环境介绍
| 技术栈 | springboot+mybatis+mysql |
| 软件 | 版本 |
| mysql | 8 |
| IDEA | IntelliJ IDEA 2022.2.1 |
| JDK | 1.8 |
| Spring Boot | 2.7.13 |
| mybatis | 2.3.1 |
springboot是基于spring 4.0,springboot2是基于spring5.0,springboot2由pivotal公司在2018发布,这个框架主要用来简化ssm开发,核心思想“约定大于配置”。
上传图片,数据库存储图灵路径,但前端页面无法显示图片的问题有
1、windos与linux的路径不同
2、mysql存储路径的长度不够
前端界面

<form id="form-changeAvatar"
class="form-horizontal" role="form">
<div class="form-group">
<label class="col-md-2 control-label">选择图片:</label>
<div class="col-md-5">
<img id="img-avatar" src="../images/index/user.jpg" class="img-responsive" />
</div>
<div class="clearfix"></div>
<div class="col-md-offset-2 col-md-4">
<input type="file" name="file">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<input id="btn-changeAvatar" type="button" class="btn btn-primary" value="上传" />
</div>
</div>
</form>
前端ajax
<script type="text/javascript">
$(document).ready(function (){
let avatar = $.cookie("avatar");
console.log(avatar);
$("#img-avatar").attr("src",avatar);
});
//监听注册按钮
$("#btn-changeAvatar").click(function () {
//发送ajax()的异步请求来完成用户的登入功能
$.ajax({
url: "/boot/users/changeAvatar",
type: "POST",
data: new FormData($("#form-changeAvatar")[0]),
processData: false,//处理数据的形式,关闭处理数据
contentType: false, //提交数据的形式,关闭处理的形式
dataType: "JSON",
success: function (json){
if (json.state == 200){
alert("头像修改成功");
//将服务器端返回的头像地址设置img标签上的path地址
//attr(属性,属性值):给某个属性设置某个值
$("#img-avatar").attr("src",json.data)
location.href ="../web/upload.html";
}else {
alert("头像修改失败,请重新再试!");
}
},
error: function (xhr){
alert("头像修改产生未知的错误!"+xhr.message);
}
});
});
</script>或者
$(document).ready(function () {
//发送ajax()的异步请求来完成用户的登入功能
$.ajax({
url: "/WMS/products/getImageAvatar",
type: "get",
dataType: "JSON",
success: function (json){
alert("头像修改成功");
$("#img-avatar").attr("src",json.avatar);
},
error: function (xhr){
alert("图片修改产生未知的错误!"+xhr.message);
}
});
});
controller控制层
@RequestMapping("/changeAvatar")
public JsonResult<String> changeAvatar(HttpSession session,
@RequestParam("file") MultipartFile file){
//判断文件是否为空
if(file.isEmpty()){
throw new FileEmptyException("文件为空");
}
//文件大小判断
if (file.getSize() > AVATAR_MAX_SIZE){
throw new FileSizeException("文件超出限制");
}
//判断文件类型
String fileType = file.getContentType();
if (!AVATAR_TYPE.contains(fileType)){
throw new FileTypeException("文件类型不支持");
}
//获取绝对路径
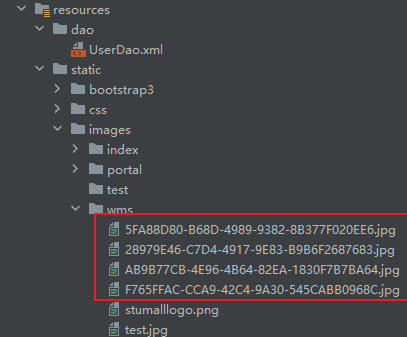
String parent = new File("static/images/wms").getAbsolutePath();
File dir = new File(parent);
if (!dir.exists()){
dir.mkdirs();//创建当前的目录
}
//获取文件名称,UUID工具生成新的字符串作为文件名
String originalFilename = file.getOriginalFilename();
System.out.println("originalFilename原始文件路径:"+originalFilename);
int index = originalFilename.lastIndexOf(".");
String suffix = originalFilename.substring(index);
String newFileName = UUID.randomUUID().toString().toUpperCase()+suffix;
File dest = new File(dir,newFileName);//空文件
try {
//将参数file文件中的数据写入到dest文件中
file.transferTo(dest);
} catch (IOException e) {
throw new FileIOException("文件写入异常");
}
Integer uid = getUidFromSession(session);
String uname =getUserNameFromSession(session);
String avatar = "../images/wms/"+newFileName;
userModuleService.updateAvatar(uid,avatar,uname);
//返回路径给前端页面,用于展示头像使用
return new JsonResult<>(ok,avatar);
}