文章目录
- 前言
- 关于cloud studio
- 功能介绍
- 账号注册
- 小试牛刀
- 深度体验
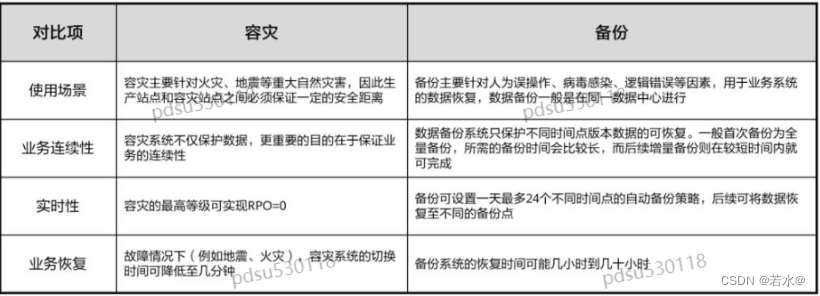
- 使用场景和产品优势
- 总结
手动bgm:沃没K~ 恐龙扛浪扛浪扛~ 恐龙扛浪扛浪扛~ 沃没K~ 布鲁biu布鲁biu~
前言
上周很荣幸被邀请体验一款腾讯的新产品cloud studio,是一款在线ide,这个对于大家应该都不陌生,所谓在线ide无非就是把编译器从本地搬到了云端,跟近几年火起来的在线文档其实差不多一个逻辑,所以刚开始我对这个东西其实没抱期望,因为在git上经常会看到,或多或少都用过,但是在我深度使用过后,对它的认知发生了转变,本片文章我将会带领大家慢慢了解cloud studio。
关于cloud studio

Cloud Studio是一个敲代码的工具,如我们常用的IntelliJ全家桶,但Cloud Studio是基于浏览器的,我们在使用时无需安装,随时随地打开浏览器就能在线编程,通俗点讲就是如上文提到的 “把编译器从本地搬到了云端”,这样的好处就是为我们开发者提供了一个永不间断的云端工作站,再也不用担心换电脑导致的各种环境问题。
功能介绍
Cloud Studio支持代码高亮、自动补全、Git 集成、终端命令等常规IDE的基础功能,在此基础上增加了多人协作、一键部署、实时调试、插件扩展等黑科技,不需要装各种环境,简单易用,开箱即用
功能再多终归还是要用起来才算数,要想体验Cloud Studio也很简单,花一分钟快注册帐号即可👇
账号注册
先来到官网,右上角注册,亲测只需要一分钟就能注册好 👉官网传送门

提供了三种登录方式,我是用的微信,扫一扫授权就能自动注册并且登陆

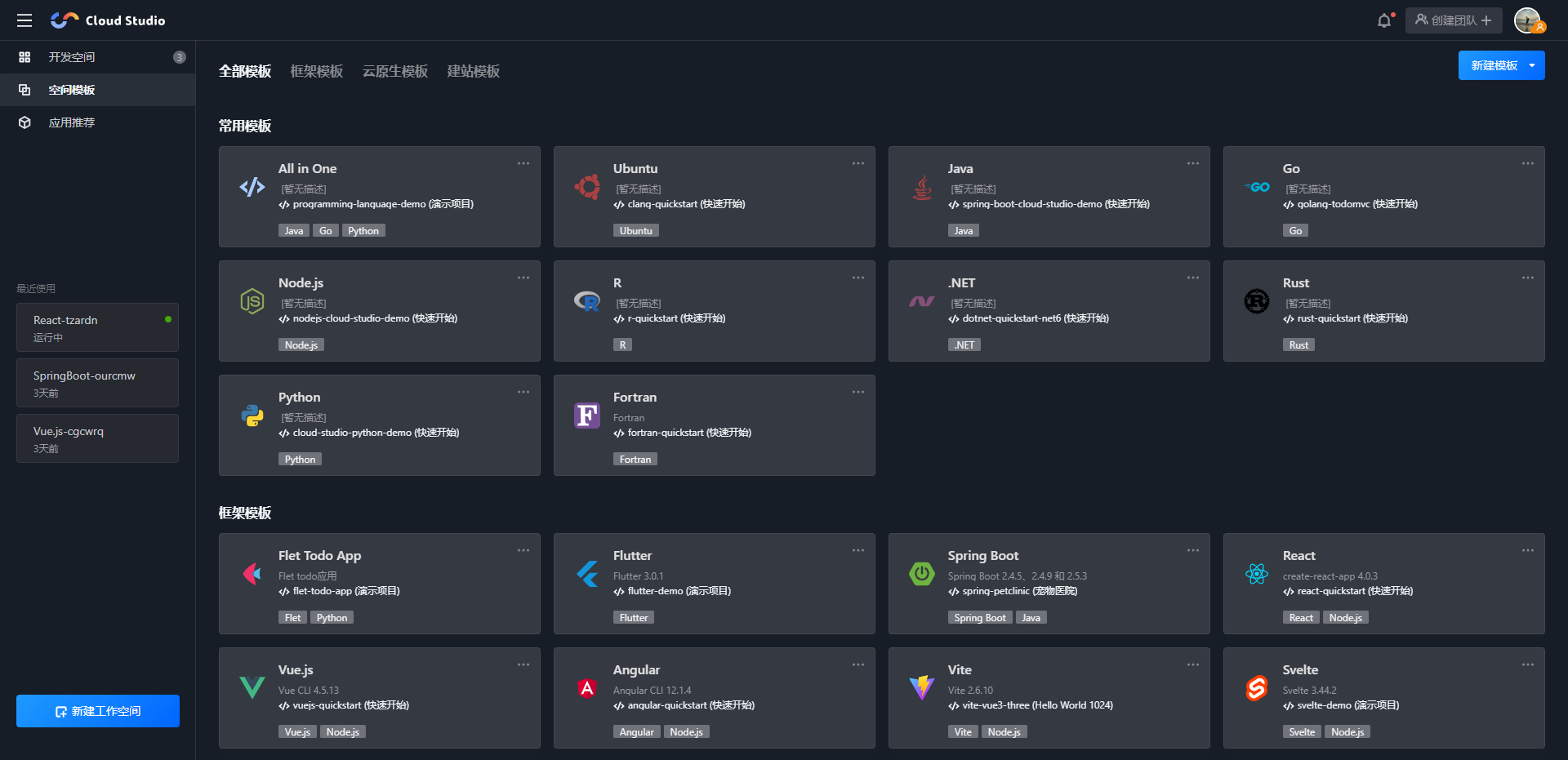
登录进来以后我们能看到这里有很多模板,这些模板有的是初始框架,也有的是一些项目demo,这些模板会不断更新,甚至我们自己也可以往里面提交自己的模板
相信到这里大家就已经看出来了,光这点就不是传统ide能做到的
小试牛刀
我们随便挑一个vue模板来演示吧
单击vue模板即可初始化模板

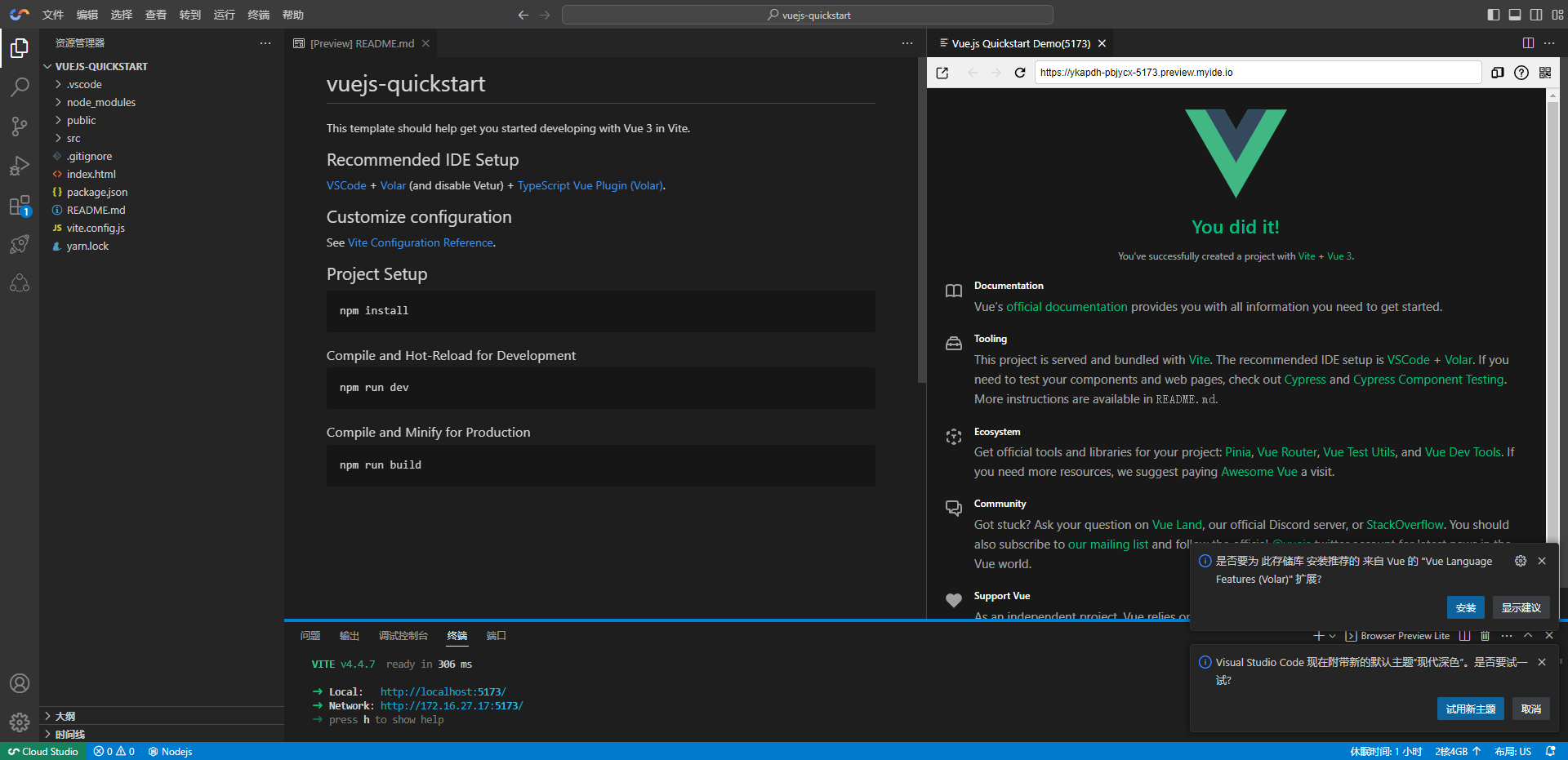
大概一分钟过后,项目初始化好了,并且已经启动了

好了,演示完毕
是的你没有看错,演示完毕!!!
真不是我偷懒,虽然只是动了下手指单击鼠标,但一个活生生的vue项目确确实实已经初始化完成并且跑起来了,就问你爽不爽吧
虽然博主是个臭写Java的,但以前也有过使用vue的经历,依稀记得首先是下载安装IDE,安装好了以后开始配置各种环境,然后才新建vue项目,最后才开始调试运行,整个过程中遇到的问题数不胜数,尤其是对我这种门外汉,不掉10根头发根本搞不定
我现在依然是门外汉,但我靠Cloud Studio,用一分钟完成了以前一天甚至几天才能完成的工作
话又说回来,Cloud Studio虽然快,但启动一个vue项目该有的步骤可一个都没漏掉,它只是把这些繁琐、重复的步骤统一化,让我们开发者有更多时间注重业务
深度体验
下面我将用Cloud Studio 快速搭建并开发还原一个移动端 React H5 的简版点餐系统页面,从 0 到 1 体验云IDE给我们带来的优势,注意,我对react一无所知,但这丝毫不影响我搭建

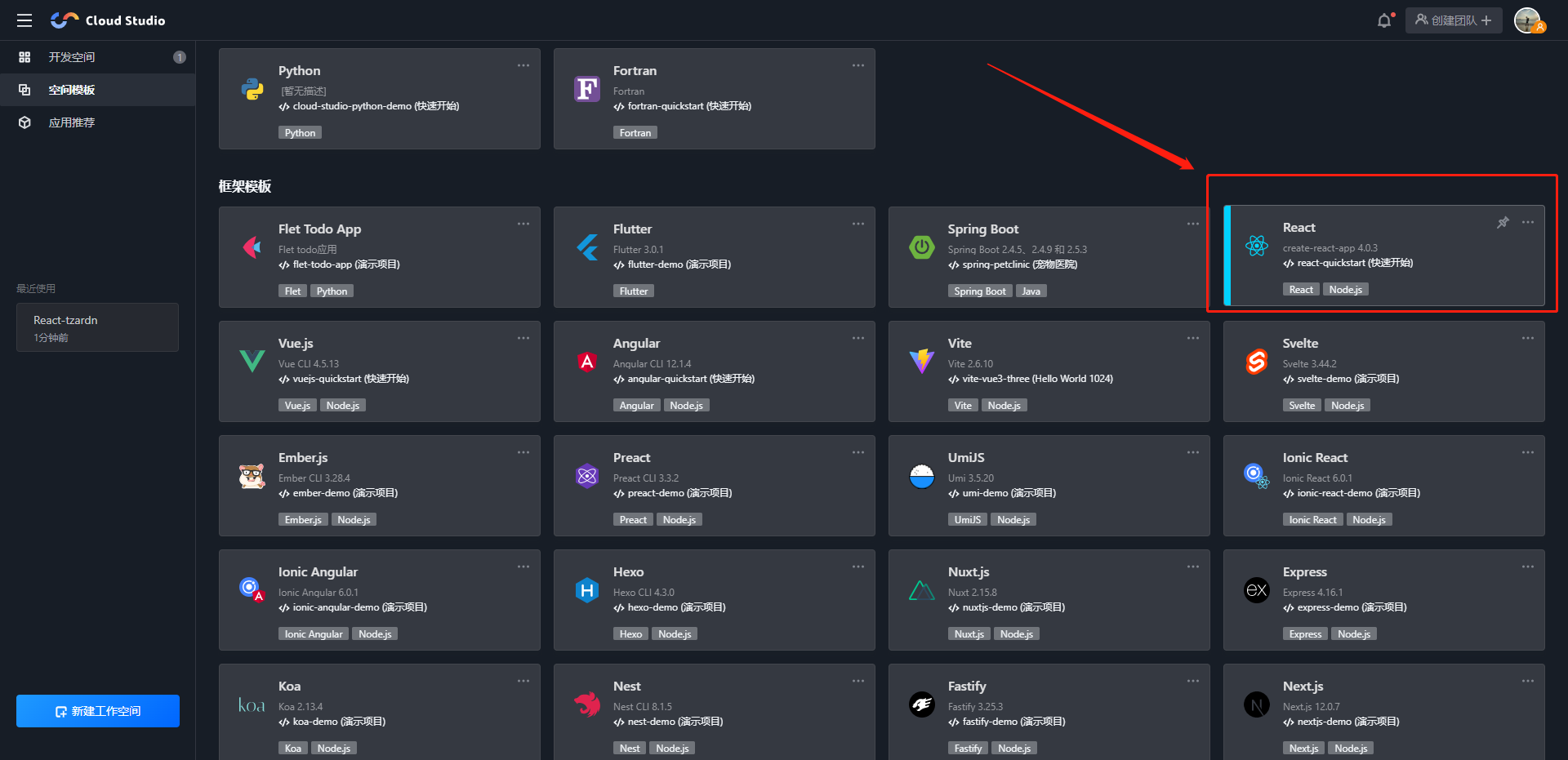
选择如下react模板,开始初始化…

等待初始化,预计十秒,跟个人网络带宽有关

初始化完成后,会自动进行环境和依赖安装

直到出现如下界面,一个react项目就初始化完成并且跑起来了

到此可以发现,即使从来没有学习过 React(比如博主),只需要打开对应的 React 框架模板,即可开始初始化一个 React 的工作空间,只要有浏览器,不需要准备任何环境,不需要安装任何软件,只需要能够联网,就能在几分种内初始化一个 React 项目,这对新技术的学习是非常高效的。
为了快速开发,我们使用antd-mobile UI库,antd-mobile 是 Ant Design 的移动规范的 React 实现,我们需要先引入依赖
这里我们新开一个终端窗口

在这里我们就能像在本地一样敲一些命令

ok言归正传,复制以下命令到终端,安装antd-mobile
npm install --save antd-mobile@^5.32.0

平时我们在进行React项目开发的时,可能会使用到Less、Sass进行样式开发,默认 React 是集成Sass的,因此对于习惯书写Less的小伙伴十分不友好,所以我们需要在React项目中配置Less
复制以下命令到终端,安装less 和 less-loader
yarn add -D less@^3.12.2 less-loader@^7.0.1
紧接着执行以下命令暴露 webpack 配置文件
npm run eject
这里会询问是否确认,我们输入y,项目会自动进行解构
完成命令之后,项目根目录会出现一个config文件夹,里面是一些配置相关的脚本,也可以看到 package.json 中多了很多属性值,如 “dependencies”.
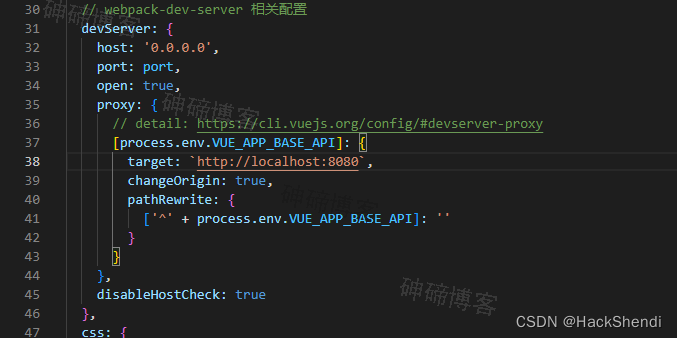
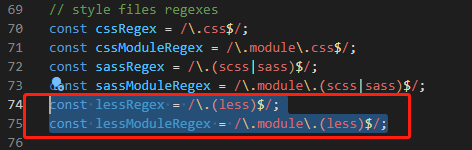
找到 config/webpack.config.js 文件,找到如下代码,这块是设置 css 相关的代码。

我们需要在这里新增两行代码

代码在这儿👇
const lessRegex = /\.(less)$/;
const lessModuleRegex = /\.module\.(less)$/;
接下来修改less代码
在webpack.config.js文件中搜索saas关键字

下面是修改后的代码,注意别修改错了

这样就完成了webpack.config.js配置less,可以在项目中使用less样式了。
Normalize.css 是CSS重置的现代替代方案,可以为默认的HTML元素样式上提供了跨浏览器的高度一致性。相比于传统的CSS reset,Normalize.css是一种现代的、为HTML5准备的优质替代方案
输入以下命令安装normalize
yarn add -D normalize.css@^8.0.1

我们的项目需要用到一些素材,需要手动下载,下载地址
下载完解压,然后直接将img目录拖到项目的src目录下即可

以下是我们项目的主要业务代码,复制到src/App.js直接替换即可
import './App.css';
import React, { useState } from 'react'
import { NavBar, Toast, Swiper, SideBar, TabBar, Badge } from 'antd-mobile'
import {
AppOutline,
ExclamationShieldOutline,
UnorderedListOutline,
UserOutline,
} from 'antd-mobile-icons'
import BannerImg from './img/banner.png'
import HotImg from './img/hot.png'
import Food1Img from './img/food1.png'
import Food2Img from './img/food2.png'
import CartImg from './img/cart.png'
import './index.less'
import "normalize.css"
function App() {
const [activeKey, setActiveKey] = useState('1')
const tabbars = [
{
key: 'home',
title: '点餐',
icon: <AppOutline />,
},
{
key: 'todo',
title: '购物车',
icon: <UnorderedListOutline />,
badge: '5',
},
{
key: 'sale',
title: '餐牌预告',
icon: <ExclamationShieldOutline />,
},
{
key: '我的',
title: '我的',
icon: <UserOutline />,
badge: Badge.dot,
},
]
const back = () =>
Toast.show({
content: '欢迎进入点餐系统',
duration: 1000,
})
const items = ['', '', '', ''].map((color, index) => (
<Swiper.Item key={index}>
<img style={{
width: '100%'
}} src={ BannerImg }></img>
</Swiper.Item>
))
const tabs = [
{ key: '1', title: '热销' },
{ key: '2', title: '套餐' },
{ key: '3', title: '米饭' },
{ key: '4', title: '烧菜' },
{ key: '5', title: '汤' },
{ key: '6', title: '主食' },
{ key: '7', title: '饮料' },
]
const productName = [
'小炒黄牛肉',
'芹菜肉丝炒香干',
'番茄炒鸡蛋',
'鸡汤',
'酸菜鱼',
'水煮肉片',
'土豆炒肉片',
'孜然肉片',
'宫保鸡丁',
'麻辣豆腐',
'香椿炒鸡蛋',
'豆角炒肉'
]
const productList = productName.map((item, key) => {
return {
name: item,
img: key % 2 === 1 ? Food1Img : Food2Img
}
})
return (
<div className="App">
<NavBar onBack={back} style={{
background: '#F0F0F0',
fontWeight: 'bold'
}}>点餐</NavBar>
<div className='head-card'>
<Swiper
style={{
'--border-radius': '8px',
}}
autoplay
defaultIndex={1}
>
{items}
</Swiper>
</div>
<div className='product-box'>
<SideBar activeKey={activeKey} onChange={setActiveKey}>
{tabs.map(item => (
<SideBar.Item key={item.key} title={
item.key === '1' ? <div>
<div className='flex-center'>
<img style={{
display: 'block',
width: '16px',
marginRight: '5px'
}} src={ HotImg }></img>
<div>{ item.title }</div>
</div>
</div> : item.title
} />
))}
</SideBar>
<div className='product-right'>
<div className='product-title'>热销</div>
<div className='product-list'>
{
productList.map((item, key) => {
return (
<div className='product-item'>
<div className='product-item-left'>
<img style={{
display: 'block',
width: '76px',
marginRight: '5px'
}} src={ item.img }></img>
<div className='product-item-left-info'>
<div>
<div className='product-item-left-info-name'>{ item.name }</div>
<div className='product-item-left-info-number'>月售{key + 1}0 赞{key * 5}</div>
</div>
<div className='product-item-left-info-price'>¥10</div>
</div>
</div>
<div className="cart">
<img style={{
display: 'block',
width: '30px',
marginRight: '5px'
}} src={ CartImg } onClick = { () =>
Toast.show({
content: '添加购物车成功'
}) }></img>
</div>
</div>
)
})
}
</div>
</div>
</div>
<TabBar>
{tabbars.map(item => (
<TabBar.Item
key={item.key}
icon={item.icon}
title={item.title}
badge={item.badge}
/>
))}
</TabBar>
</div>
);
}
export default App;
在 src 目录下,创建一个 index.less 文件,将以下 less 相关的代码复制到该文件中
.head-card {
padding: 10px 20px;
box-sizing: border-box;
}
.flex-center {
display: flex;
align-items: center;
}
.product-box {
display: flex;
align-items: center;
width: 100%;
height: calc(100vh - 45px - 130px - 50px);
}
.product-right {
flex: 1;
height: 100%;
}
.product-title {
font-family: PingFangSC-Regular;
font-size: 14px;
color: #000000;
text-align: left;
padding-bottom: 10px;
}
.product-list {
height: calc(100% - 24px);
overflow-y: auto;
}
.product-item {
position: relative;
width: 100%;
display: flex;
align-items: center;
justify-content: space-between;
padding-left: 10px;
box-sizing: border-box;
margin-bottom: 10px;
&-left {
display: flex;
&-info {
padding-left: 3px;
box-sizing: border-box;
display: flex;
flex-direction: column;
justify-content: space-between;
&-name {
font-family: PingFangSC-Regular;
font-size: 14px;
color: #000000;
text-align: left;
}
&-number {
padding-top: 3px;
font-family: PingFangSC-Regular;
font-size: 11px;
color: #787878;
text-align: left;
}
&-price {
font-family: PingFangSC-Regular;
font-size: 18px;
color: #FF1800;
text-align: left;
}
}
}
}
.cart {
position: absolute;
right: 10px;
bottom: 0;
}

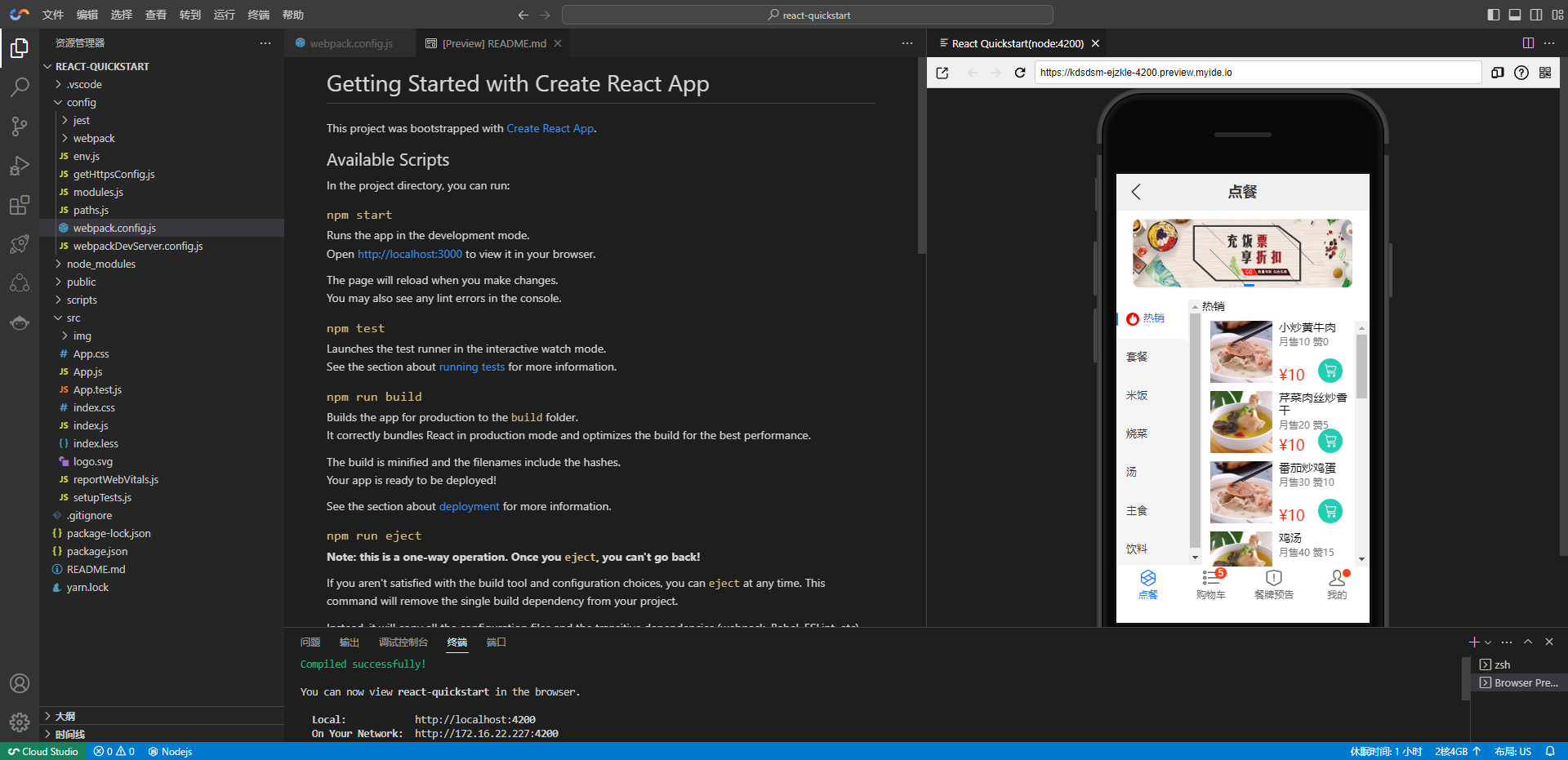
最后,在控制台中输入 yarn dev即可启动该项目

至此,我们的react项目演示完成
使用场景和产品优势
Cloud Studio适用于以下几个场景:
快速启动项目
使用 Cloud Studio 的预置环境,您可以直接创建对应类型的工作空间,快速启动项目进入开发状态,无需进行繁琐的环境配置;其实仅靠这一点,Cloud Studio已经足以将传统IDE按在地上摩擦
多人协作
Cloud Studio支持邀请他人一起开发,这弥补了传统IDE只能一人一机的短板,有了多人协作,可以随时随地远程探讨代码
实时调试网页
Cloud Studio 内置预览插件,可以实时显示网页应用。当您的代码发生改变之后,预览窗口会自动刷新,这样您就可以在 Cloud Studio 内实时开发调试网页
远程访问云服务器
Cloud Studio 支持您连接自己的云服务器,这样就可以在编辑器中查看云服务器上的文件,进行在线编程和部署工作
总结
经过几天的深度体验,大体功能已经体验完毕,更多细节还需要大家一起去探索,当初第一次使用IntelliJ IDEA被它代码补全震惊的场景再次复现,熟悉的感觉回来了;
以后妈妈再也不用担心我代码没保存突然断电,也不用担心每次换电脑要重新安装各种IDE和各种环境,Cloud Studio帮我节省的不止是时间,还有头发~