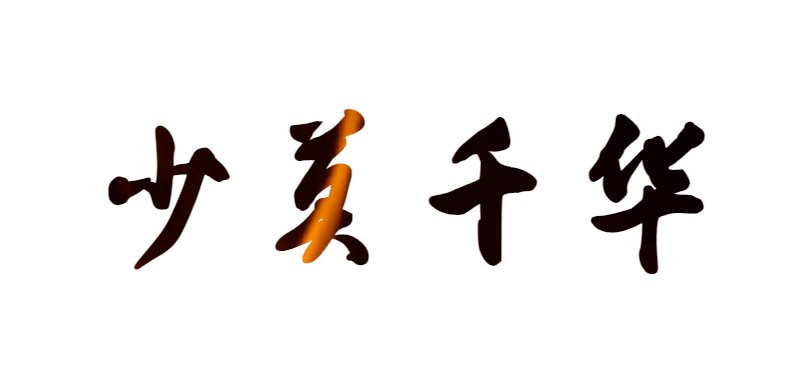
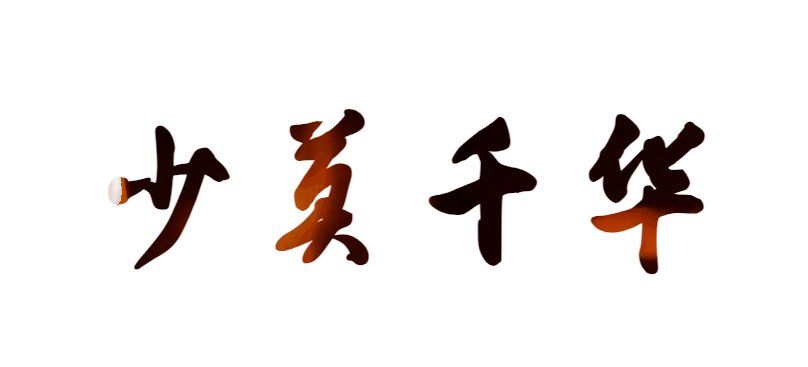
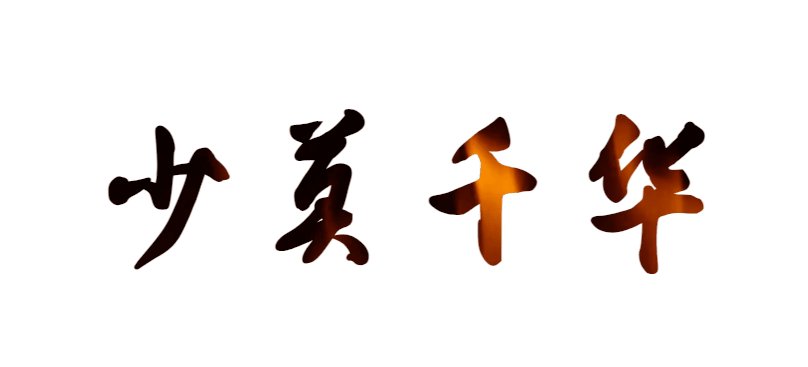
效果展示

index.html
<!DOCTYPE html>
<html>
<head>
<title> Document </title>
<link type="text/css" rel="styleSheet" href="index.css" />
</head>
<body>
<div class="container">
<video src="fire.mp4" autoplay muted loop></video>
<div class="txt">少莫千华</div>
</div>
</body>
</html>
index.css
.container{
color: #000;
font-size: 10em;
font-weight: bold;
font-family: '李旭科书法';
}
video{
width: 100%;
}
.txt{
visibility: visible;
position: absolute;
inset: 0;
background: #fff;
display: flex;
justify-content: center;
align-items: center;
mix-blend-mode: screen;
}
inset: 0;等同于 `top: 0; right: 0; bottom: 0; left: 0;display: flex;弹性盒position:absolute;绝对定位justify-content:center;水平居中align-items: center;垂直居中mix-blend-mode: screen;混合模式-与上一层(视频层进行混合)
fire.mp4
下载
李旭科书法
下载









![[每日习题]动态规划——公共子串计算 通配符匹配——牛客习题](https://img-blog.csdnimg.cn/e19608538d5d42aca1ff37421df23e73.png)






![[Pytorch]卷积运算conv2d](https://img-blog.csdnimg.cn/5c7c1fefc62b46ac9fd9cd13ddf53621.png)