要实现这个功能
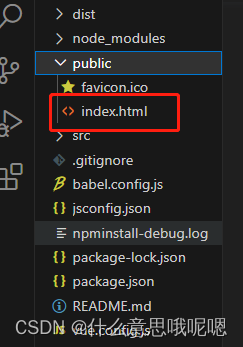
第一步:要在vue的public文件夹下面引入
<script type="text/javascript" src="https://js.cdn.aliyun.dcloud.net.cn/dev/uni-app/uni.webview.1.5.2.js"></script>
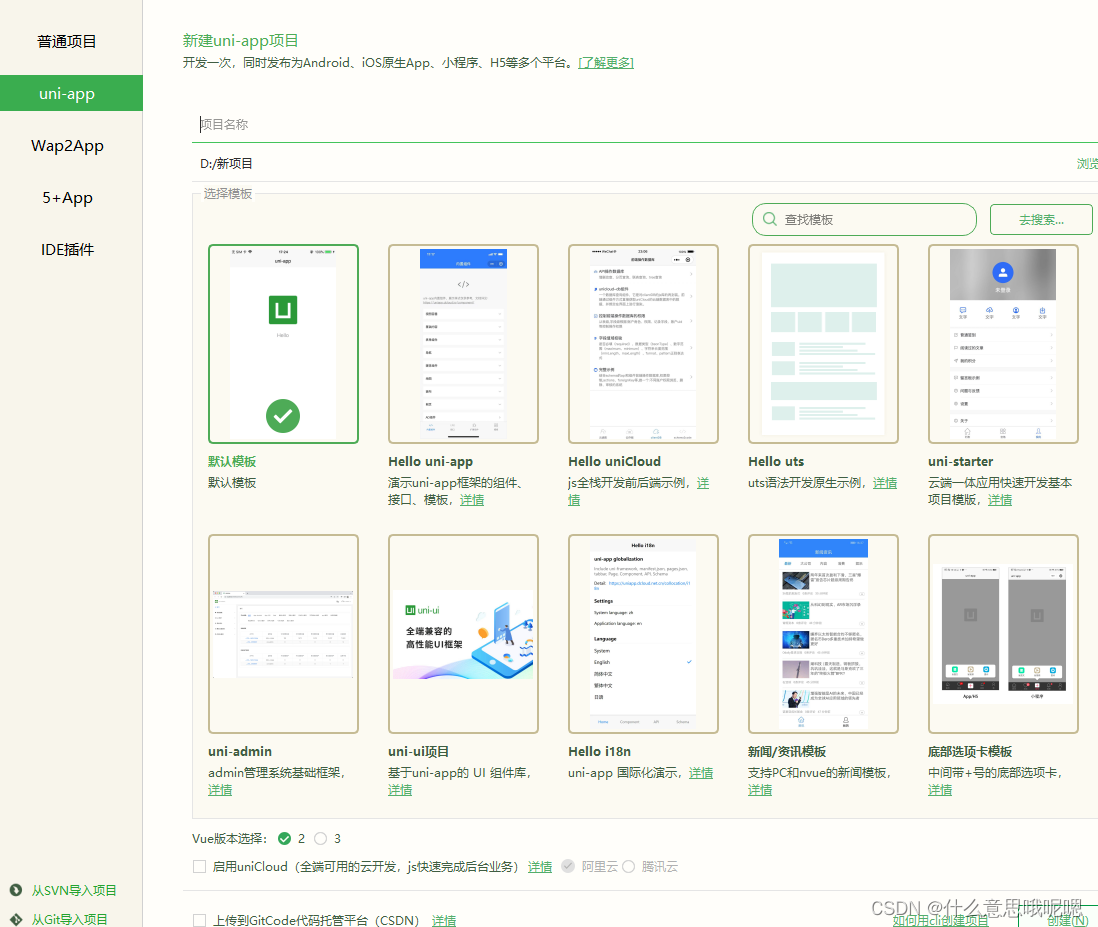
第二步:建立一个新的空的uni-app项目

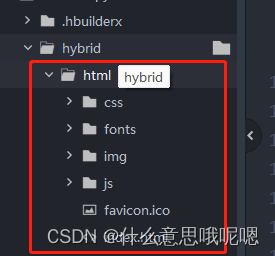
第三步:在uni-app项目中新建一个hybrid文件夹,下面再建一个html文件夹,把打包好的vue项目中的dist中的所有文件都放在html文件夹中

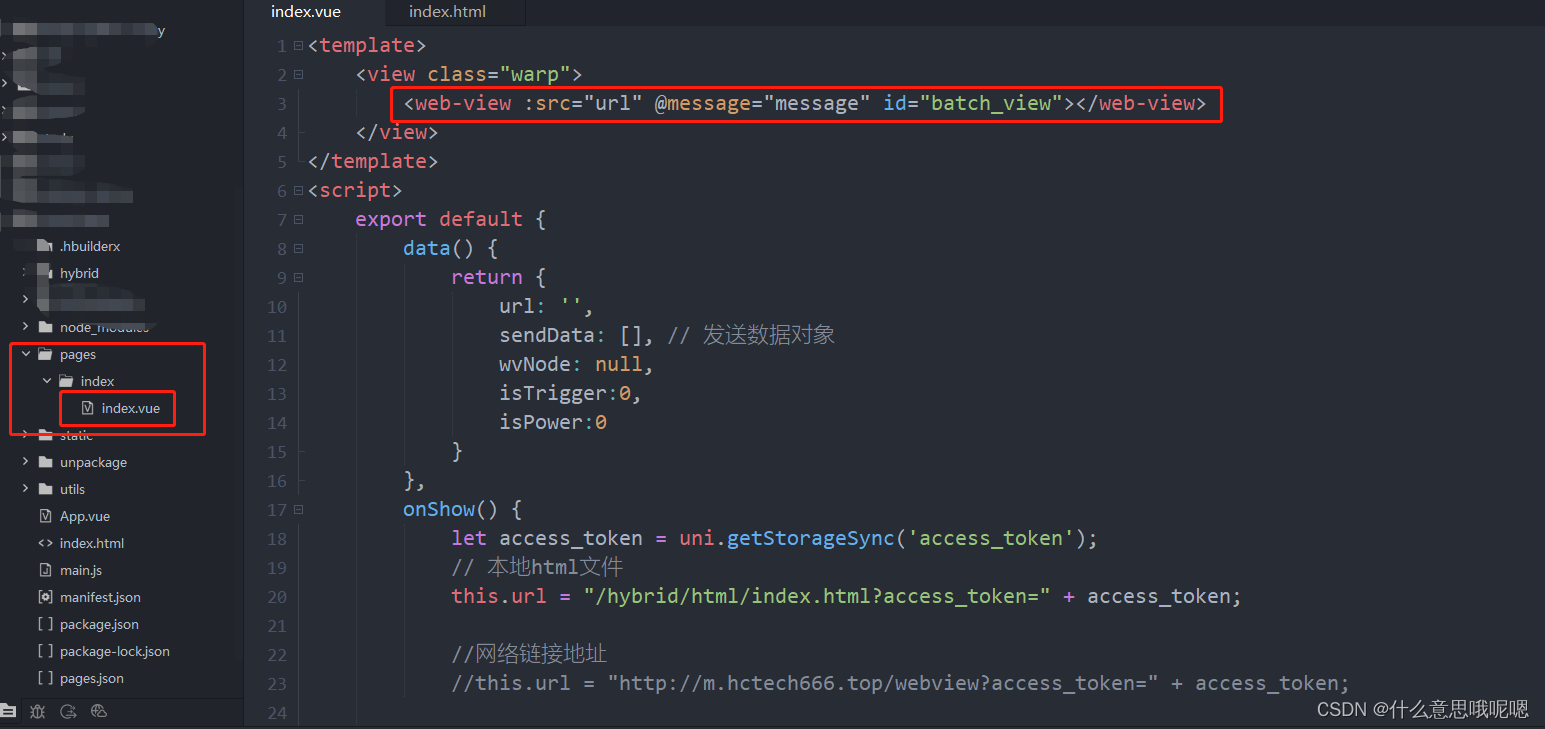
第四步:uni-app下的pages下的index.vue里面引入web-view,其中url指的是存放dist文件夹中html文件的路径,@message = ’message‘是接收vue端传过来的数据的

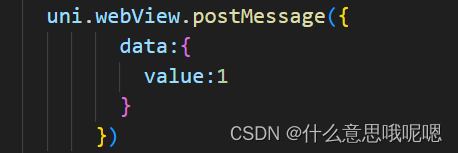
vue端传递数据使用的是uni.webView.postMessage

如果要传递一个方法过去可以再添加一个参数
uni.webView.postMessage({
data:{
action:方法名称
value:值
}
})app端接收参数

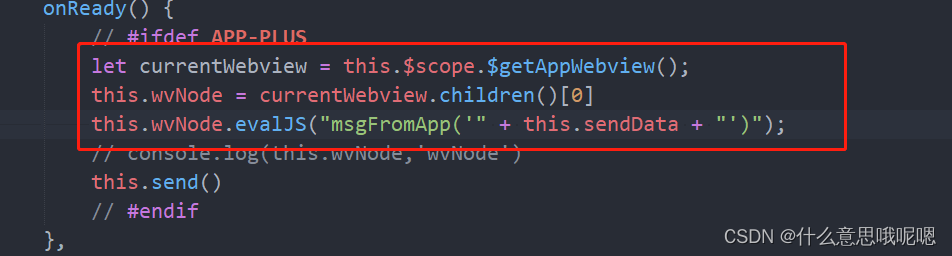
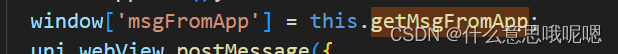
反过来,uni-app向vue端传递参数,msgFromApp是vue端接收传过去参数的方名,this.sendData是传递的参数

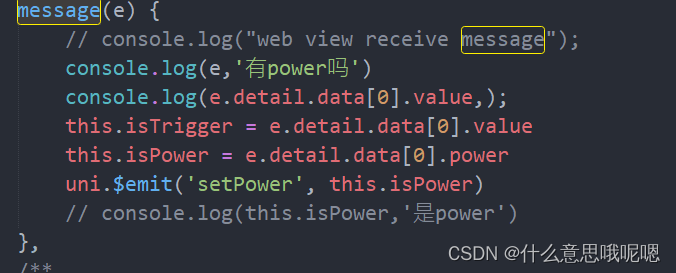
vue端接收参数
首先注册接收参数的方法

其次在方法里面获取参数














![[回馈]ASP.NET Core MVC开发实战之商城系统(四)](https://img-blog.csdnimg.cn/img_convert/c1a3056b5a9d030ca747da68170653e6.png)