c变量。
上面对a变量异或的过程就是加密,服务器对c变量异或得到a变量的过程就叫解密。
下面我们举一个非常常见的例子:
当我们需要下载某个游戏时,在浏览器搜到后然后开始下载,最后发现下载出来的是应用宝??这是因为当我们的浏览器向游戏服务器发起请求,游戏服务器向我们发起的回应包含游戏下载路径但是被运营商劫持,运营商将游戏路径改为应用宝的路径,然后发送给用户。
由于我们通过网络传输的任何的数据包都会经过运营商的网络设备(路由器,交换机等),那么运营商的网络设备就可以解析出你传输的数据内容并进行篡改,当我们点击下载按钮,实际上就是给服务器发送了http请求,获取到的http响应其实就包含了该APP的下载链接,运营商劫持后就自动的把交给用户的响应篡改为其他应用的下载地址了。
所以:因为http的内容是明文传输的,明文数据会经过路由器,wifi热点,通信服务运营商,代理服务器等多个物理节点,如果信息在传输过程中被劫持,传输的内容就完全暴露了,劫持者还可以篡改传输的信息且不被双发察觉,这就是中间人攻击,所以我们才需要对信息加密。
二.常见的加密方式
对称加密:采用单钥密码系统的加密方式,同一个秘钥可以同时用作信息的加密和解密,这种加密方法称为对称加密,也称为单秘钥加密,特征:加密和解密所用的秘钥是相同的。
特点:算法公开,计算量小,加密速度快,加密效率高。
实际上我们上面演示的异或就是对称加密,两边都有key就能完成加密和解密。
非对称加密:需要两个秘钥来进行加密和解密,这两个秘钥是公开秘钥和私有秘钥。
特点:算法强度复杂,安全性依赖于算法与秘钥但是由于其算法复杂,而使得加密解密速度没有对称加密解密的速度快。
非对称加密要用到两个秘钥,一个叫做公钥,一个叫做私钥。公钥和私钥是配对的,最大的缺点是运算速度非常慢,比对称加密要慢很多。
三.数据摘要(数据指纹)
数据指纹(数据摘要):其基本原理是利用单向散列函数(Hash函数)对信息进行运算,生成一串固定长度的数字摘要,数字指纹并不是一种加密机制,但可以用来判断数据有没有被篡改。
摘要特征:和加密算法的区别是,摘要严格意义不是加密,因为没有解密,只不过从摘要很难反推原信息,通常用来进行数据比对。
有了上面三组概念,下面我们探究一下http是如何加密的:
1.只使用对称加密可以解决问题吗?

当我们客户端给服务端发送数据时,首先自己通过算法生成一个秘钥然后对数据加密,但是我们的服务端是没有客户端生成的秘钥的,要想对加密的数据解密还需要客户端把秘钥发送给服务端,但是我们说过http是明文的,这就导致客户端给服务端发送的秘钥也会被中间人(黑客)劫持,所以我们单单使用对称加密是解决不了问题的。
2.只使用非对称加密
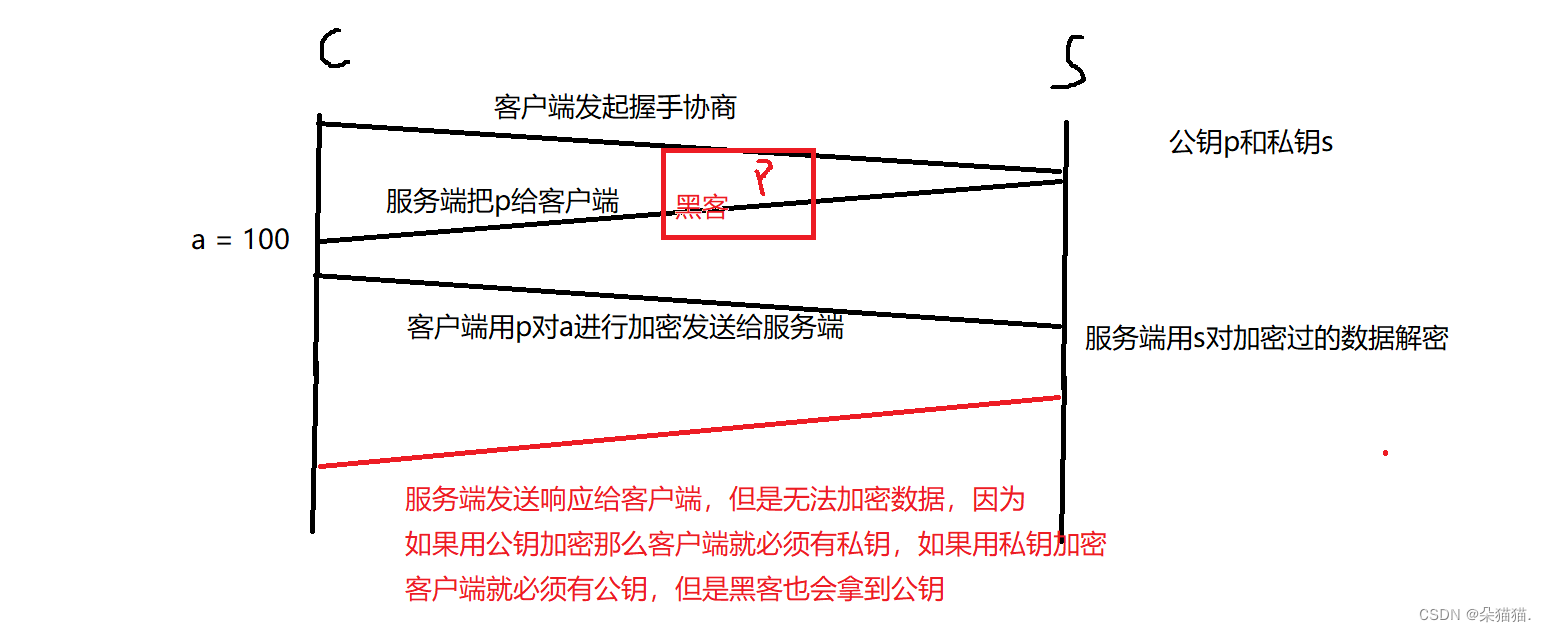
首先我们假设只有服务端有公钥和私钥:

当客户端向服务端发起秘钥协商握手的时候,服务端会给客户端发送公钥,但是黑客这个时候也会拿到公钥,然后客户端用公钥对数据加密发送给服务器,这里一定可以保证数据只会被服务器解密,因为私钥只有服务器有。服务器解密后要给客户端回应,但是服务器的回应是无法加密的,因为如果用公钥加密,就必须用私钥解密,而客户端并没有私钥,如果用私钥加密,那么黑客是有公钥的,还是会篡改信息。
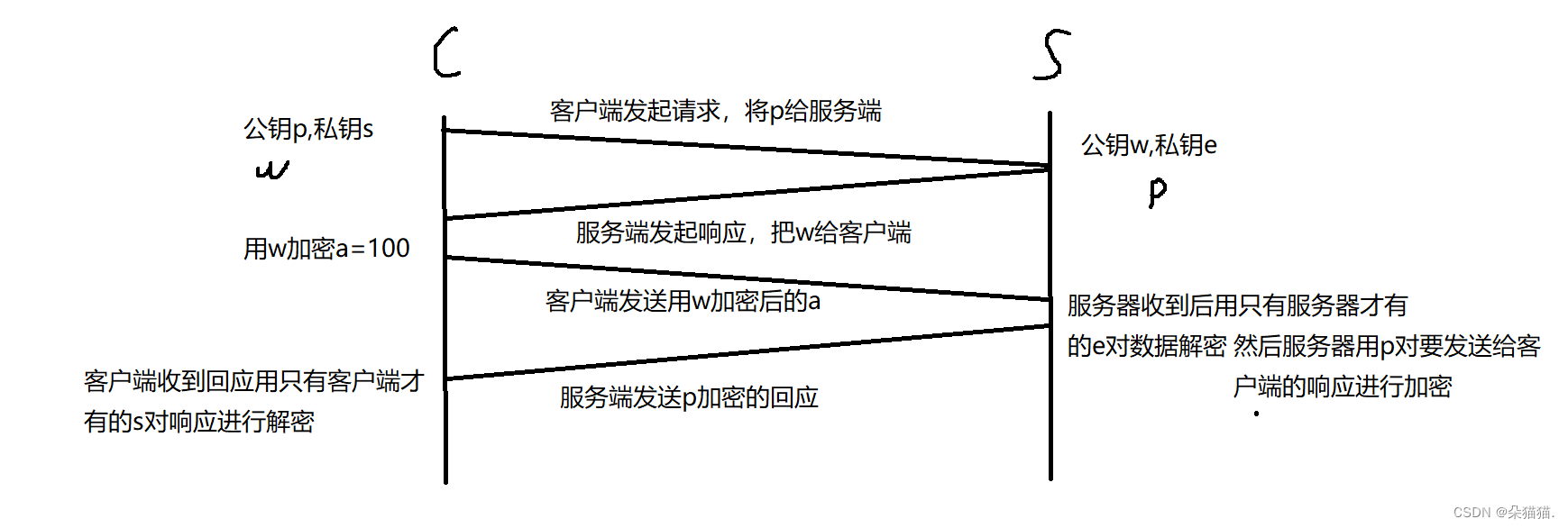
下面我们假设客户端和服务端都用非对称加密:

首先客户端和服务端都有自己生成的公钥和私钥,第一次协商握手的时候客户端将自己的公钥给服务端,然后服务端发送响应的时候把自己的公钥给客户端,当两边交换公钥后客户端就可以用服务端的公钥加密数据发送给服务端,然后服务端用自己才有的私钥进行解密,然后服务器用客户端的公钥加密响应发送给客户端,客户端用只有自己才有的私钥进行解密。这样看似没有问题,但是我们说过非对称加密的速度很慢,并且有一个隐藏的安全问题我们在下一个方法中讲到。
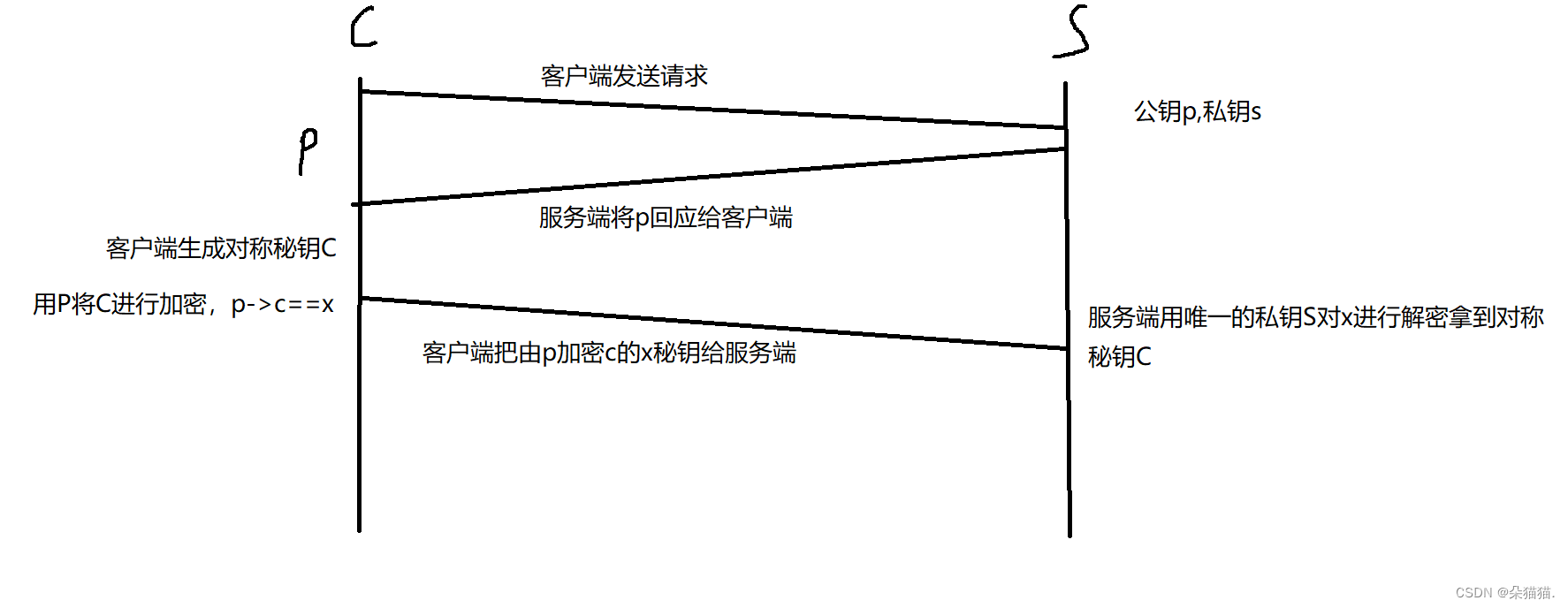
3.为了解决效率问题,我们用对称加密 + 非对称加密组合的方法

首先服务端自己是有公钥和私钥的,然后第一次客户端向服务端发起请求,服务端将公钥给了客户端,客户端自己生成对称秘钥,然后用服务器的公钥对对称秘钥进行加密得到x,然后把x给服务端,因为只有服务端有唯一的秘钥所以可以对x进行解密拿到C,这样的话客户端和服务端都有了对称秘钥C,以后就可以通过对称秘钥加密通信了,我们说过对称秘钥速度很快,所以解决了速度慢的问题。
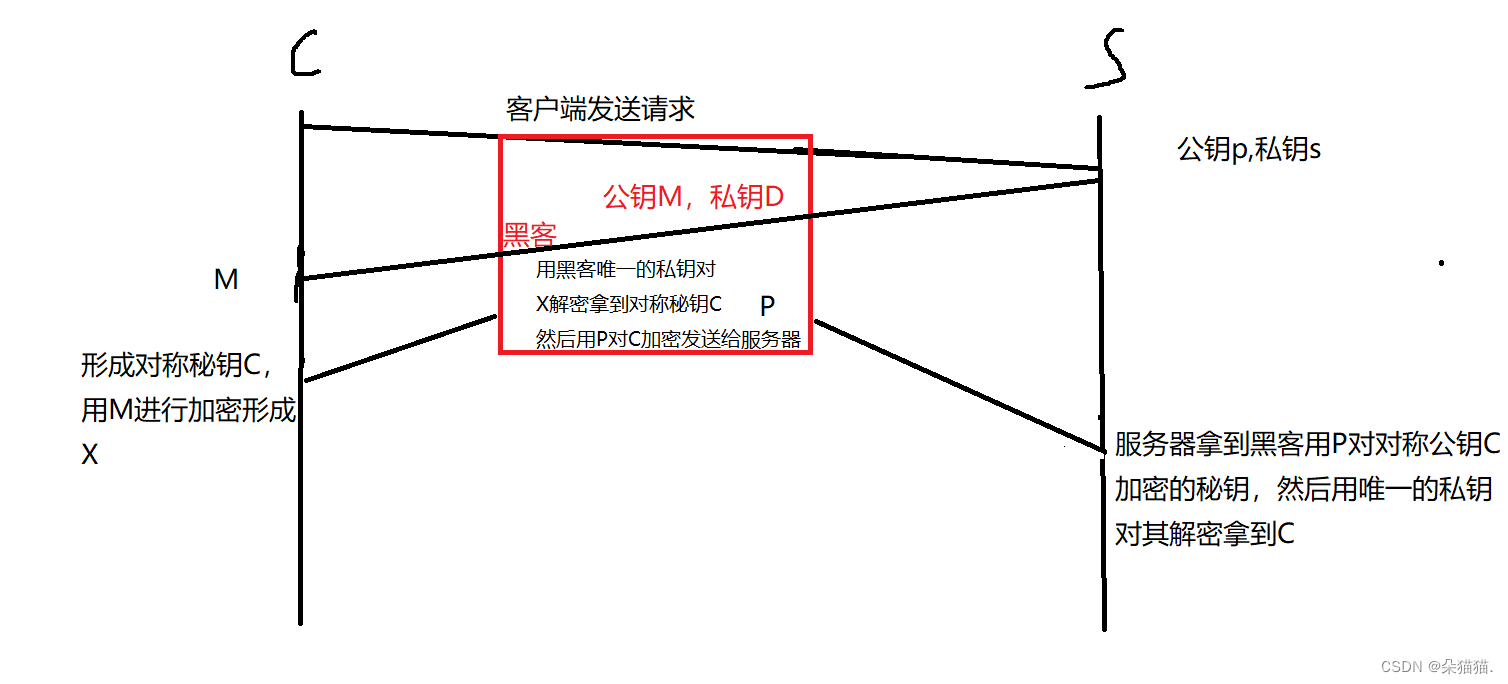
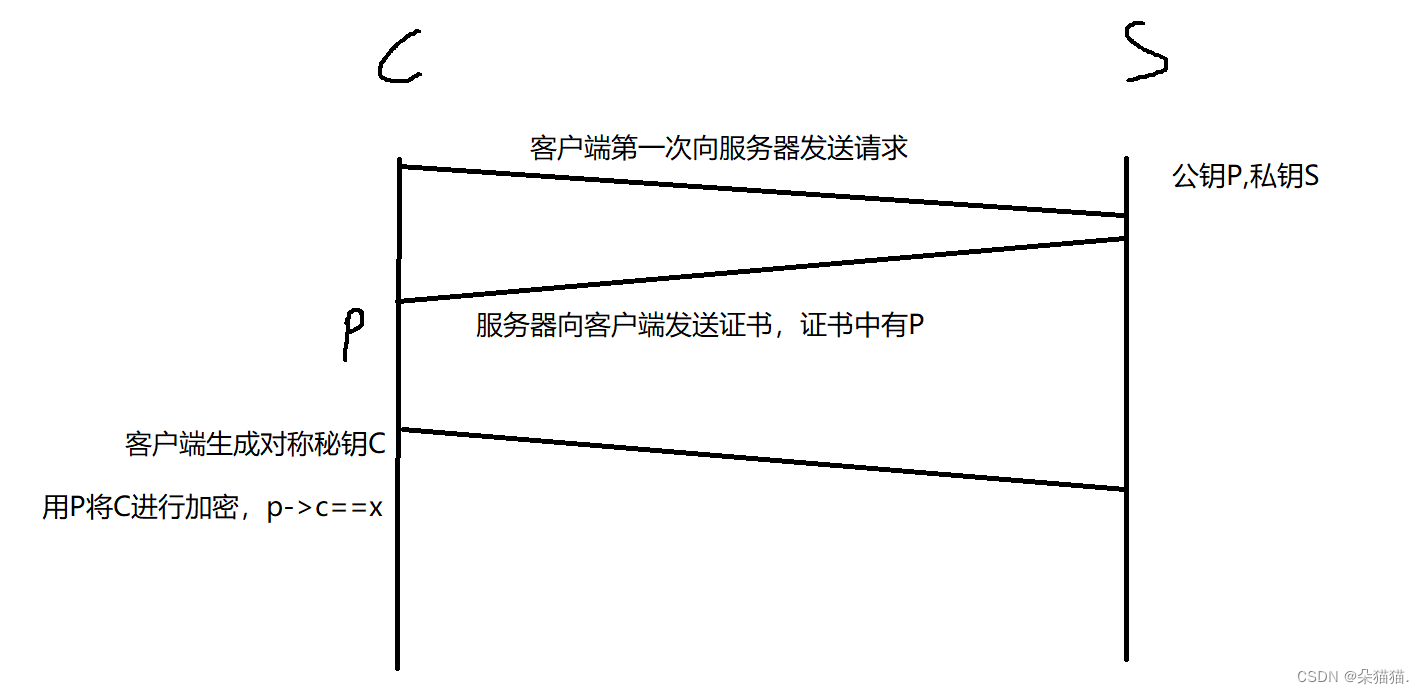
我们发现上面的所有方案我们都忽略了一个问题,那就是如果中间人一开始就进行攻击,我们是无法完成正确的公钥交换的,如下图:

首先服务端有自己的公钥P和私钥S,然后客户端第一次向服务器发起请求,然后服务器在给客户端发送P的时候被黑客劫持,黑客也准备了自己的私钥D和公钥M,然后黑客保存了服务器的公钥P,将自己的公钥M发送给客户端,客户端形成对称秘钥C,用黑客的公钥进行加密然后发送给服务端,在发送途中被黑客劫持,黑客用自己唯一的私钥D对X进行解密,拿到客户端形成的对称秘钥C,然后再用原先服务器的公钥P对C进行加密然后发送给服务端,服务端收到后用唯一的私钥S解密拿到了对称秘钥C,然后以后就用C和客户端通信,但是不管是服务端还是客户端都不知道黑客已经拿到对称秘钥C了。
那么如何解决上面这个问题呢?实际对上面这种情况我们只需要解决一开始黑客篡改公钥的情况,本质问题是客户端没有辨别公钥是否合法的能力,所以只要客户端能辨别公钥合法就能解决这个问题。
在解决这个问题之前我们先引入一些概念:
四.证书
CA认证。服务端在使用HTTPS前,需要向CA机构申领一份数字证书,数字证书里含有证书申请者信息,公钥信息等。服务器把证书传输给浏览器,浏览器从证书里获取公钥就行了,证书就如身份证,证明服务端公钥的权威性。

在数字证书中包含一个电子签名,这个我们后面会详细讲。然后还有公司的信息以及域名等等最重要的是公钥在证书中。
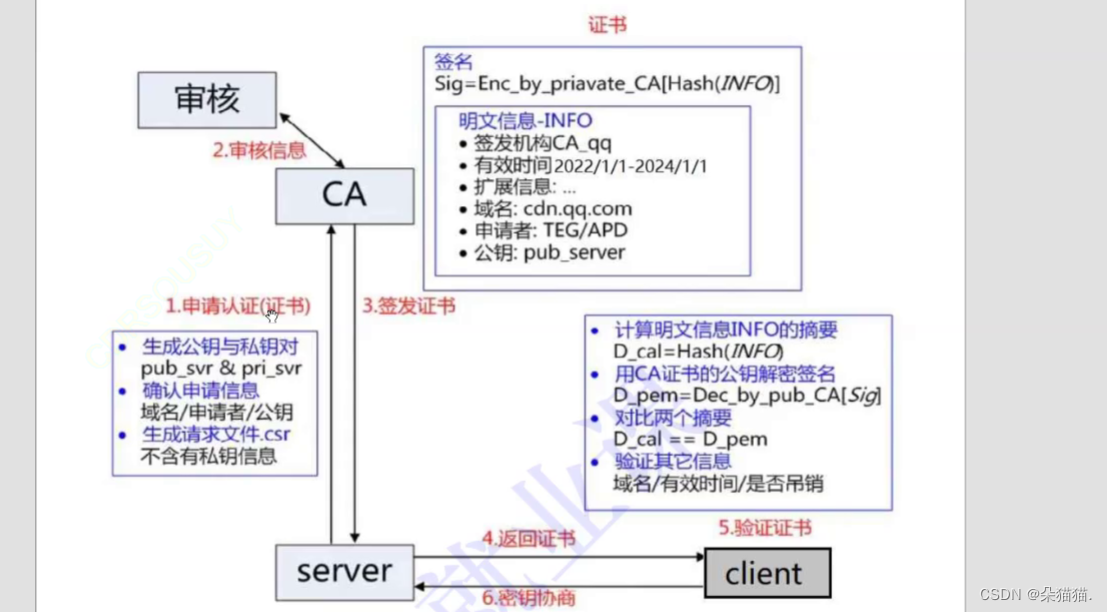
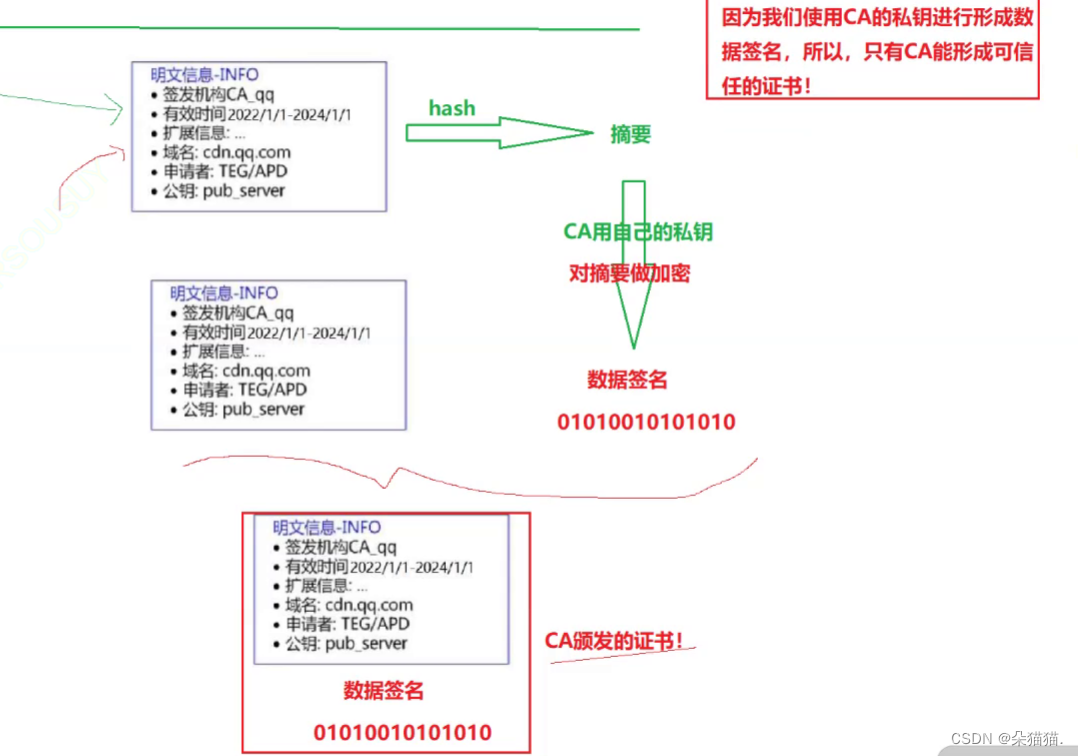
下面我们重点认识一下数字签名的形成:

首先公司提交公司注册信息,然后CA机构通过哈希散列将这份数组变成一个散列值(也叫数据摘要),然后CA机构会用CA自己的秘钥对散列值进行加密,加密后就形成了数据签名。注意:CA机构所使用的秘钥只有CA机构有。 有了数字签名后,我们要确保一份证书的真实性只需要将证书中的内容提取出来做数据摘要,然后用证书中的公钥对数据摘要解密,如果解密后的值和数字签名一样,则说明这个证书是真实的没有被篡改过,否则就说明证书是被篡改过的。
申请证书的过程如下图:

防篡改过程如下图:
 注意:CA会在所有的浏览器中内置自己的公钥,这一点非常重要。正是因为这样所以我们的浏览器才可以分辨出哪些网站是受信任的哪些网站是不受信任的。
注意:CA会在所有的浏览器中内置自己的公钥,这一点非常重要。正是因为这样所以我们的浏览器才可以分辨出哪些网站是受信任的哪些网站是不受信任的。
下面我们分析一下为什么有了CA后就可以解决问题了:
1.黑客修改公钥可行吗?
很明显是不行的,如果黑客劫持了服务器给客户端发送的证书并且修改了证书中的公钥(注意证书中的公钥是服务器自己生成的公钥,与我们签名讲解的方案中的公钥是一样的),由于CA生成证书的时候会将公司提交的公钥信息,注册信息等全部进行摘要然后用CA自己的私钥加密,所以一旦客户端浏览器用CA内置的公钥对证书中的数字签名解密,然后和证书中的数据摘要做对比,只要不一样则说明证书被篡改。
2.黑客同时修改公钥和数字签名
当然也是不行的,因为数字签名的修改必须要CA机构的私钥。
3.黑客直接掉包整个证书
首先黑客肯定造不出假证书,因为没有CA的私钥。要拥有证书就必须去CA机构申请真证书,但是证书中是含有域名等信息的,每个服务器的域名是唯一的,如果你拿着别人已经申请过的公司的域名那么一定申请不到证书的。
了解了以上知识,那么最终方案就来了:非对称加密+对称加密+证书认证

首先服务端自己是有公钥和私钥的,然后第一次客户端向服务端发起请求,服务端将证书给了客户端,客户端自己生成对称秘钥,然后用证书中的公钥对对称秘钥进行加密得到x,然后把x给服务端,因为只有服务端有唯一的秘钥所以可以对x进行解密拿到C,这样的话客户端和服务端都有了对称秘钥C,以后就可以通过对称秘钥加密通信了。证书的存在解决了中间人一开始就对公钥做手脚的场景,所以这就是https的加密原理。
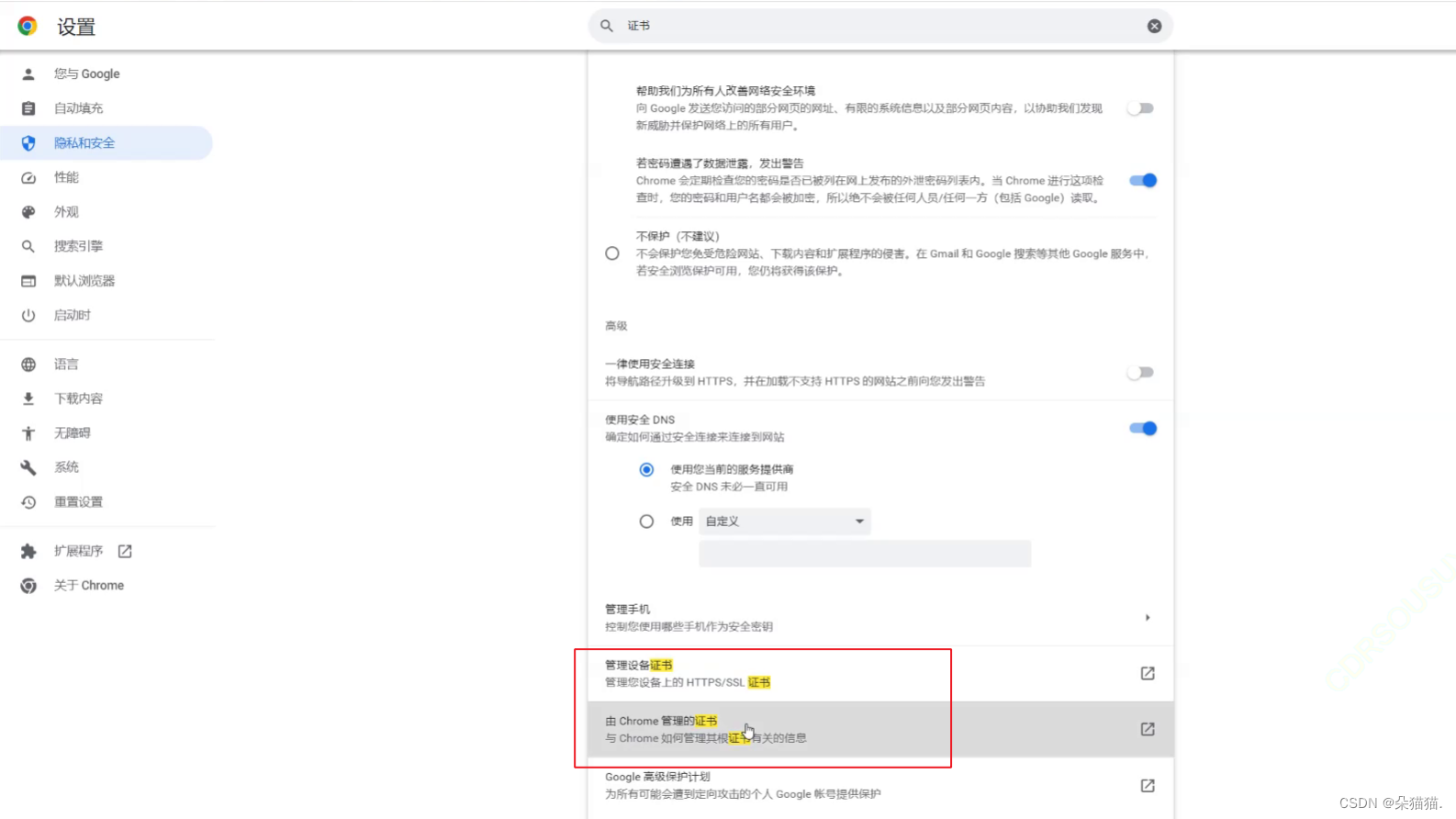
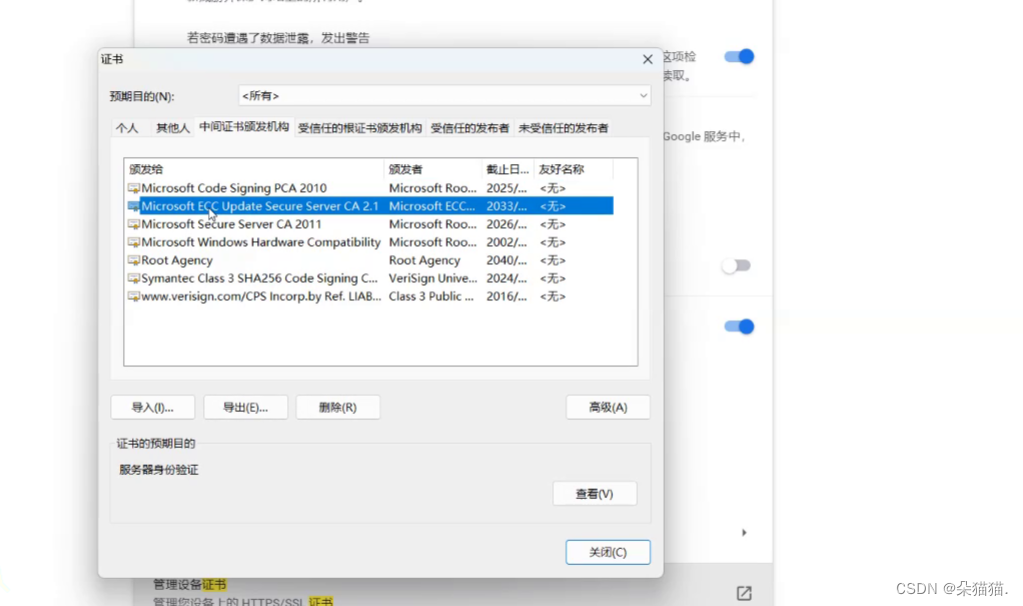
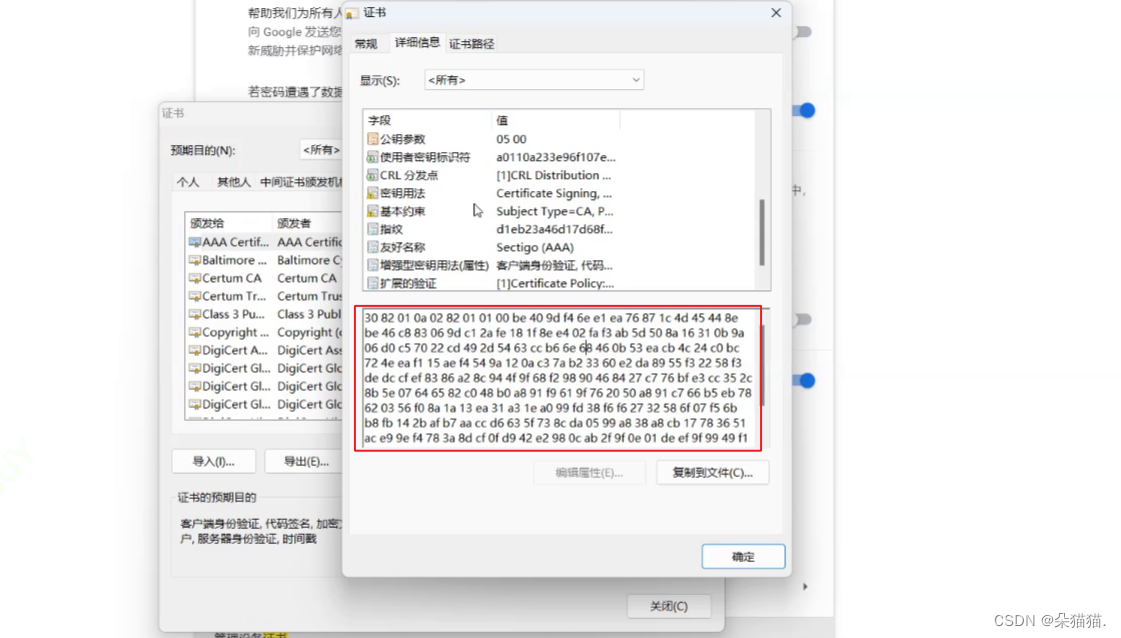
当然我们也可以在自己的浏览器查看相关的证书:

 上面除了CA以外的机构很多都是CA的子机构。
上面除了CA以外的机构很多都是CA的子机构。

可以看到不管公钥还是私钥都是一堆代表唯一性的字符串。
总结
https与http最本质的区别在于https在http的基础上引入了加密层,以前http明文发送的数据在https中可以进行加密了,极大的提高了安全性。