由于工作内容原因近期做了一个网页,记录下。
需求:
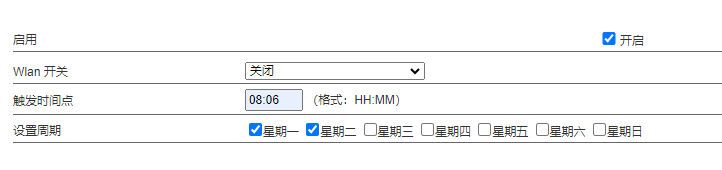
写一个如下的页面,包括checkbox单选,checkbox多选,slect,text等控件

内容:
一、checkbox (Wlan 开关)
要求:启用选中时,显示其他内容;否则隐藏其他内容
<td >
<input type="checkbox" name="timer_active" id="timer_active" value="1" style="width:20px;" onchange="showBlock()"/>开启
</td>showBlock()目的就是显示和隐藏其他内容。
实现方法:
1,先要在html框架中将‘启用’和其他内容分开成两个div:在第一个div的checkbox上使用οnchange="showBlock()",来隐藏或者显示第二个div
<!----------------------------------------第一个div------------------------>
<td >
<input type="checkbox" name="timer_active" id="timer_active" value="1" style="width:20px;" onchange="showBlock()"/>开启
</td>
<!----------------------------------------第二个div------------------------>
<div id="hidden-block" style="display:none;">
<!--wlan 开关-->
<!--触发时间点-->
<!--设置周期-->
</div>2,根据”启用“结果将第二个div进行隐藏或者显示
<script>
function showBlock(){
var tmp_active=document.getElementById("timer_active").checked;
if(true==tmp_active)
document.getElementById("hidden-block").style.display = "block";
else
document.getElementById("hidden-block").style.display = "none";
}
</script>二、text (触发时间点)
<td>
<input type="text" id="wlan_timer_time" name="wlan_timer_time" style="width:50px;" />
</td>三、checkbox (设置周期)
要求:实现复选功能
3.1基本显示
<tr id="wlan_timer_week_id">
<td>设置周期</td>
<td>
<input type="checkbox" id="wlan_timer_week" name="wlan_timer_week[]" value="1" />星期一
<input type="checkbox" id="wlan_timer_week" name="wlan_timer_week[]" value="2" />星期二
<input type="checkbox" id="wlan_timer_week" name="wlan_timer_week[]" value="3" />星期三
<input type="checkbox" id="wlan_timer_week" name="wlan_timer_week[]" value="4" />星期四
<input type="checkbox" id="wlan_timer_week" name="wlan_timer_week[]" value="5" />星期五
<input type="checkbox" id="wlan_timer_week" name="wlan_timer_week[]" value="6" />星期六
<input type="checkbox" id="wlan_timer_week" name="wlan_timer_week[]" value="7" />星期日
</td>
</tr>3.2选中并提交(点击另外的确定)
//截取了一部分代码
//该函数是点击提交时触发
function wlan_timer_post()
{
//定义一个数组,复选checkbox一般都是数组
$weekday="";
//wlan_timer_week 是id
$arr_timer_week=$_POST ['wlan_timer_week'];
$size=count($arr_timer_week);
for( $i=0;$i<$size;$i++ ){
$weekday.=$arr_timer_week[$i];
if($i!=$size-1){
$weekday.=",";
}
}
//最终会将选中的星期写成 1,3,6的形式。表示选中了周一、周三、周六
}3.3显示(提交后的回显)
<script language="javascript">
//入参 $timer_week 就是刚才提交的数组[1,3,6]
var selectwlan_timer_week="'.$timer_week.'";
var array=selectwlan_timer_week.split(",");
//为目标数组,就是要显示的
var test=document.getElementsByName("wlan_timer_week[]")
//实现显示
for( var i=0;i<count;i++ ){
test[array[i]];
test[array[i]-1].checked=true;
}
</script>