文章目录
- 前言
- 路由管理
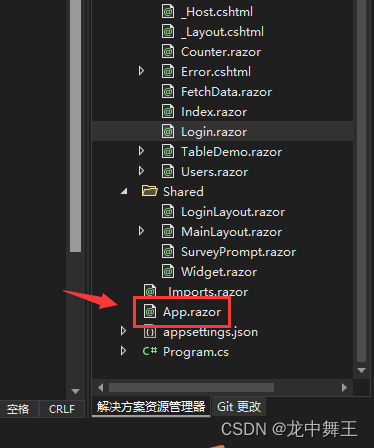
- App.razor
- 设置登录页面
- 设置空布局
前言
我们知道使用Blazor的官方模板,我们会自动得到一个拥有侧边栏的布局页面。但是我们发现我们所有新建的页面都有侧边栏。有时候我们需要跳出这个布局,比如我要做登录页面的时候,我们就希望只显示一个完整的页面,而不显示侧边栏。
路由管理
讲到Blazor的路由管理,那么就要讲到Blazor是怎么运行的。
App.razor

App.razor和Vue的App.vue很像。或者说Blazor继承了React,Vue,Angluar的优点。你可以看到很多其它前端框架的知识。虽然是缝合怪,但是缝的很不错。对于开发人员来说,好用就行了。

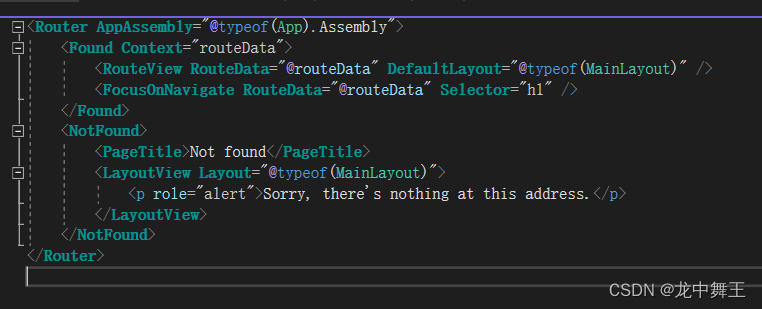
我们可以看到有多级标签
- Router:路由管理
- Found:如果页面找得到
- RouteView:路由布局管理
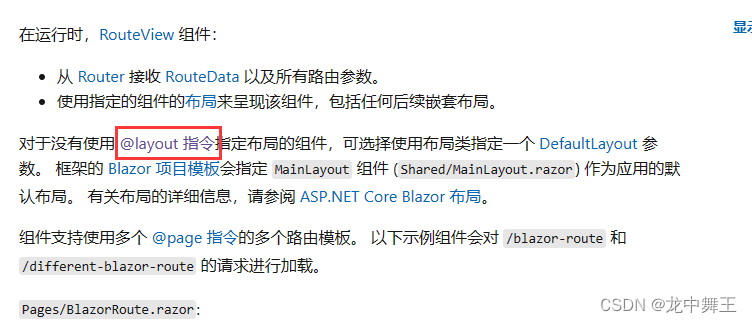
- DefaultLayout:默认路由管理布局
- FocusOnNavigate:设置焦点,暂时不知道有啥用
- RouteView:路由布局管理
- NotFound:如果页面找不到
- Found:如果页面找得到
其实最重要的就是这个DefaultLayout,他指向了MainLayout,我们看看MainLayout里面是什么东西
@inherits LayoutComponentBase
<PageTitle>BlazorApp1</PageTitle>
<div class="page">
<div class="sidebar">
<NavMenu />
</div>
<main>
<div class="top-row px-4">
<a href="https://docs.microsoft.com/aspnet/" target="_blank">About</a>
</div>
<article class="content px-4">
@Body
</article>
</main>
</div>
重要的就是两个
- @inherits LayoutComponentBase
- 继承布局组件基类
- @Body
- 设置布局内容位置
设置登录页面
绕了一个大圈,终于到如何设置登录页面了。其实很简单,默认创建的都是执行默认布局。我们指定布局就可以了。

设置空布局
设置一个空布局
LoginLayout
@inherits LayoutComponentBase
@Body
然后写一个登录页面
LoginLayout
@page "/login"
@layout LoginLayout
<h3>Login</h3>
<h3>这个是登录页面</h3>
@code {
}
运行成功