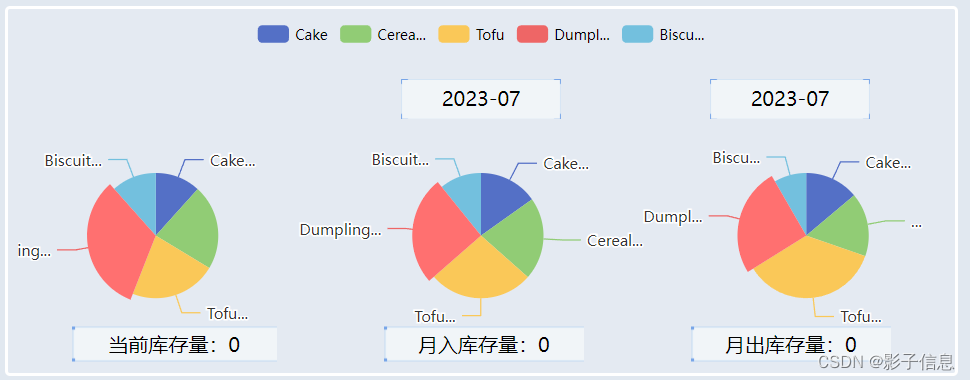
概览:根据UI设计需要做3个饼图且之间有关联,并且处理后端返回的数据。
参考链接:
echart 官网的一个案例,3个饼图
实现思路:
根据案例,把数据处理成对应的。
参考代码:
1.处理后端数据:
/**
* 处理接口数据
* 注意:echart是在渲染的时候就传递数据
*/
const getMetarialCondition = () => {
api.getMetarialList.post({ shipGuid: data.shipGuid }).then((res) => {
if (res.data.code == 200) {
// 返回data是否为空
if (res.data.data.length !== 0) {
// //库存总数
let totalHouseNum = res.data.data?.map((item, index) => {
return item.num
}).reduce((preValue, curValue) => {
return preValue += curValue
})
//库存入库
let putHouseNum = res.data.data?.map((item, index) => {
return item.putNum
}).reduce((preValue, curValue) => {
return preValue += curValue
})
//库存出库
let outHouseNum = res.data.data?.map((item, index) => {
return item.outNum
}).reduce((preValue, curValue) => {
return preValue += curValue
})
/**
* 优化数据
*/
//库存余量
let myModifyTotalNum = res.data.data?.map((item, index) => {
return [item.name, item.num, '库存余量']
})
//库存入库
let myModifyPutNum = res.data.data?.map((item, index) => {
return [item.name, item.putNum, '库存入库']
})
//库存出库
let myModifyOutNum = res.data.data?.map((item, index) => {
return [item.name, item.outNum, '库存出库']
})
let myModifyData = [...myModifyTotalNum, ...myModifyPutNum, ...myModifyOutNum]
/**
* 更新状态
*/
metarialData.totalHouseNum = totalHouseNum
metarialData.putHouseNum = putHouseNum
metarialData.outHouseNum = outHouseNum
reDrawChartMetarial(myModifyData)
} else {
let nullData = []
reDrawChartMetarial(nullData)
}
}
})
};2.ecahrt渲染的参数:
/**
* 渲染echart的方法
* @param {[]} value 传参
*/
const reDrawChartMetarial = (value) => {
const mySource = [
['name', 'value', 'myTag'],
...value
]
let metarialOption = {
tooltip: {
trigger: 'item',
position: 'right', //提示框浮层的位置
},
grid: {
left: "3%",
right: "4%",
bottom: "3%",
width: "820px",
height: "320px",
containLabel: true
},
legend: {
orient: 'horizontal',
left: 'center',
textStyle: {
color: '#000',
fontSize: fontSize(14),
},
formatter: function (a) {
if (a.length > 5) {
a = a.slice(0, 5) + "..."; //截断拼接省略号
}
return a;
}
},
dataset: [
{
source: mySource,
},
{
transform: {
type: 'filter',
config: { dimension: 'myTag', value: '库存余量' }
}
},
{
transform: {
type: 'filter',
config: { dimension: 'myTag', value: '库存入库' }
}
},
{
transform: {
type: 'filter',
config: { dimension: 'myTag', value: '库存出库' }
}
}
],
series: [
{
type: 'pie',
radius: 50,
top: 100,
left: -100,
center: ['10%', '50%'],
datasetIndex: 1,
textStyle: {
color: "#000",
align: "right",
fontSize: fontSize(16),
},
label: {
formatter: function (a) {
if (a.name) {
a = a.name.slice(0, 12) + "..."; //截断拼接省略号
}
return a;
},
}
},
{
type: 'pie',
radius: 50,
top: 100,
center: ['50%', '50%'],
datasetIndex: 2,
label: {
normal: {
formatter: function (a) {
if (a.name) {
a = a.name.slice(0, 12) + "..."; //截断拼接省略号
}
return a;
},
}
}
},
{
type: 'pie',
radius: 50,
top: 100,
left: 300,
center: ['90%', '50%'],
datasetIndex: 3,
label: {
normal: {
formatter: function (a) {
if (a.name) {
a = a.name.slice(0, 5) + "..."; //截断拼接省略号
}
return a;
},
}
}
}
],
media: [
{
query: { minAspectRatio: 1 },
option: {
series: [
{ center: ['25%', '50%'] },
{ center: ['50%', '50%'] },
{ center: ['75%', '50%'] }
]
}
},
{
option: {
series: [
{ center: ['50%', '25%'] },
{ center: ['50%', '50%'] },
{ center: ['50%', '75%'] }
]
}
}
]
};
metarialOption && dataEcharts.metaChart.setOption(metarialOption, true);
}效果展示: