50 天学习 50 个项目 - HTMLCSS and JavaScript
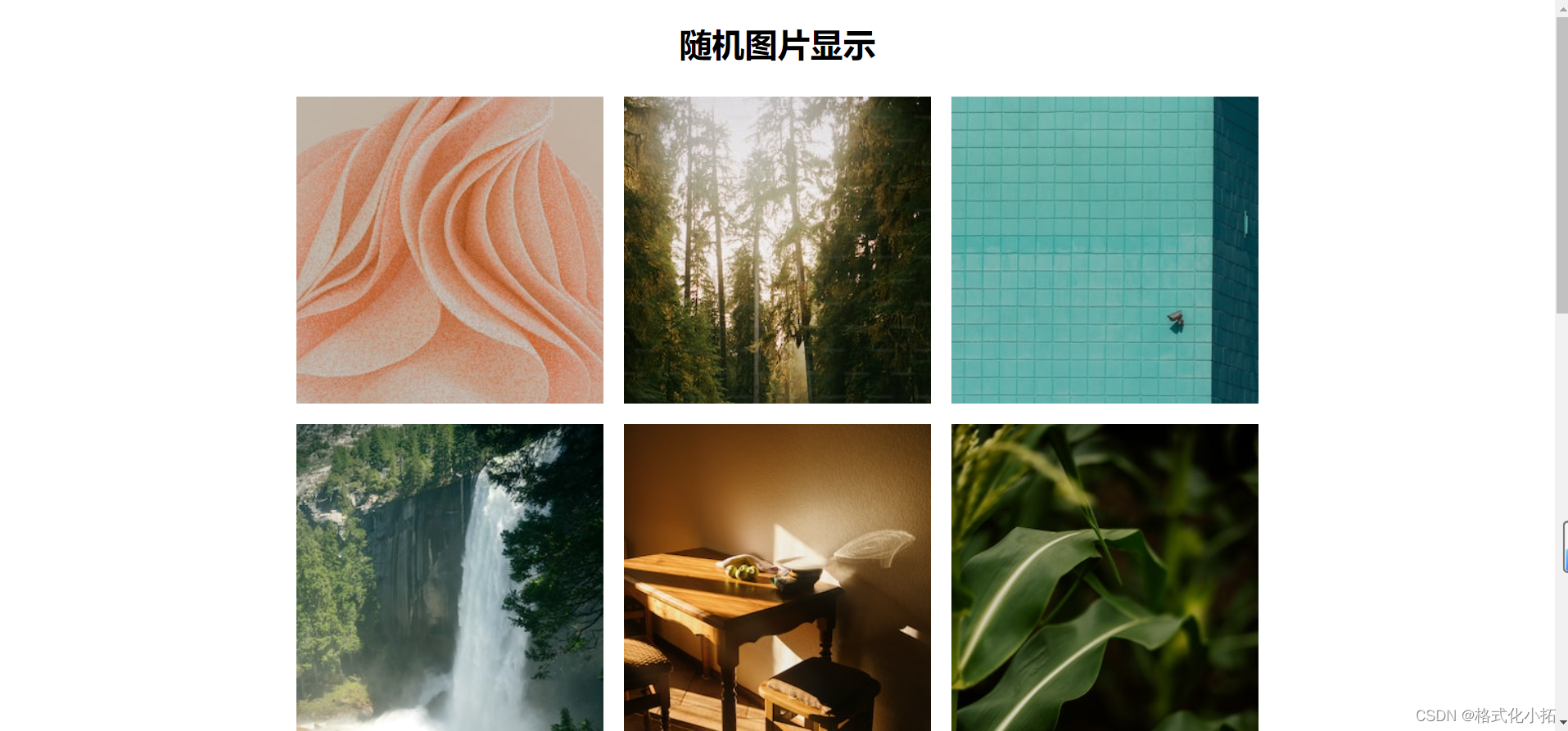
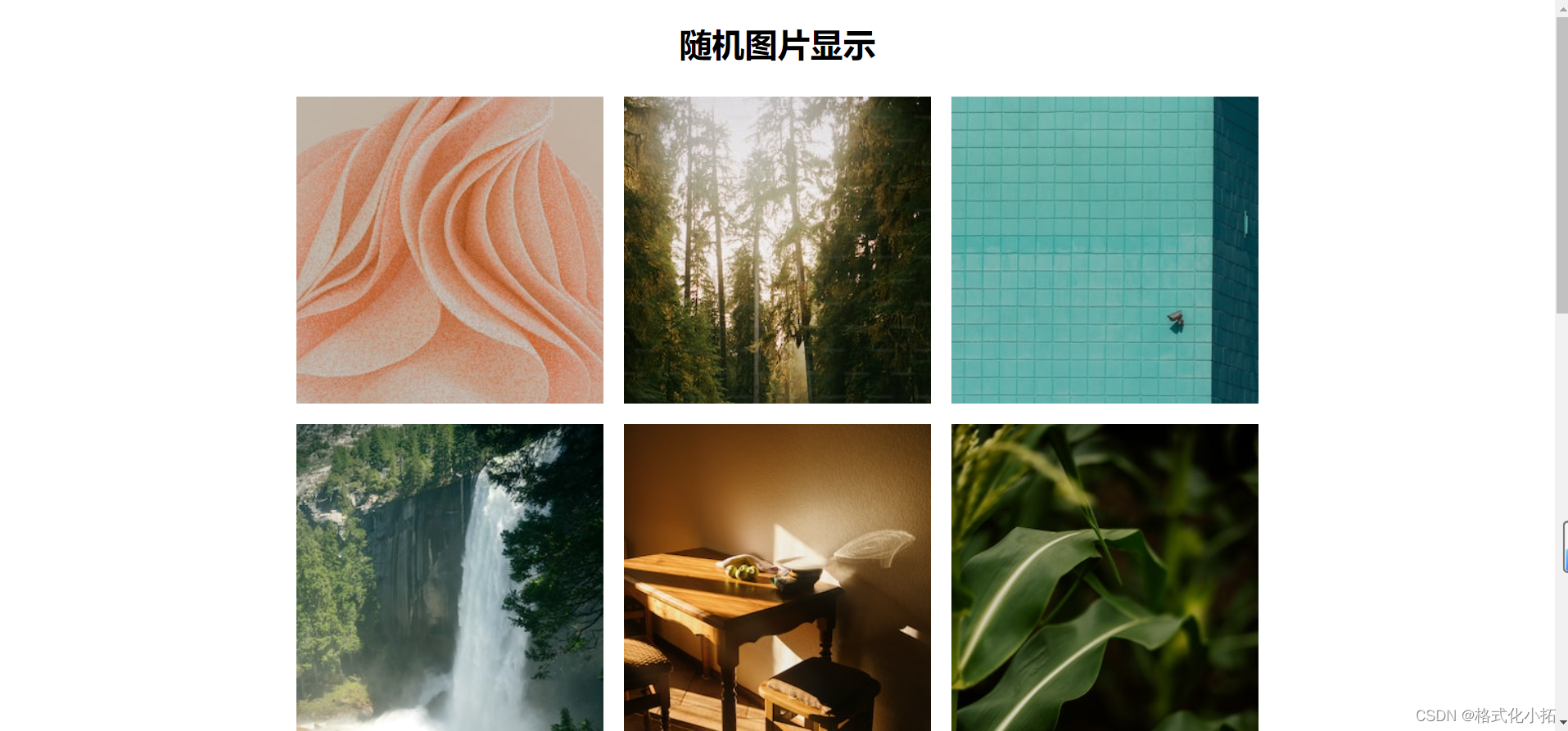
day48-Random Image Feed(随机图片显示)
效果

index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Random Image Feed</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<h1>随机图片显示</h1>
<div class="container"></div>
<script src="script.js"></script>
</body>
</html>
style.css
@import url('https://fonts.googleapis.com/css2?family=Roboto:wght@400;700&display=swap');
* {
box-sizing: border-box;
}
body {
font-family: 'Roboto', sans-serif;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
min-height: 100vh;
margin: 0;
}
.container {
display: flex;
align-items: center;
justify-content: center;
flex-wrap: wrap;
max-width: 1000px;
}
.container img {
object-fit: cover;
margin: 10px;
height: 300px;
width: 300px;
max-width: 100%;
}
script.js
const container = document.querySelector('.container')
const unsplashURL = 'https://source.unsplash.com/random/'
const rows = 5
for (let i = 0; i < rows * 3; i++) {
const img = document.createElement('img')
img.src = `${unsplashURL}${getRandomSize()}`
container.appendChild(img)
}
function getRandomSize() {
return `${getRandomNr()}x${getRandomNr()}`
}
function getRandomNr() {
return Math.floor(Math.random() * 10) + 300
}















![[golang gin框架] 44.Gin商城项目-微服务实战之后台Rbac微服务之权限的增删改查微服务](https://img-blog.csdnimg.cn/36683fec33c744b6bff6dbd0c59ec827.png)