前言
Universal Media Player算是视频流播放功能常用的插件了,用到现在已经不知道躺了多少坑了,这个插件虽然是白嫖的,不过被甲方和领导吐槽的就是播放视频流的速度特别慢,可能需要几十秒来打开监控画面,等待的时间较久。还有当输出WebGL的时候视频无法播放,这个问题也一直没法解决。而我们常用的萤石云监控视频流在小程序端或者Web端打开却快速了很多,这也就启发了在Unity3d中也使用这种嫁接的方式来实现。就是通过打开网页,在网页中播放视频流的方式来解决该问题。实验结果就是能比Universal Media Player打开快2-3倍。本文是Unity3d 2020.3.28f1c1 Personal版本以萤石云的ezopen协议为例,实现该功能。
效果
Windows效果一:

Windows效果二:

WebGL平台:

如果设备有问题会直接提示在播放界面上:

以上动态图没有展示成功的画面,因为设备非个人持有,所以播放成功的画面未进行直接展示。
工作准备
笔者所用的插件:
LitJson 用于生成/解析网络请求的json。
DOTweenPro 用于制作简单的窗口弹出、关闭动画;
3D WebView for Windows and macOS (Web Browser) 用于打开网页(使用说明(https://blog.csdn.net/qq_33789001/article/details/126180804))的插件(看需求使用Embedded Browser也可以),需要WebGL 平台的还需要2D WebView for WebGL (Web Browser IFrame)插件。
参考文章:
之前笔者写过关于萤石云监控相关的操作可以进行一些参考复用。
获取accessToken:https://blog.csdn.net/qq_33789001/article/details/117251545
获取视频流地址:https://blog.csdn.net/qq_33789001/article/details/128223680
Unity WebGl发布问题:
https://blog.csdn.net/qq_33789001/article/details/128900799
功能实现
获取accessToken
管理员账号根据appKey和secret获取accessToken接口.
请求地:https://open.ys7.com/api/lapp/token/get 请求方式:POST
① AccessToken,即访问令牌。接口调用必备的公共参数之一,用于校验接口访问/调用是否有权限,有效期为7天,有效期内不需要重复申请,可以重复使用;
② 有效期7天无法变更,请在业务端使用AccessToken的场景中,校验老Token的有效性和失效时重新获取Token的机制;
③ 新获取Token不会使老Token失效,每个Token独立拥有7天生命周期 接口列表如下:
返回字段
字段名 类型 描述
accessToken String 获取的accessToken
expireTime long 具体过期时间,精确到毫秒
这里的实现代码如下:
//令牌相关
[Header("设置萤石云的appKey")]
public string appKey = "";
[Header("设置萤石云的appSecret")]
public string appSecret = "";
string GetATUrl = "https://open.ys7.com/api/lapp/token/get";
[HideInInspector]
public string AT = "";
DateTime AtEdTime; //令牌失效时间
//请求萤石云的令牌
void GetAccessToken()
{
isGetATing = true;
List<IMultipartFormSection> formData = new List<IMultipartFormSection>();
formData.Add(new MultipartFormDataSection("appKey", appKey));
formData.Add(new MultipartFormDataSection("appSecret", appSecret));
Global.DoReqWebApiPost(GetATUrl, formData, (bytes) =>
{
try
{
if (string.IsNullOrEmpty(bytes)) return;
JsonData datas = JsonMapper.ToObject(bytes);
if (!datas.ContainsKey("data")) return;
if (!datas["data"].ContainsKey("accessToken") || !datas["data"].ContainsKey("expireTime")) return;
AT = datas["data"]["accessToken"].ToString();
AtEdTime = ConvertToDateTime(datas["data"]["expireTime"].ToString());
}
catch (Exception e)
{
Debug.LogWarning("获取萤石云AccessToken异常:" + e);
}
finally {
isGetATing = false;
}
});
}
要注意的是,如果程序长期运行,需要判断accessToken的过期时间,即使获取并更新,不然会导致功能异常。
获取监控视频流
获取单个的视频流地址,需要使用accessToken为参数,并且protocol的协议必须是ezopen,同时过期时间需要尽量长一些。
[Header("是否同步流地址")]
public bool isSyncUrl = true;
[Header("选择视频流类型")]
public Streaming_Type streamingType = Streaming_Type.ezopen;
[Header("监控设备编号")]
public string deviceSerial;
[Header("监控频道号")]
public string channelNo;
//获取视频地址
void GetSteamingUrl()
{
List<IMultipartFormSection> formData = new List<IMultipartFormSection>();
formData.Add(new MultipartFormDataSection("accessToken", YsAccessTokenMgr.instance.AT));
formData.Add(new MultipartFormDataSection("deviceSerial", deviceSerial));
formData.Add(new MultipartFormDataSection("channelNo", channelNo));
formData.Add(new MultipartFormDataSection("expireTime", "2592000"));
formData.Add(new MultipartFormDataSection("protocol", ((int)streamingType).ToString()));
formData.Add(new MultipartFormDataSection("quality", "1"));
Global.DoReqWebApiPost(StreamUrl, formData, (bytes) =>
{
try
{
if (string.IsNullOrEmpty(bytes))
return;
JsonData datas = JsonMapper.ToObject(bytes);
if (!datas.ContainsKey("data")|| !datas["data"].ContainsKey("url"))
return;
videourl = datas["data"]["url"].ToString();
}
catch (Exception e)
{
Debug.LogWarning("获取萤石云视频流地址异常:" + e);
}
});
}
这里也可以不获取视频流地址,只有视频嵌入式需要ezopen的地址,isSyncUrl 为false时,就不会获取。
打开网页播放视频
我们在点击了监控视频的标签后,就根据视频标签的信息打开监控视频的网页。
这里有两种方式进行播放视频流:视频嵌入式和跳转播放页式,详细说明请看:https://open.ys7.com/bbs/article/20
因为我们的视频窗口是在UI上,所以使用CanvasWebViewPrefab进行网页打开:
canvasWebView.WebView.LoadUrl(url);
视频嵌入式
代码如下:
string url = "https://open.ys7.com/ezopen/h5/iframe_se?url=" + path + "&autoplay=1&audio=0&accessToken=" + YsAccessTokenMgr.instance.AT;
canvasWebView.WebView.LoadUrl(url);
说明如下:
url:监控地址,包含验证码、设备序列号、通道号、清晰度、播放类型
autoplay:1-开启自动播放,未显示字段-关闭自动播放
audio:1-开启音频,未显示字段-关闭音频
accessToken:访问令牌,播放监控地址的必要参数
笔者在测试该方式时发现,在WebGL时,这种方式在一定情况下会出现网页错误,视频未播放的情况:

跳转播放页式
代码如下:
string url = " https://open.ys7.com/ezopen/h5/live?autoplay=1&audio=0&accessToken=" + YsAccessTokenMgr.instance.AT + "&hd=1&deviceSerial=" + camlab.deviceSerial + "&channelNo=" + camlab.channelNo;
canvasWebView.WebView.LoadUrl(url);
说明如下:
live后缀:预览
rec后缀:回放
autoplay:1-开启自动播放,未显示字段-关闭自动播放
audio:1-开启音频,未显示字段-关闭音频
accessToken:访问令牌,播放监控地址的必要参数
validCode:验证码,加密设备播放需要验证码
hd:1-高清(实际为主码流),未显示字段-流畅(实际为子码流)
deviceSerial:设备序列号
channelNo:通道号
工程源码
完整的工程源码:https://download.csdn.net/download/qq_33789001/88135255
无法打开说明审核未通过。
现在工程后,打开项目中的Main.unity场景,选中FunNodes>YsAccessTokenMgr节点设置您自己的appKey和appSecret:

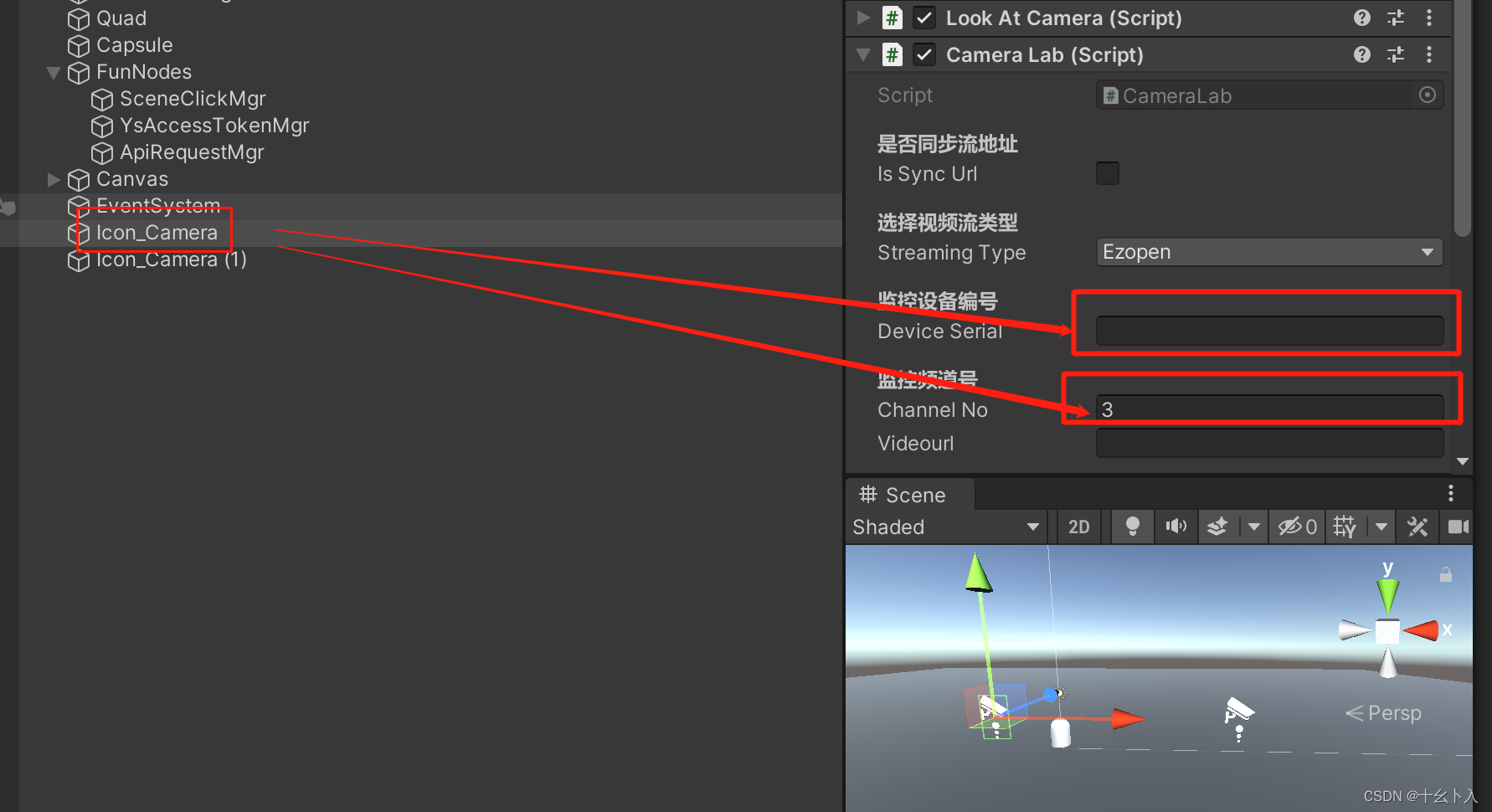
选中Icon_Camera修改视频标签的信息deviceSerial和channelNo:

确保的信息都是同一个账号下面的,运行后点击视频图标即可看到播放的效果了。