该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流
项目运行
环境配置:
Node.js+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue+Express。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
3.3 系统功能需求分析
任务需求分析是每个系统开发设计必不可少的一部分,系统质量的好坏可以直接影响系统的存活问题,所以我们必须要将任务需求分析做到位,在线快递配送平台的设计在初期的分析是尤为重要的,通过任务分析可以更顺利的进行系统设计,并且保证了用户的满意度。
(1)用户功能需求
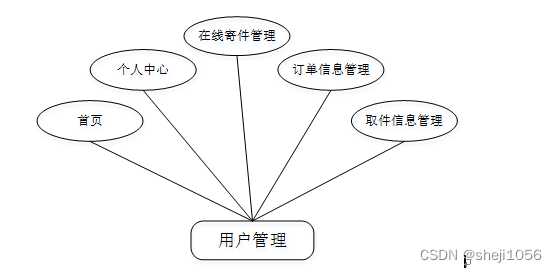
用户进入系统可以进行首页、个人中心、在线寄件管理、订单信息管理、取件信息管理等操作。用户用例图如图3-1所示。

图3-1 用户用例图
(2)快递公司功能需求
快递公司进入系统可以进行首页、个人中心、在线寄件管理、订单信息管理、取件信息管理等操作。快递公司用例图如图3-2所示。

图3-2 快递公司用例图
(3)管理员功能需求
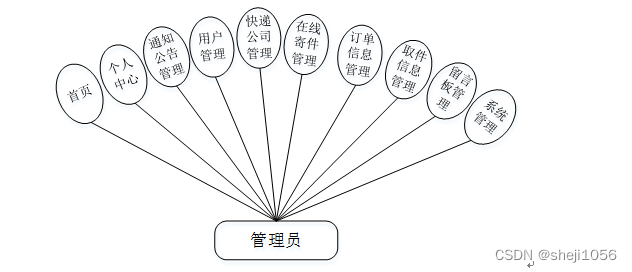
管理员登陆后,主要功能模块包括首页、个人中心、通知公告管理、用户管理、快递公司管理、在线寄件管理、订单信息管理、取件信息管理、留言板管理、系统管理等功能。管理员用例图如图3-3所示。

图3-3 管理员用例图
4.1 系统的功能结构图
经过系统需求分析,该快递配送平台的设计与实现功能结构图如图4-1所示:

图4-1 系统功能结构图
4.2 数据库概念结构设计
4.2.1 数据库E-R图
概念设计主要是通过数据库的概念结构和模式进行建立数据库嗯逻辑结构,然后利用数据库的DBMS进行完成,它不需要计算机系统的支持。通过系统的整体来看,主要是对数据库进行管理、整理、更新等操作。数据库的功能是非常强大的,每个系统的开发肯定离不开数据库,通过数据库可以看得出整个系统的质量和效率,根据以上的系统分析,对系统中的主要实体进行规划。以下是几个关键实体的实体关系图:
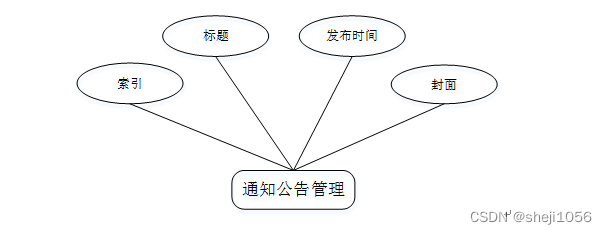
(1) 通知公告管理实体E-R图如图4-2所示:

图4-2通知公告管理实体属性图
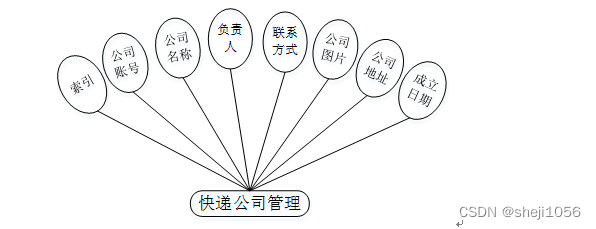
(2) 快递公司管理实体E-R图如图4-3所示:

图4-3快递公司管理实体图
5.1系统功能模块
快递配送平台,在系统首页可以查看首页、通知公告、快递公司、留言反馈、个人中心、后台管理、在线客服等内容进行详细操作,如图5-1所示。

图5-1系统首页界面图
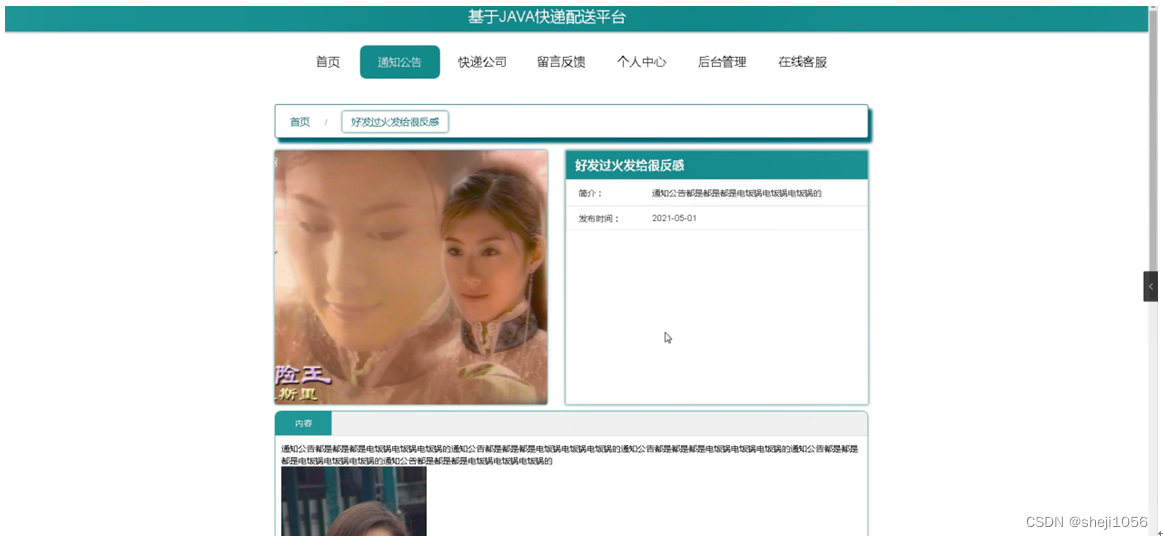
通知公告,在通知公告页面可以查看标题、简介、图片、发布时间、内容等详细内容;如图5-2所示。

图5-2通知公告界面图
快递公司,在快递公司页面可以查看公司账号、公司名称、负责人、联系方式、公司图片、公司地址、成立日期等详细内容,可进行在线寄件等操作;如图5-3所示。

图5-3快递公司界面图
用户注册,在用户注册页面通过填写用户账号、密码、用户姓名、年龄、手机、地址等信息完成注册操作,如图5-4所示。在个人中心页面通过填写用户账号、密码、用户姓名、年龄、性别、手机、图片、地址等信息完成信息更新操作,如图5-5所示。

图5-4用户注册界面图

图5-5个人中心界面图
5.2管理员功能模块
管理员登录,通过填写注册时输入的用户名、密码、选择角色等信息进行登录,如图5-6所示。

图5-6管理员登录界面图
管理员登录进入系统可以查看首页、个人中心、通知公告管理、用户管理、快递公司管理、在线寄件管理、订单信息管理、取件信息管理、留言板管理、系统管理等信息进行详细操作,如图5-7所示。

图5-7管理员功能界面图
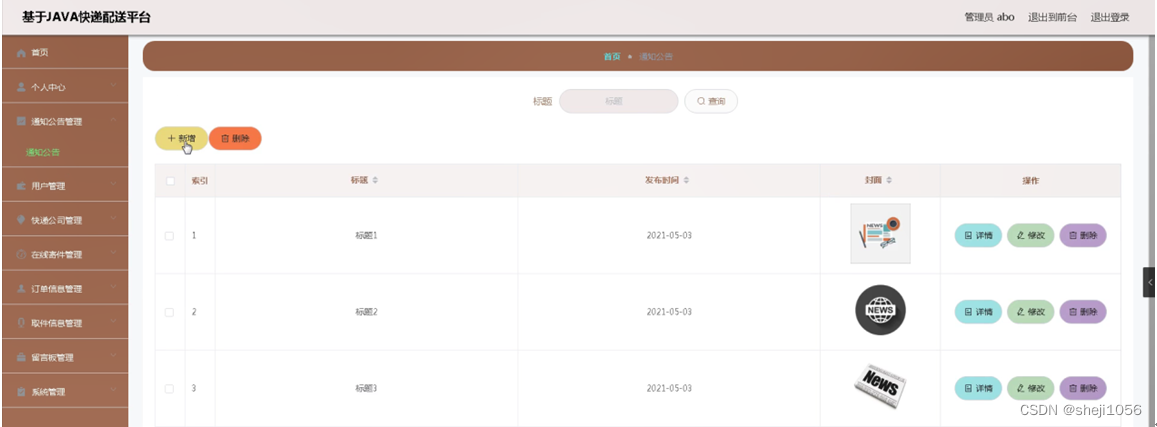
通知公告管理,在通知公告管理页面中可以对索引、标题、发布时间、封面等信息进行详情,修改或删除等操作,如图5-8所示。

图5-8通知公告管理界面图
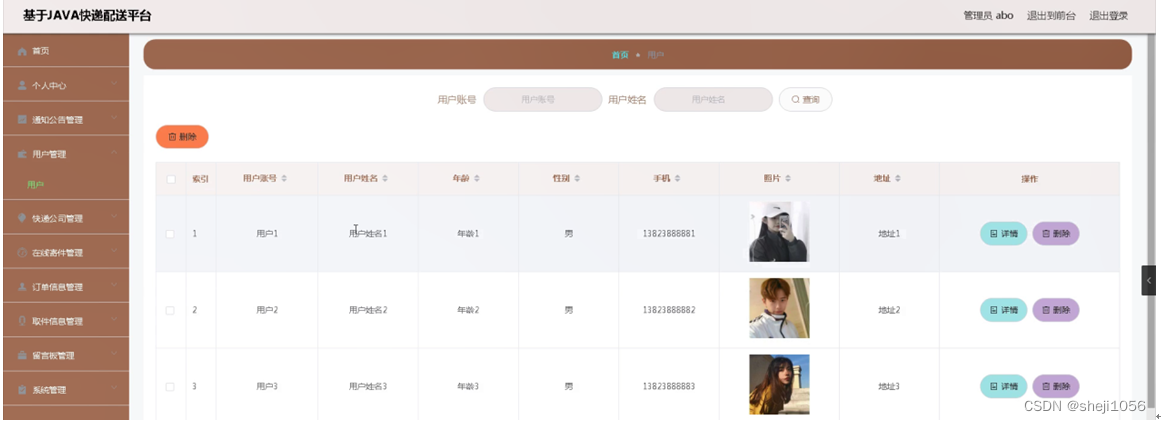
用户管理,在用户管理页面中可以对索引、用户账号、用户姓名、年龄、性别、手机、照片、地址等信息进行详情或删除等操作,如图5-9所示。

图5-9用户管理界面图
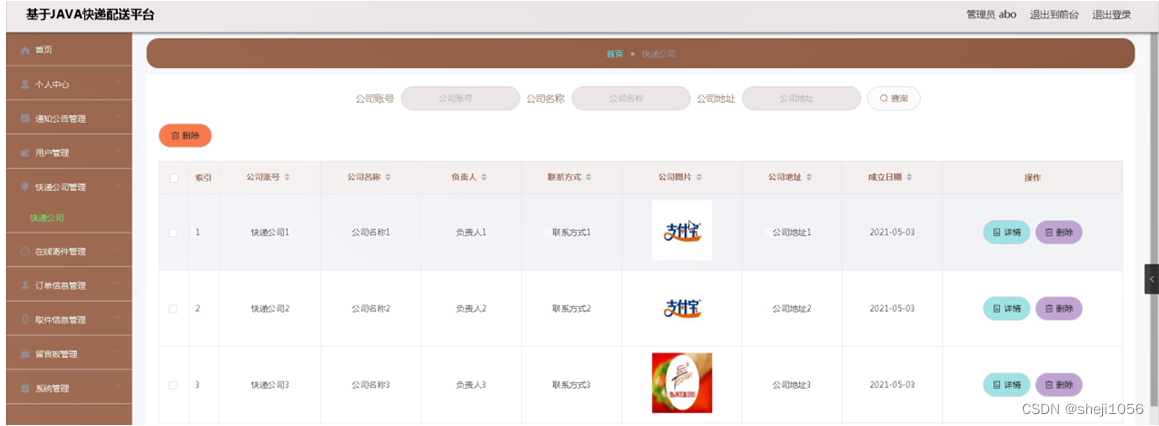
快递公司管理,在快递公司管理页面中可以对索引、公司账号、公司名称、负责人、联系方式、公司图片、公司地址、成立日期等信息进行详情或删除等操作,如图5-10所示。

图5-10快递公司管理界面图
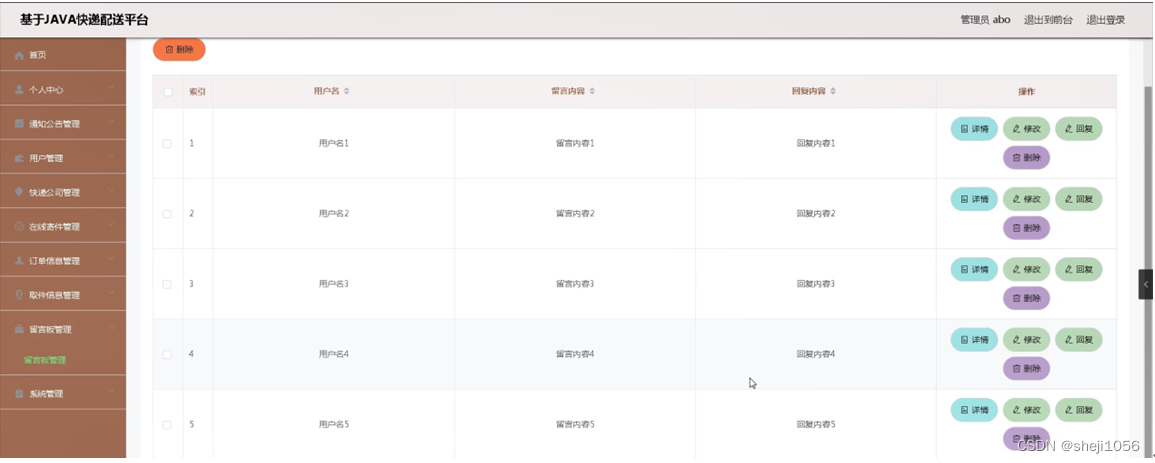
留言板管理,在留言板管理页面中可以对索引、用户名、留言内容、回复内容等信息进行详情、修改、回复或删除等操作,如图5-11所示。

图5-11留言板管理界面图
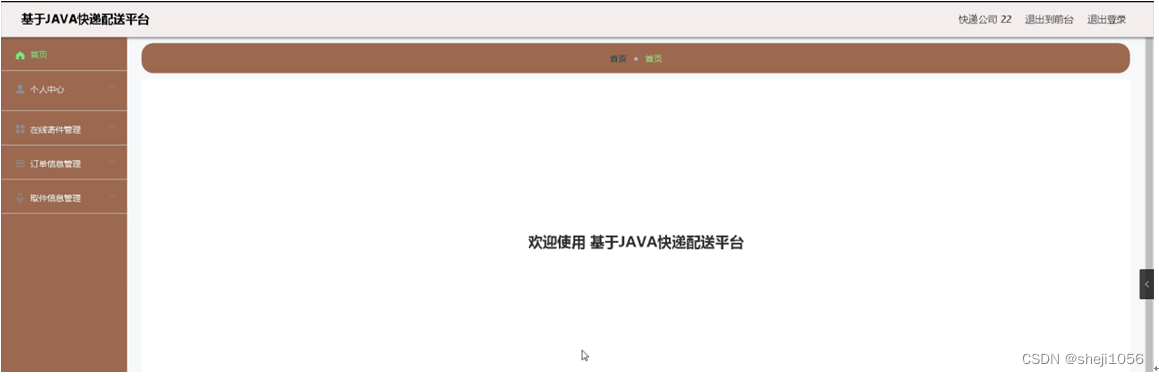
快递公司登录进入系统可以查看首页、个人中心、在线寄件管理、订单信息管理、取件信息管理等内容进行详细操作,如图5-12所示。

图5-12快递公司功能界面图
个人中心,在个人中心页面通过填写公司账号、公司姓名、负责人、联系方式、公司图片、公司地址、成立日期等内容进行个人信息修改操作,如图5-13所示。

图5-13个人中心界面图
在线寄件管理,在在线寄件管理页面中可以对索引、订单编号、用户账号、用户姓名、手机、发货地址、货物名称、货物重量、图片、收件人、联系电话、收货地址、备注、下单时间、公司账号、公司名称、联系方式、审核回复、审核状态、审核等信息进行详情、订单配送或删除等操作,如图5-14所示。

图5-14在线寄件管理界面图