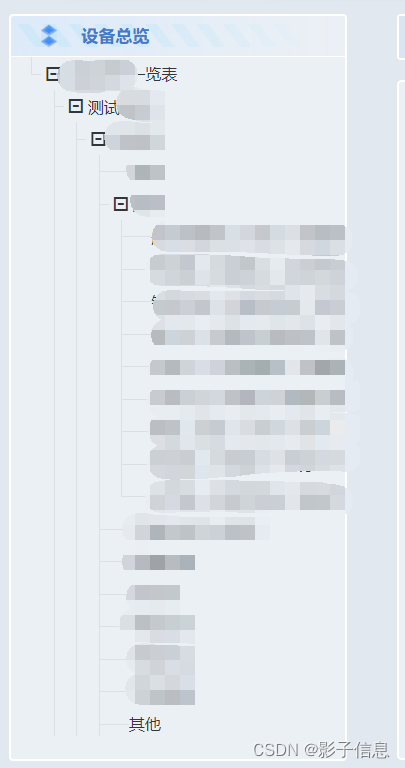
概览:给element组件添加上虚线,通过使用插件element-tree-line
参考连接:
参考别人的博客
安装插件:
# npm
npm install element-tree-line -S# yarn
yarn add element-tree-line -S
main.js全局注册引入插件:
import { getElementLabelLine } from 'element-tree-line';
import 'element-tree-line/dist/style.css';
const ElementLabelLine = getElementLabelLine(h);
app.component(ElementLabelLine.name, ElementLabelLine);el-tree组件封装:
<template>
<el-tree ref="treeRef" class="tree-content" :data="props.treeData" node-key="id" :highlight-current="true"
:props="props.defaultProps" icon="none" :current-node-key='0' default-expand-all :indent="props.treeIndent">
<template #default="{ node, data }">
<element-tree-line :node="node" :showLabelLine="false" :indent="props.treeIndent">
<template v-slot:node-label>
<div class="com-tree">
<i v-if="data.children?.length > 0"
:class="node.expanded ? 'iconfont icon-pinleijianshao' : 'iconfont icon-pinleizengjia'"
class="tree-icon"></i>
<span class="com-tree-text" @click="nodeClick(data)">{{ node.label }}</span>
</div>
</template>
</element-tree-line>
</template>
</el-tree>
</template>
<script setup>
let props = defineProps({ treeData: Array, defaultProps: Object, treeIndent: Number });
const emits = defineEmits(['nodeClick']);
const nodeClick = (data) => {
emits('nodeClick', data);
};
</script>el-tree页面组件使用:
<el-scrollbar>
<Tree
:treeData="data.treeData"
:defaultProps="defaultProps"
:treeIndent="data.treeIndent"
@nodeClick="hanleNodeClick">
</Tree>
</el-scrollbar>
效果展示: