我们在states中创建st004.js的类,或者将states中的index.js直接重命名为st004.js,把里面的类名也修改为st004.如下图

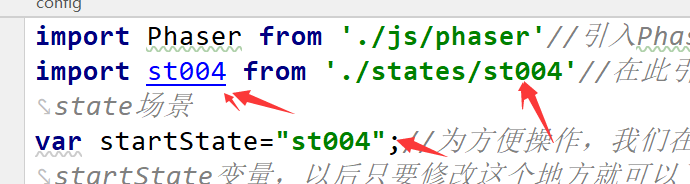
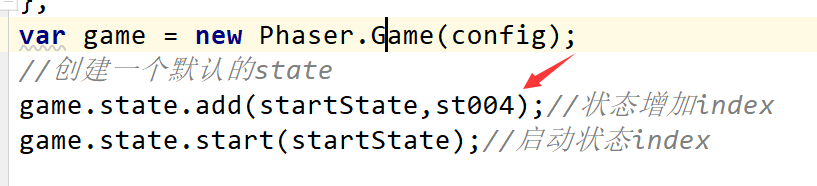
在main.js中,引入st004,并设置启用的state为st004。如下图


接下来到states/st004里面,在create里面将文本修改一下,显示如图:

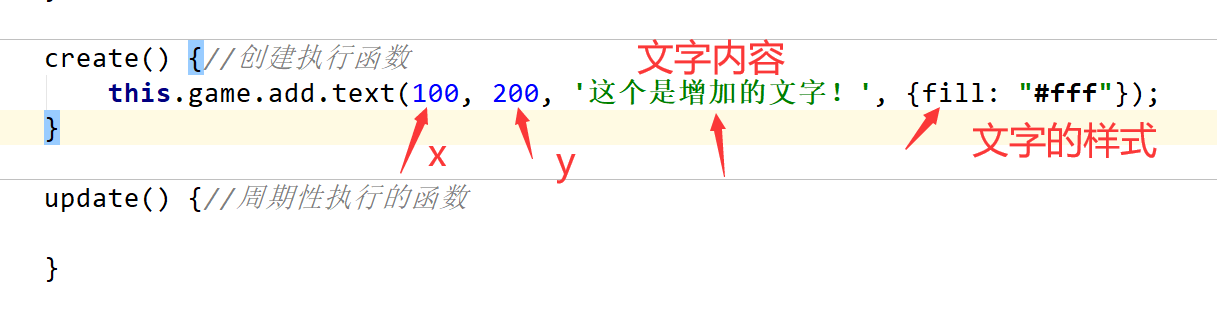
增加文本:


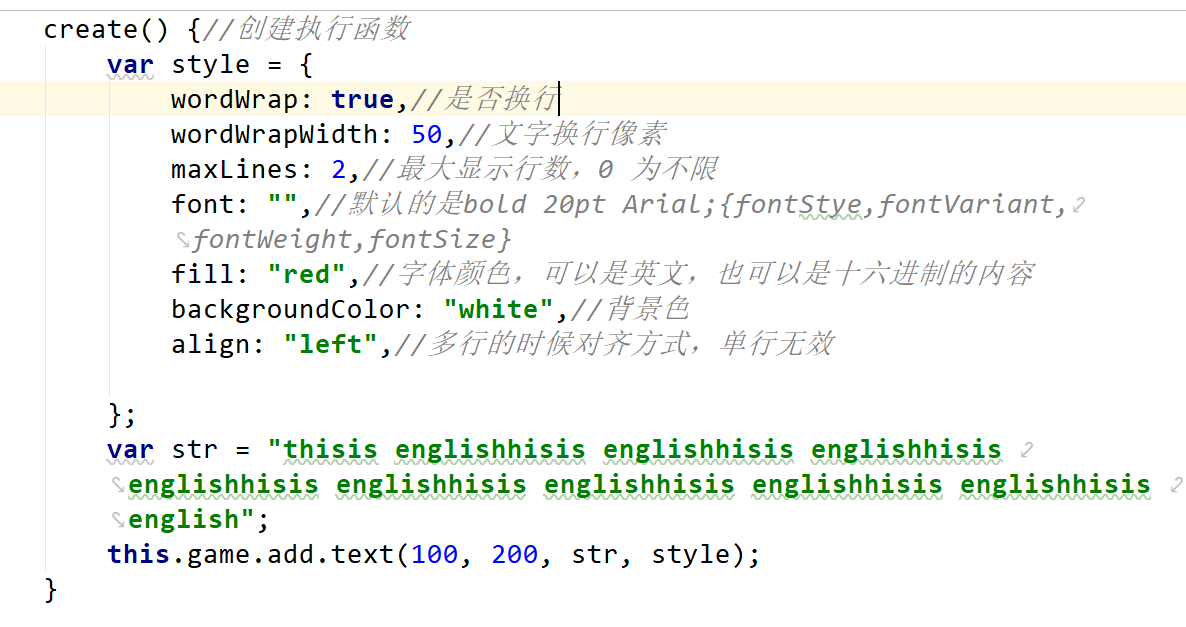
设置文本样式:


动态设置文本属性:
在向画布添加文本的时候,将它赋值给一个变量,后面我们好来引用它。如下
.txt=.game.add.text(, , str, style);
后续的就可以直接通过this.txt调用或设置此文本对象了;
.txt.angle=1;

设置基准点,anchor.默认的是0,0即以左上角为准,以下代码设置正中间为基准点,即旋转、绽放等都以这个为中心点。
this.txt.anchor.set(0.5,0.5);