文章目录
- 一、背景
- 1、二次开发
- 1.1、首页
- 1.2、项目列表
- 1.3、用例列表
- 1.4、新增用例
- 1.5、测试套件
- 1.6、查看报告
- 二、总结
一、背景
自入职起,就在公司内部引入开源接口测试平台,选一个大家勉强看得懂源码的开源项目,方便后续的二次开发,不管是功能优化还是功能定制,至少有动手的能力,同时又能避免重复造轮子(既没有造轮子的时间也没有那么多精力)。那么二次开发到底是做什么?首先需要先熟悉它本身的功能实现和框架架构,不要因为他本身就是个平台,就感觉无从下手,因为它并不完美。
1、二次开发
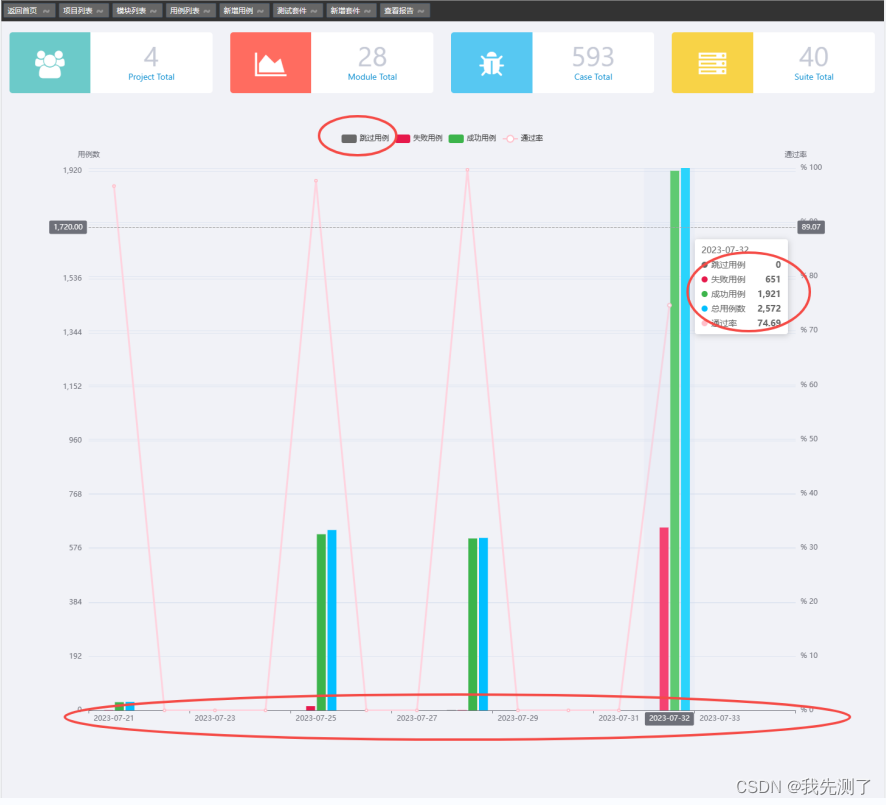
1.1、首页
主要是对样式的改造,增加一列灰色显示失败用例,光标移动显示用例具体数据效果,时间轴跨度;

index.html改到的源码:
***
legend: {
data: ['跳过用例', '失败用例', '成功用例', '通过率']
},
***
series: [
{
name: '跳过用例',
type: 'bar',
data: [],
color: "#696969"
},
{
name: '失败用例',
type: 'bar',
data: [],
color: "#e6194B"
},
{
name: '成功用例',
type: 'bar',
data: [],
color: "#3cb44b"
},
{
name: '总用例数',
type: 'bar',
data: [],
color: "#00BFFF"
},
{
name: '通过率',
type: 'line',
yAxisIndex: 1,
data: [],
color: "Pink"
}
]
***
option.xAxis[0].data = xAxis_data;
option.series[0].data = {{ total.skip }};
option.series[1].data = {{ total.fail }};
option.series[2].data = {{ total.pass }};
option.series[3].data = {{ total.sum }};
option.series[4].data = {{ total.percent }};
***
function getDay(day) {
var today = new Date();
var targetday_milliseconds = today.getTime() + 1000 * 60 * 60 * 24 * day * -1;
today.setTime(targetday_milliseconds); //注意,这行是关键代码
var tYear = today.getFullYear();
var tMonth = today.getMonth();
var tDate = today.getDate();
tMonth = doHandleMonth(tMonth + 1);
tDate = doHandleMonth(tDate + 2);// 多显示两天
return tYear + "-" + tMonth + "-" + tDate;
}
***
至于views.py源码,是树状数据的显示,找到index方法里面的get_total_values;对应变量名去修改自己想要的效果
***
total = {
'skip': [],
'pass': [],
'fail': [],
'percent': [],
'sum': []
}
***
# 用例失败数=总数-成功数-跳过数
total['fail'].append(total_run - total_success - total_skipped)
total['percent'].append(total_percent)
total['skip'].append(total_skipped)
total['sum'].append(total_run)
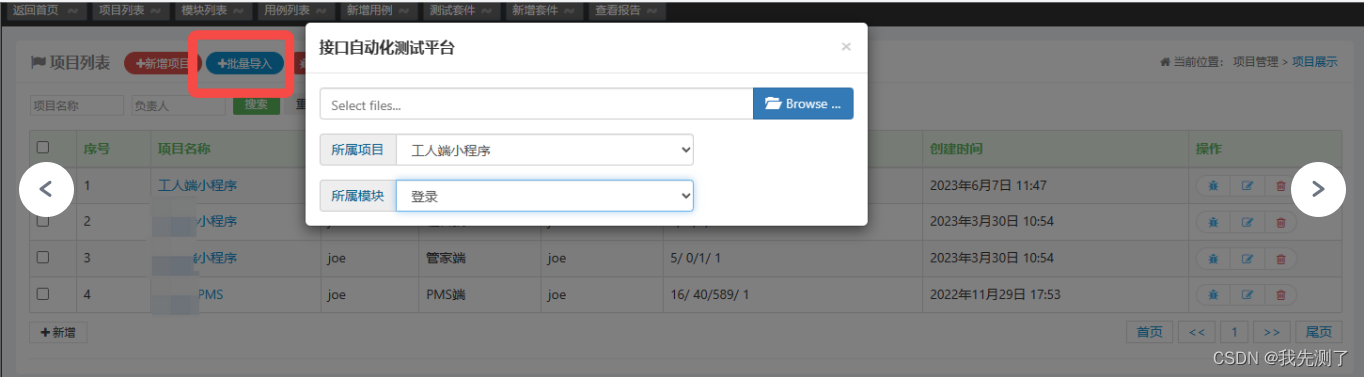
1.2、项目列表
优化了批量导入功能

平台的底层框架是httprunner工具,它本身支持charles录制导出的har数据文件,进行转换成json或yml格式的用例
for file in files:
file_suffix = os.path.splitext(file)[1].lower()
if file_suffix == '.json':
with io.open(file, encoding='utf-8') as data_file:
try:
content = json.load(data_file)
except JSONDecodeError:
err_msg = u"JSONDecodeError: JSON file format error: {}".format(
file)
logging.error(err_msg)
elif file_suffix in ['.yaml', '.yml']:
with io.open(file, 'r', encoding='utf-8') as stream:
content = yaml.load(stream, Loader=yaml.FullLoader)
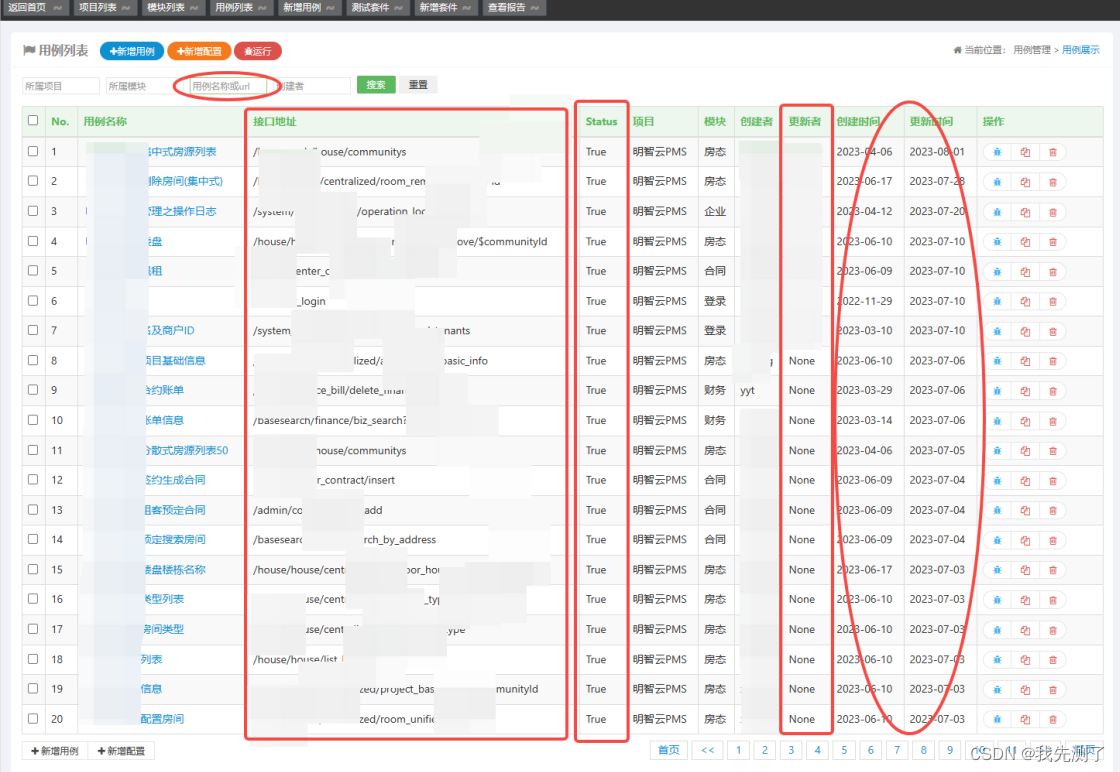
1.3、用例列表
这个列表改造的功能就比较多了,如新增字段:状态、更新人、接口url等,还有时间优化、查询条件优化

这里涉及的改动就多了,要看得懂数据库表字段涉及、代码重构、前端样式调整
***
# 搜索项目--用例
elif belong_project and name is not '':
obj = obj.filter(belong_project__contains=belong_project).filter(
Q(request__contains=name) | Q(name__contains=name))
# 搜索模块--用例
elif belong_module and name is not '':
obj = obj.filter(belong_module__module_name__contains=belong_module).filter(
Q(request__contains=name) | Q(name__contains=name))
***
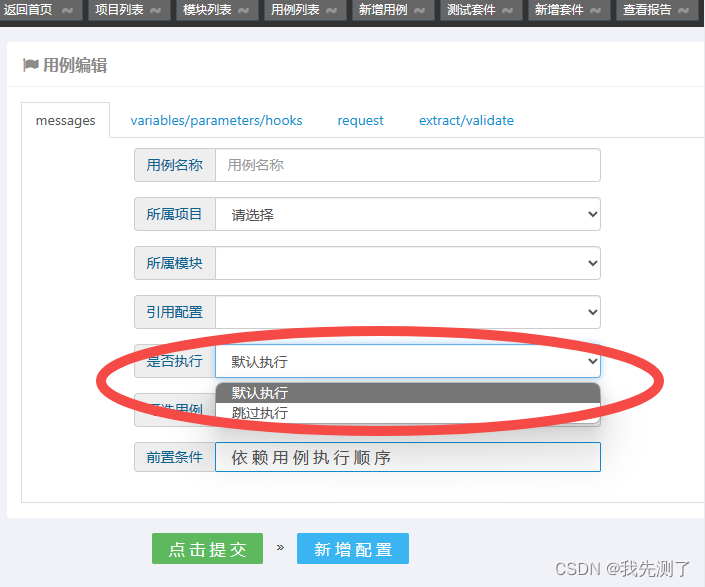
1.4、新增用例
对于上一个功能设计的,新增是否执行status状态列,是因为httprunner工具对于用例是有skip

add_case.html同时也隐藏了创建者字段
***
<div class="form-group">
<div class="input-group col-md-4 col-md-offset-1">
<div class="input-group-addon" style="color: #0a628f">是否执行</div>
<select id="is_excuted" name="skip" class="form-control">
<option value="False" selected>默认执行</option>
<option value="True">跳过执行</option>
</select>
</div>
</div>
***
<div class="form-group" hidden="hidden">
<div class="input-group col-md-4 col-md-offset-1">
<div class="input-group-addon" style="color: #0a628f">编写人员</div>
<input type="text" class="form-control" id="author" name="author"
placeholder="用例编写人员" value="{{ account }}" readonly><!-- 默认获取当前登录用户 -->
</div>
</div>
***
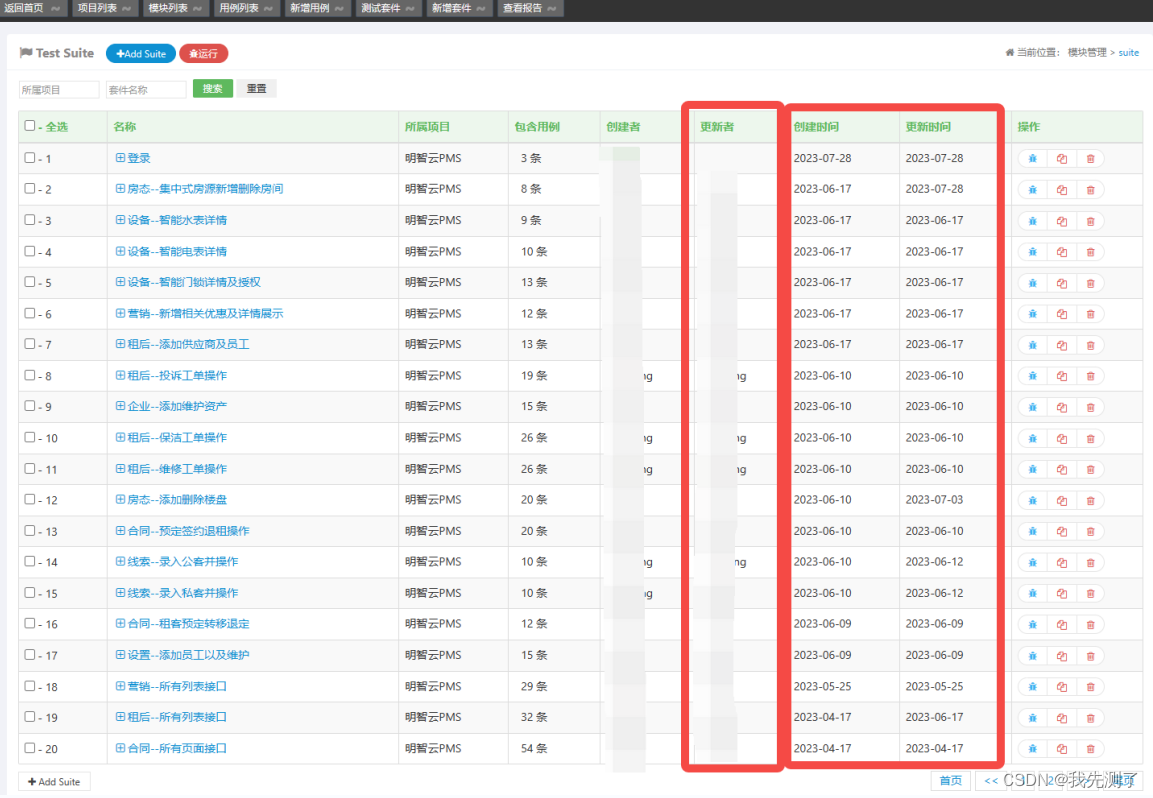
1.5、测试套件
时间格式的调整,新增更新者字段

这里面涉及的知识点,前面也有引用,suite_list.html
***
<td>{{ foo.create_time|handle_time }}</td>
<td>{{ foo.update_time|handle_time }}</td>
***
自定义custom_tags.py过滤器
@register.filter(name='handle_time')
def handle_time(value):
"""处理时间格式"""
return value.strftime("%Y-%m-%d")
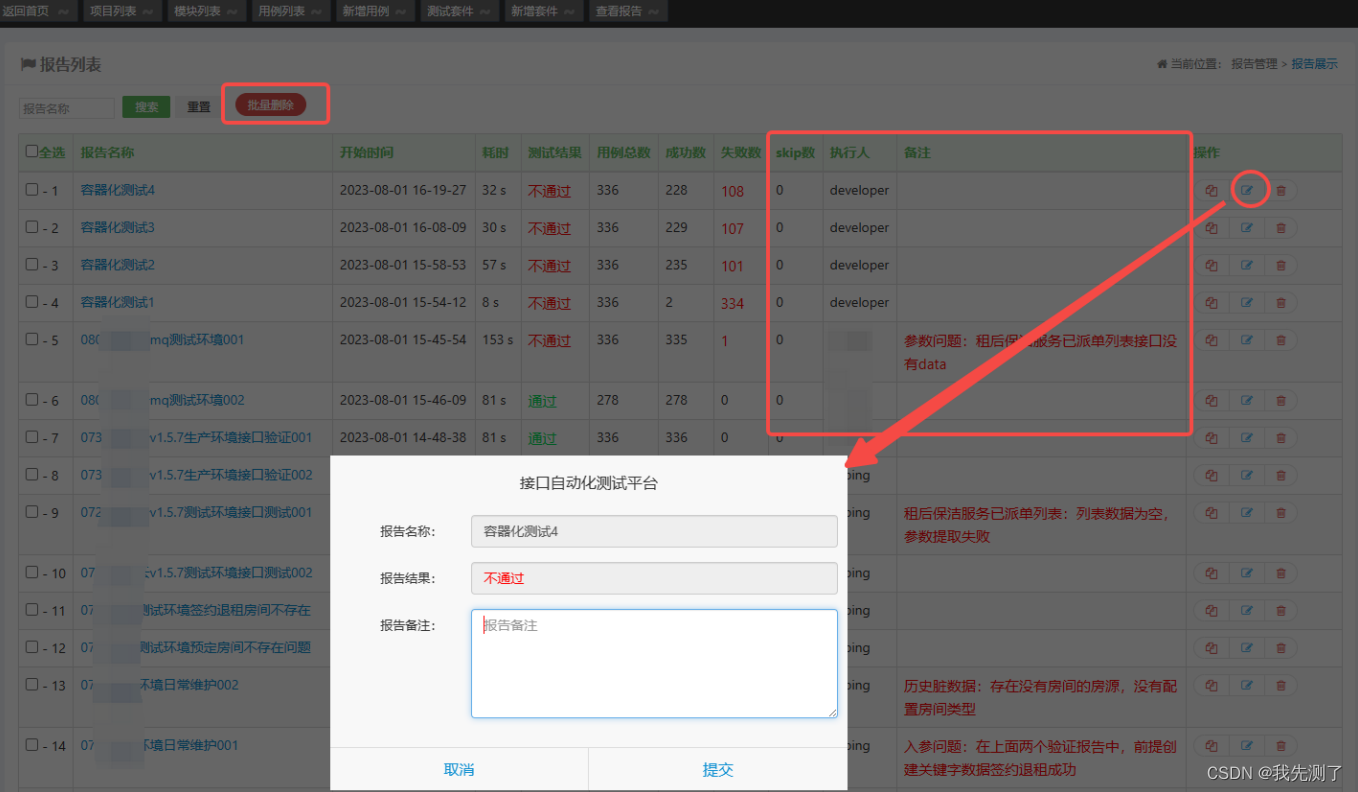
1.6、查看报告
这里改造的东西也是比较多的,如新增执行人、备注字段,实现可以知道谁执行的测试、失败的用例可以备注什么原因、更能支持批量删除报告功能

report_list.html增加编辑窗口实现备注,是由commons.js实现update_data_ajax
<div class="form-group">
<label class="control-label col-sm-3" for="mark"
style="font-weight: inherit; font-size: small ">报告备注:</label>
<div class="col-sm-9">
{# <input name="mark" type="text" id="mark" class="form-control"#}
{# placeholder="报告备注" value="请输入备注内容!">#}
<textarea type="text" rows="5" class="form-control" id="mark" name="mark"
aria-describedby="inputSuccess3Status" placeholder="报告备注" value="报告备注"
style="color: red;"></textarea>
<!-- 是个icon样式 -->
{# <span class="glyphicon glyphicon-paperclip form-control-feedback" aria-hidden="true"></span>#}
</div>
</div>
***
<script type="text/javascript">
function edit(id, report_name, report_result, mark) {
$('#index').val(id);
$('#report_name').val(report_name);
$('#report_result').val(report_result)
$('#mark').val(mark);
$('#my-edit').modal({
relatedTarget: this,
onConfirm: function () {
update_data_ajax('#report_list', '/api/report_list/1/')
},
onCancel: function () {
}
});
}
***
curd.js要实现批量删除报告,全选、多选报告进行删除
function ckAll() {
var flag = document.getElementById("select_all").checked;
var cks = document.getElementsByName("input[]");
for (var i = 0; i < cks.length; i++) {
cks[i].checked = flag;
}
}
//批量删除
function MultiDel(id) {
if (!confirm("确定删除这些吗?删除后回到第一页!")) {
return;
}
var cks = document.getElementsByName("input[]");
var str = "";
//拼接所有的id
for (var i = 0; i < cks.length; i++) {
if (cks[i].checked) {
str += cks[i].value + ",";
}
}
//去掉字符串未尾的','
str = str.substring(0, str.length - 1);
location.href = '/api/del_reports?ids=' + str;
}
二、总结
其实对于这些小功能的改造和优化,都是为了方便更好的使用这个平台,提审使用它的效率,从而对于测试的效率就会提升;有效的记录每次执行结果并进行分析,跟踪反馈。日拱一卒无有尽,功不唐捐终入海!