1.模块与组件,模块化与组件化概念
2. 非单文件组件
3. 组件编写注意事项
4. 组件的嵌套
一. 模块与组件,模块化与组件化
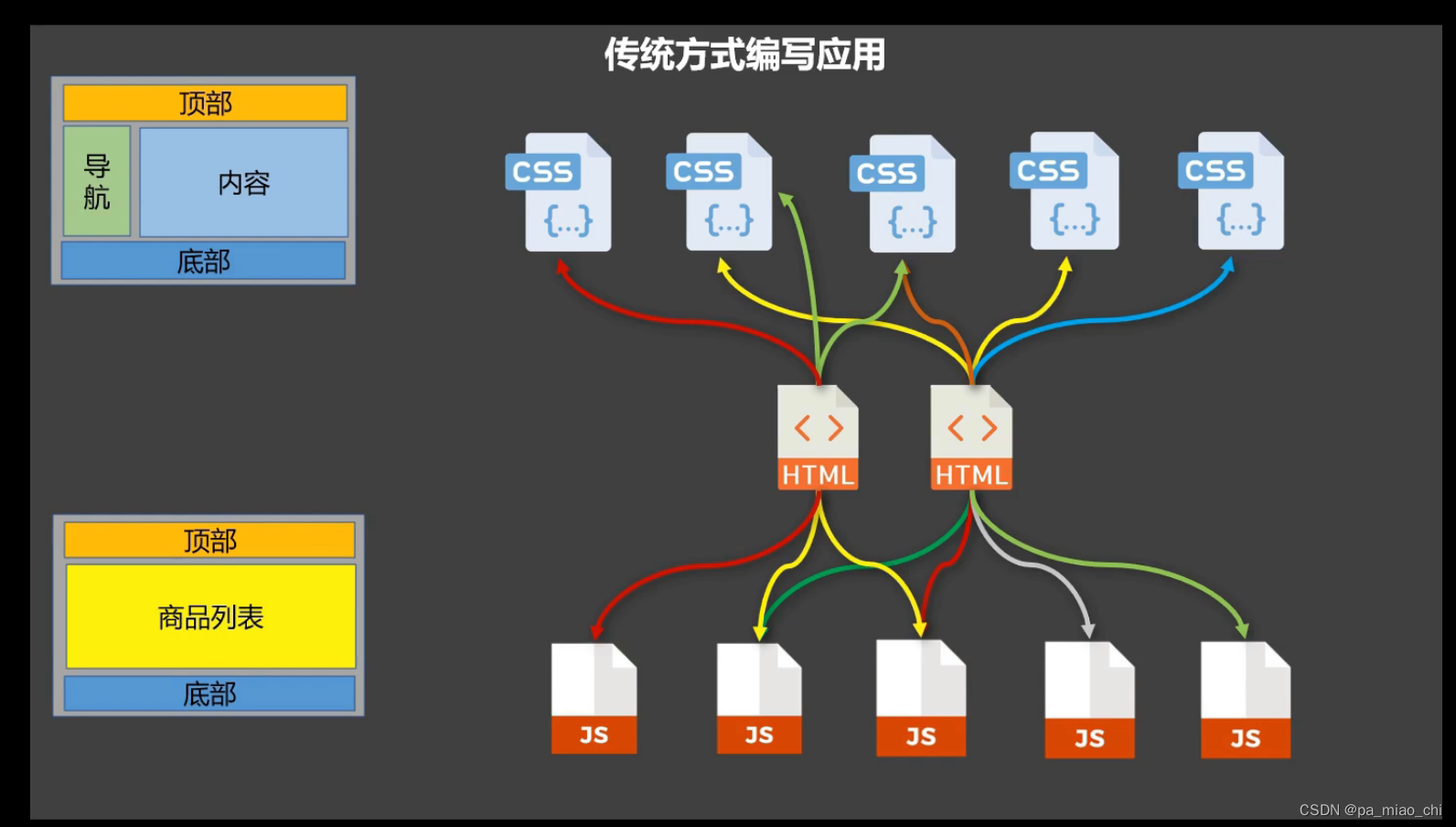
传统方式编写存在的问题
(1)依赖关系混乱,不好维护
(2)代码的复用率不高

组件方式编写应用

1.1 模块
① 模块:向外提供特定功能的js程序,一般就是一个js文件
② 为什么要引入模块化:因为按照传统方式进行编程,js文件很多,引入逻辑很复杂
③ 引入模块化的作用:简化js的编写,复用js,提高js的运行效率
1.2 组件
① 定义:用来实现局部(特定)功能效果的代码集合
② 为什么要引入组件:因为一个界面往往功能都比较多,也比较复杂
1.3 模块化和组件化
① 模块化:当应用中的js都以模块来编写,那么这个应用就是一个模块化的应用
② 组件化:当应用中的功能都是多组件的方式来编写的(以功能点来拆分),那这个应用就是一个组件化的应用
二. 非单文件组件
2.1 概念理解
① 非单文件组件:一个文件中包含n个组件 xxx.html
② 单文件组件:一个文件中只有一个组件 xxx.vue (开发中常用)
2.2 编码示例
① Vue中使用组件的三大步骤
(1)定义组件(创建组件)
(2) 注册组件
(3)使用组件(写组件标签)
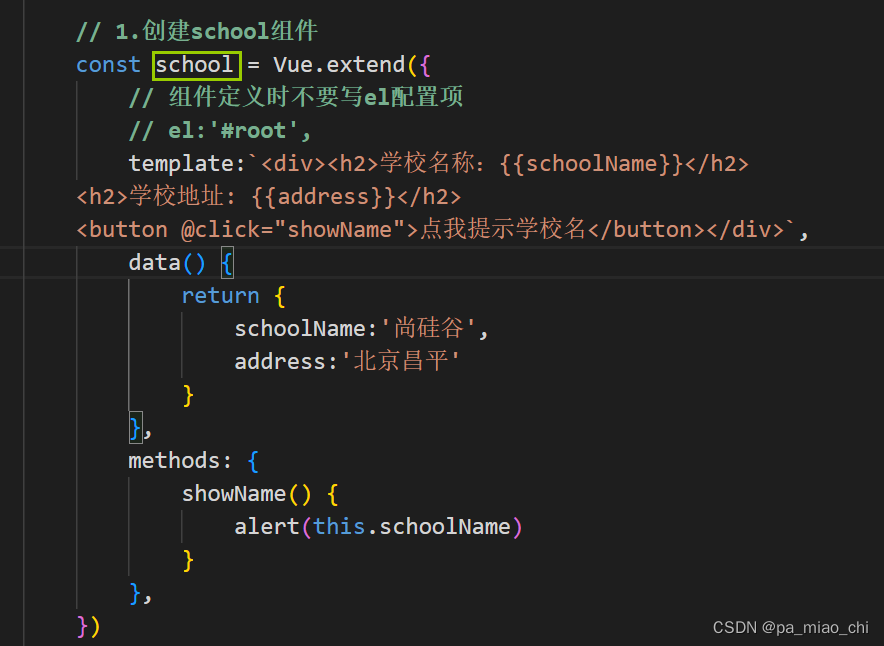
② 创建组件示例:使用Vue.extend(options)创建,其中options和new Vue(options)传入的options几乎一样
注意:
- el不要写,最终所有的组件都要经过一个vm的管理,由vm中的el属性决定服务哪个容器
- data必须写成函数:避免组件被复用,数据存在引用关系
- 使用template配置项将结构写进去,注意所有结构需要包在一个div中

③ 注册组件
注册组件有两种方式:全局注册和局部注册
- 全局注册:靠Vue.components('组件名', 组件)

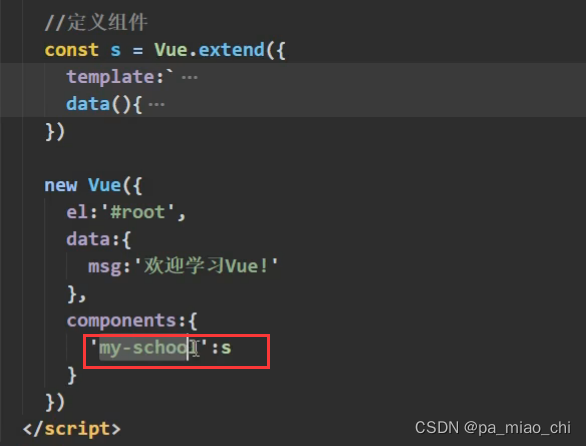
- 局部注册 :靠new Vue的时候传入components选项(使用的比较多)

④ 使用组件: <school></school> 在模板中使用组件标签

三. 组件编写注意事项
3.1.关于组件名
- 由一个单词组成
① 第一种写法(首字母小写):school
② 第二种写法(首字母大写):School
- 多个单词组成
① 第一种写法(kebab-case命名)my-school,但是在使用的时候需要用引号包起来

② 第二种写法:(CamelCase命名)MySchool(必须在脚手架环境下才能运行)
注意:
- 组件名尽可能回避HTML中已有的元素名称,h2或者H2都不行
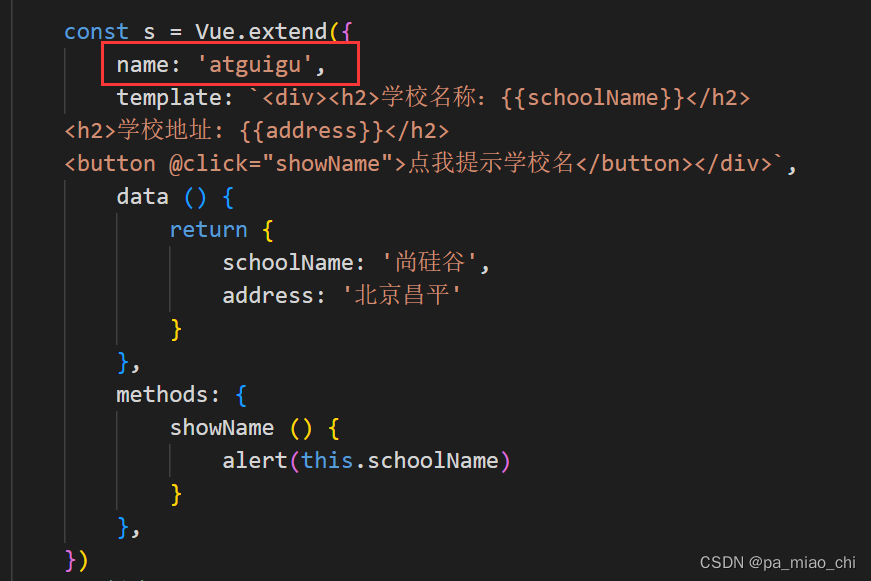
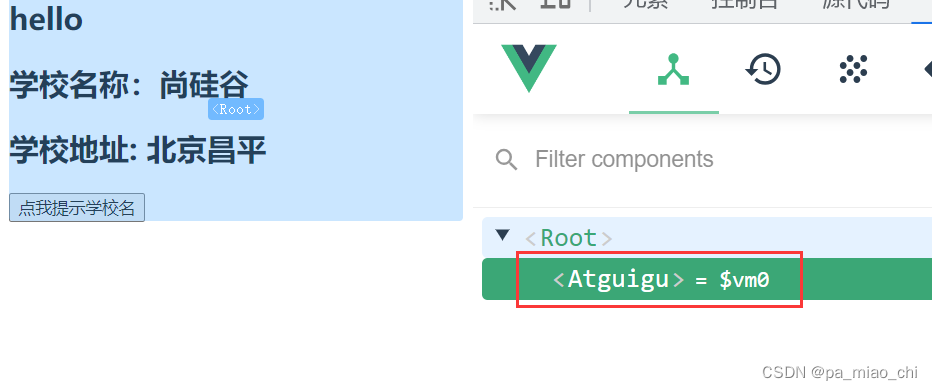
- 可以使用name配置项指定组件在开发者工具中呈现的名字
注册的时候用的名字是School

在模板中使用的时候也得用这个名字


上面name的配置项修改的是开发者工具中呈现的名字

3.2 组件标签
(1)第一种写法:<school></school>
(2)第二种写法(自闭合):<school/> 这种写法必须在脚手架环境下才可以,如果不在脚手架环境,会导致后续组件不能渲染
3.3 组件简写形式
① 简写形式
const s = {
name:'atguigu',
// 组件定义时不要写el配置项
// el:'#root',
template:`<div><h2>学校名称:{{schoolName}}</h2>
<h2>学校地址: {{address}}</h2>
<button @click="showName">点我提示学校名</button></div>`,
data() {
return {
schoolName:'尚硅谷',
address:'北京昌平'
}
},
methods: {
showName() {
alert(this.schoolName)
}
},
}② 完整形式
const s = Vue.extend({
name: 'atguigu',
// 组件定义时不要写el配置项
// el:'#root',
template: `<div><h2>学校名称:{{schoolName}}</h2>
<h2>学校地址: {{address}}</h2>
<button @click="showName">点我提示学校名</button></div>`,
data () {
return {
schoolName: '尚硅谷',
address: '北京昌平'
}
},
methods: {
showName () {
alert(this.schoolName)
}
},
})四.组件的嵌套
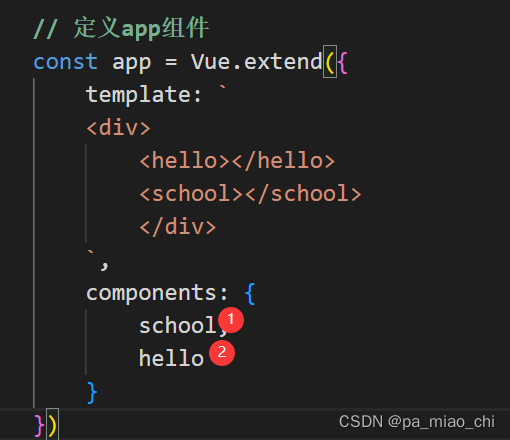
(1)定义app组件,app组件中包含school组件和hello组件

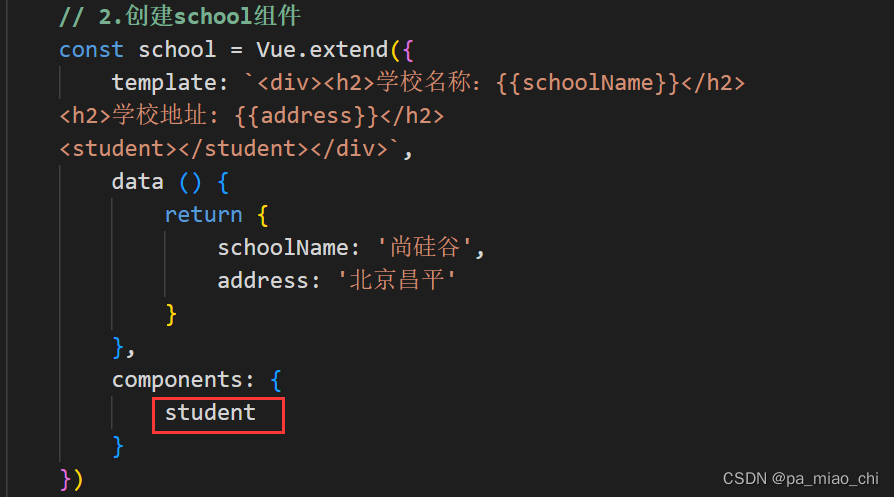
(2)定义school组件,school组件包含student

(3)student组件

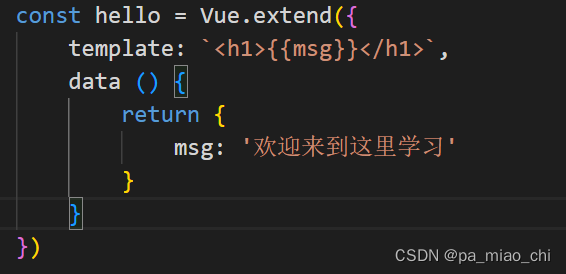
(4) hello组件


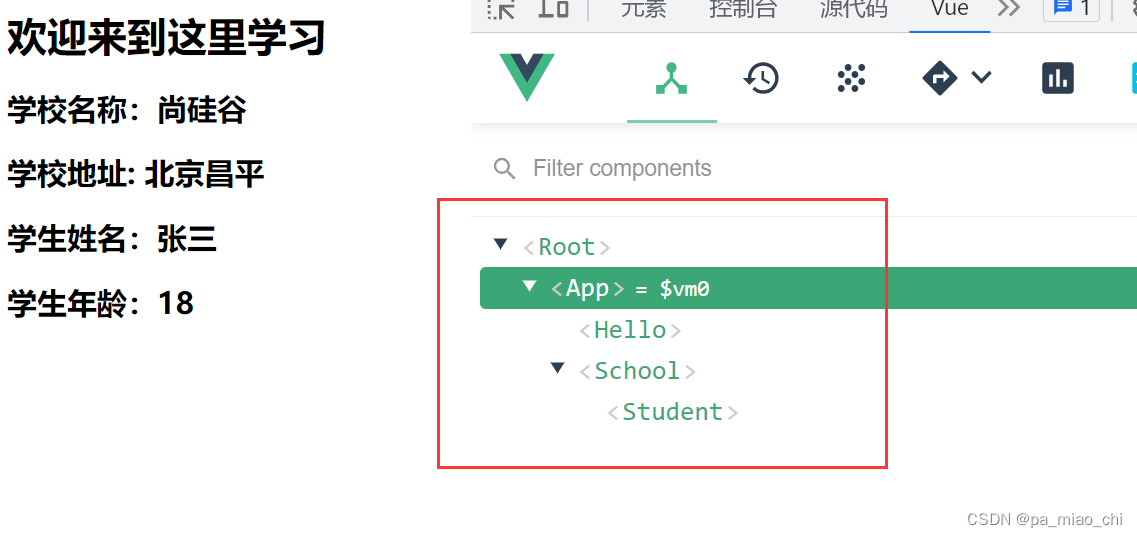
vm管理app, app管理所有组件