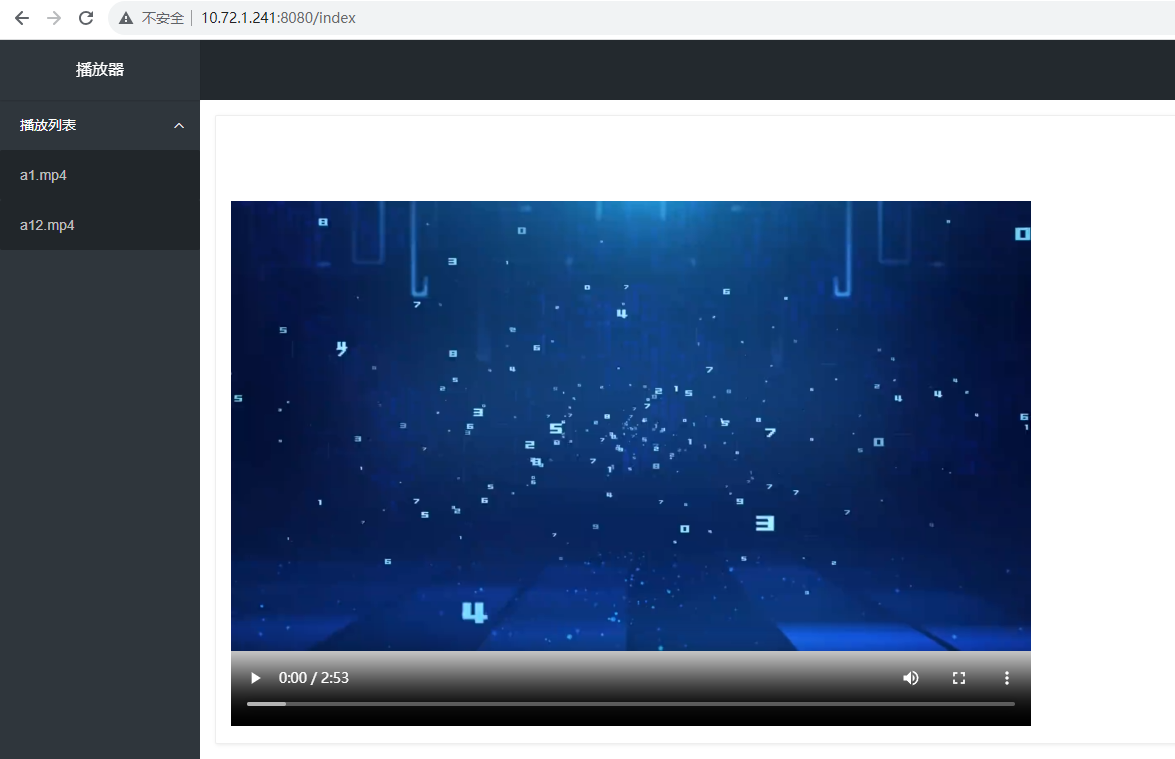
简单版本视频播放服务器V4
前一个版本内容,可以查看
https://blog.csdn.net/wtt234/article/details/131759154优化内容:
1.返回列表的优化,优化了原来返回空列表名称的问题
2.前端才有layui优化内容
后端:
package main
import (
"fmt"
"io/ioutil"
"net/http"
"os"
"path"
"strings"
"github.com/gin-gonic/gin"
)
// 这个代码在windows,linux中都是可以使用,这里重点关注的就是
//
// videos := fmt.Sprintf("%s/%s", ml, "videos") 这样设置 windows linux都是可以使用
//
// 实现遍历程序的当前目录videos下的文件
func ListDir() ([]string, error) {
ml, _ := os.Getwd()
videos := fmt.Sprintf("%s/%s", ml, "videos")
infos, err := ioutil.ReadDir(videos)
if err != nil {
return nil, err
}
//names := make([]string, len(infos)) 这里容易有问题!!!
names := make([]string, 0)
for _, info := range infos {
//获取文件名 确认以*MP4结尾的放入切片中
filename := info.Name()
//fmt.Printf("name:%v,kind:%T\n", filename, filename)
把layui的包文件过滤掉,里面有css,js文件等
//if filename == "layui" {
// continue
//}
//fmt.Printf("name%v,type:%T", filename, filename)
isbool := strings.HasSuffix(filename, ".mp4")
if isbool {
//if filename
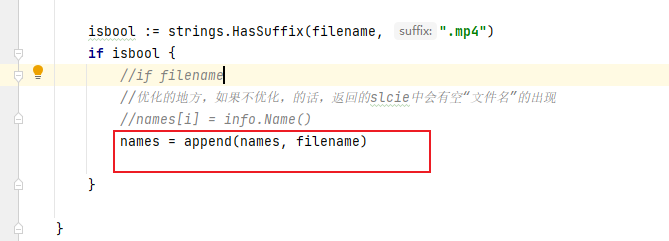
//优化的地方,如果不优化,的话,返回的slcie中会有空“文件名”的出现
//names[i] = info.Name()
names = append(names, filename)
}
}
fmt.Printf("%s==>%d", names, len(names))
//fmt.Printf("is:===>%v", names)
return names, nil
}
func ListDirllinux() ([]string, error) {
ml, _ := os.Getwd()
videos := fmt.Sprintf("%s//%s", ml, "videos")
infos, err := ioutil.ReadDir(videos)
if err != nil {
return nil, err
}
names := make([]string, len(infos))
for i, info := range infos {
//获取文件名 确认以*MP4结尾的放入切片中
filename := info.Name()
//fmt.Println(filename)
if strings.HasSuffix(filename, ".mp4") {
//if filename
names[i] = info.Name()
}
}
return names, nil
}
// 文件下载功能实现
func DowFile(c *gin.Context) {
//通过动态路由方式获取文件名,以实现下载不同文件的功能
name := c.Param("name")
//拼接路径,如果没有这一步,则默认在当前路径下寻找
filename := path.Join("./videos", name)
//响应一个文件
c.File(filename)
return
}
func main() {
r := gin.Default()
r.LoadHTMLGlob("templates/*")
// 初始化默认静态资源
r.StaticFS("/videos", http.Dir("./videos"))
//windows 和linux下的路径稍微不同
names, _ := ListDir()
//names, _ := ListDirllinux()
r.GET("/index", func(c *gin.Context) {
//c.HTML(http.StatusOK, "index.html", gin.H{"names": names})
//c.HTML(http.StatusOK, "index.html", gin.H{"names": names})
c.HTML(http.StatusOK, "layui_index.html", gin.H{"names": names})
//c.HTML(http.StatusOK, "index_lab.html", gin.H{"names": names})
})
r.GET("/GetFile/:name", DowFile)
//r.Run()
r.Run("0.0.0.0:8080")
}
前端:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>视频播放</title>
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="/videos/layui/css/layui.css">
<script src="/videos/layui/layui.js"></script>
<!-- 在移动端和PC端自动设置div的宽度和高度,可以使用CSS media -->
<style>
/* 在移动端设置div的宽度和高度 */
@media screen and (max-width: 767px) {
#video {
width: 100%;
height: 300px;
}
}
/* 在PC端设置div的宽度和高度 */
@media screen and (min-width: 768px) {
#video {
width: 800px;
height: 600px;
}
}
</style>
</head>
<body>
<div class="layui-layout layui-layout-admin">
<div class="layui-header">
<div class="layui-logo layui-hide-xs layui-bg-black">播放器</div>
<!-- 头部区域(可配合layui 已有的水平导航) -->
<ul class="layui-nav layui-layout-left">
<!-- 移动端显示 -->
<li class="layui-nav-item layui-show-xs-inline-block layui-hide-sm" lay-header-event="menuLeft">
<i class="layui-icon layui-icon-spread-left"></i>
</li>
</ul>
<ul class="layui-nav layui-layout-right">
</ul>
</div>
<div class="layui-side layui-bg-black">
<div class="layui-side-scroll">
<!-- 左侧导航区域(可配合layui已有的垂直导航) -->
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<li class="layui-nav-item layui-nav-itemed">
<a class="" href="javascript:;">播放列表</a>
{{range $index,$v := .names}}
<dl class="layui-nav-child">
<dd><a href="javascript:;" onclick="changeVideo('{{$v }}', '{{$v }}')">{{$v }}</a></dd>
</dl>
{{end}}
</li>
</ul>
</div>
</div>
<div class="layui-body">
<!-- 内容主体区域 -->
<div style="padding: 15px;">
<!-- <blockquote class="layui-elem-quote layui-text">
Layui 框体布局内容主体区域
</blockquote> -->
<div class="layui-card layui-panel">
<!-- <div class="layui-card-header">
下面是充数内容,为的是出现滚动条
</div> -->
<div class="layui-card-body">
<!-- <video src="movie.ogg" controls="controls" height="800px">-->
<!-- <video id="video" width="800" height="600" controls="controls" src="http://10.72.1.241:8080/GetFile/a1.mp4"-->
<!-- type="video/ogg"></video></br>-->
<video id="video" controls="controls" src="http://10.72.1.241:8080/GetFile/a1.mp4"
type="video/ogg"></video>
</video>
</div>
</div>
<br><br>
</div>
</div>
</div> -->
</div>
<!--<script src="//cdn.staticfile.org/layui/2.8.11/layui.js"></script>-->
<!--<script src="/videos/layui/layui.js"></script>-->
<script>
function changeVideo(source, title) {
video.src ="http://10.72.1.241:8080/GetFile/" + source;
// video.play();
// 更新选中状态和标题
playlistItems.forEach(function(item) {
item.classList.remove('active');
});
event.target.classList.add('active');
document.title = title;
}
//JS
layui.use(['element', 'layer', 'util'], function(){
var element = layui.element;
var layer = layui.layer;
var util = layui.util;
var $ = layui.$;
//头部事件
util.event('lay-header-event', {
menuLeft: function(othis){ // 左侧菜单事件
layer.msg('展开左侧菜单的操作', {icon: 0});
},
});
});
</script>
</body>
</html>优化slice

界面优化: