前言
Kubernetes是一个开源的容器管理平台,通过Kubernetes的跨集群管理功能,用户可以方便地进行应用程序的复制、迁移和跨云平台的部署。
而k3s作为Kubernetes的轻量级发行版,相比传统的Kubernetes具有更小的二进制文件大小和更低的资源消耗。
使用 K3s 不仅能够缩短启动集群的时间,还能够减少集群需要消耗的资源。是RISC-V软件生态中不可或缺的一部分。
接下来就将教大家如何在SG2042上玩转k3s。
一、本次实验材料
1. 一台SG2042服务器
2. 已经预先编译好的k3s
已预先编译的k3s二进制文件下载
https://github.com/CARV-ICS-FORTH/k3s/releases
二、实验过程
1. 下载、运行k3s
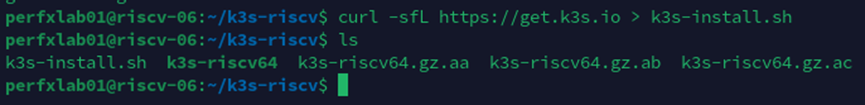
首先我们下载预先编译好的k3s包:

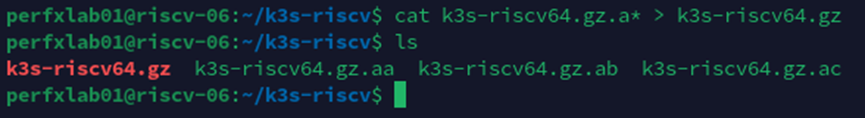
由于预编译好的k3s包已被分为三个文件,因此需要将三个文件合并为一个文件

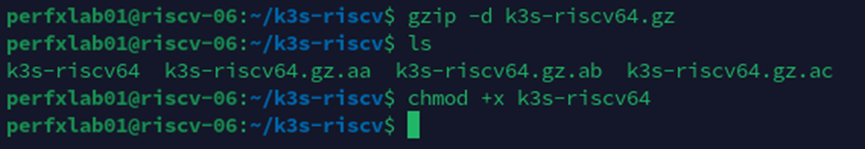
解压,并给k3s-riscv64文件添加运行权限:

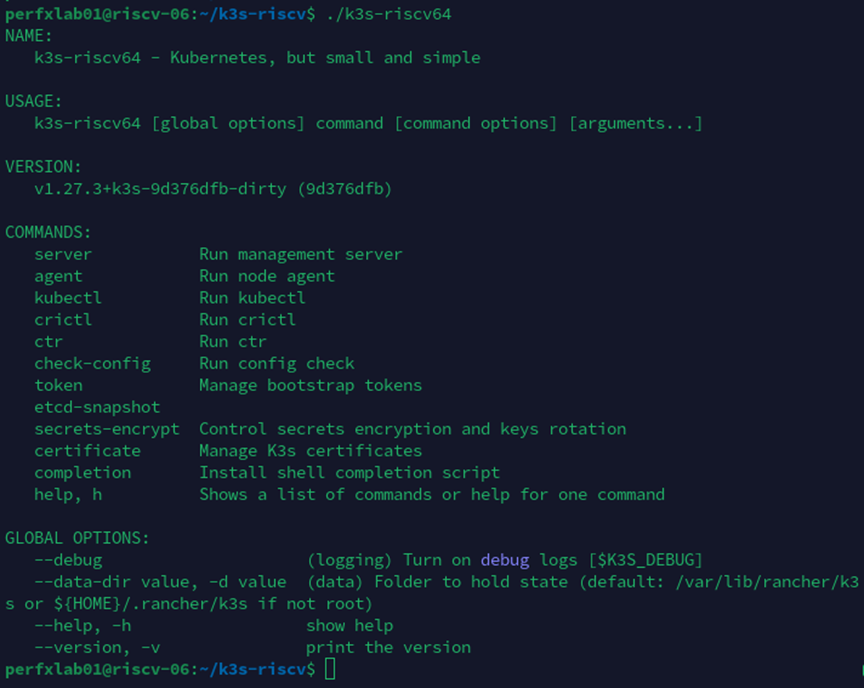
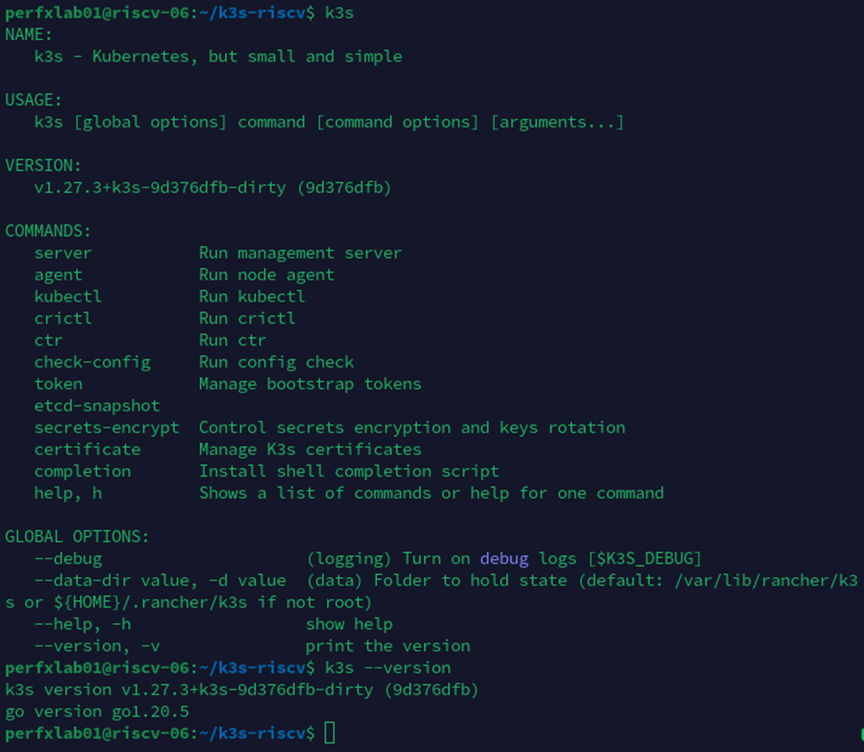
测试该文件是否能运行,如果出现说明,那就说明成功运行。

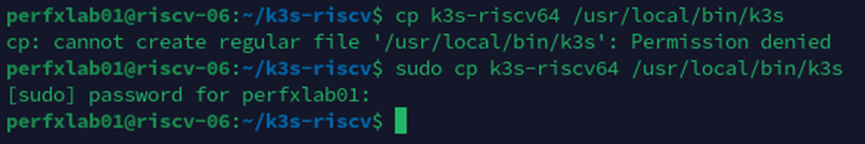
将k3s-riscv64文件复制到/usr/local/bin/下,并更名为k3s

注意:不要忘记加上sudo,否则会提示没有权限。
再次测试,看看k3s是否能运行:

2. 下载、运行k3s安装脚本
当然只有k3s二进制文件是不够的,因此我们还需要使用安装脚本以获得完整的k3s体验。
下载k3s安装脚本:
curl -sfL
https://get.k3s.io > k3s-install.sh

运行该脚本:
chmod +x k3s-install.sh注意,如果直接./k3s-install.sh,会提示不支持的架构,因此需要把前面的参数带上。
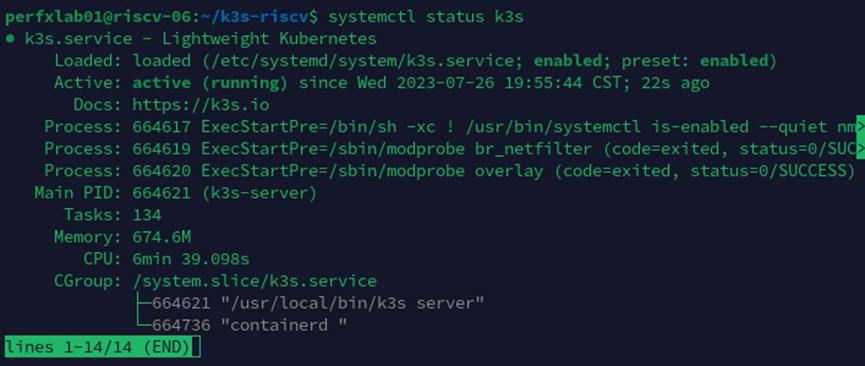
INSTALL_K3S_EXEC="server --disable metrics-server" INSTALL_K3S_SKIP_DOWNLOAD="true" bash -x ./k3s-install.sh查看状态,如提示active那就说明k3s正在运行:
systemctl status k3s
3.运行k3s容器
新建hello-sg2042.yaml打开并往里面复制以下内容:
改自:
https://raw.githubusercontent.com/CARV-ICS-FORTH/kubernetes-riscv64/main/examples/hello-kubernetes.yaml
apiVersion: v1
kind: Service
metadata:
name: hello
spec:
type: ClusterIP
ports:
- port: 8080
selector:
app: hello
---
apiVersion: apps/v1
kind: Deployment
metadata:
name: hello
spec:
replicas: 1
selector:
matchLabels:
app: hello
template:
metadata:
labels:
app: hello
spec:
containers:
- name: hello-kubernetes
image: carvicsforth/hello-kubernetes:1.10.1
env:
- name: MESSAGE
value: "Greeting from SG2042!"保存退出后使用该模板启动一个新的容器:
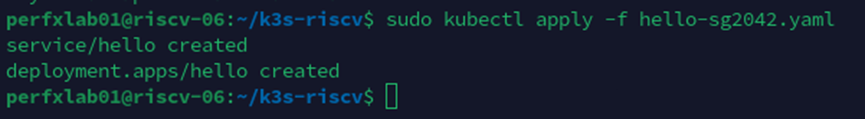
sudo kubectl apply -f hello-sg2042.yaml注意:不要忘记sudo,不然就会提示没有权限!

查看pods情况:
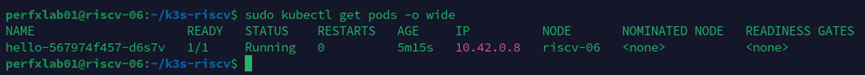
sudo kubectl get pods -o wide
(如果看到pod还没显示ip地址,你可以耐心等一会,直到显示pod的ip地址)
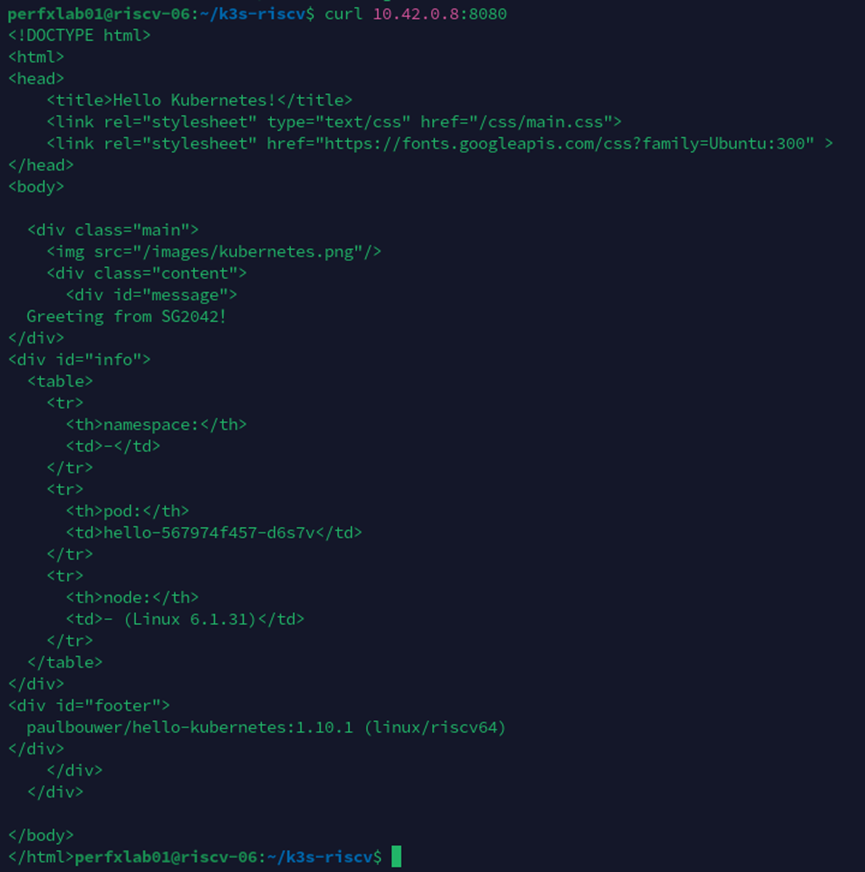
使用curl拉取网页,如果拉取到网页,那就说明k3s容器运行成功:

4.开放外部计算机访问
虽然本机可以通过curl访问,但是外部计算机访问不了,那如何让外部计算机访问该网页呢?
这就需要修改hello-sg2042.yaml中的内容了,用编辑器打开hello-sg2042.yaml,然后按照以下内容修改:
apiVersion: v1
kind: Service
metadata:
name: hello
spec:
type: NodePort
ports:
- port: 8080
targetPort: 8080
nodePort: 30080
protocol: TCP
selector:
app: hello
---
apiVersion: apps/v1
kind: Deployment
metadata:
name: hello
spec:
replicas: 1
selector:
matchLabels:
app: hello
template:
metadata:
labels:
app: hello
spec:
containers:
- name: hello-kubernetes
image: carvicsforth/hello-kubernetes:1.10.1
env:
- name: MESSAGE
value: "Greeting from SG2042!"注意:nodePort可以自行修改你想要的,但是只能在30000-32767里选一个。
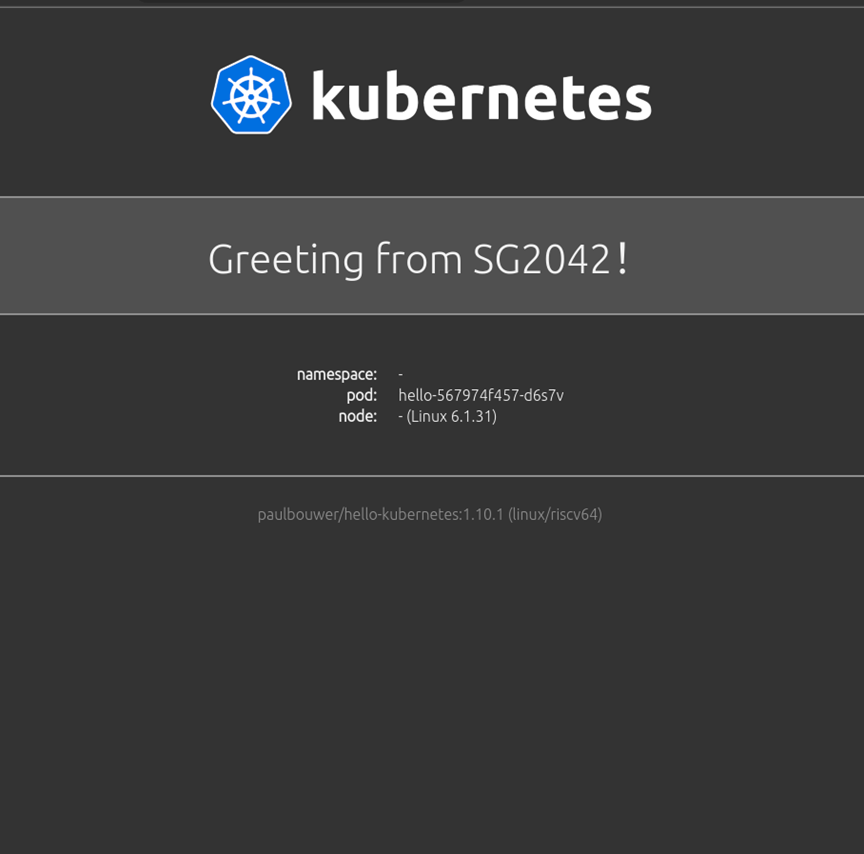
在浏览器中访问http://175.8.161.253:30080(如果用的是你自己的端口号,请将30080改成你当时设置的nodePort)即可。

三、实验总结:
得益于社区的帮助,k3s已经可以运行在sg2042平台上,但是由于该Fork并未并入k3s官方代码,因此k3s目前未正式支持riscv64。
参考资料:
kubernetes-riscv64下的运行指南
https://github.com/CARV-ICS-FORTH/kubernetes-riscv64#running
正文完
《RISC-V公测平台发布》系列文章会持续跟大家分享澎峰RISC-V生态圈的开发者朋友们在RISC-V平台的移植测试成果,目前已发布:
1. RISC-V公测平台发布 · Stream带宽完整测试
2. RISC-V公测平台发布 · 我的世界MohistMC
3. RISC-V公测平台发布 · 第一个WEB Server“Hello RISC-V world!”
4. RISC-V公测平台发布 · 如何在SG2042上玩转k3s(本篇)
未来计划发布:
1. RISC-V公测平台发布 · 第一个BLOG Server"RISC-V成长日记”