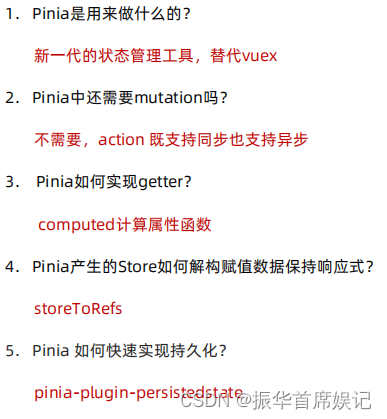
Pinia 快速入门


https://pinia.vuejs.org/zh/getting-started.html
npm install pinia
import { createApp } from 'vue'
import { createPinia } from 'pinia'
import App from './App.vue'
const pinia = createPinia()
const app = createApp(App)
app.use(pinia)
app.mount('#app')


<script setup>
import Son1Com from '@/components/Son1Com.vue'
import Son2Com from '@/components/Son2Com.vue'
import { useCounterStore } from '@/store/counter'
const CounterStore = useCounterStore()
console.log(CounterStore)
</script>
<template>
<div>
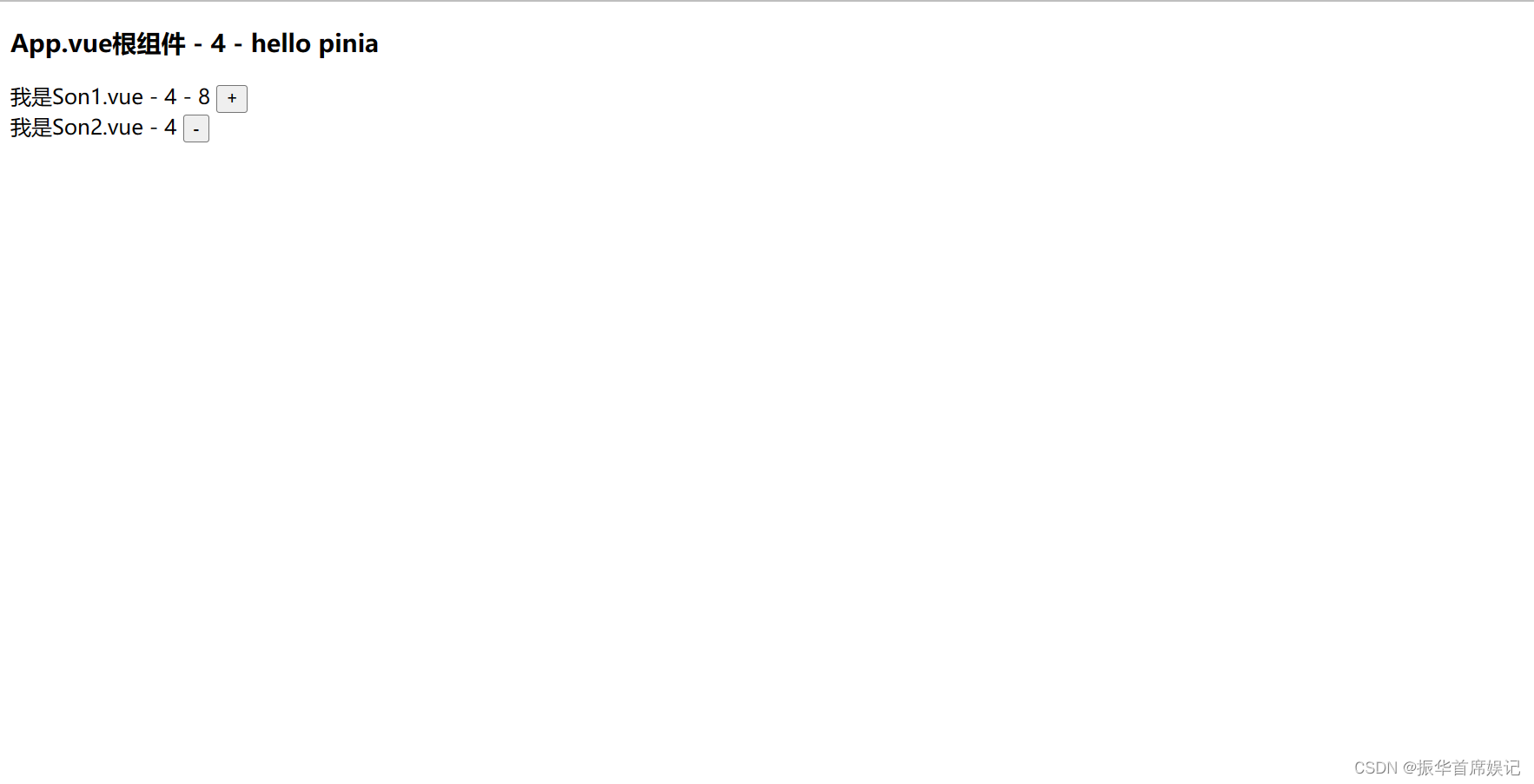
<h3>App.vue根组件
- {{ CounterStore.count }}
- {{ CounterStore.msg }}
</h3>
<Son1Com></Son1Com>
<Son2Com></Son2Com>
</div>
</template>
<style scoped>
</style>
import { defineStore } from "pinia"
import { ref, computed } from 'vue'
// 定义store
// defineStore(仓库的唯一标识,() => {...})
export const useCounterStore = defineStore('counter', () => {
// 声明数据 state
const count = ref(0)
// 声明操作数据的方法 action
const addCount=()=>{
count.value++
}
const subCount=()=>{
count.value--
}
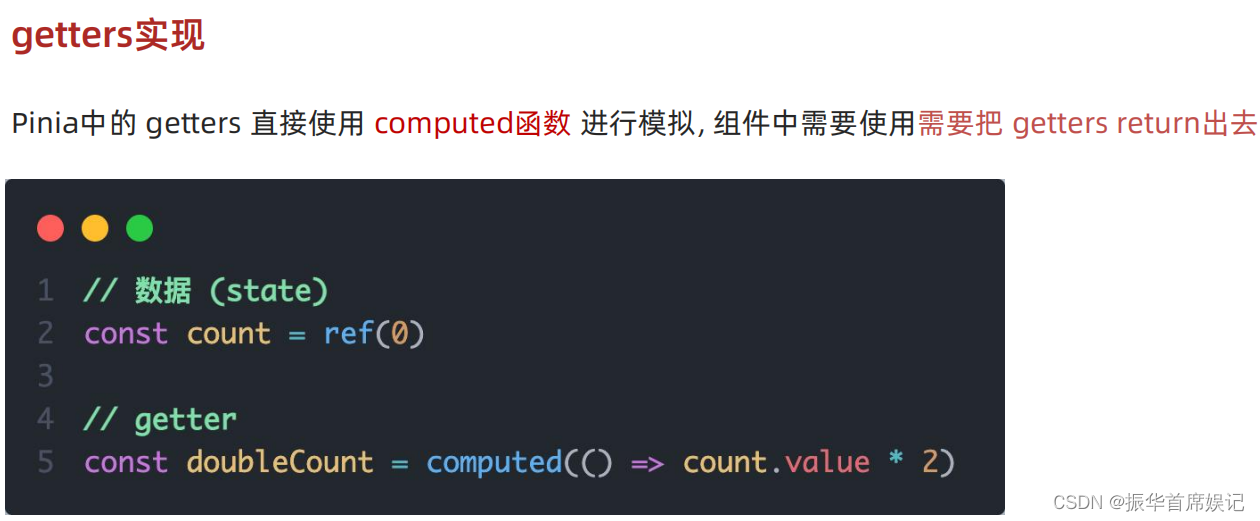
// 声明基于数据派生的计算属性 getters
const double = computed(()=>count.value*2)
const msg = ref('hello pinia')
return {
count,
double,
addCount,
subCount,
msg
}
})
<script setup>
import { useCounterStore } from '@/store/counter'
const CounterStore = useCounterStore()
</script>
<template>
<div>
我是Son1.vue - {{ CounterStore.count }} - {{ CounterStore.double }} <button @click="CounterStore.addCount">+</button>
</div>
</template>
<style scoped>
</style>
<script setup>
import { useCounterStore } from '@/store/counter'
const CounterStore = useCounterStore()
</script>
<template>
<div>
我是Son2.vue - {{ CounterStore.count }} <button @click="CounterStore.subCount">-</button>
</div>
</template>
<style scoped>
</style>

action异步实现

<script setup>
import Son1Com from '@/components/Son1Com.vue'
import Son2Com from '@/components/Son2Com.vue'
import { useCounterStore } from '@/store/counter'
import { useChannelStore } from './store/channel'
const CounterStore = useCounterStore()
const ChannelStore = useChannelStore()
console.log(CounterStore)
</script>
<template>
<div>
<h3>App.vue根组件
- {{ CounterStore.count }}
- {{ CounterStore.msg }}
</h3>
<Son1Com></Son1Com>
<Son2Com></Son2Com>
<hr>
<button @click="ChannelStore.getList">获取频道数据</button>
<ul>
<li v-for="item in ChannelStore.channelList" :key="item.id">{{item.name}}</li>
</ul>
</div>
</template>
<style scoped>
</style>
import { defineStore } from "pinia"
import { ref, computed } from 'vue'
// 定义store
// defineStore(仓库的唯一标识,() => {...})
export const useCounterStore = defineStore('counter', () => {
// 声明数据 state
const count = ref(0)
// 声明操作数据的方法 action
const addCount=()=>{
count.value++
}
const subCount=()=>{
count.value--
}
// 声明基于数据派生的计算属性 getters
const double = computed(()=>count.value*2)
const msg = ref('hello pinia')
return {
count,
double,
addCount,
subCount,
msg
}
})

storeToRefs工具函数

<script setup>
import { storeToRefs } from 'pinia'
import Son1Com from '@/components/Son1Com.vue'
import Son2Com from '@/components/Son2Com.vue'
import { useCounterStore } from '@/store/counter'
import { useChannelStore } from './store/channel'
const CounterStore = useCounterStore()
const ChannelStore = useChannelStore()
const { count,msg } = storeToRefs(CounterStore)
const { channelList } = storeToRefs(ChannelStore)
const { getList } = channelList
</script>
<template>
<div>
<h3>App.vue根组件
- {{ count }}
- {{ msg }}
</h3>
<Son1Com></Son1Com>
<Son2Com></Son2Com>
<hr>
<button @click="getList">获取频道数据</button>
<ul>
<li v-for="item in channelList" :key="item.id">{{item.name}}</li>
</ul>
</div>
</template>
<style scoped>
</style>
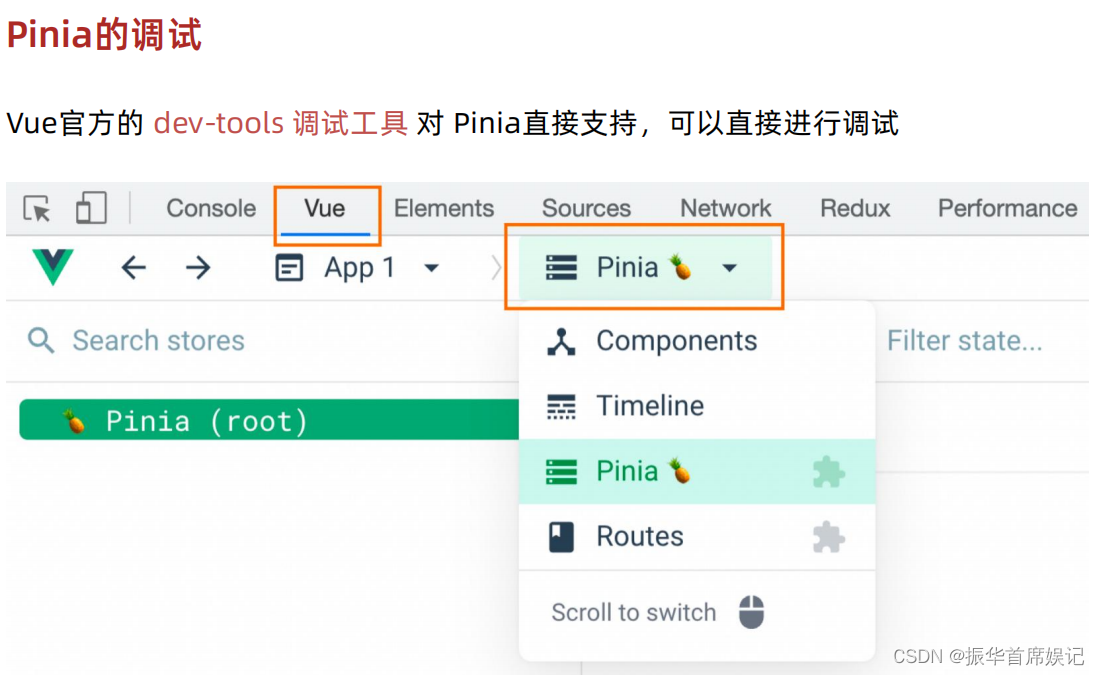
Pinia的调试

Pinia持久化插件