目录
axios特性
案例一:通过axios获取笑话
案例二:调用城市天气api接口数据实现天气查询案例
axios特性
支持 Promise API
拦截请求和响应(可以在请求前及响应前做某些操作,例如,在请求前想要在这个请求头中加一些信息,如授权信息等)。
转换请求数据和响应数据(例如,在请求时一些敏感信息需要加密,在返回数据时需要解密)
取消请求(在解决高并发时,取消一些不必要的冗余重复请求)
自动转换JSON数据(HTTP 请求时,传输的数据都是字符串,如果服务器端返回的数据不是字符串类型,就需要使用JSON.parse()对它进行转换。然后向后台发起数据请求,会自动地进行转换,不需要进行手动操作)。
客户端支持防御XSS攻击(XSS是客户端经常出现的一种攻击方式,它发生在目标用户的浏览器层面上,当渲染DOM树的过程中发生了不在预期范围内的JavaScript代码执行时,就可以被判定为发生了XSS攻击)。
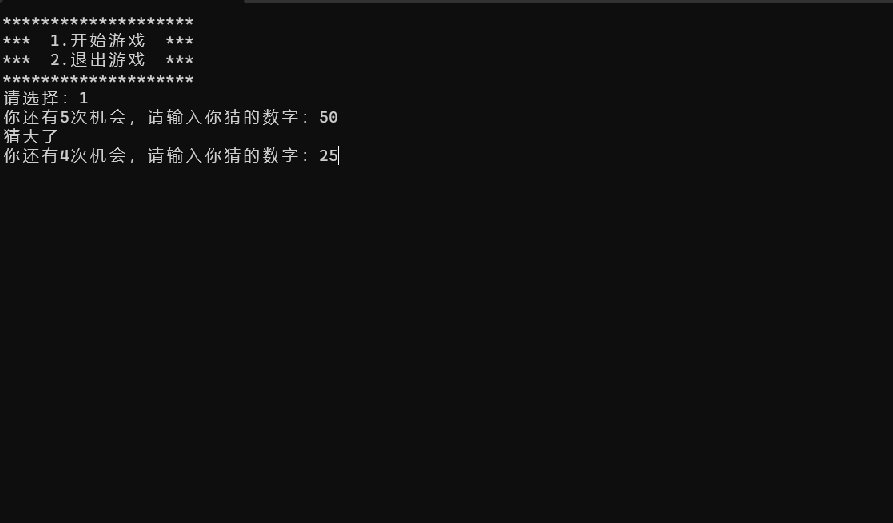
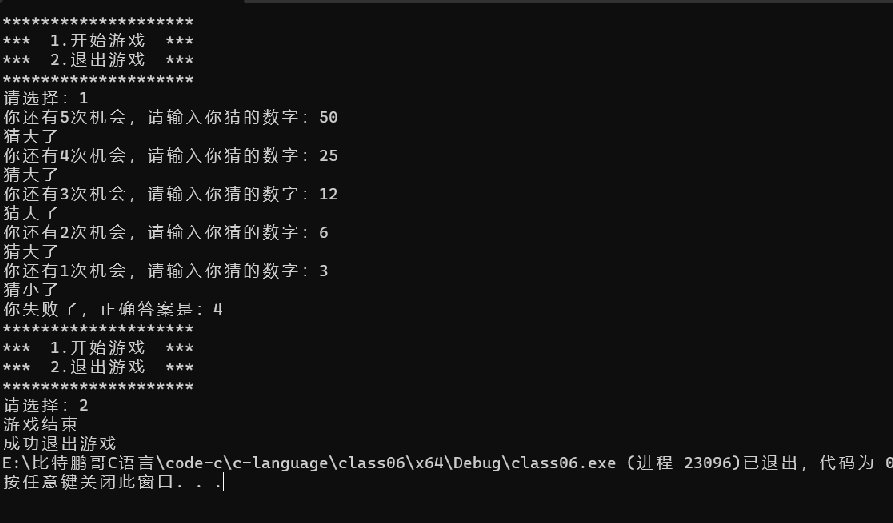
案例一:通过axios获取笑话
效果图:


代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
<style>
</style>
<body>
<div id="app">
<input type="button" @click="getJoke" value="点击获取笑话数据">
<div style="width: 400px;height: 400px; border: 1px solid; overflow: auto;">{{joke}}</div>
</div>
</body>
<!-- 通过CDN链接axios -->
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script>
//vue2写法
// var app =new Vue({
// el:'#app',
// data:{
// },
// methods:{
// }
// }).mount('#app');
const {
createApp
} = Vue
createApp({
data() {
return {
joke: "通过axios获取笑话"
}
},
methods: {
getJoke: function () {
//axios获取后端接口数据方法一
// console.log(this.joke);
var that = this
axios.get("https://autumnfish.cn/api/joke").then(
function (res) {
console.log(res.data);
// console.log(that.joke);
that.joke = res.data
}),
function (err) {
console.log(err);
}
//axios获取后端接口数据方法二
// axios({
// method: "get",
// url: "https://autumnfish.cn/api/joke"
// }).then(res => {
// console.log(res);
// }), (err) => console.log(err)
}
},
}).mount('#app')
</script>
</html>案例二:调用城市天气api接口数据实现天气查询案例
调用天气API接口,官网地址:免费天气API接口|天气预报接口|全球天气API接口|气象预警|空气质量
//html
<a class="weeks">{{week}}</a>
<a class="weather">{{weather}}</a>
<a class="tem">{{tem2}}{{tem1}}</a>
//js
getWeather() {
this.$axios
.get(
"https://www.tianqiapi.com/api/?version=v1&cityid=101280601"
)
.then(res => {
// let datas = res.data.data[0];//下标为0即表示当天天气数据
console.log(res.data);
})
.catch(err => {
console.log(err);
});
},总结:由于这周太忙,对于前端的学习投入的时间对于上周来说大幅度减少,今天只有晚上留出来了一点时间学习了一下axios发送请求,由于时间有限且自己没有后台代码,因此只使用了网络上的接口测试了一下效果,了解了一下理论,并未实际去运用,因为我主修java,后期我会自己用java代码做后台,用axios发请求来实现前端获取数据,今天的学习就到这里!