Django学习记录:初步认识django以及实现了简单的网页登录页面的前后端开发
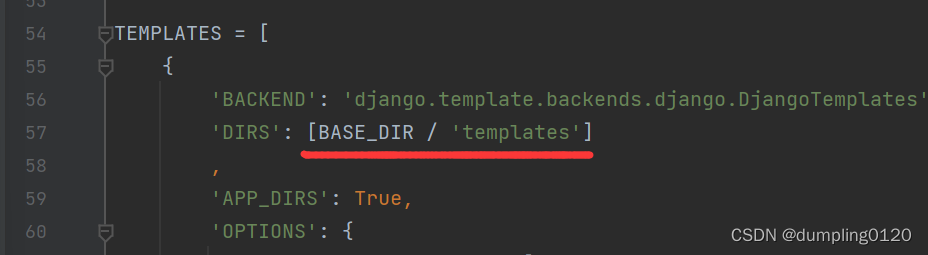
1、可以先删去template文件夹,并在setting里面删掉这一行

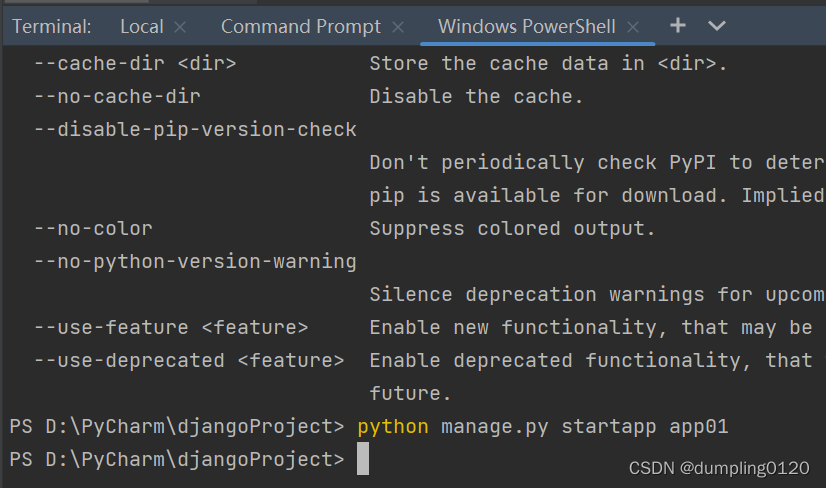
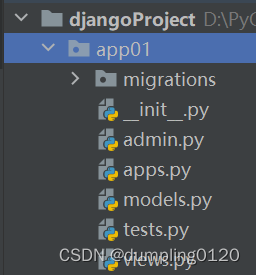
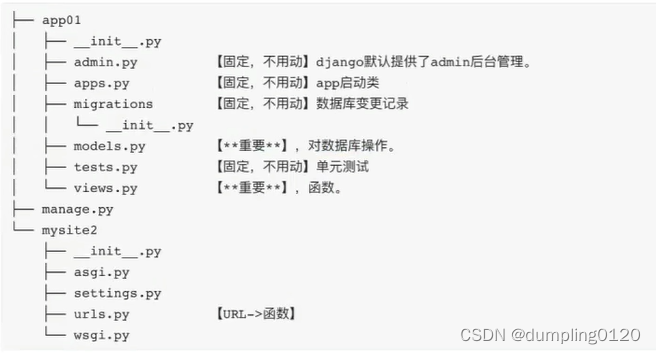
2、在pycharm中创建app:



3、启动app:编写URL与视图函数关系【urls.py】
编写视图函数【views.py】
启动pycharm项目

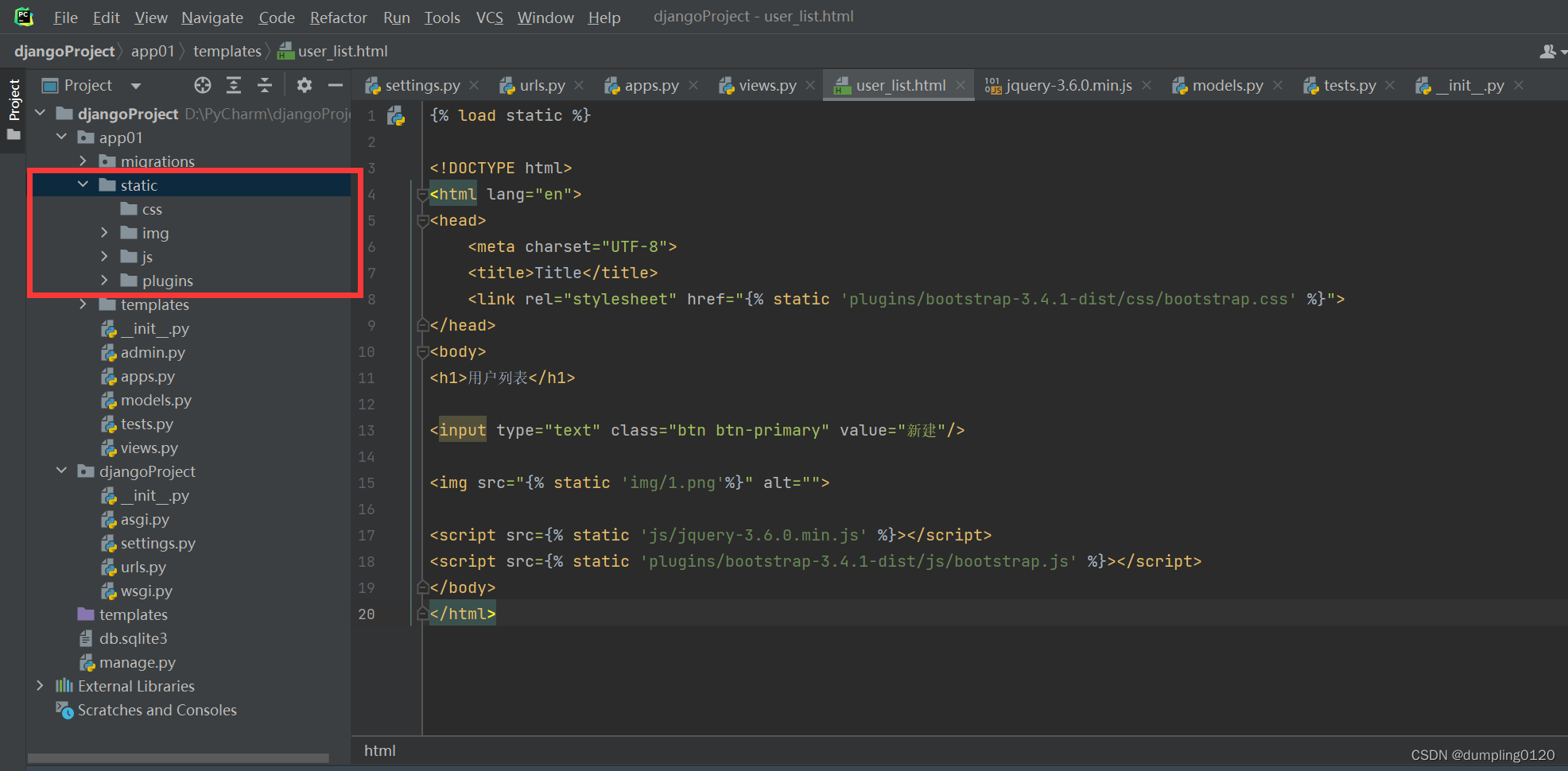
4、引用静态文件

其中有两个文件的导入:(jquery和bootstrap)
jquery:https://code.jquery.com/jquery-3.6.0.min.js 可以直接复制下来创建记事本保存并更改为js文件即可使用。
bootstrap:https://v3.bootcss.com/getting-started/#download 可以在该网站直接下载,但下载端在github。(有需要的也可以私信我)
模板语法
视图函数的render内部:
1.读取含有模板语法的HTML文件
2.内部进行渲染(模板语法执行并替换数据),最终得到只包含HTML标签的字符串。
3.将渲染(替换)哇长城的字符串返还给用户浏览器
views.py下的代码:
from django.shortcuts import render,HttpResponse
# Create your views here.
def index(request):
return HttpResponse("欢迎使用")
def user_list(request):
# 1.如果未删除默认setting中dirs那行代码,则有限去项目根目录的templates中寻找(提前先配置)【不配置就是无效】
# 2.根据app的注册顺序,在每个app下的templates目录中寻找【更改设置后】
return render(request, "user_list.html")
def user_add(request):
return render(request, "user_add.html")
def tpl(request):
name = "饺子"
# 列表,元组与列表相同
role =["保安","CEO","管理员"]
# 字典
user_info={"name":"包子","salary":10000,"role":"CTO"}
data_list=[
{"name": "包子", "salary": 10000, "role": "CTO"},
{"name": "馒头", "salary": 10000, "role": "CTO"},
{"name": "馄饨", "salary": 10000, "role": "CTO"},
]
return render(request, "tpl.html", {"n1":name, "n2":role,"n3":user_info,"n4":data_list})
tpl.html下的代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>模板语法的学习</h1>
<div>{{ n1 }}</div>
<div>{{ n2 }}</div>
<div>{{ n2.0 }}</div>
<div>{{ n2.1 }}</div>
<div>{{ n2.2 }}</div>
<div>
{% for item in n2 %}
<span>{{ item }}</span>
{% endfor %}
</div>
<hr/>
{{ n3 }}
{{ n3.name }}
{{ n3.role }}
<ul>
{% for k,v in n3.items %}
<li>{{ k }}={{ v }}</li>
{% endfor %}
</ul>
<hr/>
{{ n4.0 }}
{{ n4.1.name }}
{% for item in n4 %}
<div>{{ item.name }} {{ item.salary }}</div>
{% endfor %}
<hr/>
{% if n1 == "饺子" %}
<h1>dadadadada</h1>
{% else %}
<h1>dududududu</h1>
{% endif %}
</body>
</html>
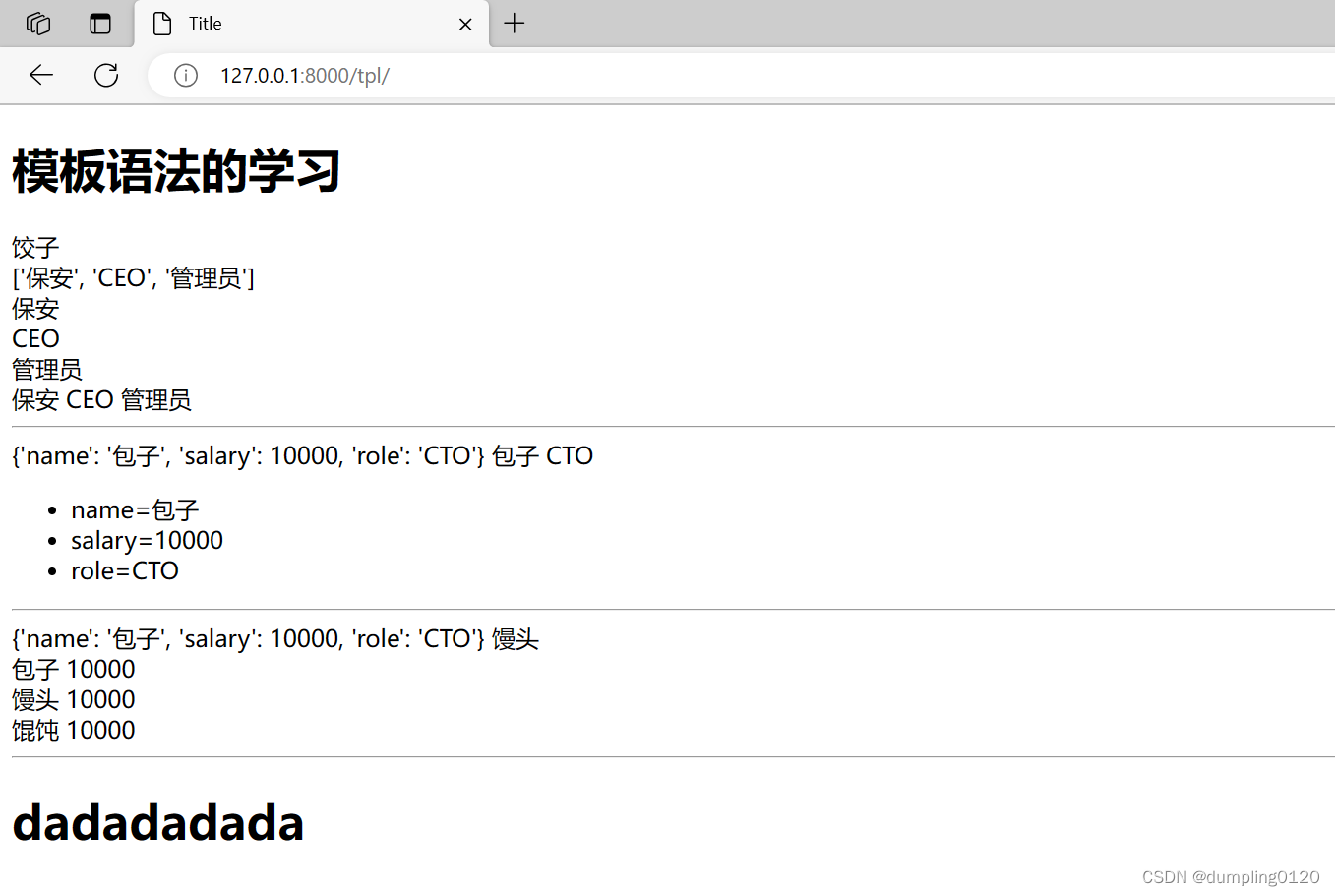
网页端显示:

请求和相应
def sth(request):
# request是一个对象,封装了用户发送过来的所有请求相关数据
# 1.获取请求方式 GET/POST
print(request.method)
# 2.在URL上传递值(即在网址后面添加:/sth/?n1=123&n2=999,则会传回n1,n2对应的值)
print(request.GET)
# 3.在请求体中提交数据
print(request.POST)
# 4. (响应)HttpResponse("返回内容"),内容字符串内容返回给请求者
# return HttpResponse("返回内容")
# 5.(响应)读取HTML的内容 + 渲染(替换) —> 字符串,返回给用户浏览器
# return render(request,'sth.html',{"title":"来了"})
# 6.(响应)让浏览器重定向到其他的页面
return redirect("http://www.baidu.com")
登录界面的编写
def login(requset):
if requset.method == "GET":
return render(requset, "login.html")
# 如果是POST请求,获取用户提交的数据
# print(requset.POST)
username = requset.POST.get("user")
password = requset.POST.get("pwd")
if username == 'root' and password == "123":
# return HttpResponse("登陆成功")
return redirect("https://www.bbac.com.cn/cn/")
# 可删去else,以省略嵌套。
else:
# return HttpResponse("登陆失败")
return render(requset, 'login.html', {"error_msg": "用户名或密码错误"})
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>用户登录</h1>
<form method="post" action = "/login/">
{% csrf_token %}
<input type = "text" name = "user" placeholder="用户名">
<input type = "password" name = "pwd" placeholder="密码">
<input type = "submit" value="提交">
<span style="color:red;"> {{ error_msg }}</span>
</form>
</body>
</html>
登录失败:则如下界面;登录成功,则跳转网页。

课程来源:
2022 B站最详细django3教程(django从入门到实践)