Vue
- 三十二、git
- 1.工具引入
- 2.本地仓库
- 3.远程仓库
- 4.两人协作
- (1)非冲突
- (2)冲突
- (3)可视化
- 5.分支
- 6.vue项目git注意
- 三十三、
- 三十四、
- 三十五、
三十二、git

1.工具引入
项目内容合并
- 传统:U盘,qq,飞秋… compare
- svn 集中式代码管理工具
- git 分布式代码管理工具
2.本地仓库
右键打开git bash,输入git init,初始化本地仓库,会新建一个.git隐藏目录

输入git add 文件名/.(全部文件),将文件添加到暂存区,输入git status可以查看到git当前提交状态

输入git commit -m '第一次提交代码',提交到本地仓库,并且添加注释

输入git status查看提交状态

修改代码后再次查看提交状态,发现提示上传本地仓库的已修改,需要重新添加更新,使用git add .会自动匹配修改后的文件上传,git log查看提交记录

git reset --hard HEAD^回退上一个版本,git reflog查看操作记录

git reset --hard 6位版本号回退到指定版本

3.远程仓库
git diff 文件名对比本地代码和本地仓库代码差异

输入git remote add origin https://gitee.com/ZiminLi/test2008.git将远程仓库源添加到git中

输入git push -u origin master将仓库内容传送到远程仓库,第一次传输需要输入用户名密码,输入正确后win10以上电脑会自动保存,输错也会自动保存,并且传输时会验证失败,需要修改凭证

4.两人协作
(1)非冲突
输入git clone 地址后克隆别人仓库里的项目到自己的本地仓库(私有状态下需要仓库拥有者分配权限)

克隆之后直接添加会失败,需要进入存在git仓库的文件夹下进行操作,并且可以查看到以往他人的操作

此时就可以上传(克隆后不需要添加地址了)

当别人先上传到远程仓库后,自己为更新仓库,此时修改代码上传会报错,需要pull到本地进行合并,新的替换老的

(2)冲突
当自己修改的文件和远程文件都是最新的时候,会自动合并失败

git会将双方都留下,自己决定如何操作

之后通过命令行重新上传即可
(3)可视化
也可以通过可视化工具进行冲突操作,vscode的可视化工具可以清晰看到修改过程

暂存更改,相当于git add

提交,相当于git commit,可忽略前一步直接点击,相当于一键执行量两个命令

推送,相当于git push

冲突时

拉取代码,相当于git pull

5.分支
分支的构建
git branch -a 查看所有的分支
git checkout -b aaa 创建新的分支aaa
git checkout aaa 切换到aaa分支
git push origin aaa 推送aaa 分支到远程仓库aaa分支
git push origin master:aaa 推送master 到远程的aaa 分支
git branch -d **** 删除一个分支
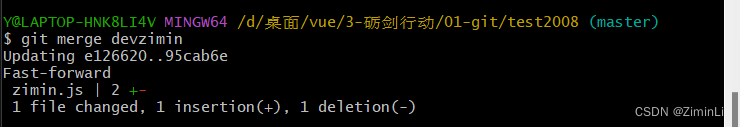
git merge 合并分支

6.vue项目git注意
会自动创建出git仓库,无需自己再git init
git commit会自动修复ESLint
在上传所有文件时自动忽略掉gitignore文件里面包含的内容的文件