文章和代码已经归档至【Github仓库:https://github.com/timerring/front-end-tutorial 】或者公众号【AIShareLab】回复 javascript 也可获取。
文章目录
- 运算符的分类
- 算数运算符
- 浮点数的精度问题
- 递增和递减运算符
- 比较运算符
- 逻辑运算符
- 短路运算(逻辑中断)
- 逻辑与
- 逻辑或
- 赋值运算符
- 运算符优先级
- 流程控制
- 分支语句
- if 语句
- switch 分支流程控制
- 三元表达式
- 断点调试
- 循环语句
- while循环
- 中止循环
- 无限循环
- for 语句
运算符的分类
JavaScript 中常用的运算符有:
- 算数运算符
- 递增和递减运算符
- 比较运算符
- 逻辑运算符
- 赋值运算符
算数运算符
+ 、- 、* 、 / 、%
浮点数的精度问题
浮点数值的最高精度是 17 位小数,但在进行算术计算时其精确度远远不如整数。
var result = 0.1 + 0.2; // 结果不是 0.3,而是:0.30000000000000004
console.log(0.07 * 100); // 结果不是 7, 而是:7.000000000000001
⚠因此不要直接判断两个浮点数是否相等 !
递增和递减运算符
递增(++)和递减( – )运算符,老生常谈,这里不多做解释了。
比较运算符

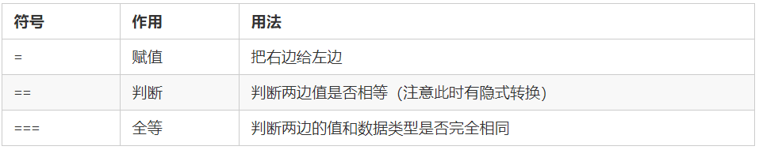
等号比较:注意 == 与 === 的区别。

逻辑运算符
逻辑运算符是用来进行布尔值运算的运算符,其返回值也是布尔值。后面开发中经常用于多个条件的判断。

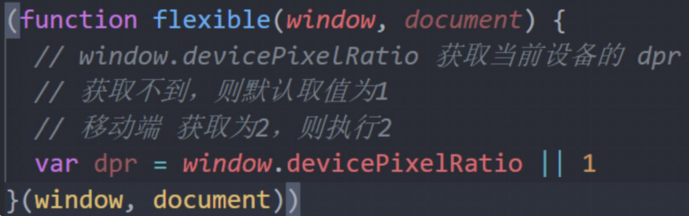
短路运算(逻辑中断)
短路运算的原理:当有多个表达式(值)时, 左边的表达式值可以确定结果时, 就不再继续运算右边的表达式的值;
开发中,还会见到以下的写法:

其实类似参数的默认值写法
逻辑与
表达式1 && 表达式2
- 如果第一个表达式的值为真,则返回表达式 2
- 如果第一个表达式的值为假,则返回表达式 1
console.log( 123 && 456 ); // 456
console.log( 0 && 456 ); // 0
console.log( 123 && 456&& 789 ); // 789
逻辑或
表达式 1 || 表达式 2
- 如果第一个表达式的值为真,则返回表达式 1
- 如果第一个表达式的值为假,则返回表达式 2
console.log( 123 || 456 ); // 123
console.log( 0 || 456 ); // 456
console.log( 123 || 456 || 789 ); // 123
赋值运算符

运算符优先级

- 一元运算符里面的逻辑非优先级很高
- 逻辑与比逻辑或优先级高
流程控制
流程控制主要有三种结构,分别是顺序结构、分支结构和循环结构,代表三种代码执行的顺序。
分支语句
分支结构:根据不同的条件,执行不同的路径代码(执行代码多选一的过程),从而得到不同的结果。
if 语句
// 条件成立执行代码,否则什么也不做
if (条件表达式) {
// 条件成立执行的代码语句
}
// 条件成立 执行 if 里面代码,否则执行else 里面的代码
if (条件表达式) {
// 条件成立执行的代码
} else {
//执行的代码
}
// 适合于检查多重条件。
if (条件表达式1) {
语句1;
} else if (条件表达式2) {
语句2;
} else if (条件表达式3) {
语句3;
....
} else {
// 上述条件都不成立执行此处代码
}
switch 分支流程控制
switch( 表达式 ){
case value1:
// 表达式 等于 value1 时要执行的代码
break;
case value2:
// 表达式 等于 value2 时要执行的代码
break;
default:
// 表达式 不等于任何一个 value 时要执行的代码
}
- 关键字 switch 后面括号内可以是表达式或值,通常是一个变量
- 关键字 case , 后跟一个选项的表达式或值,后面跟一个冒号
- switch 表达式的值会与结构中的 case 的值做比较
- 如果存在匹配全等 (
===) ,则与该 case 关联的代码块会被执行,并在遇到 break 时停止,整个 switch 语句代码执行结束 - 如果所有的 case 的值都和表达式的值不匹配,则执行 default 里的代码
- 如果存在匹配全等 (
注意: 执行 case 里面的语句时,如果没有 break,则继续执行下一个 case 里面的语句。
三元表达式
表达式1 ? 表达式2 : 表达式3;
如果表达式1为 true ,则返回表达式2的值,如果表达式1为 false,则返回表达式3的值。
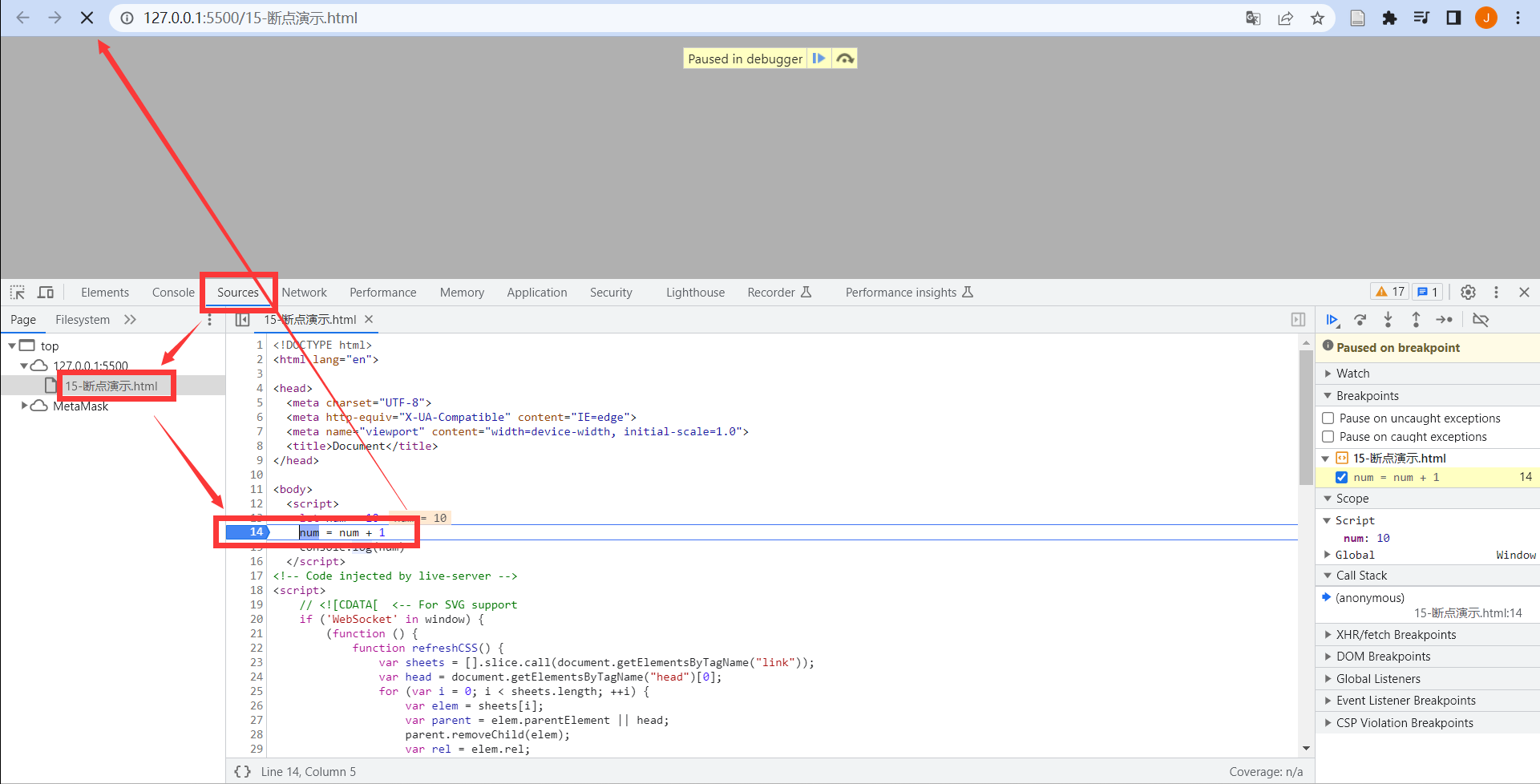
断点调试
- 浏览器打开调试界面(按 F12打开开发者工具)
- 点到源代码一栏 ( sources )
- 选择代码文件
- 然后在需要加断点的地方点击侧边栏
- 重新刷新,鼠标放在代码变量上即可看见当前变量保存值。

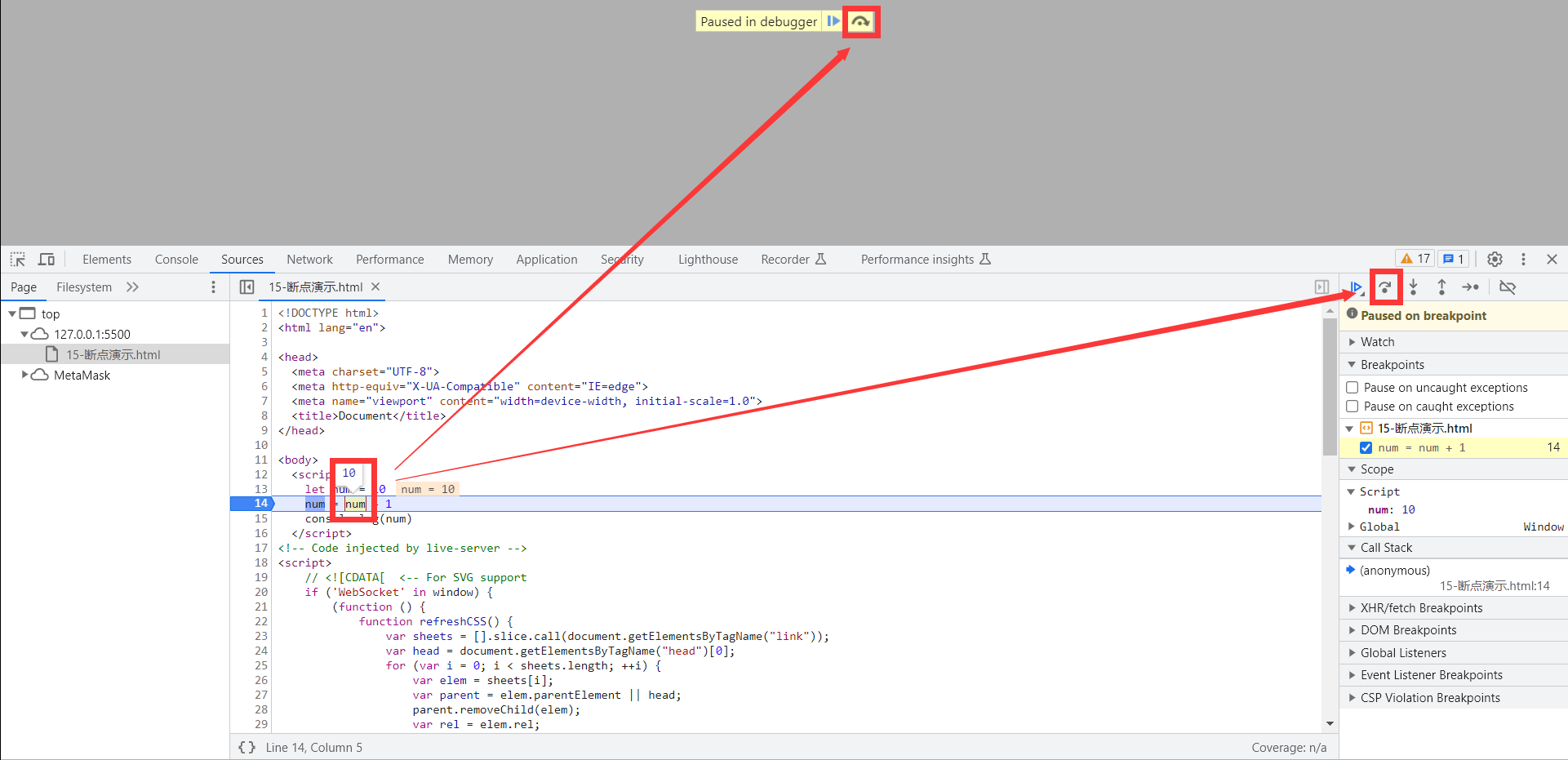
点击 step over 可以执行下一步。

也可以通过右侧栏里的 watch,选择添加需要观察的变量名称直观的看变量值。
循环语句
while循环
while (条件表达式) {
// 循环体
}
中止循环
break 中止整个循环,一般用于结果已经得到, 后续的循环不需要的时候可以使用(提高效率)
continue 中止本次循环,一般用于排除或者跳过某一个选项的时候
无限循环
1.while(true) 来构造“无限”循环,需要使用break退出循环。(常用)
2.for(;😉 也可以来构造“无限”循环,同样需要使用 break 退出循环。
for 语句
for(起始值; 终止条件; 变化量) {
// 要重复执行的代码
}
案例:打印星星

// 外层打印几行
for (let i = 1; i <= 5; i++) {
// 里层打印几个星星
for (let j = 1; j <= i; j++) {
document.write('★')
}
document.write('<br>') // 用这种换行方式。
}
测试: https://ks.wjx.top/vm/tjmrvAg.aspx#