目录:导读
- 前言
- 一、Python编程入门到精通
- 二、接口自动化项目实战
- 三、Web自动化项目实战
- 四、App自动化项目实战
- 五、一线大厂简历
- 六、测试开发DevOps体系
- 七、常用自动化测试工具
- 八、JMeter性能测试
- 九、总结(尾部小惊喜)
前言
HTTP接口传递数据最常用的方式?
get和post最常用。
get是从服务器上获取数据 适用场景:在做搜索接口 商品信息接口
post是向服务器上传送数据 适用场景:在做数据添加修改删除时或图片上传等时能用到
HTTP接口测试的类型?
① get请求无参数
② get请求有参数
③ post请求带参数
平常是怎么测接口的?
参数组合、接口安全(绕过前端验证、绕过身份授权、参数是否加密、密码安全规则)、异常验证(必传非必传、参数类型、入参长度)
性能测试,用Jmeter测试
webservice接口如何测试的?
用soapui工具测试
接口测试的步骤?
大体流程是:
① 阅读API接口文档
② 编写测试用例
③ 根据测试用例进行API的手工测试(开发API工具、使用工具进行测试 )
没有文档如何做接口测试?
与开发沟通,然后整理出接口文档,也可以自己试着抓包看接口请求参数,然后不懂的跟开发沟通。
下个接口请求参数依赖上个接口的返回数据?
不同的接口封装成不同的函数或方法,需要的数据return出来,用一个中间变量a去接收。后面的接口传a就可以了。
在手工接口测试或者自动化接口测试过程中,上下游接口有数据依赖如何处理?
用一个全局变量来处理依赖的数据
接口测试中依赖登录状态的下的接口如何测试?
本质是:在每次发送请求时需要带上session或cookie才能发送成功,在构建post请求时添加必要的session或者cookie
依赖于登录的接口如何处理?
登录接口依赖token的,可以先登录后,token存到一个yaml或者json或者ini的配置文件里面。
后面所有的请求去拿这个数据就可以全局使用了。
如果是cookies的参数,可以用session自动关联。
依赖第三方的接口如何处理?
这个需要自己去搭建一个mock服务、模拟接口返回数据
mock是一个开源的框架,在github上可以下载到。
mock可以用在单元测试过程中,还有一个用途,当前端开发在开发页面的时候,需要服务端提供API接口,此时服务端还没开发完成,或者说没搭建测试环境,这时候前端开发会自己mock一个api服务端,自己给自己提供调用接口的返回数据。
接口产生的垃圾数据如何清理?
造数据的数据清理,需用python连接数据库,做增删改查操作
测试用例前置,setUp做数据准备;
后置操作,tearDown做数据清理;
测试的数据你放在哪里?
测试的数据分很多种,千万不能说写在代码里,因为数据是不能写死在代码里的。
测试数据放到.py文件的开头,对于少量的,固定不变的数据是可以的。
测试数据存放总结:
① 对于一些一次性消耗的数据,比如注册,每次注册不一样的数,可以用随机函数生成
② 对于一个接口有多组测试的参数,可以参数化,数据放yaml,text,json,execl等都可以
③ 对于反复使用的数据,如订单的各种状态需要造数据的情况,可以放到数据库,每次数据初始化,用完后再清理
④ 对于邮箱配置的一些参数,可以用ini配置文件
⑤ 对于全部是独立的接口项目,可以用数据驱动方式,用execl/csv管理测试的接口数据
⑥ 对于账号密码,这种管全局的参数,可以用命令行参数,单独抽出来,卸载i配置里(如ini)
⑦ 对于少量的静态数据,比如一个接口的测试数据,也就2-3组,可以写到python脚本的开头,十年八年都不会变更的。
不可逆操作,如何处理,比如删除一个订单这种接口如何测试?
主要靠手工测试造数据,直接在数据库改字段状态。自动化也一样,造数据可以用python连接数据库,做增删改查的操作
测试用例前置,setUp做数据准备;
后置操作,tearDown做数据清理;
一个订单的几种状态如何全部测到。如:未处理、处理中、处理失败、处理成功?
造数据,通过python连接数据库,修改数据的状态
做接口测试过程中发现过哪些bug?
比如:测试体现金额的提交,有一天数据库里插入了一个提现金额为负数的,开发要你复现,你在页面上怎样测试都没错误,那是前端做了限制。可以绕过前端,直接用接口工具去直接请求接口,或者用fiddler去抓包,抓到接口劶修改金额为负数。
当一个接口出现异常,你是如何分析异常的?
用fiddler工具抓包或者浏览器上按F12调试。app上就用fiddler设置代理,去看请求报文和返回报文。
查看后端日志,xshell连上服务器,查看日志。
怎么分析bug是前端的还是后端的?
先抓包看请求报文,对着接口文档,看请求报文有没问题,有问题就是前端发的数据不对。
请求报文没问题,那就看返回报文,返回的数据不对,那就是后端开发的问题。
http接口和web service接口测试区别是什么?
传统web service: 有一套完整的协议标准,其中有soap协议,用来进行消息的传递。
soap请求是HTTP POST的一个专用版本,遵循一种特殊的xml消息格式 Content-type设置为:text/xml任何数据都可以xml化。
web service的好处是:不用担心大小写问题;
不用担心中文urlencode问题;
代码中不用多次申明认证(账号、密码)参数;
传递参数可以为数组、对象等;
由于web service要进行xml解析,速度可能会有所降低。
现在HTTP完全可以替代web service。
| 下面是我整理的2023年最全的软件测试工程师学习知识架构体系图 |
一、Python编程入门到精通

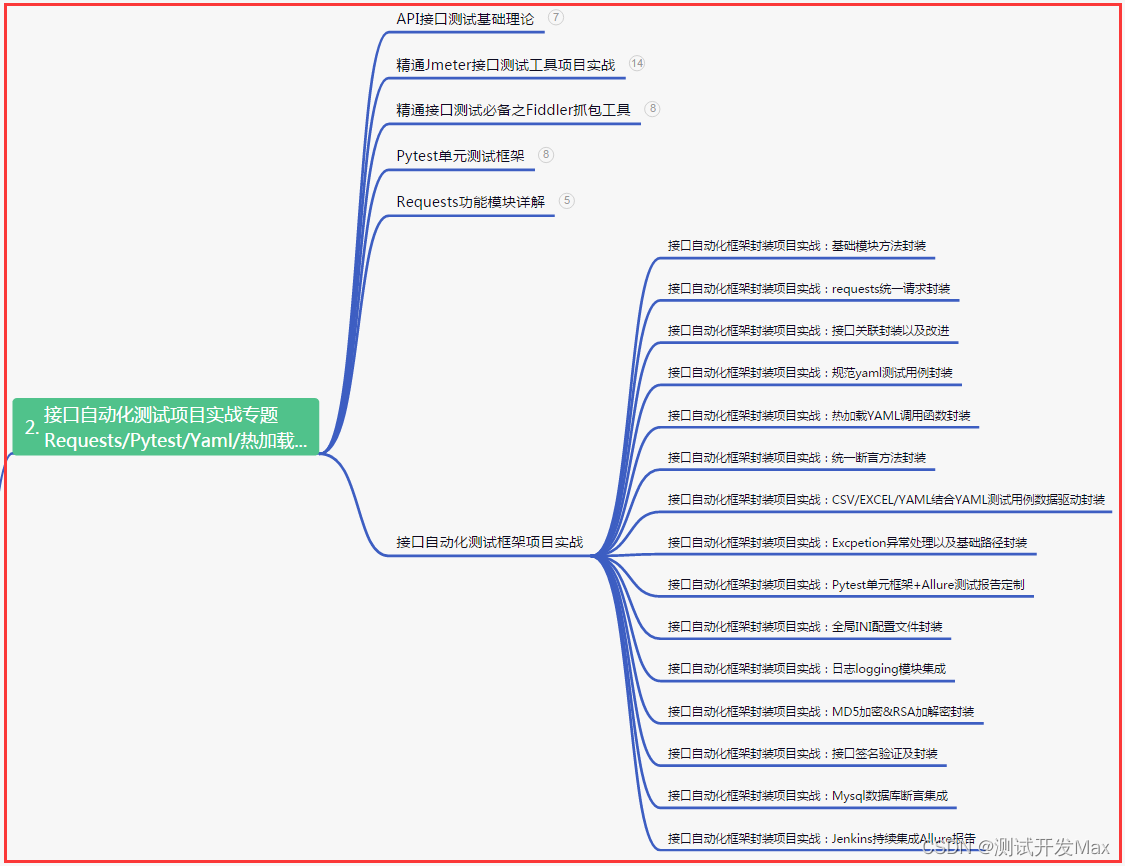
二、接口自动化项目实战

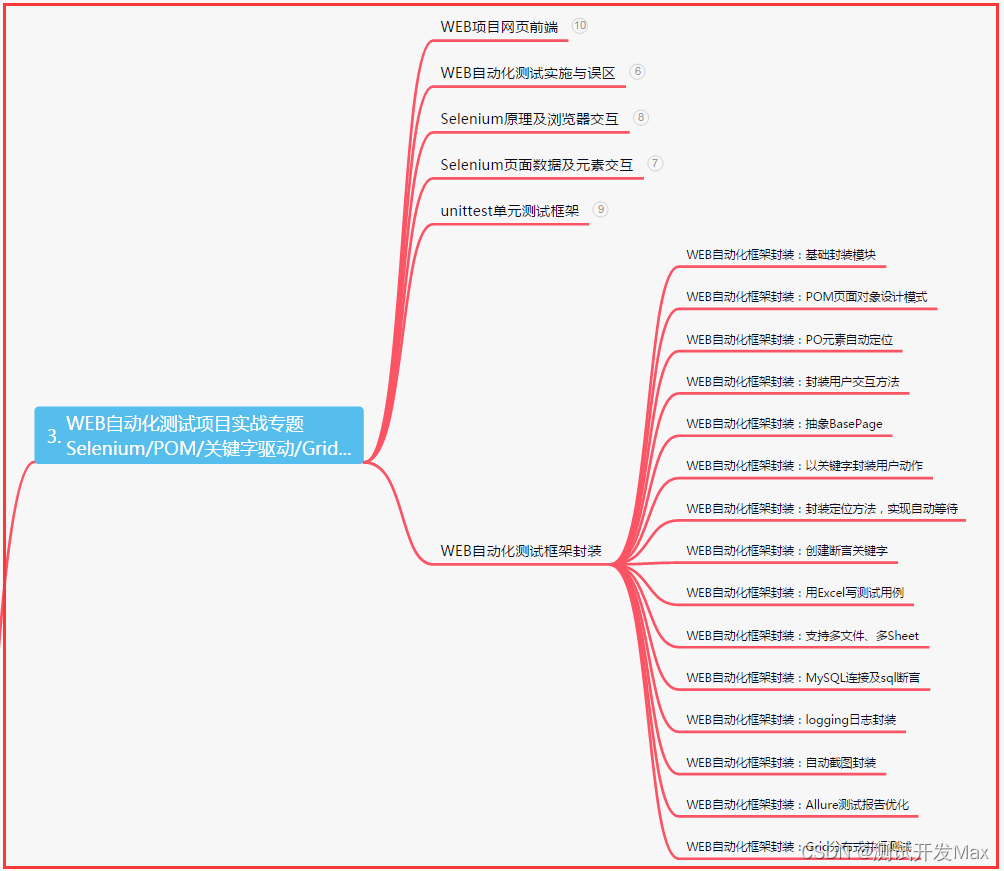
三、Web自动化项目实战

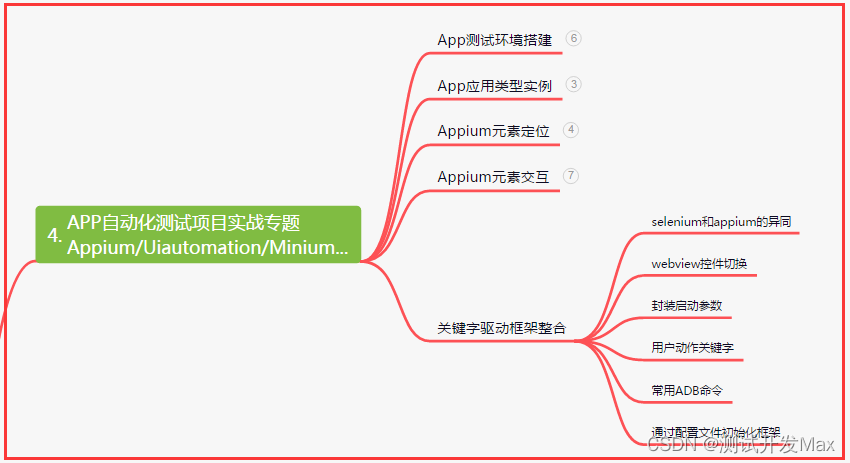
四、App自动化项目实战

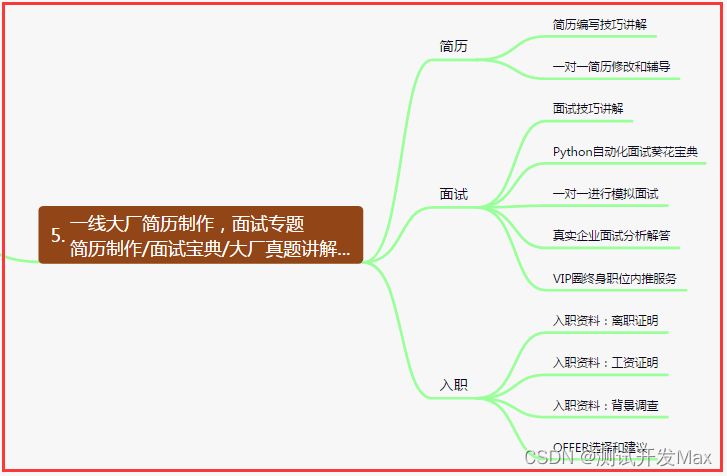
五、一线大厂简历

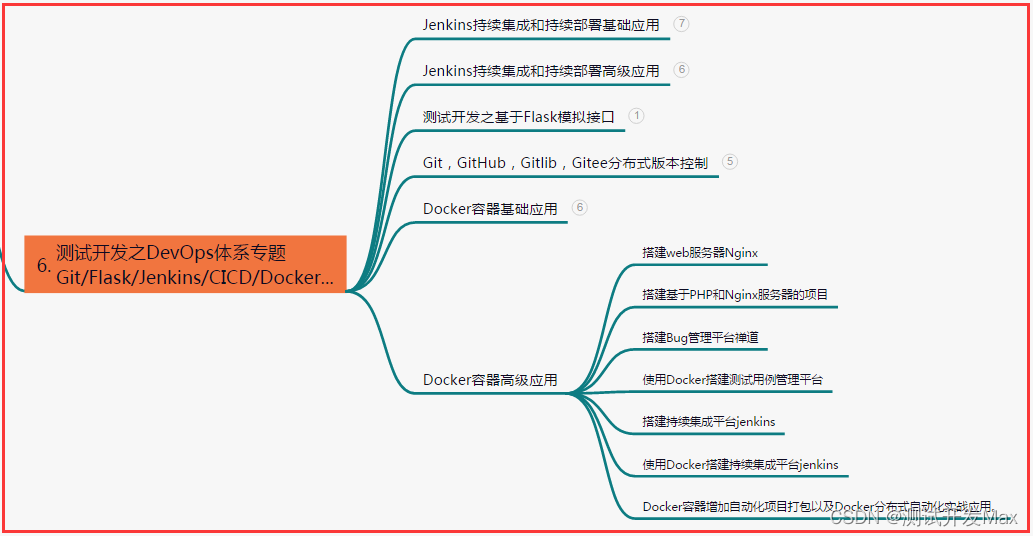
六、测试开发DevOps体系

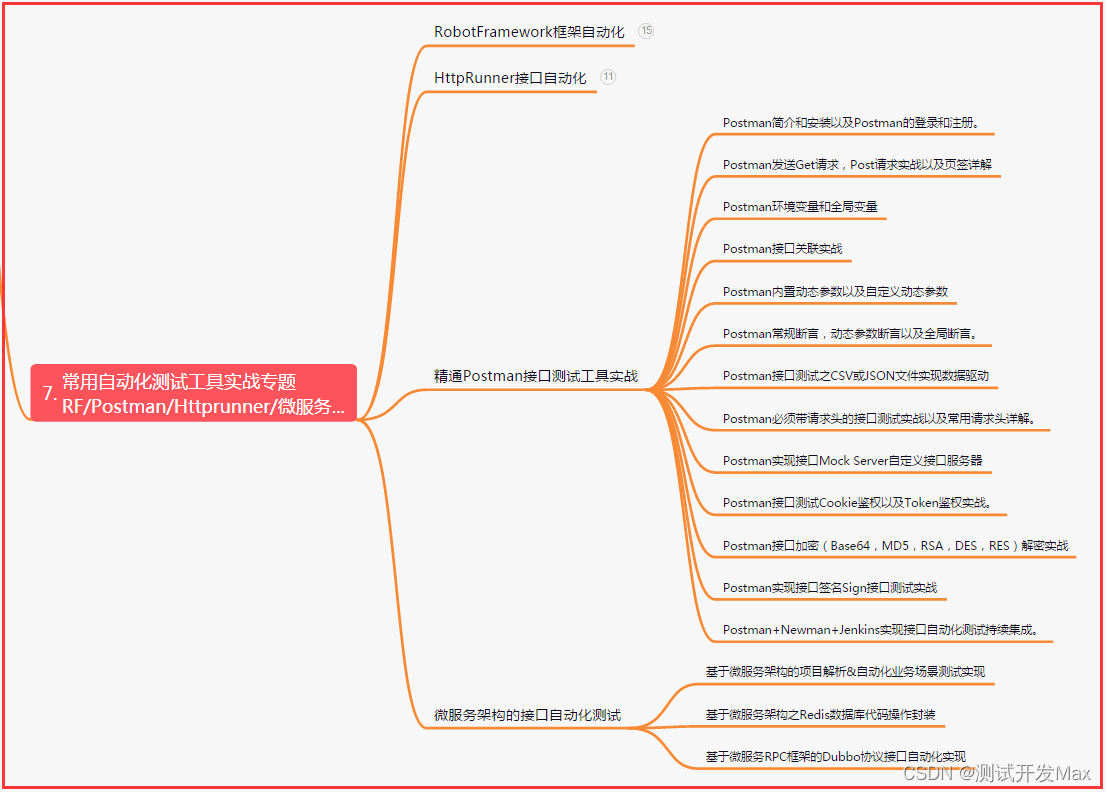
七、常用自动化测试工具

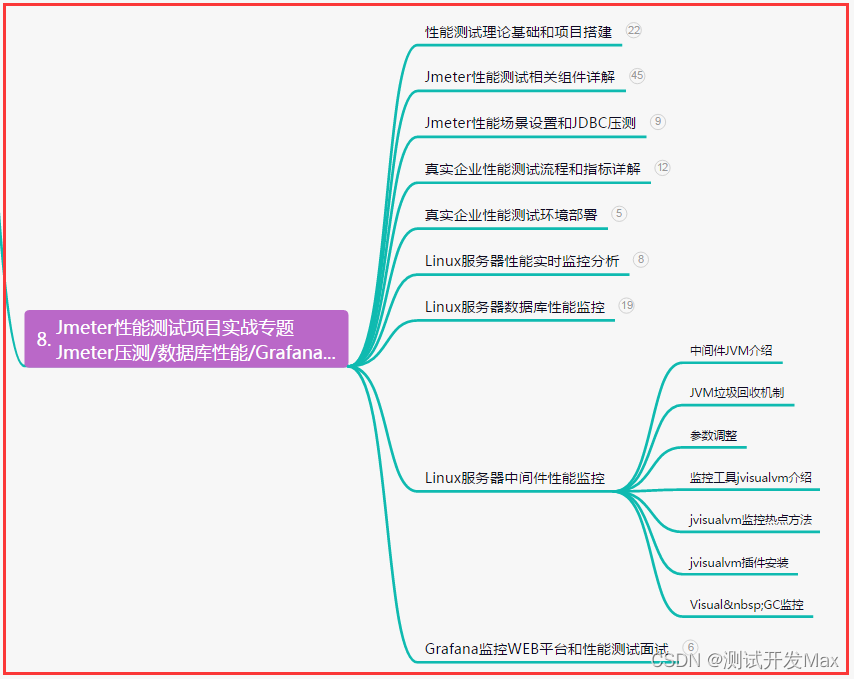
八、JMeter性能测试

九、总结(尾部小惊喜)
只有勇往直前,才能超越自我,实现梦想。无论困难多大,只要心怀坚定,努力拼搏,成功就会属于你。相信自己,追求卓越,奋斗不息,终将收获辉煌。
每一次的努力都是改变的开始,别让懒惰成为你的习惯,坚持奋斗,才能书写属于自己的辉煌篇章。只有付出,才会有收获;只有奋斗,才能创造美好。相信自己的能力,勇往直前,追求梦想,成就非凡。
生活就像一场马拉松,不是速度快与否,而是坚持到底。不管前方多少艰辛,都要保持热情和毅力,奋力向前。每一步都是进步,每一次努力都值得骄傲。相信自己的实力,超越困难,勇往直前,成就无限可能。