一、注意
Vue 不支持 IE8 及以下的版本,因为 Vue 使用了 IE8 无法模拟的 ECMAScript 5 特性,但它支持所有兼容 ECMAScript 5 的浏览器。
二、创建 Hello Vue
Vue.js 的核心是实现了 MVVM 模式,它扮演的角色就是 ViewModel 层,那么所谓的第一个应用程序就是展示它的数据绑定功能,操作流程如下:
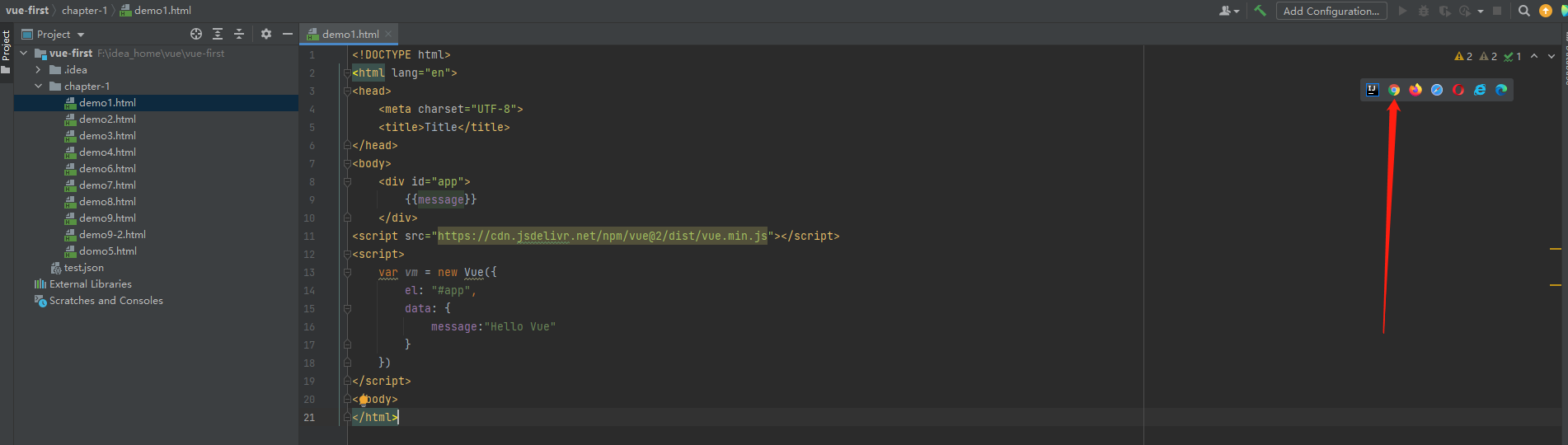
2.1 创建一个 html 文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>xhf test</title>
</head>
<body>
</body>
</html>2.2 引入Vue.js
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.min.js"></script>2.3 创建一个 Vue 实例
<script>
var vm = new Vue({
// 绑定元素的 ID
el: "#app",
// 数据对象中有一个名为 message 的属性,并设置了初始值为 Hello Vue
data: {
message:"Hello Vue"
}
})
</script>2.4 将数据绑定到页面元素(视图层)
只需要在绑定的元素中使用 双花括号 将 Vue 创建的名为 message 属性包裹起来,即可实现数据绑定功能,也就实现了 ViewModel 层所需的效果,是不是和 EL 表达式非常像?
<div id="app">
{{message}}
</div>三、测试
为了能够更直观的体验 Vue 带来的数据绑定功能,我们需要在浏览器测试一番,操作流程如下:
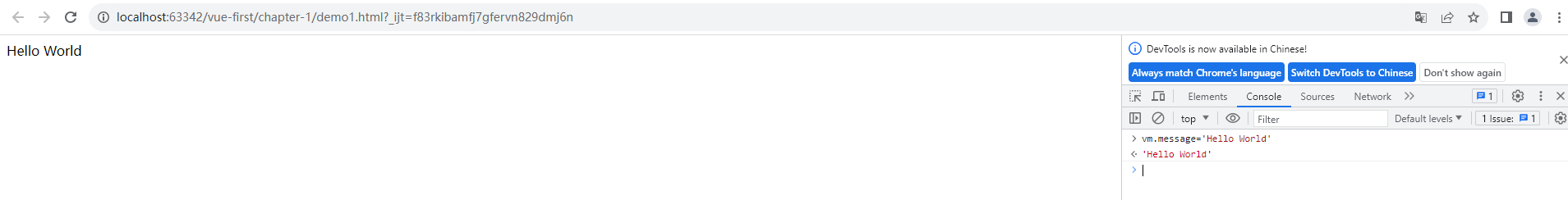
1、在浏览器上运行第一个 Vue 应用程序,进入 开发者工具
2、在控制台输入 vm.message = 'Hello World' ,然后 回车,你会发现浏览器中显示的内容会直接变成 Hello World 。

此时就可以在控制台直接输入 vm.message 来修改值,中间是可以省略 data 的,在这个操作中,我并没有主动操作 DOM,就让页面的内容发生了变化,这就是借助了 Vue 的 数据绑定 功能实现的。
MVVM 模式中要求 ViewModel 层就是使用 观察者模式 来实现数据的监听与绑定,以做到数据与视图的快速响应。








![无涯教程-jQuery - outerWidth( margin])方法函数](https://www.learnfk.com/guide/images/wuya.png)