技术:Vue3.2.40
UI框架:Arco design 2.44.7
需要安装:yarn 1.22.19 和npm 8.19.4
1.第一步安装本地全局arco脚手架
管理员运行CMD

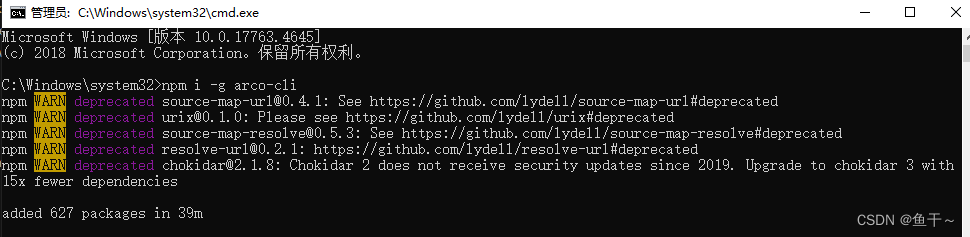
npm i -g arco-cli
安装成功后如下:

2.第二步在需要存放项目的文件夹拉取项目
我这里把项目存放在 D:\Work\PrOjects\20230517\webui文件夹
cd D:\Work\PrOjects\20230517\webui
D:

3.使用命令选择项目配置
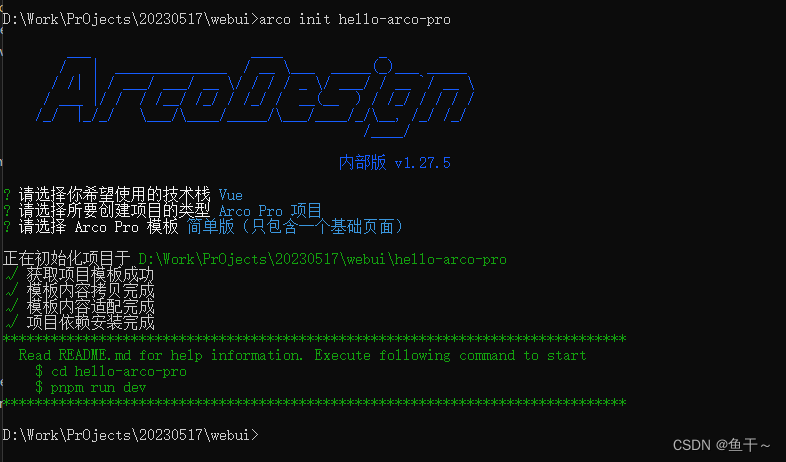
arco init hello-arco-pro
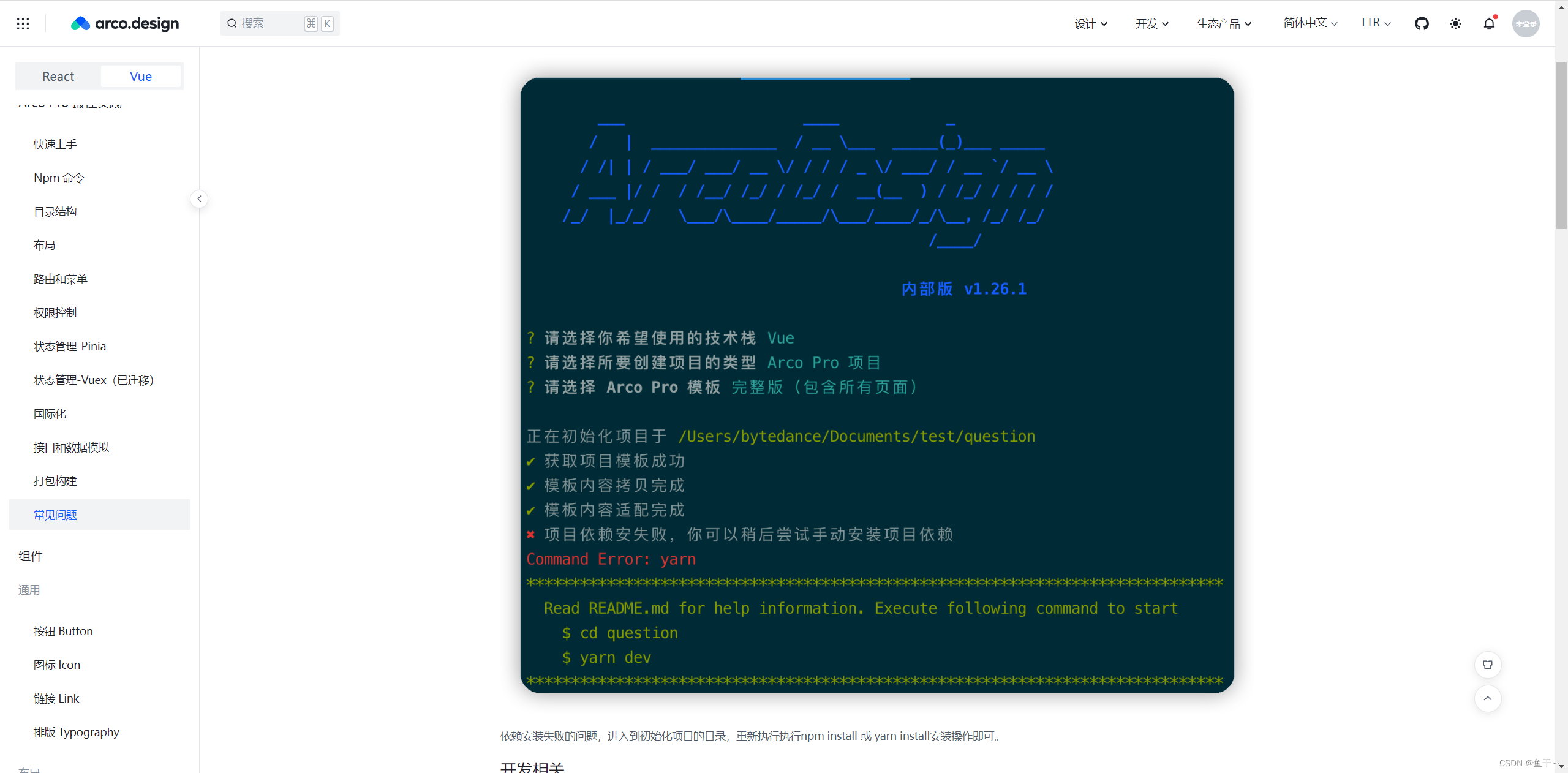
第一步:选择选项2,使用内部版(不要选择github登录版)
选项选择如下即可

4.第四步打开项目安装依赖
//安装依赖
yarn install
//运行项目
yarn run

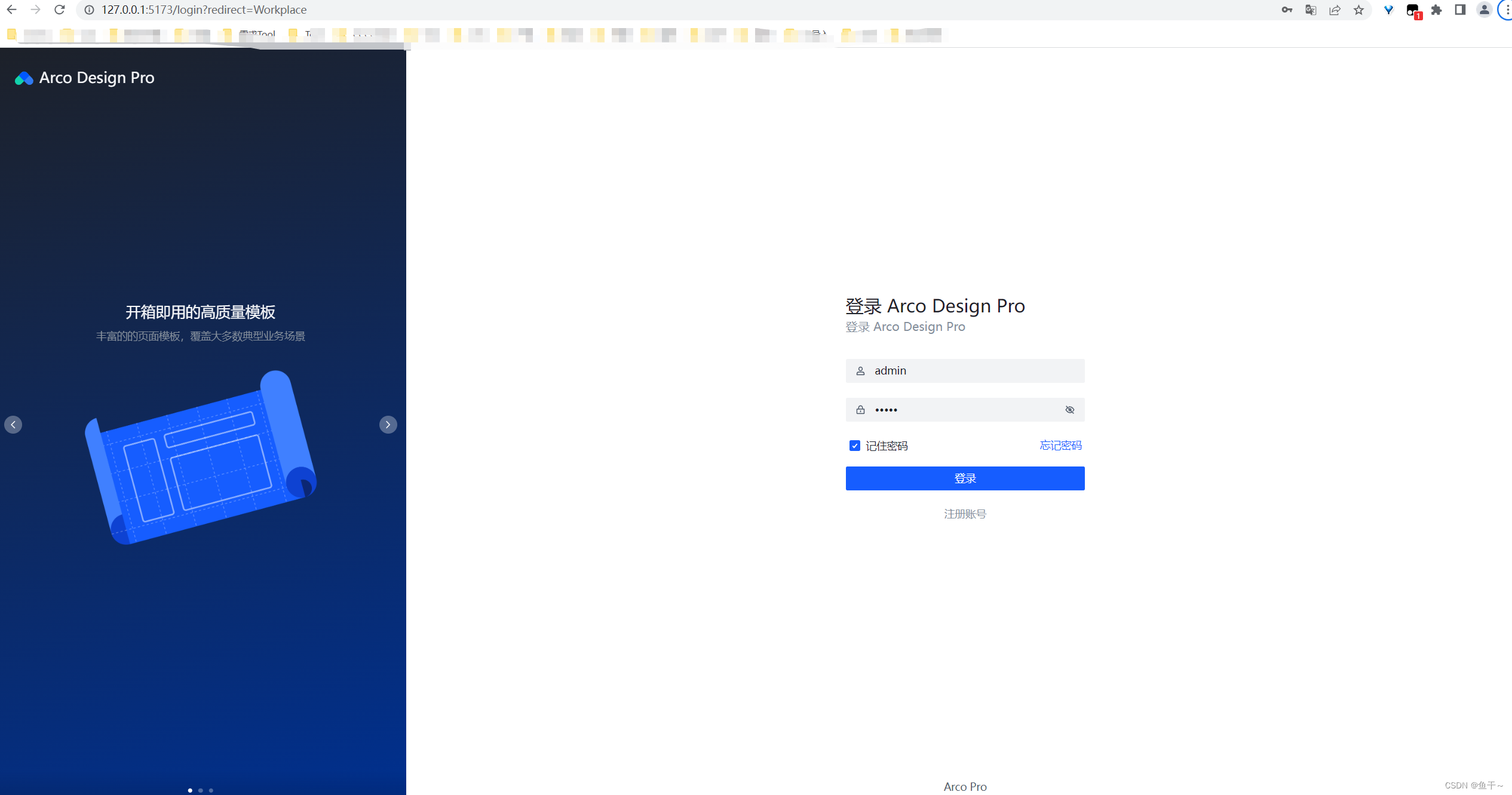
5.登录
点击登录按钮登录(如果登录后页面报错,则请看下面)

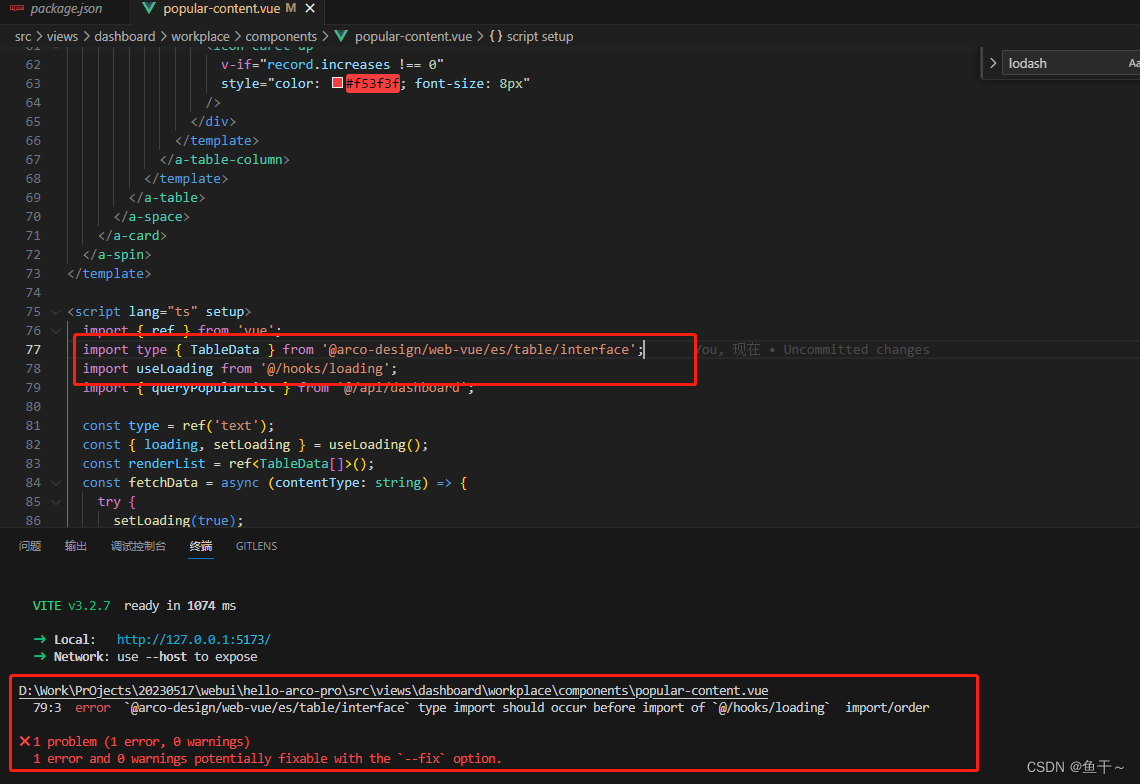
6.踩坑点
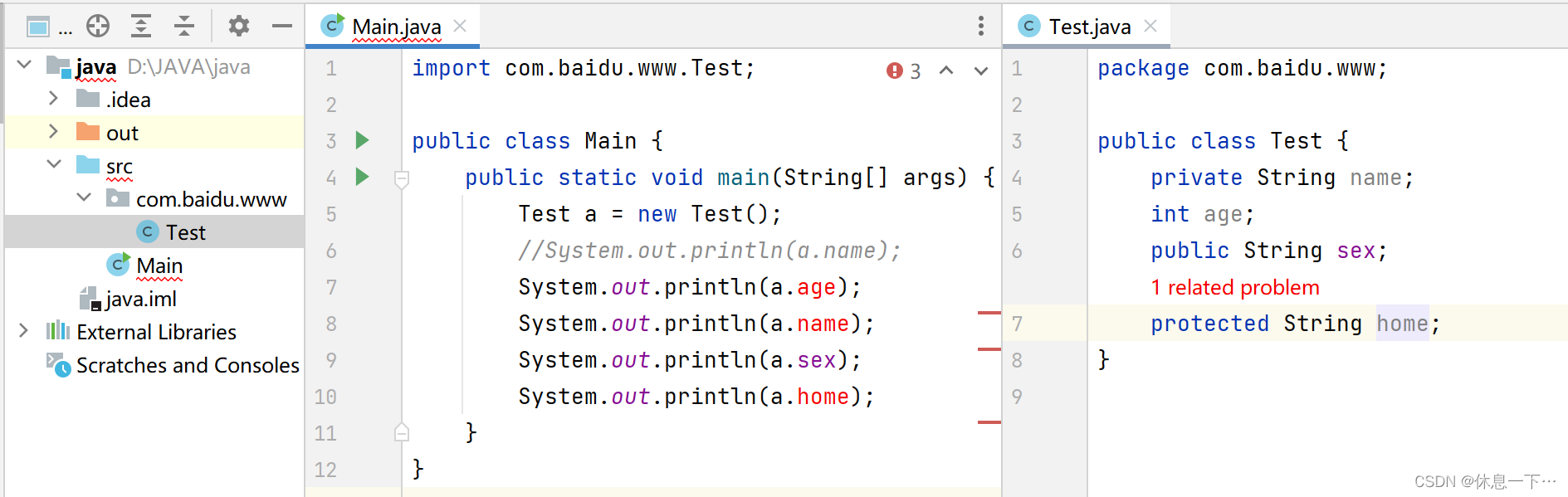
如果报错: error @arco-design/web-vue/es/table/interface type import should occur before import of @/hooks/loading import/order
则:调整下面顺序即可,正确顺序如下截图

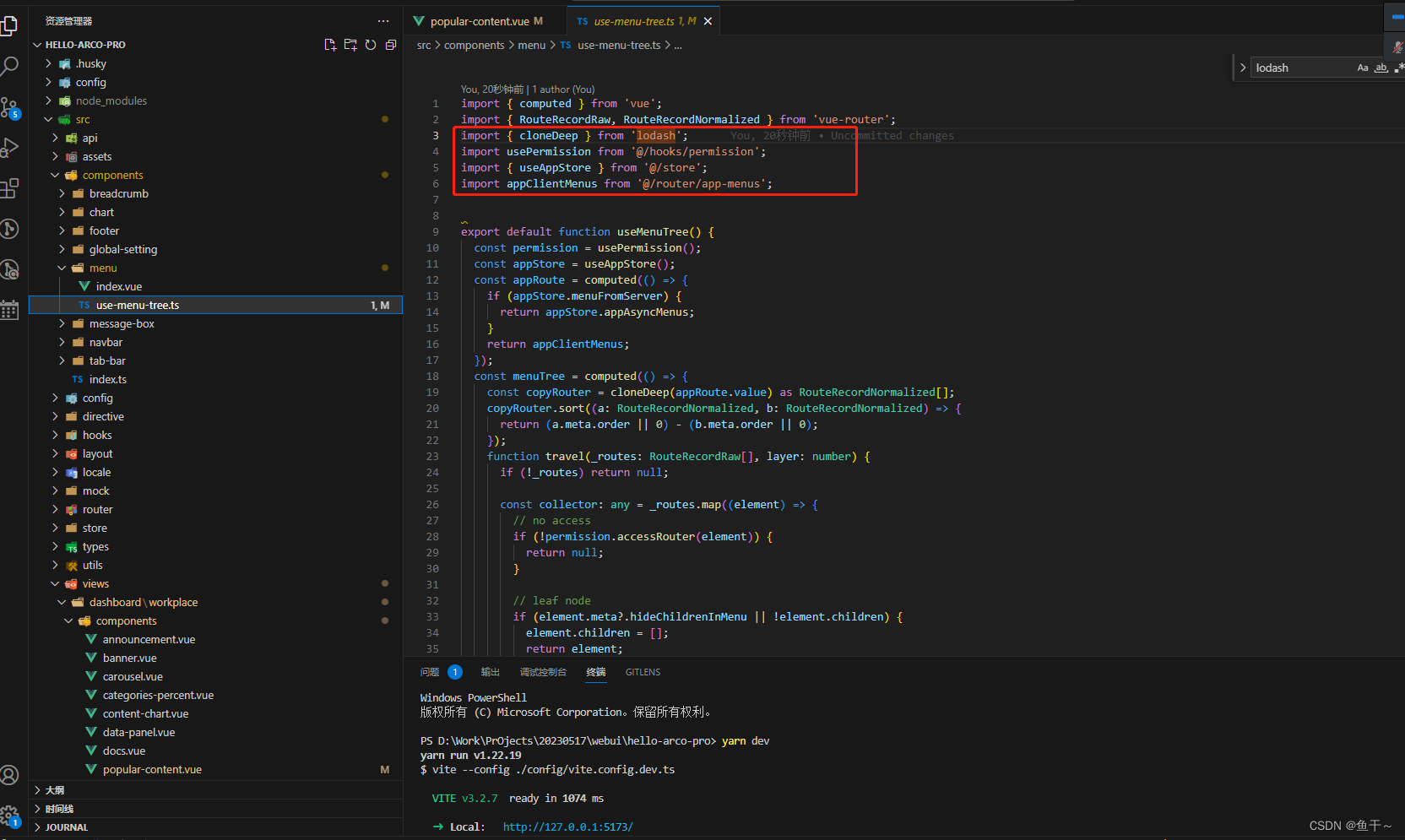
如果报错:lodash相关的
则:调整下面顺序即可,正确顺序如下截图

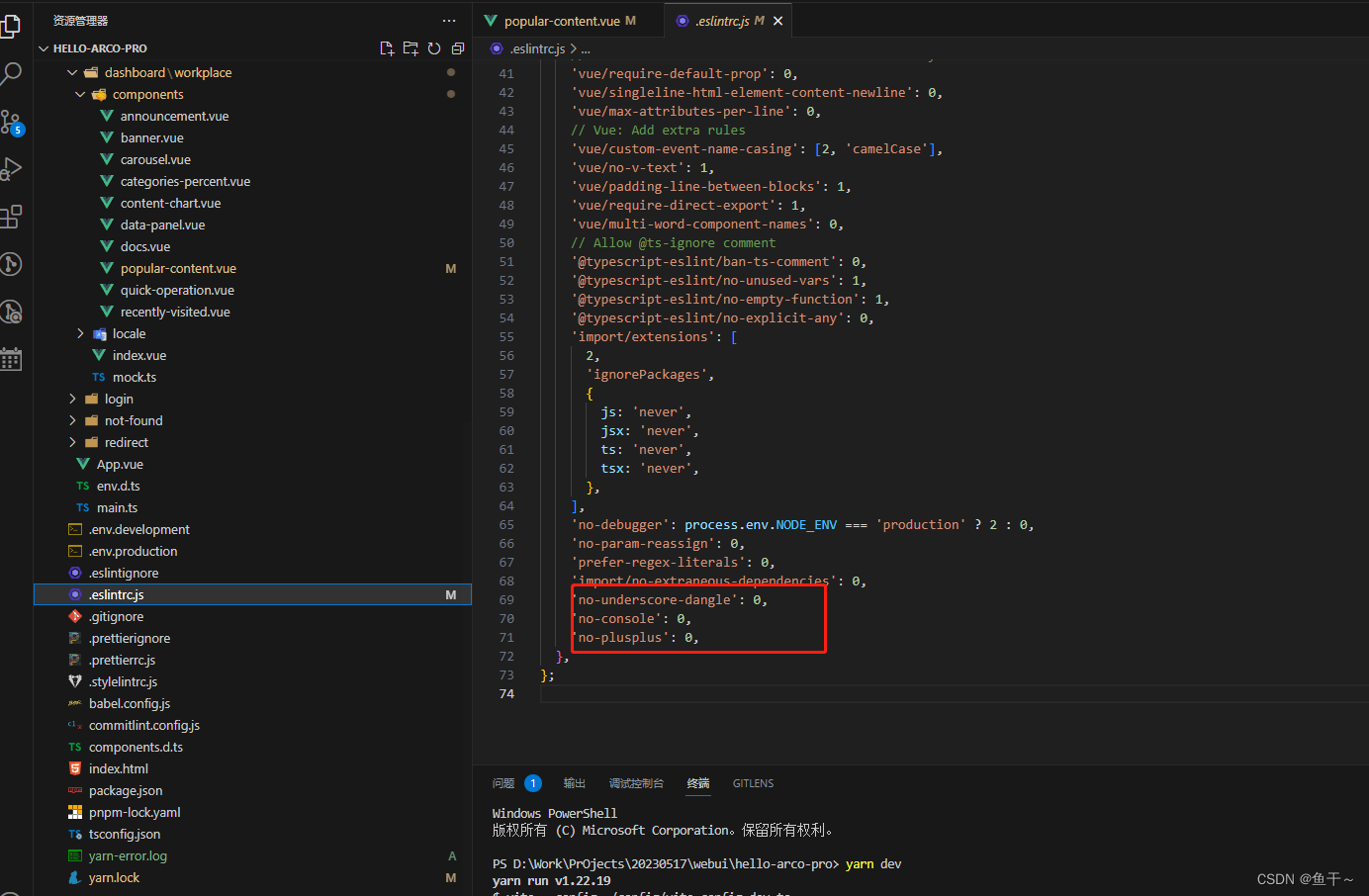
我这边在.eslintrc.js文件新增了如下几个配置
'no-underscore-dangle': 0,
'no-console': 0,
'no-plusplus': 0,

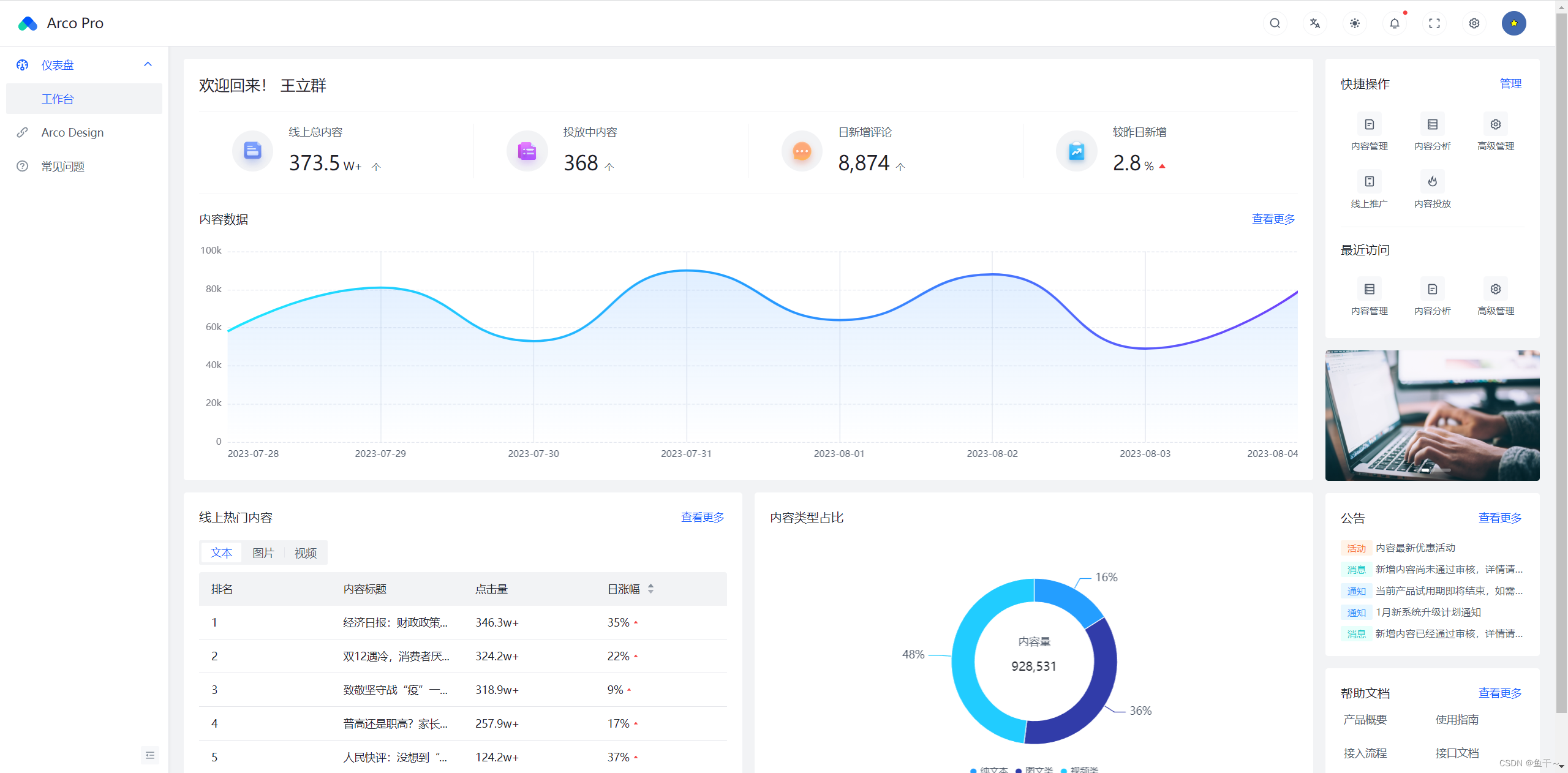
7.登录后进入首页预览图

8.文档
Arco Design地址:https://arco.design/vue/docs/pro/start
官方常见问题解决地址:https://arco.design/vue/docs/pro/faq