文章目录
- 前言
- 素材导入
- 开始
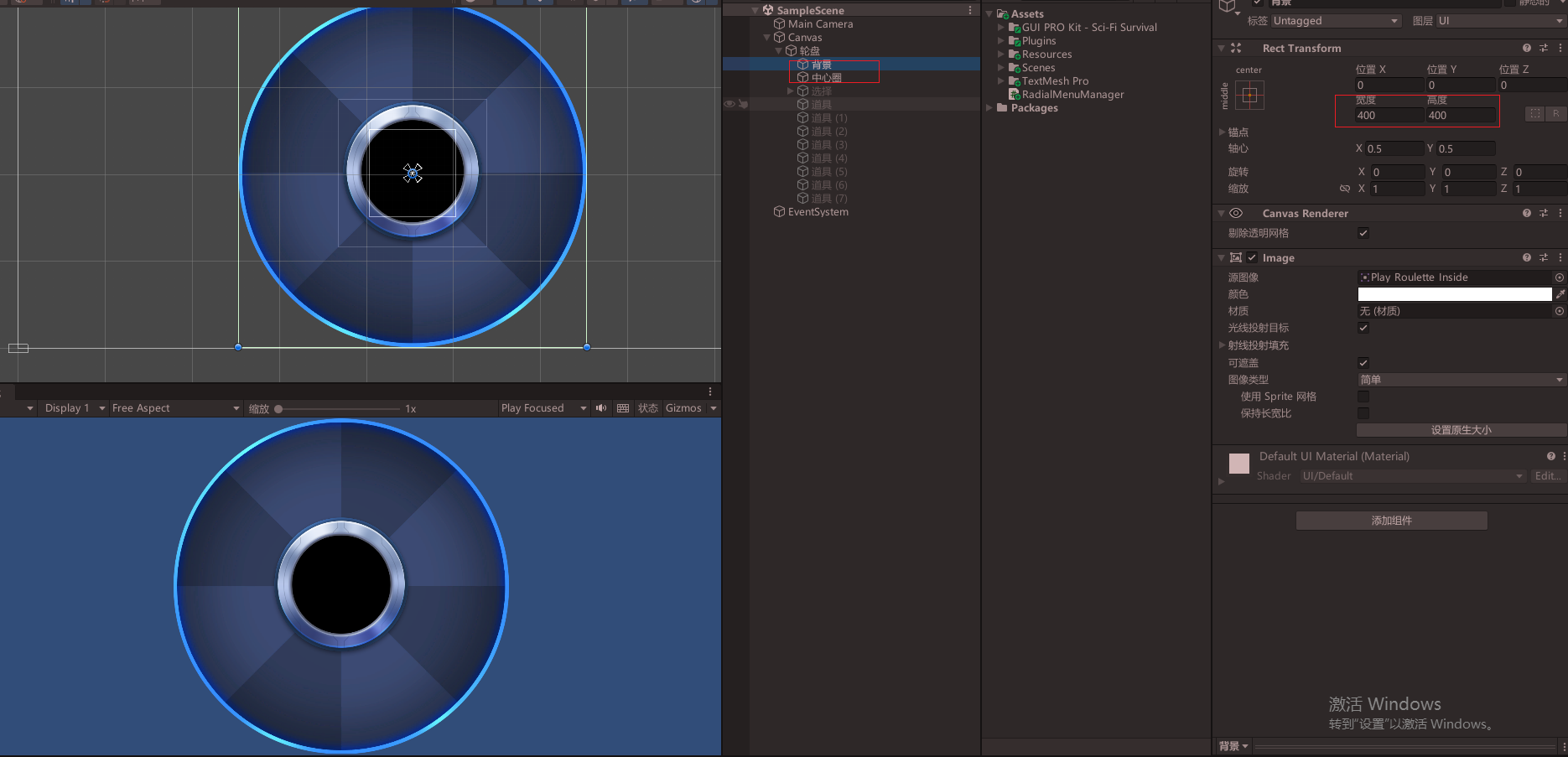
- 1.放背景和中间的圆圈,调整合适的宽高和位置
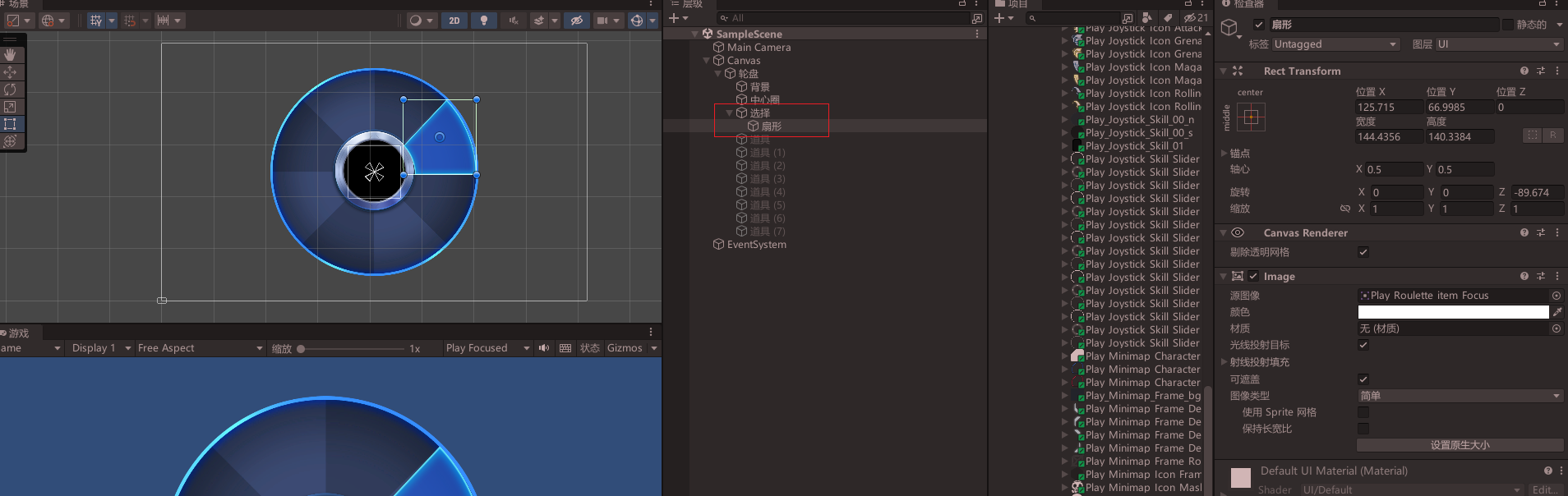
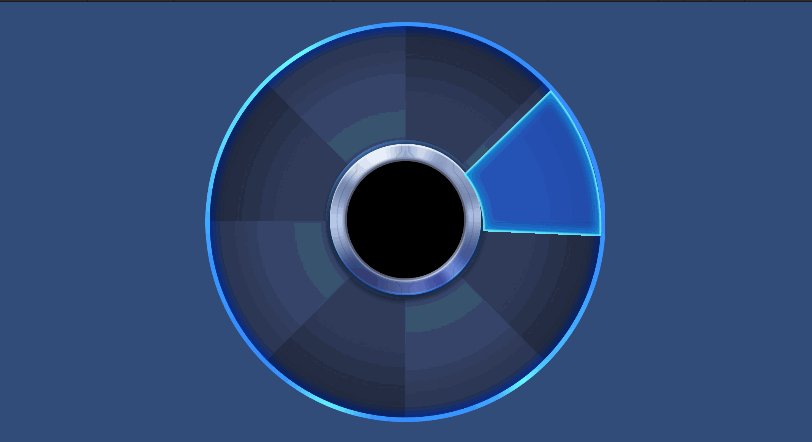
- 2.添加选择图像框
- 3.添加一些武器道具选择
- 4.书写脚本RadialMenuManager
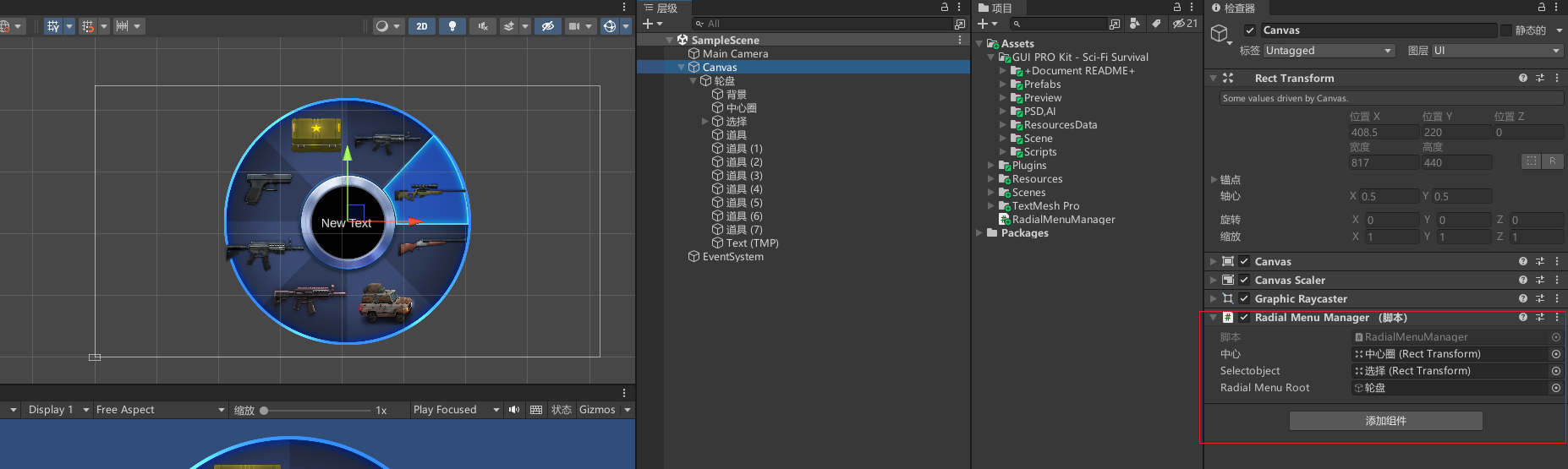
- 5.绑定脚本和对象
- 6.运行效果,按tab键开启关闭轮盘
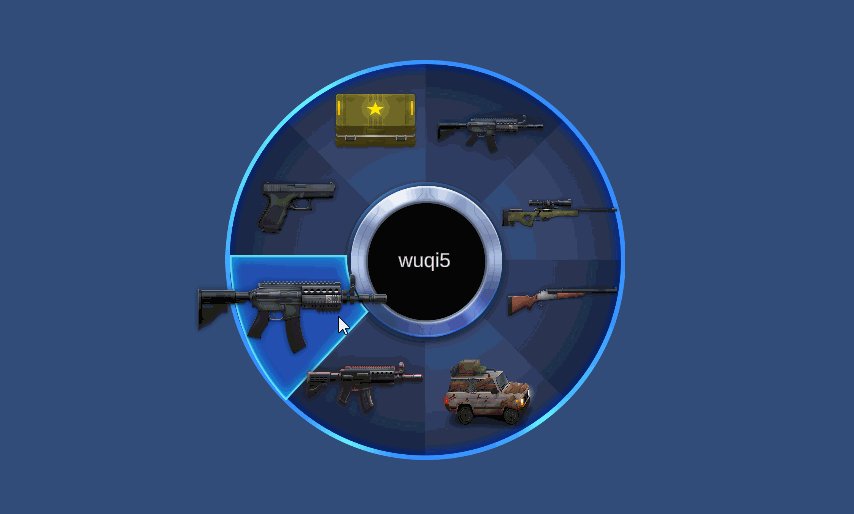
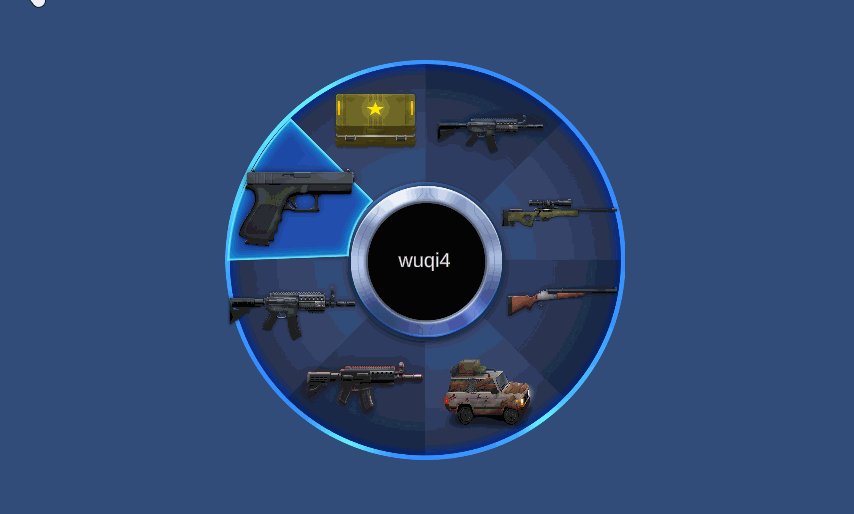
- 7.优化添加显示选中的武器文本
- 8.添加鼠标选中放大的效果
- 9.添加打开轮盘动画效果
- 源码下载
- 参考
- 完结
前言
欢迎来到这篇文章,今天我们将探讨如何使用Unity制作一个功能——武器轮盘。这个功能不仅可以为你的游戏增添新的元素,还可以用于在抽奖活动中增添趣味性。本文都将指导你如何创建一个类似于CS:GO的武器轮盘功能。
在CS:GO等类似游戏中,武器轮盘是一种常见且备受喜爱的功能。它给予玩家机会从一个包含各种珍贵武器的轮盘中随机选择一个。这种机制不仅提供了一种刺激和可玩性,还帮助玩家获取稀有且强大的武器装备。
我们的目标是在Unity中通过使用一些基本的编程和设计技巧,来创建一个简单而又有趣的武器轮盘功能。通过本文,你将学习如何布置轮盘、添加可选项、实现旋转效果以及处理轮盘停止时选择的结果。
无论你是一个经验丰富的Unity开发者,还是刚刚开始学习游戏开发,本文都将为你提供有用的指导和建议。让我们一起开始吧,为你的游戏或者活动带来全新的乐趣!

先看本文实现的最终效果,以决定你是否要看下去

源码在文章末尾
素材导入

GUI PRO Kit - Sci-Fi,可以去资源商城购买:
https://assetstore.unity.com/packages/2d/gui/gui-pro-kit-sci-fi-194741
也可以下载我准备的(免费)
https://download.csdn.net/download/qq_36303853/88131958
开始
1.放背景和中间的圆圈,调整合适的宽高和位置

2.添加选择图像框

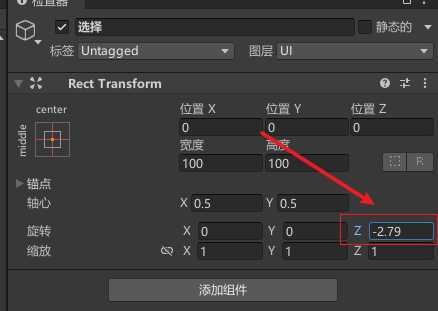
通过控制z轴的值控制旋转


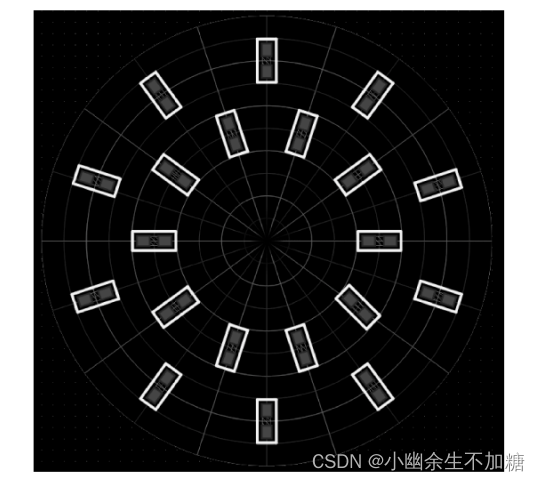
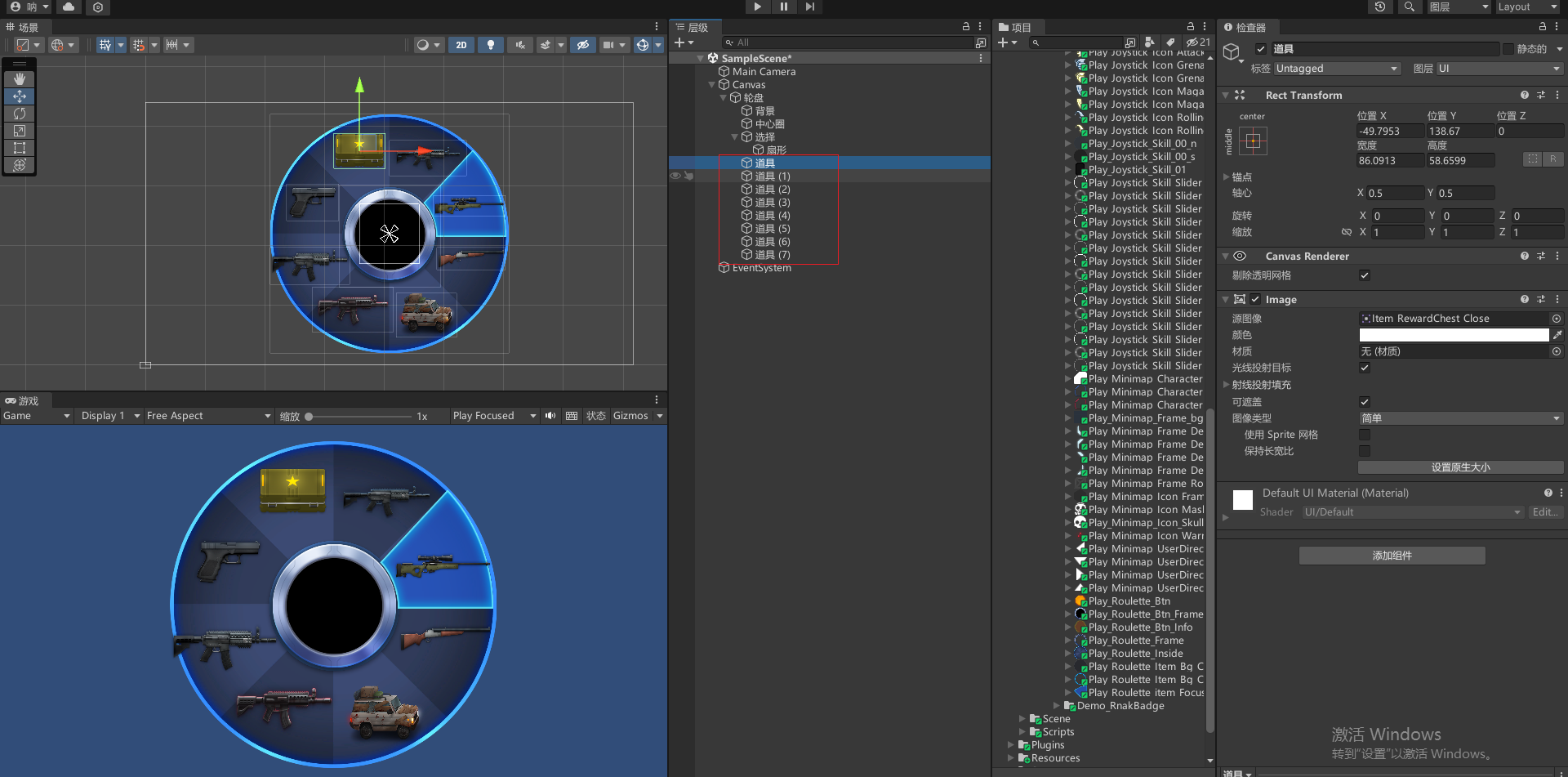
3.添加一些武器道具选择

4.书写脚本RadialMenuManager
// 引入所需的库
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
// 定义一个名为RadialMenuManager的公共类,该类继承自MonoBehaviour
public class RadialMenuManager : MonoBehaviour
{
// 定义公共变量
public Transform center;
public Transform selectobject;
public GameObject RadialMenuRoot;
bool isRadialMenuActive;
// 在第一帧更新之前调用Start方法
void Start()
{
// 初始化RadialMenu为非激活状态
isRadialMenuActive = false;
//默认关闭轮盘
RadialMenuRoot.SetActive(false);
}
// 每一帧都会调用Update方法
void Update()
{
// 检测是否按下了tab键
if (Input.GetKeyDown(KeyCode.Tab))
{
// 切换RadialMenu的激活状态
isRadialMenuActive = !isRadialMenuActive;
if (isRadialMenuActive)
{
// 如果RadialMenu处于激活状态,则设置RadialMenuRoot为激活
RadialMenuRoot.SetActive(true);
}
else
{
// 如果RadialMenu处于非激活状态,则设置RadialMenuRoot为非激活
RadialMenuRoot.SetActive(false);
}
}
// 如果RadialMenu处于激活状态
if (isRadialMenuActive)
{
// 计算中心位置和鼠标位置的差值
Vector2 delta = center.position - Input.mousePosition;
// 计算角度
float angle = Mathf.Atan2(delta.y, delta.x) * Mathf.Rad2Deg;
angle += 180;
for (int i = 0; i < 360; i += 45){
if (angle > i && angle < i + 45)
{
// 设置选中对象的旋转角度
selectobject.eulerAngles = new Vector3(0, 0, i);
}
}
}
}
}
5.绑定脚本和对象

6.运行效果,按tab键开启关闭轮盘

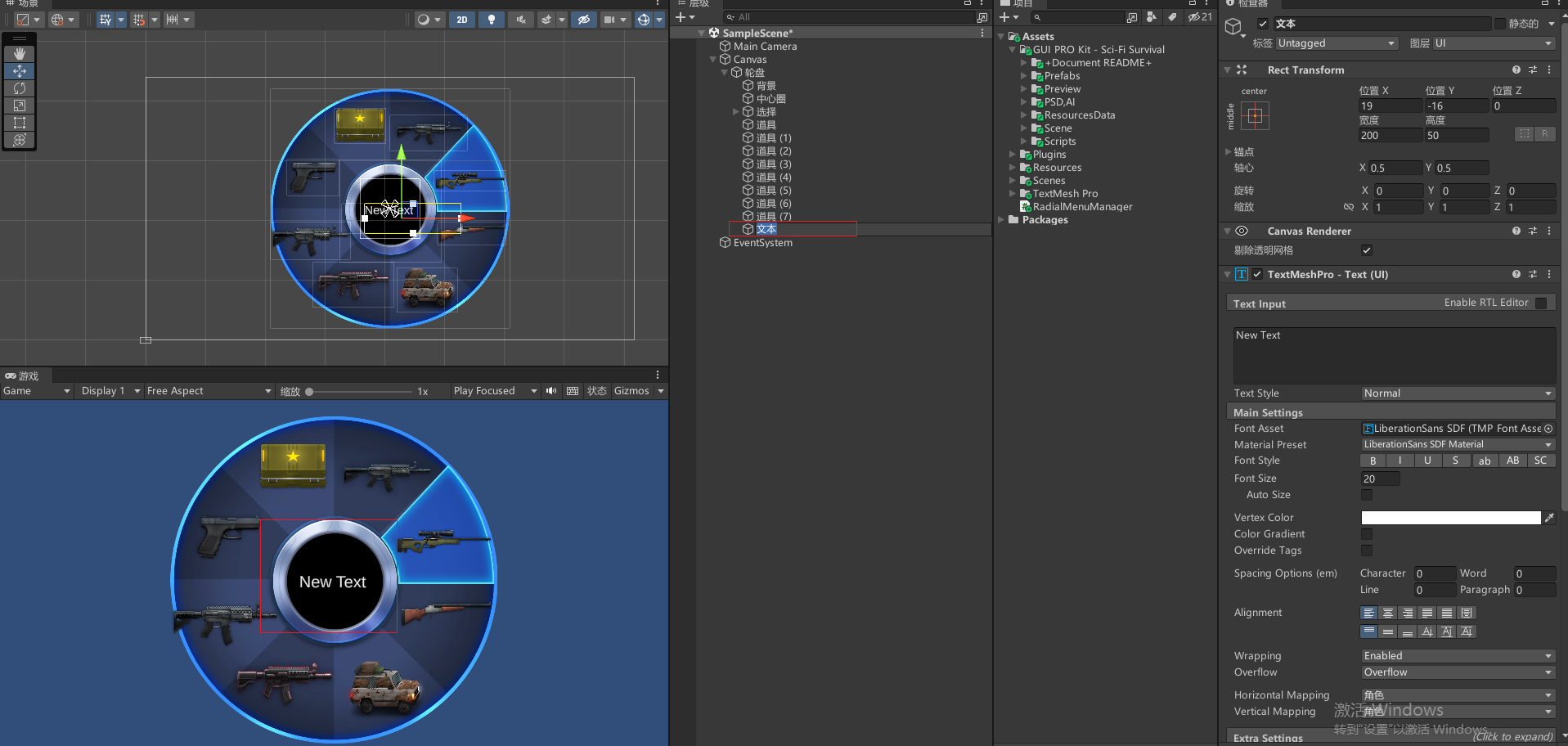
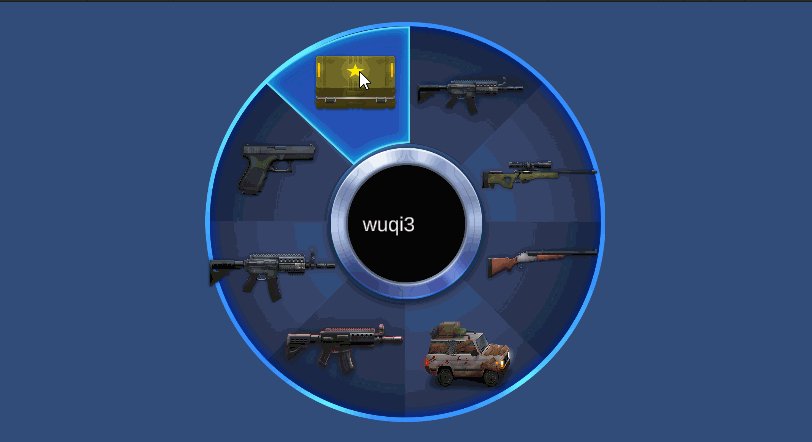
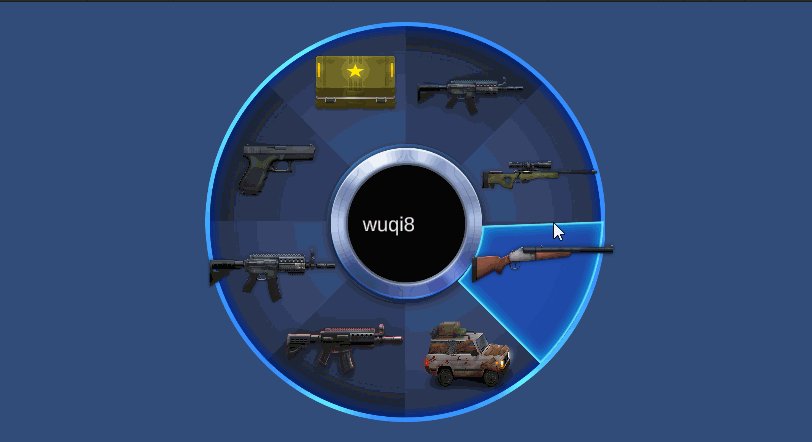
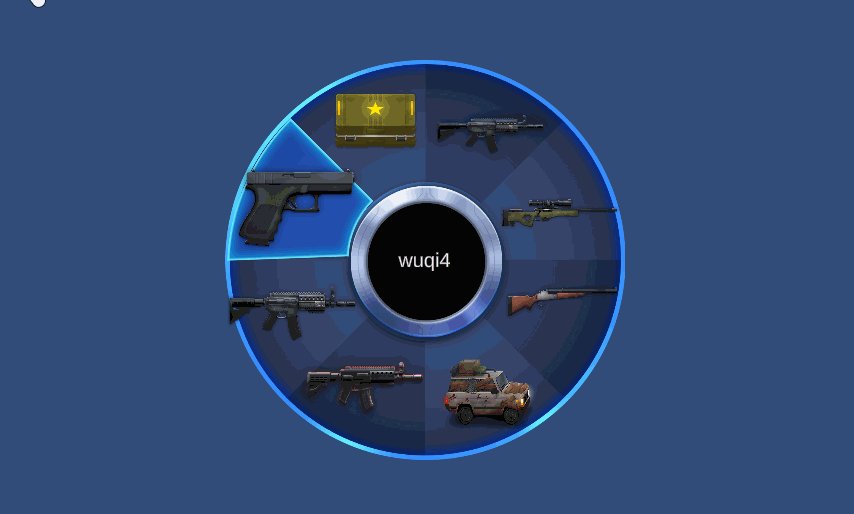
7.优化添加显示选中的武器文本

补充脚本
using TMPro;
//文本组件
public TextMeshProUGUI HighlightedWeaponName;
//道具名称列表
public string[] InventoryWeaponNames;
...
int index = 0;
for (int i = 0; i < 360; i += 45){
if (angle > i && angle < i + 45)
{
// 设置选中对象的旋转角度
selectobject.eulerAngles = new Vector3(0, 0, i);
//显示对应名称
HighlightedWeaponName.text = InventoryWeaponNames[index];
}
index++;
}
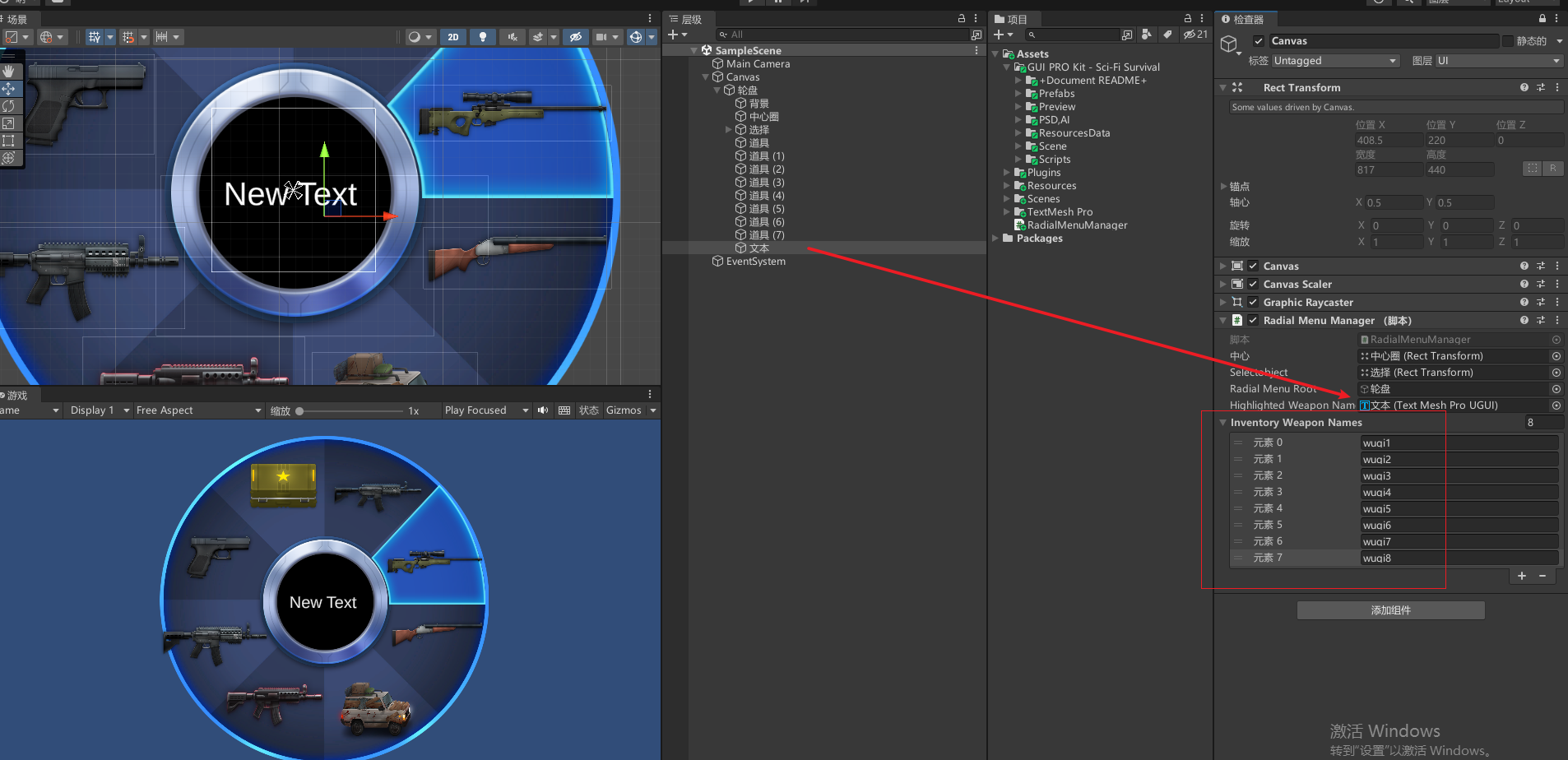
绑定文本和配置武器名称,注意武器是按逆时针排序的

效果

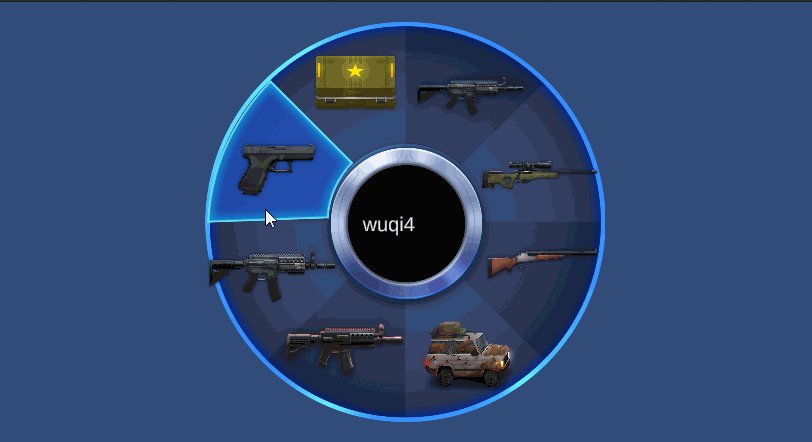
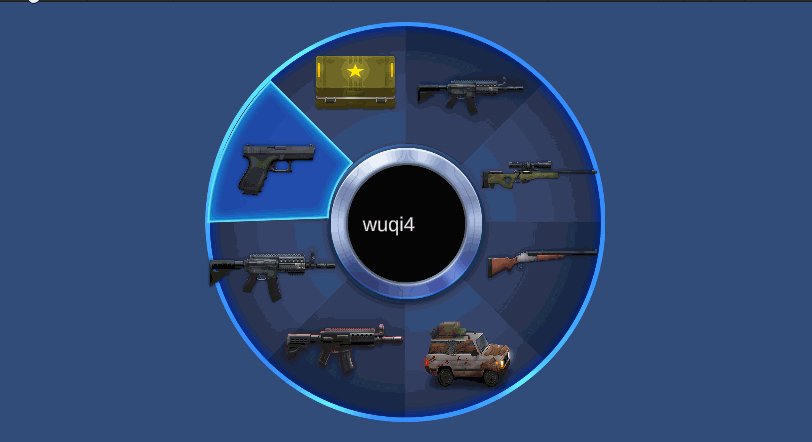
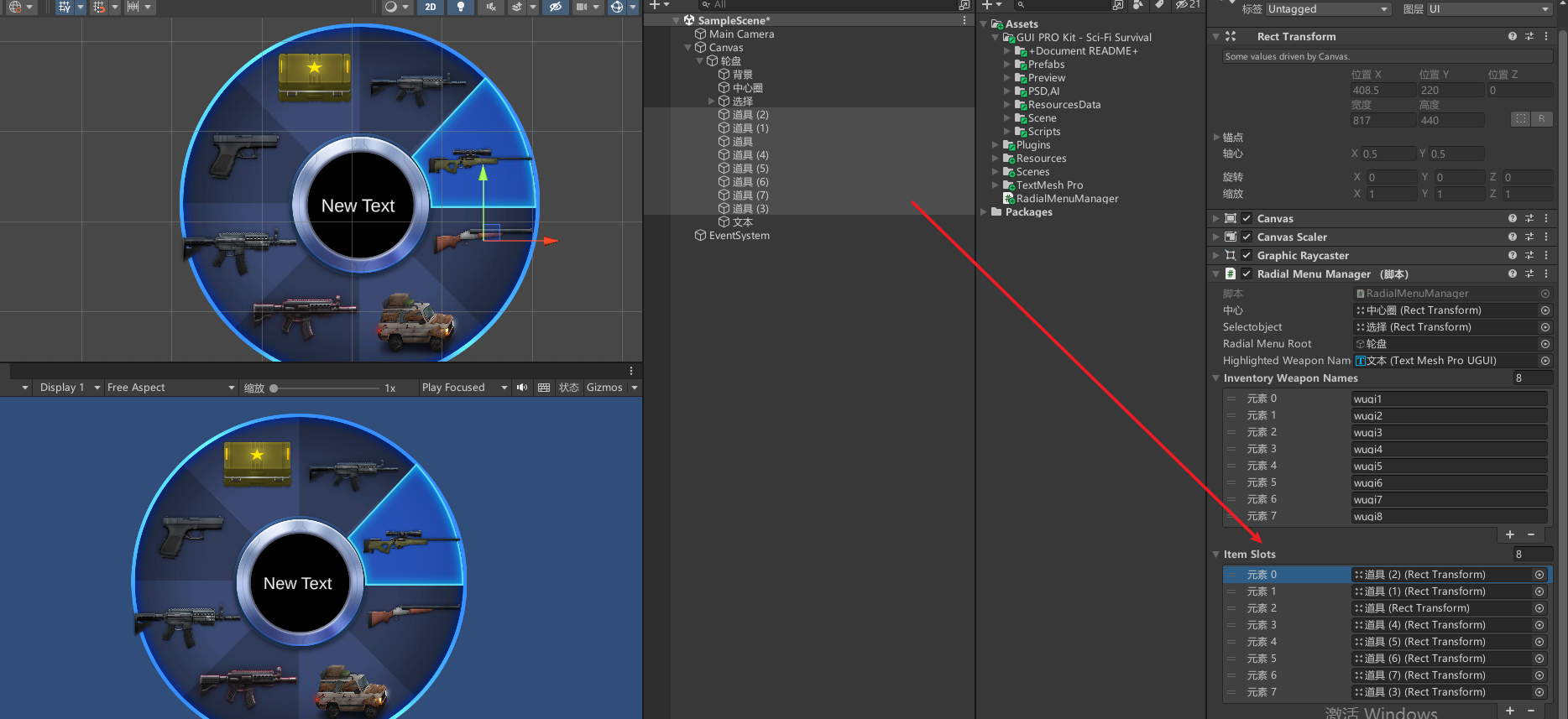
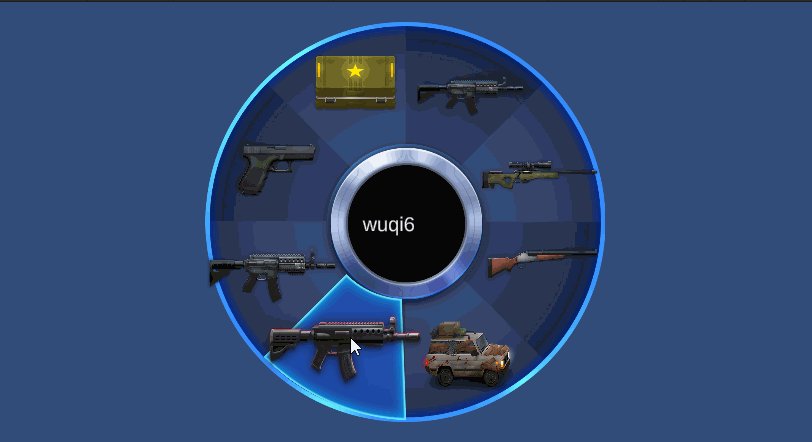
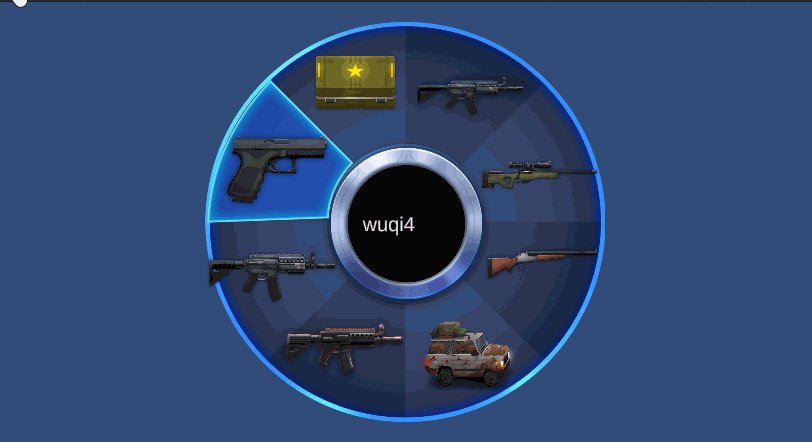
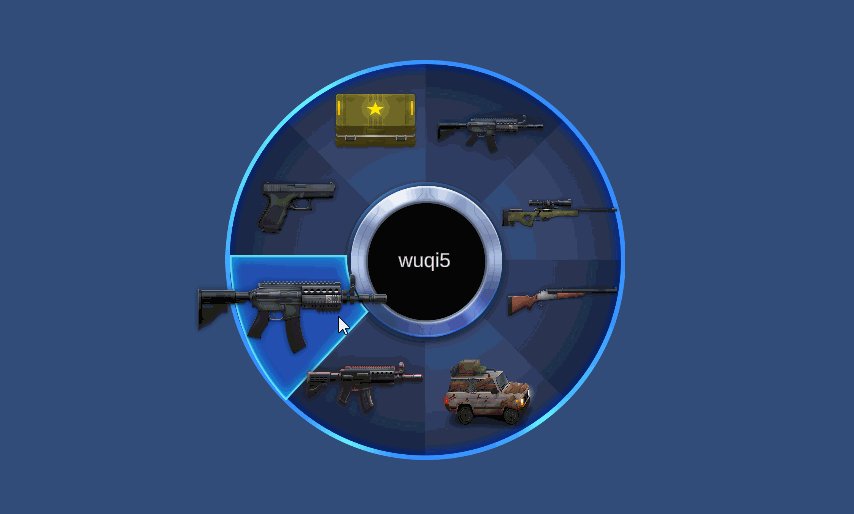
8.添加鼠标选中放大的效果
补充代码
//储存道具列表
public Transform[] itemSlots;
...
int index = 0;
for (int i = 0; i < 360; i += 45){
if (angle > i && angle < i + 45)
{
// 设置选中对象的旋转角度
selectobject.eulerAngles = new Vector3(0, 0, i);
HighlightedWeaponName.text = InventoryWeaponNames[index];
//设置只有选中的进行缩放
foreach(Transform t in itemSlots){
t.transform.localScale = new Vector3(1, 1, 1);
}
itemSlots[index].transform.localScale = new Vector3(1.3f, 1.3f, 1.3f);
}
index++;
}
绑定道具,记得顺序不要错,前面我没有注意道具顺序,所以道具都是乱的,所以这里我重新调整了道具的顺序

效果

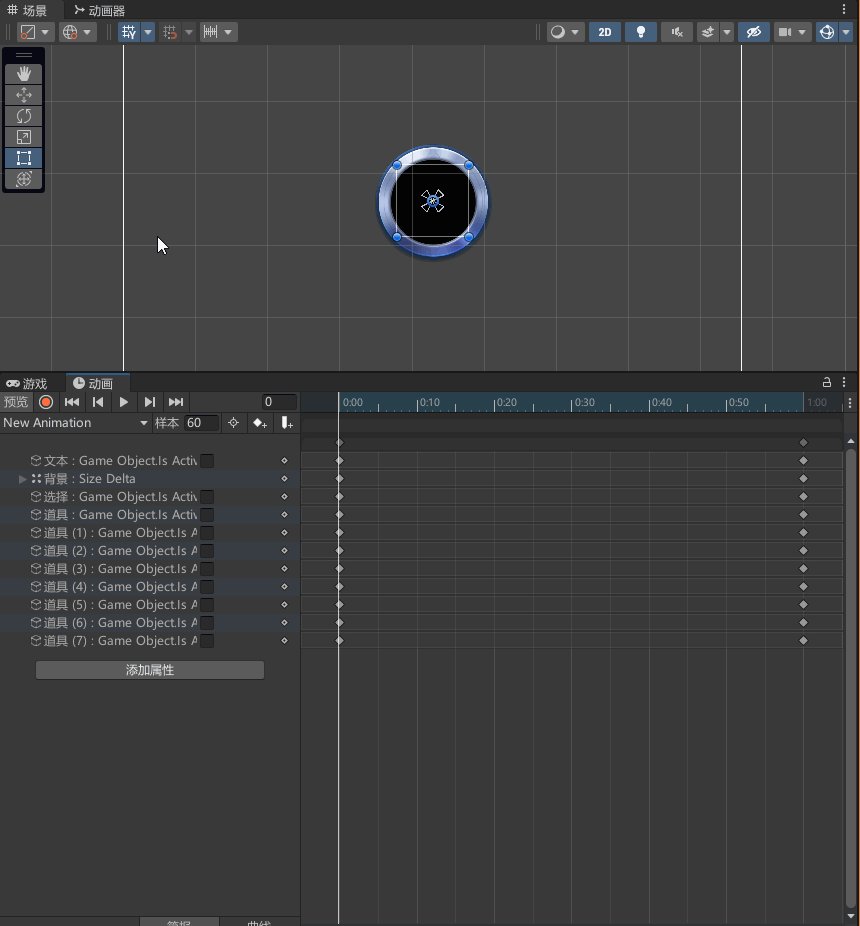
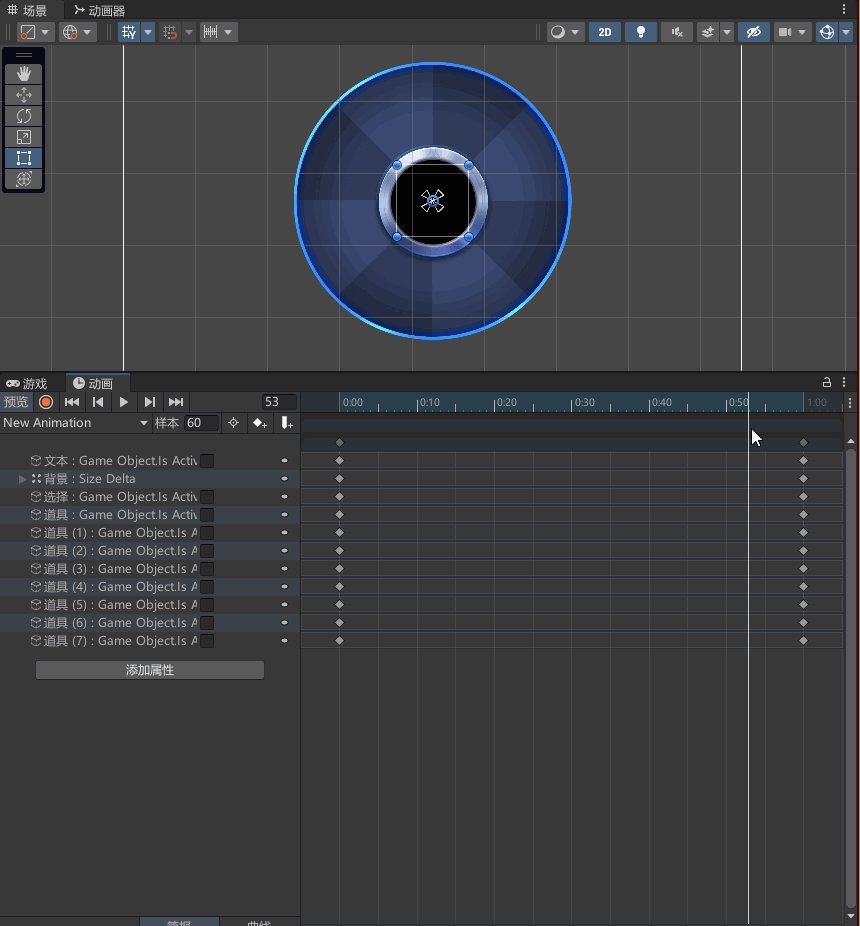
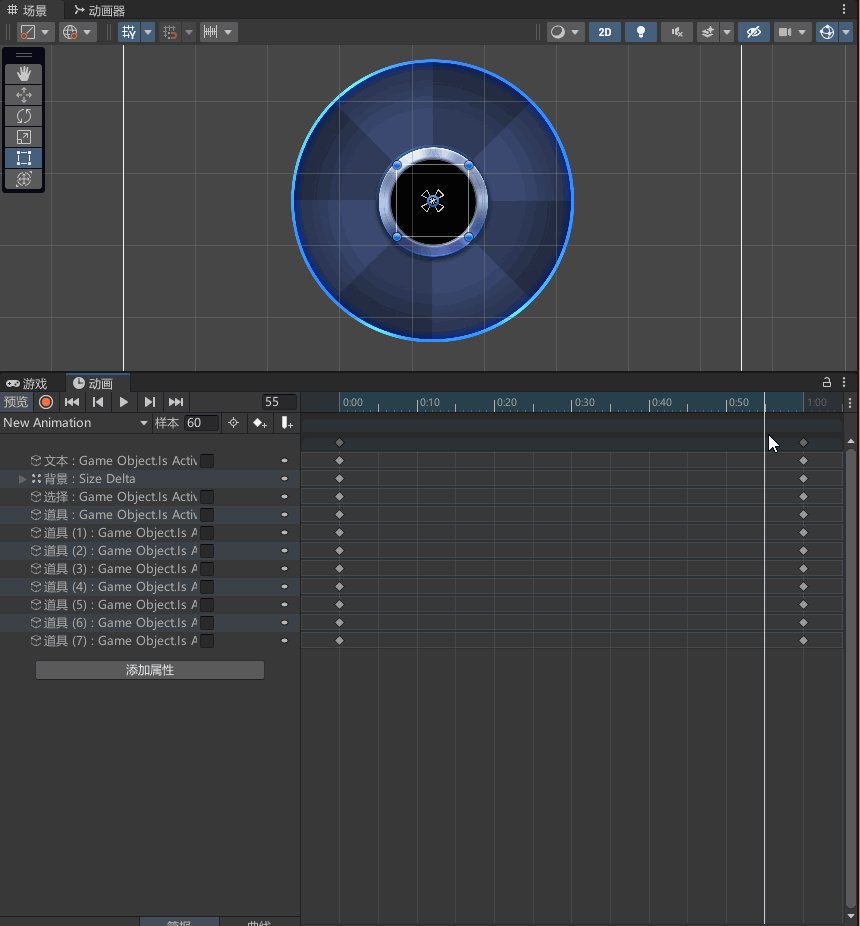
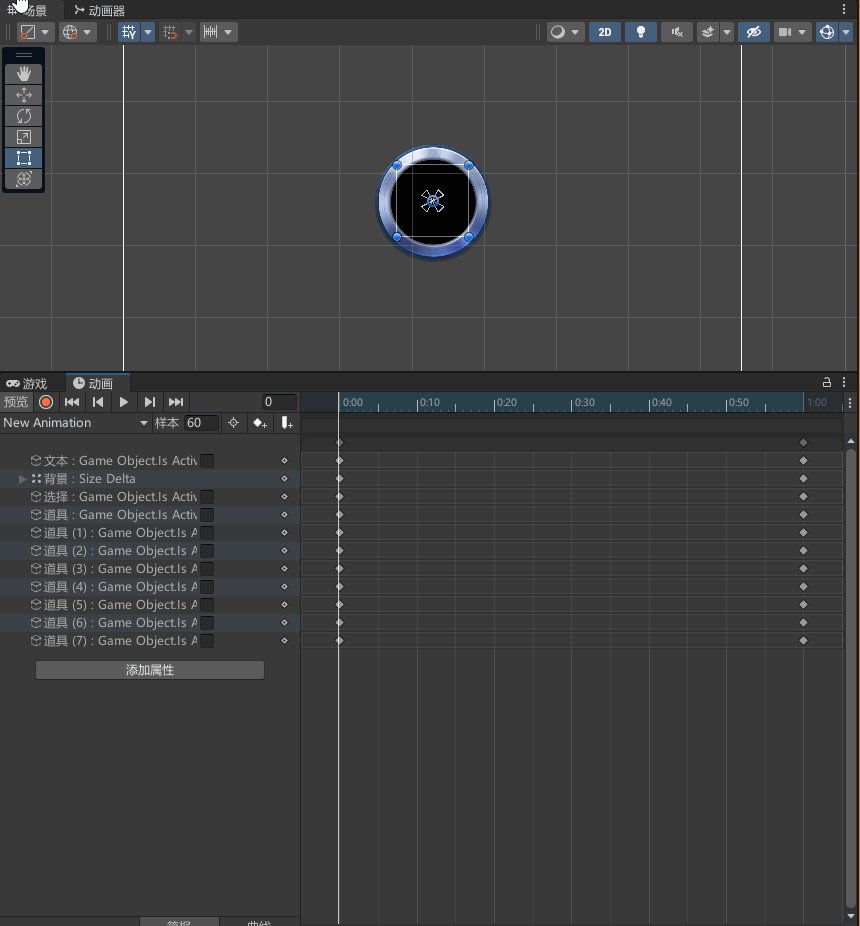
9.添加打开轮盘动画效果
新增动画,通过动画录制功能,很快就可以实现

最终效果
源码下载
https://download.csdn.net/download/qq_36303853/88137246
参考
【视频】https://www.youtube.com/watch?v=pmqs5zsKTTs
完结
赠人玫瑰,手有余香!如果文章内容对你有所帮助,希望你不要吝啬自己的点赞评论和关注,第一时间告诉我,你的每一次支持都是我不断创作的最大动力。当然如果你发现了文章中存在错误或者有更好的解决方法,也欢迎评论私信告诉我哦!
好了,我是向宇,https://xiangyu.blog.csdn.net/
一位在小公司默默奋斗的开发者,出于兴趣爱好,于是最近才开始自习unity。如果你有任何问题,欢迎你来评论私信告诉我, 虽然有些问题我可能也不一定会,但是我会查阅各方资料,争取给出最好的建议,希望可以帮助更多想学编程的人,共勉~