1、html表格由<table>标签来定义。
- <thead>用来定义表格的标题部分,其内部用 <th > 元素定义列的标题,可以使其在表格中以粗体显示,与普通单元格区分开来。
- <tbody>用来定义表格的主体部分,其内部用<tr>元素定义行,在行中用<td>定义单元格数据。
2、如果不定义边框属性border,边框默认隐藏。
3、用caption定义整个表格标题。
<!DOCTYPE html>
<html>
<head>
<title>编程语言排名与特点</title>
</head>
<body>
<table border="1" cellspacing="0"><!--定义表格,边框宽度设置为1,单元格间接为0-->
<caption>编程语言榜</caption><!--表格标题-->
<thead><!--表格头-->
<tr>
<th>排名</th><!--定义3个标题-->
<th>名称</th>
<th>格言</th>
</tr>
</thead>
<tbody><!--表格主体-->
<tr><!--一行表格-->
<td>1</td>
<td>PHP</td>
<td>世界上最好的编程语言</td>
</tr>
<tr>
<td>2</td>
<td>java</td>
<td>一处编译,到处运行</td>
</tr>
<tr>
<td>3</td>
<td>python</td>
<td>人生苦短,我用python</td>
</tr>
</tbody>
<tfoot>制表人:zkedemo</tfoot>
</table>
</body>
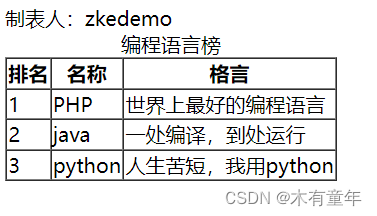
</html>运行结果:

4、列表由<ul>定义无序列表,<ol>定义有序列表,<li>用于定义列表实际的项。有序列表中可以用type属性指定排序的方式,默认为阿拉伯数字,type='A'表示英文字母排序,type="I"表示大写的罗马数字。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>html列表</title>
</head>
<body>
<ul><!--无序列表-->
<li>PHP</li>
<li>java</li>
<li>python</li>
</ul>
<ol type="A"><!--有序列表,英文字母排序-->
<li>PHP</li>
<li>java</li>
<li>python</li>
</ol>
<ol type="I"><!--有序列表,大写罗马数字排序-->
<li>PHP</li>
<li>java</li>
<li>python</li>
</ol>
</body>
</html>运行结果: