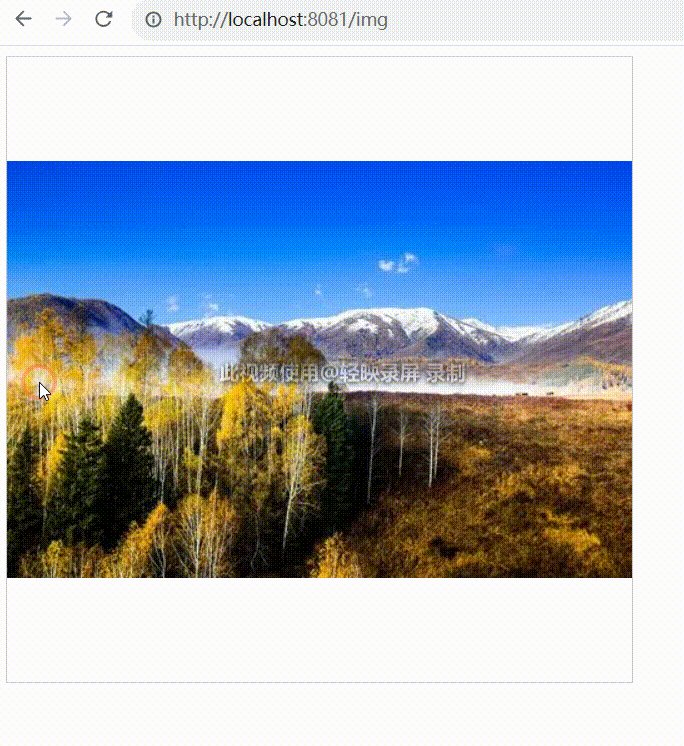
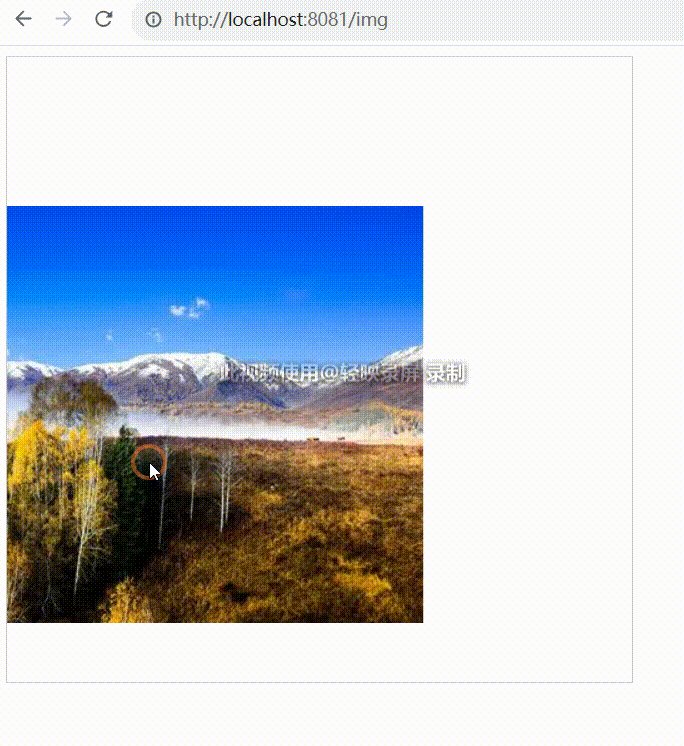
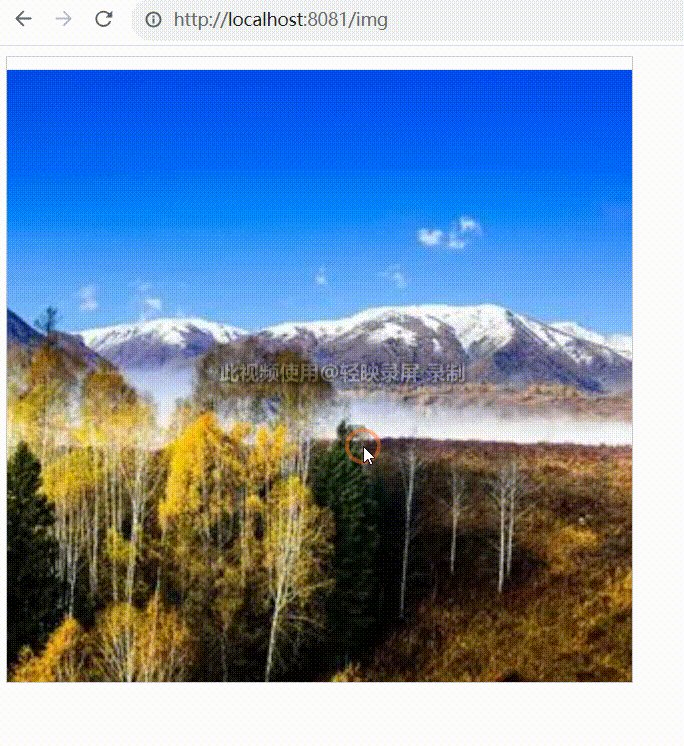
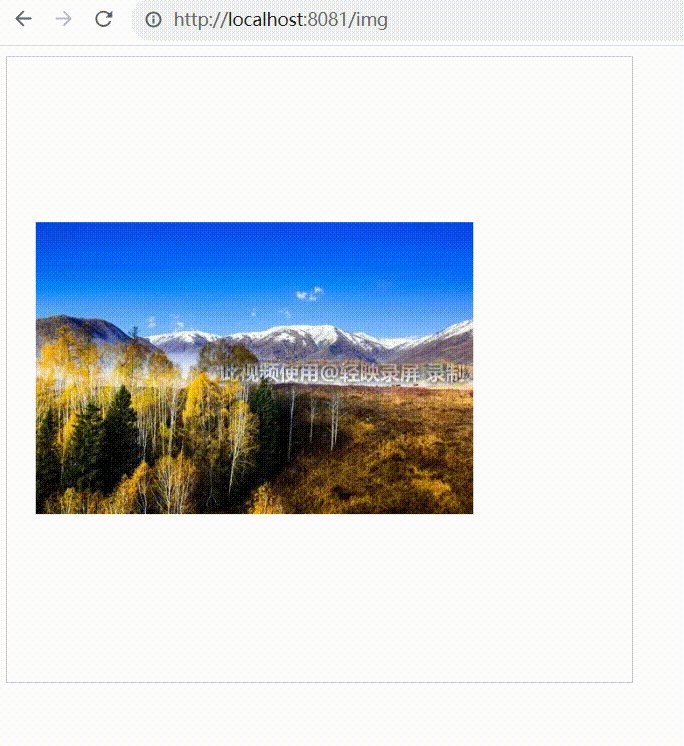
效果:

代码实现
<template>
<div class="container">
<div
class="image-container"
@mousewheel.stop="onMouseWheel"
@mousedown="onMouseDown"
@mousemove="onMouseMove"
@mouseleave="onMouseLeave"
@mouseup="onMouseUp"
>
<img :src="imageSrc" :style="{ transform: imageTransform }" ref="image" />
</div>
</div>
</template>
<script>
export default {
data() {
return {
imageSrc:
"https://img1.baidu.com/it/u=3065838285,2676115581&fm=253&app=138&size=w931&n=0&f=JPEG&fmt=auto?sec=1690995600&t=33317e67c6570c9f6d7cdfd53ee8db57",
scale: 1,
isDragging: false,
dragStartX: 0,
dragStartY: 0,
imageLeft: 0,
imageTop: 0,
};
},
computed: {
imageTransform() {
return `translate(${this.imageLeft}px, ${this.imageTop}px) scale(${this.scale})`;
},
},
methods: {
onMouseWheel(event) {
event.preventDefault();
const wheelDelta = event.deltaY;
if (wheelDelta > 0 && this.scale > 0.4) {
this.scale -= 0.1;
} else if (wheelDelta < 0) {
this.scale += 0.1;
}
},
onMouseDown(event) {
this.isDragging = true;
this.dragStartX = event.clientX;
this.dragStartY = event.clientY;
this.startImageX = this.imageLeft;
this.startImageY = this.imageTop;
},
onMouseMove(event) {
event.preventDefault();
if (this.isDragging) {
const offsetX = event.clientX - this.dragStartX;
const offsetY = event.clientY - this.dragStartY;
this.imageLeft = this.startImageX + offsetX;
this.imageTop = this.startImageY + offsetY;
}
},
onMouseUp() {
this.isDragging = false;
},
onMouseLeave() {
this.isDragging = false;
},
},
};
</script>
<style scoped>
.container {
position: relative;
width: 500px;
height: 500px;
border: 1px solid #ccc;
overflow: hidden;
}
.image-container {
position: absolute;
top: 0;
left: 0;
display: flex;
justify-content: center;
align-items: center;
width: 100%;
height: 100%;
}
img {
max-width: 100%;
max-height: 100%;
}
</style>


![Error in v-on handler (Promise/async): “[object Object]“](https://img-blog.csdnimg.cn/821f7c1a4d0843b88115e484cee87998.png)