ESlint 是什么?
ESlint官网
官网是这么写的:
ESLint 是一个可配置的 JavaScript 检查器。 它可以帮助你发现并修复 JavaScript 代码中的问题。 问题可以是任何东西,从潜在的运行时错误,到不遵循最佳实践,再到风格问题。

核心概念
规则
ESLint 包含数百个你可以使用的内置规则。 你还可以创建自定义规则或使用其他人通过 插件 创建的规则
配置文件
在项目中放置 ESLint 配置。
配置文件的格式
ESLint 支持多种格式的配置文件:
- JavaScript - 使用 .eslintrc.js 并导出包含你的配置的对象。
- JavaScript (ESM) - 在 package.json 中指定 “type”:“module” 的 JavaScript 包中运行 ESLint 时使用 .eslintrc.cjs。 请注意,ESLint 目前不支持 ESM 配置。
- YAML - 使用 .eslintrc.yaml 或 .eslintrc.yml 来定义配置结构。
- JSON - 使用 .eslintrc.json 定义配置结构。 ESLint 的 JSON 文件也允许 JavaScript 样式的注释。
- package.json - 在你的 package.json 文件中创建一个 eslintConfig 属性并在那里定义你的配置。
如果同一个目录下有多个配置文件,ESLint 只使用一个。 优先顺序如下:
- .eslintrc.js
- .eslintrc.cjs
- .eslintrc.yaml
- .eslintrc.yml
- .eslintrc.json
- package.json
CLI 和 Node.js API
- ESLint CLI 是一个命令行接口,有多种选项可以传递给它的命令。
- ESLint Node.js API 允许你以编程方式从 Node.js 代码中使用 ESLint。
其他核心概念
-
可共享配置-通过 npm 共享的 ESLint 配置。
-
ESLint插件 - npm 模块,可包含一组 ESLint 规则、配置、处理器和环境
-
ESLint 解析器 - 将代码转换为 ESLint 可以评估的抽象语法树
-
自定义处理器 - 从其他类型的文件提取 JavaScript 代码,然后让 ESLint 对 JavaScript 代码进行检查
-
ESLint 格式化器
如何使用ESlint?
本文以nodejs项目为例:
安装eslint
npm i eslint -D
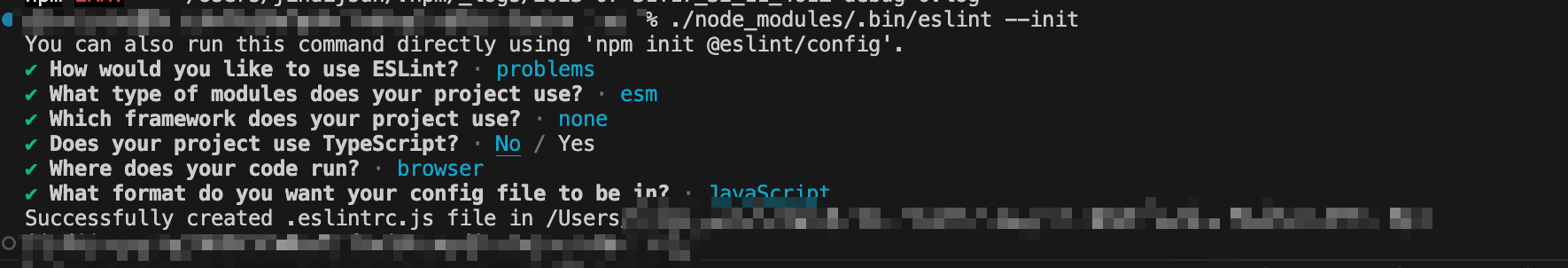
使用命令自动生成.eslintrc文件
.\node_modules\.bin\eslint --init
或者使用下面命令来进行配置
npm init @eslint/config
根据需要进行配置项选择

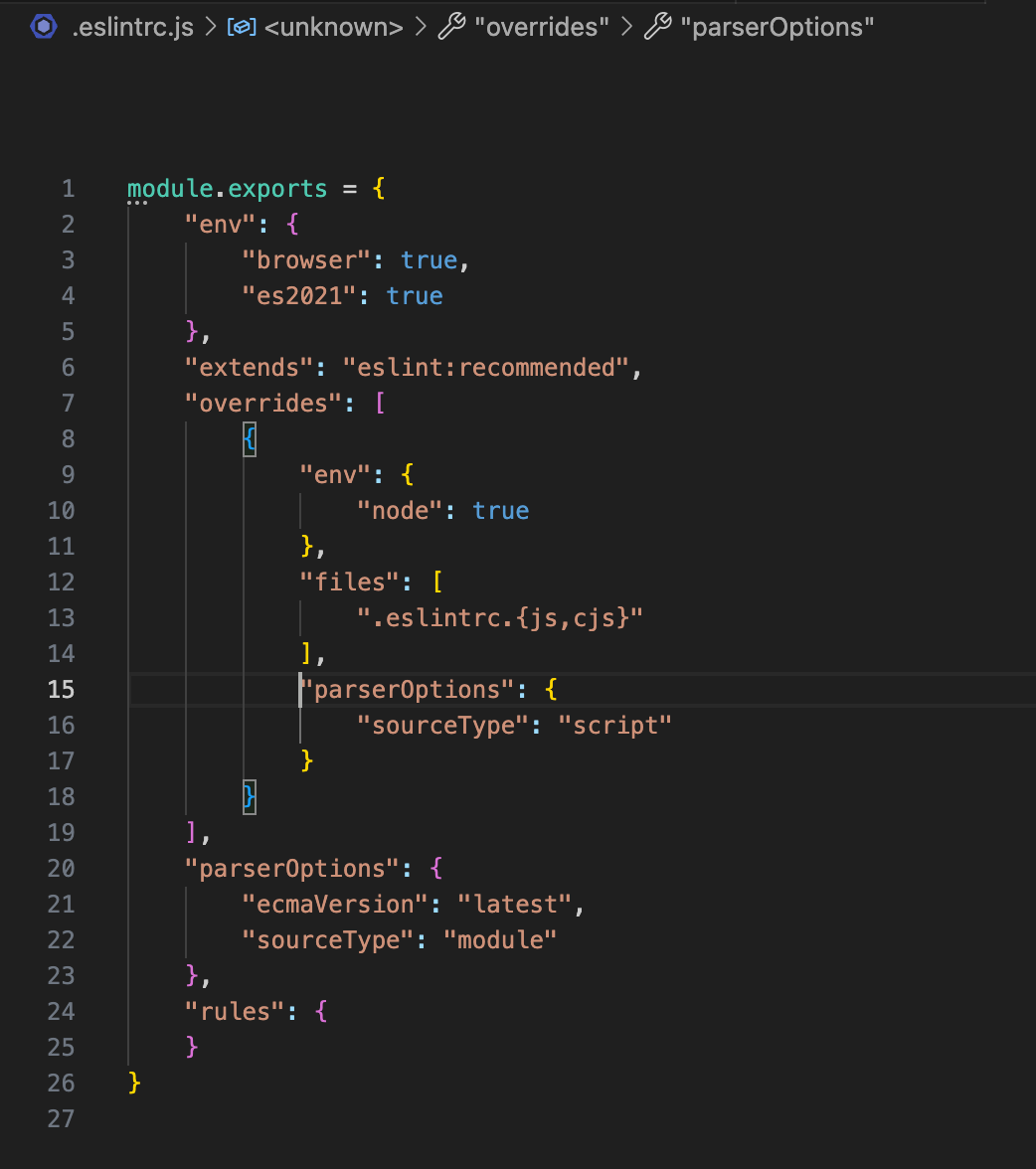
.eslintrc.js文件自动创建成功
根据我的nodejs项目配置,自动创建出来.eslintrc.js的是这个样子

module.exports = {
"env": {
"browser": true,
"es2021": true
},
"extends": "eslint:recommended",
"overrides": [
{
"env": {
"node": true
},
"files": [
".eslintrc.{js,cjs}"
],
"parserOptions": {
"sourceType": "script"
}
}
],
"parserOptions": {
"ecmaVersion": "latest",
"sourceType": "module"
},
"rules": {
}
}
代码规范已经生效


常用配置
module.exports = {
// 默认情况下,ESLint 会在所有父级目录里寻找配置文件,一直到根目录。"root": true,它就会停止在父级目录中寻找
root: true,
"env": { // 预定义的全局变量
"browser": true,
"commonjs": true,
"es2021": true,
"node": true
},
// 一个配置文件可以被基础配置中的已启用的规则继承
"extends": "eslint:recommended",// 继承推荐的规则
// 为特定类型的文件指定处理器
"overrides": [
],
// 指定你想要支持的 语言选项
"parserOptions": {
"ecmaVersion": "latest"// ecma 最新
},
"rules": { // 0:off 关闭规则,1:warn 开启规则,展示警告,2:error 开启规则 展示错误,触发程序退出
"no-unused-vars": 0,// 未使用的变量报错,关闭
'no-debugger': 'off',
'no-console': 'off',
"indent": [2],/* 内部缩进2个空格,属性间隔开1个空格,自动对其属性缩进 */
"array-bracket-spacing": [2,"never"],// 数据中不能存在空格
"comma-dangle": [2,'never'],// 禁止末尾逗号
"key-spacing": 2, // 对象键值对前后的空格
"block-spacing": 2,
"keyword-spacing": 2,// 关键字周围的空格
"no-multi-spaces": 2,// 禁止多余的空格
"arrow-spacing": 2,// 箭头函数的空格
"space-infix-ops": 2, // 操作符左右的空格
"space-unary-ops": [2,{ "words": true, "nonwords": false }],// 一元操作符的空格
"spaced-comment": [2,"always"],// 注释语句前的空格
"template-tag-spacing": [2,'always'],// 模板标记和它们的字面量之间有空格
"object-curly-spacing": [2,'always'],// 强制在花括号中使用一致的空格
"no-whitespace-before-property": 2,// 禁止属性前有空白
"comma-spacing": 2
}
}
待继续补充
- 今天就写到这里啦~
- 小伙伴们,( ̄ω ̄( ̄ω ̄〃 ( ̄ω ̄〃)ゝ我们明天再见啦~~
- 大家要天天开心哦
欢迎大家指出文章需要改正之处~
学无止境,合作共赢












![[每日习题]动态规划——公共子串计算 通配符匹配——牛客习题](https://img-blog.csdnimg.cn/e19608538d5d42aca1ff37421df23e73.png)






![[Pytorch]卷积运算conv2d](https://img-blog.csdnimg.cn/5c7c1fefc62b46ac9fd9cd13ddf53621.png)