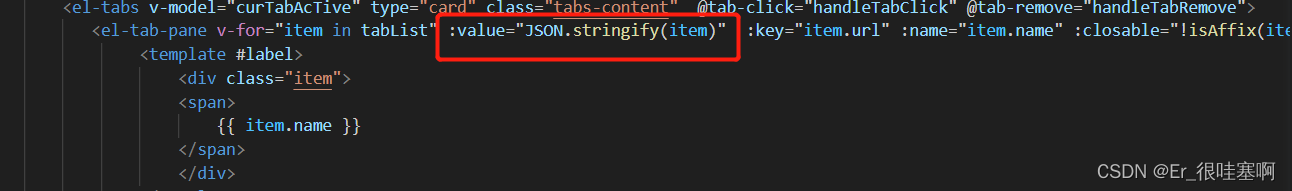
话不多说,直接上代码:

添加一个:value,然后在用JSON.stringify(item)转一下就可以了,这样就会存在$attrs.value这个里面了。
接着在点击事件里面获取使用el.$attrs.value,注意这里在拿到这个值时,再用JSON.parse(el.$attrs.value),转成一个对象就可以正常使用了。
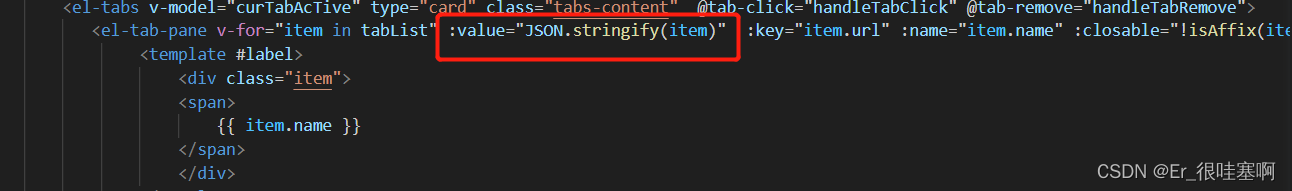
话不多说,直接上代码:

添加一个:value,然后在用JSON.stringify(item)转一下就可以了,这样就会存在$attrs.value这个里面了。
接着在点击事件里面获取使用el.$attrs.value,注意这里在拿到这个值时,再用JSON.parse(el.$attrs.value),转成一个对象就可以正常使用了。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/816616.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!