文件上传
文件上传又称upload,将本地图片、视频等文件上传到服务器上,供其他用户下载或者浏览。
form表单:HTML中的form元素用于创建一个包含表单字段的区域,用户可以在该区域输入数据,并通过提交表单将数据发送到服务器进行处理。表单是Web应用中收集用户输入的主要方式之一。
form元素包含了一个或多个表单字段,如输入框、复选框、单选按钮、下拉列表等,这些字段用于接受用户输入。每个表单字段都有一个相关的名字(name)和值(value)。当用户提交表单时,浏览器会将表单字段的名字和值一并发送到服务器。 form元素的常用属性包括: - action:指定表单提交的目标URL,即处理表单数据的服务器端脚本; - method:指定表单提交的HTTP方法,常用的有GET和POST; - enctype:指定表单数据的编码方式,常用的有application/x-www-form-urlencoded和multipart/form-data; - target:指定表单提交后处理结果的展示方式,如在当前窗口打开或在新窗口打开。
用户在填写表单字段后,可以点击提交按钮将数据发送到服务器。提交按钮通常使用input元素的type属性为"submit"来创建。用户点击提交按钮后,浏览器会将表单字段的名字和值封装成一个HTTP请求,并发送到服务器。服务器端的脚本可以通过读取这些字段的名字和值来处理用户提交的数据。
通过使用form元素,开发者可以创建各种类型的表单,用于收集用户输入的数据,并将数据发送到服务器进行处理和存储。
文件上传时的要求:
- 用
post方式提交数据,method=“post” - 用
multipart格式上传文件,enctype=“multipart/form-data” - 使用
input的file控件上传,type=file
Spring框架在spring-web包中对文件上传进行了封装,只需在Controller的方法中声明一个MuitipartFile类型的参数即可接收上传的文件
代码实现
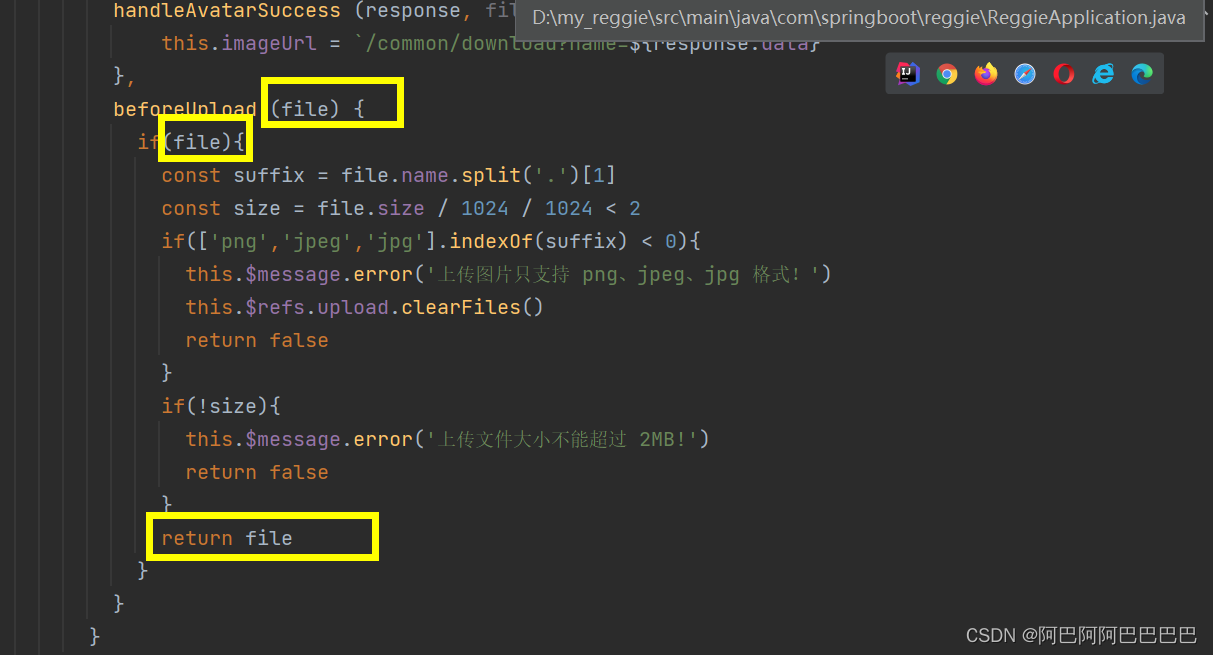
前端
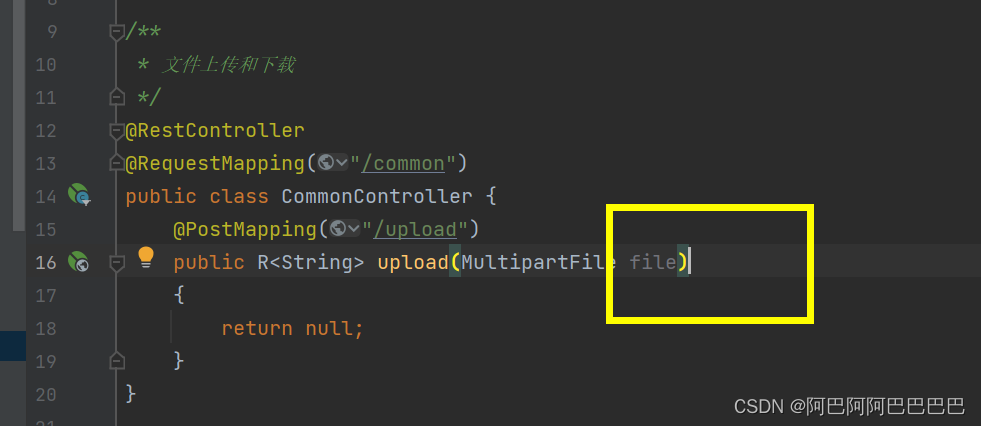
 后台
后台
 后台方法中的参数名
后台方法中的参数名file需要和前端中的对应,不能随意命名。
/**
* 文件上传
* @param file
* @return
*/
@PostMapping("/upload")
public R<String> upload(MultipartFile file)
{
//file是一个临时文件 需要转存到指定位置 否则本次请求完成后临时文件会被删除
log.info(file.toString());
try{
//将临时文件转存到指定位置
file.transferTo((new File("D:\\hello.jpg")));
}catch (IOException e)
{
e.printStackTrace();
}
return null;
}
可以看到是转存成功的
 将固定的转存地址改为动态的,程序可配置的
将固定的转存地址改为动态的,程序可配置的

 具体代码如下:需要修改.yml文件的配置
具体代码如下:需要修改.yml文件的配置
server:
port: 8060 #配置时 tomcat的端口号
spring:
application:
name: my_reggie #应用的名称 可以自定义
#datasource:
# druid:
# driver-class-name: com.mysql.cj.jdbc.Driver
# url: jdbc:mysql://localhost:3306/ruiji?serverTimezone=Asia/Shanghai&useUnicode=true&characterEncoding=utf-8&zeroDateTimeBehavior=convertToNull&useSSL=false&allowPublicKeyRetrieval=true
# username: root
# password: 333
shardingsphere:
datasource:
names:
master,slave
# 主库(增删改操作)
master:
type: com.alibaba.druid.pool.DruidDataSource
driver-class-name: com.mysql.cj.jdbc.Driver
url: jdbc:mysql://localhost:3306/reggie?characterEncoding=utf-8
username: root
password: 111111
# 从数据源(读操作)
slave:
type: com.alibaba.druid.pool.DruidDataSource
driver-class-name: com.mysql.cj.jdbc.Driver
url: jdbc:mysql://localhost:3306/reggie?characterEncoding=utf-8
username: root
password: 111111
masterslave:
# 读写分离配置
load-balance-algorithm-type: round_robin #轮询(如果有多个从库会轮询着读)
# 最终的数据源名称
name: dataSource
# 主库数据源名称
master-data-source-name: master
# 从库数据源名称列表,多个逗号分隔
slave-data-source-names: slave
props:
sql:
show: true #开启SQL显示,默认false
main:
allow-bean-definition-overriding: true
redis:
host: localhost # 本地IP 或是 虚拟机IP
port: 6379
# password: root
database: 0 # 默认使用 0号db
cache:
redis:
time-to-live: 1800000 # 设置缓存数据的过期时间,30分钟
mybatis-plus:
configuration:
#在映射实体或者属性时,将数据库中表名和字段名中的下划线去掉,开启按照驼峰命名法映射
map-underscore-to-camel-case: true #将以下划线作分隔符的部分 换成大写字母
log-impl: org.apache.ibatis.logging.stdout.StdOutImpl
global-config:
db-config:
id-type: ASSIGN_ID
#自定义的文件上传存储位置
#takeOutFile:
# fileLocaltion: D:\my_reggie\takeOutUploadFile
#视频里面的路径
reggie:
path: D:\
@PostMapping("/upload")
public R<String> upload(MultipartFile file)
{
//file是一个临时文件 需要转存到指定位置 否则本次请求完成后临时文件会被删除
log.info(file.toString());
try{
//将临时文件转存到指定位置
file.transferTo(new File(basePath + "hello.jpg"));
}catch (IOException e)
{
e.printStackTrace();
}
return null;
}
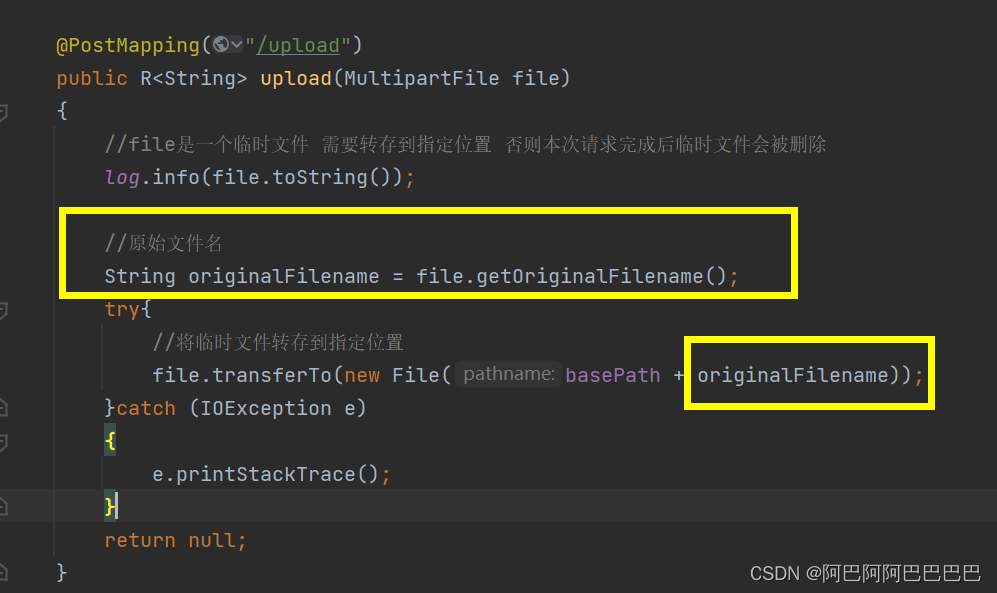
改转换后图片的名字:改成原始的文件名


@PostMapping("/upload")
public R<String> upload(MultipartFile file)
{
//file是一个临时文件 需要转存到指定位置 否则本次请求完成后临时文件会被删除
log.info(file.toString());
//原始文件名
String originalFilename = file.getOriginalFilename();
try{
//将临时文件转存到指定位置
file.transferTo(new File(basePath + originalFilename));
}catch (IOException e)
{
e.printStackTrace();
}
return null;
}
为了防止命名重复又改成了随机命名

public class CommonController {
@Value("${reggie.path}")
private String basePath;
/**
* 文件上传
* @param file
* @return
*/
@PostMapping("/upload")
public R<String> upload(MultipartFile file)
{
//file是一个临时文件 需要转存到指定位置 否则本次请求完成后临时文件会被删除
log.info(file.toString());
//原始文件名
String originalFilename = file.getOriginalFilename();
String suffix = originalFilename.substring(originalFilename.lastIndexOf("."));
//使用UUID重新生成文件名,防止文件名称重复造成的文件覆盖
String fileName = UUID.randomUUID().toString()+suffix;
try{
//将临时文件转存到指定位置
file.transferTo(new File(basePath + fileName));
}catch (IOException e)
{
e.printStackTrace();
}
return null;
}
http://localhost:8060/backend/page/demo/upload.html
存到一个指定文件夹下:
//创建目录对象
File dir = new File(basePath);
//判断当前目录是否存在
if(!dir.exists())
{
dir.mkdirs();
}
 添加返回值
添加返回值
return R.success(fileName);
文件下载
文件下载又称download,将文件从服务器传到本地计算机
代码实现
通过输出流向浏览器页面写回数据
/**
* 文件下载
* @param name
* @param response
*/
@GetMapping("/download")
public void download(String name,HttpServletResponse response)
{
//输入流 通过输入流读取文件内容
try {
FileInputStream fileInputStream = new FileInputStream(new File(basePath + name));
//输出流 通过输出流文件写回浏览器 在浏览器展示图片
ServletOutputStream outputStream = response.getOutputStream();
response.setContentType("image/jpeg");
int len = 0;
byte[] bytes = new byte[1024];
while((len = fileInputStream.read(bytes)) != -1)
{
outputStream.write(bytes,0,len);
outputStream.flush();
}
//关闭资源
outputStream.close();
fileInputStream.close();
} catch (IOException e) {
e.printStackTrace();
}
}


![[回馈]ASP.NET Core MVC开发实战之商城系统(四)](https://img-blog.csdnimg.cn/img_convert/c1a3056b5a9d030ca747da68170653e6.png)